JavaScript(ES2015(ES6)) 〜Progate🦍🦍(コラム【npmパッケージを使ってみよう!】)〜
ラスボスコラム、結構なボリューミーで1つにまとまらなかったので第二弾です🦹♀️
【npmパッケージ】
誰かが作った便利な機能をまとめたもの✨(babel、chalk、readline-syncl等)
Node Package Manager:Node.jsのパッケージを管理するツール。
【サンプルプロジェクトの準備】
🌸サンプルプロジェクトのダウンロード
🔥cd npm_sample🔥
と思ったら、、、

「こちらのレッスン」???
うん、なんだ?これは… なんだこれは??
なんじゃこりゃあぁぁぁぁ…!!!!!!!

こりゃまた結構なボリュームですこと…😱
さすがラスボス… ここに来てまさかの倒していない敵登場…😭
まさに全身全霊をかけて戦った満身創痍な中に、パシフィスタ全部倒しきったと思ったのに…親玉クマさんの登場ですわ🧸★否、クマさん良いやつだったから⭐️彼のおかげで強くなれたし… 信じてやってみよう…
あ!と!で!ね!( ̄◇ ̄;)
とりあえず、このコラムを修了し、気になっているJavaScriptの復習をしてから… そちらに伺います…(T_T)ノ
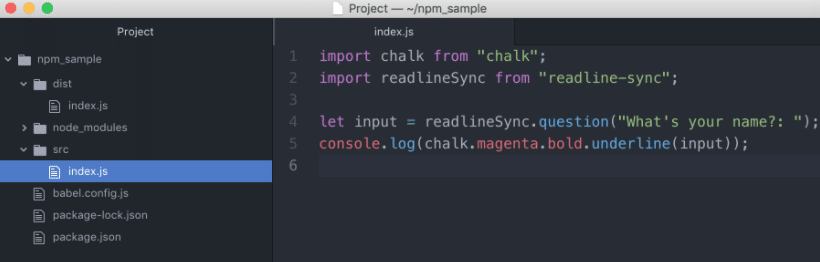
🌸サンプルプロジェクトの「npm_sample」内のファイルについて
→「package.json」ファイル

🔥npm install🔥 を実行した際に自動的にインストールされるパッケージ群が記載。

→ファイルにあらかじめパッケージ情報を記入しておけば、npm installするだけで、同じパッケージをインストールすることが可能。
→scriptsの確認

→上記、「start」について

🌸「node_modules」ディレクトリ
→157も入ってる!( ̄◇ ̄;)

→npm install でインストールしたnpmパッケージはすべてここに入っている。
既に胃もたれ状態…
【chalkを使う】
🌸console.logで出力するメッセージに色を付けられるパッケージ
→🔥npm install --save chalk🔥
--save chalk → npmパッケージが「node_modules」内にインストールされる際に「package.json」に記述される。

インストール完了。
→chalkを実行する際、🔥npm run start🔥をしたところ、

アップデートを指摘される。
→GitHubでアップデート(11MB)
【 readline-syncを使う】
🌸コンソール上で質問文を表示し、受け取った答えをそのまま任意の定数に格納できるパッケージ
→🔥npm install --save readline-sync🔥

インストール完了!
→🔥npm run start🔥をしたところ、ここでも諸種の不具合が
「A complete log of this run can be found in:」等
→☠️まとめて、一通りで学習ができず、一旦中断したり途中から始めていたため、Progate様がナビゲーションする流れに乗りきれてなかった🏄♂️🌊

原因は「import chalk from "chalk";」と思っていたので、chalk部分からやり直すも上手くいかず、Atomやターミナルを立ち上げ直したり、サンプルプロジェクトをダウンロードし直したり、出来るだけ初期の状態で始められるように尽くしたところ、無事に「実行」まで辿り着きました⭐️

【まとめ】
前々から思っていたこと…
細々でなく、まとめてガット集中して学習したいよね。けど、出来ないから、精神と時の部屋に行くしかないよね… ちょっと、現実逃避しちゃうよね。
けど、茂木健一郎も空いた時間に短時間で集中するトレーニングは脳の活性化に良いって言ってたし⭐️要はそれを実行できるか否か!!?なのでね、ってかそれが出来たら素敵よね… ってところなのでね…
うぅぅぅぅぅぅぅぅ… 頑張ります🐇🐇🐇
この記事が気に入ったらサポートをしてみませんか?
