JavaScript(ES2015(ES6)) 〜Progate🐥🐥JavaScript Ⅳ(1章 クラスの基本)〜
ES6から新しく導入された「クラス」というものについての学習。
所要時間は、目標3h。
🐥オブジェクトの復習
🐥クラスとは
🐥インスタンスの生成
🐥コンストラクタ(1)
🐥コンストラクタ(2)
🐥コンストラクタ(3)
🐥メソッド(1)
🐥メソッド(2)
🐥メソッド内でのメソッド呼び出し
【オブジェクトの復習】

// 定数animalを定義してください
const animal = {
name:"レオ" ,
age:3 ,
greet:()=> {
console.log("こんにちは");
}
}
// animalのnameプロパティの値を出力してください
console.log(animal.name);
// animalのgreetプロパティの関数を実行してください
animal . greet( ) ;
【🐥クラスとは】
🌸オブジェクトを量産するための設計図(=クラス)
→⚠️クラス名は、基本的に、大文字始まり

【🐥インスタンスの生成】
🌸クラスから生成したオブジェクトのこと
→new クラス名 ( ) ;

class Animal {
}
// Animalクラスのインスタンスを定数animalに代入してください
const animal = new Animal();
// 定数animalの値を出力してください
console.log(animal);
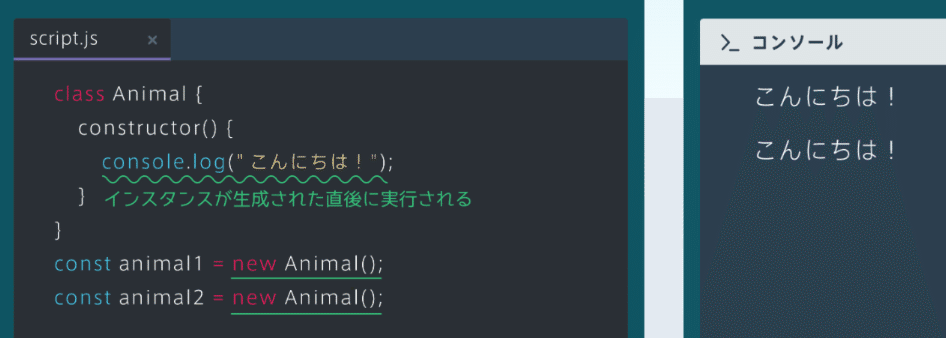
【🐥コンストラクタ】
🌸インスタンスを生成する際、実行したい処理や設定を追加する。
→クラスの中括弧 { } 内に「constructor() { }」
→コンストラクタは、インスタンスが生成された直後に実行される。
⚠️インスタンスごとに毎回実行。

🌸プロパティと値を追加する
→this.プロパティ = 値

🌸インスタンスごとに値を変える
→コンストラクタの引数(どうでも良いけど… いまだに「いんすう」と読んでしまふ…☠️)

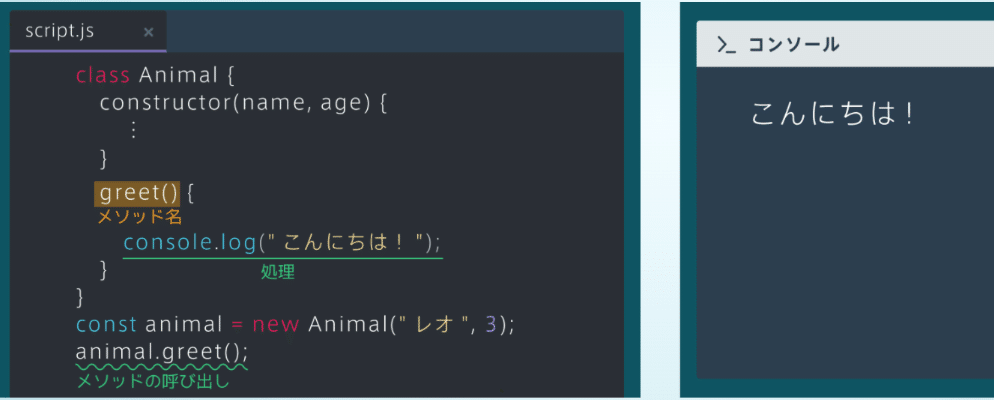
【🐥メソッド】
インスタンスの「動作」を作る
🌸メソッドの定義
→インスタンス . メソッド名 ( ) {メソッドで行いたい処理}

🌸メソッド内で値を使う
→this.プロパティ名

class Animal {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() { console.log("こんにちは"); }
// infoメソッドを追加してください
info(){
console.log(`名前は${this.name}です`);
console.log(`${this.age}歳です`); }
}
const animal = new Animal("レオ", 3);
animal.greet();
// animalに対してinfoメソッドを呼び出してください
animal.info();
【🐥メソッド内での他のメソッドを呼び出す】
🌸メソッド内で、「this.メソッド名()」
→⚠️ただし、同じクラス内。

【まとめ】
例の如く、Progate様は親切丁寧でお分かりやすいでございます。
ただ、流れに乗っているだけなので、具体的にどういった作品を作るためにこのコードが必要なのか⁈といったイメージが出来てない感じです。
また、とりあえずやってみて、改めて復習します( ̄^ ̄)ゞ★
この記事が気に入ったらサポートをしてみませんか?
