HTML/ CSS 〜Progate道場コース中級編(body lesson部分のレイアウト)〜
残り目標時間、40m!!
ははは… 自力でやった時に、この目標時間を目指す感じで★
【body lesson部分のレイアウト】

今回の<img>と<p>は1つ塊なので、<div>でまとめます。
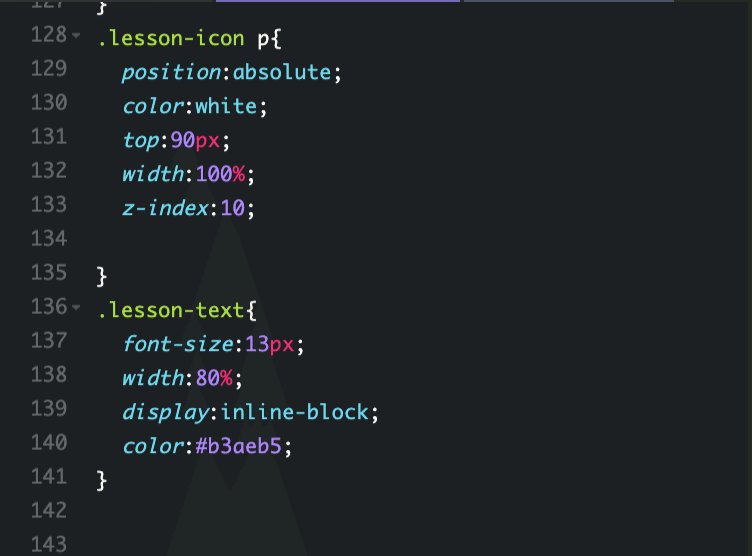
🍀重ねた画像と文字<p>に関して、文字を画像の中心に合わせたい
→width:100%
また、テキストの中央揃えで疑問に思っていた、display:inline-block;が出てこなかった。
でも、記録に残してたから、ここでも復習出来た。6/26の自分、Good Job❗️❗️⭐️
改めて、

🌸本日のコード。作成時間、1h★


この記事が気に入ったらサポートをしてみませんか?
