JavaScript(ES2015(ES6)) 〜Progate🐥JavaScript III(関数を学ぼう)〜
JavaScript Ⅲでは、複数の処理を1つにまとめる「関数」の定義や呼び出しを学びます。ES6で新たに追加された「アロー関数」についても扱っていきます。(Progate様)
所要時間はいつもの2h。
🐥関数を学ぼう
🐥関数とは(1)
🐥関数とは(2)
🐥アロー関数
🐥引数とは
🐥複数の引数を受け取る関数
🐥戻り値とは
🐥戻り値の活用
🐥スコープ
🐥総合演習
【🐥関数を学ぼう 🐥関数とは】
🌸関数とは→いくつかの処理をまとめたもの。
🌸関数を定義する→関数を用意すること。
function( )で関数を定義し→定数名( )で関数を呼び出す。


⚠️大切なイメージ

【🐥アロー関数】
🌸アロー関数→ES6から導入された新しい書き方⭐️→( )=>
→こんな進化が出来るんですか⁈Σ(・□・;) すごいですねー…✨

【🐥引数とは】
🌸引数→関数に与える追加情報。関数を呼び出す際に、一緒に値を渡す。
⚠️読み方は、「ひきすう」。(引力読みの「いんすう」と思った😅)
🌸引数を受け取る関数の定義
→これまで謎だった、関数( )の( )内の正体が明らかに!!

🌸引数を受け取る関数の呼び出し
→関数は指定した値を受け取り、その値は引数に代入される。

🌸関数内で引数を使用する
→引数は、関数内で定数や変数と同じように使用できる。

うむ、イメージ用の脳内メモリーがカタカタ言っている(気がする)ぞ…
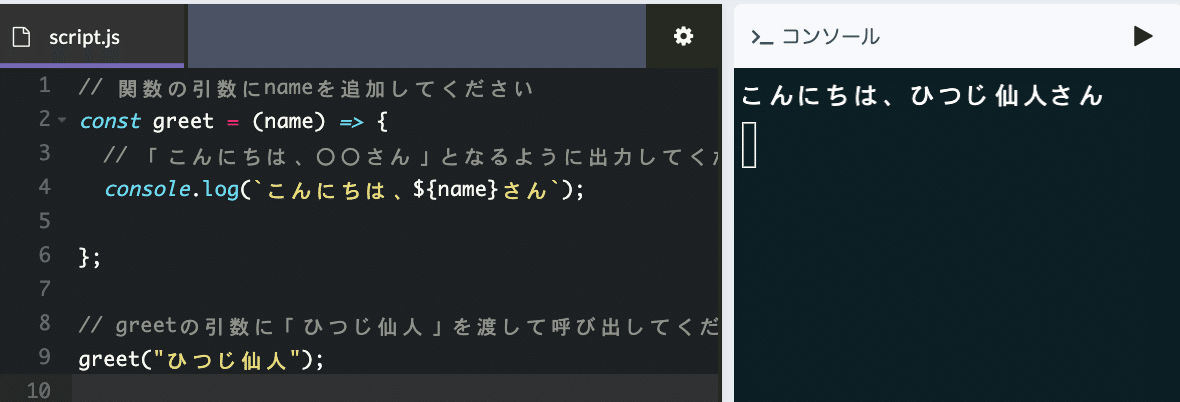
では、実演

むむむ… 何かがおかしい…
⚠️⚠️⚠️「` `」の悲劇!!
→テンプレートリテラル、前にもしくった気がする…
→しくってはいない!忘れていただけ!!⚡️
では、修正↓

待ってました!undefinedさん★

引数以前に、テンプさんでびっくりしましたが、引数に関する脳内イメージは少し落ち着きました。
【🐥複数の引数を受け取る関数】
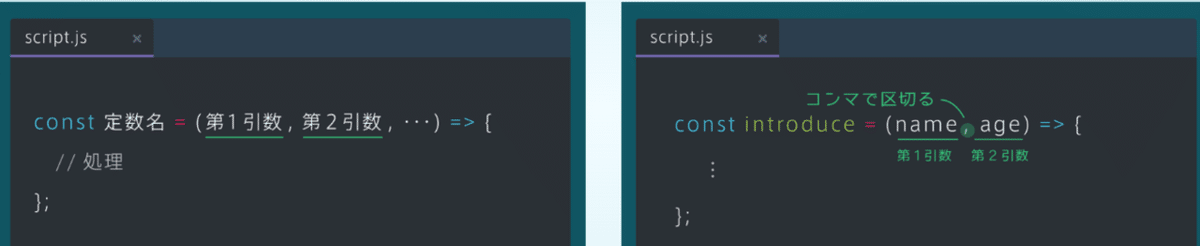
🌸複数の引数を指定する
→( )の中に受け取る引数をコンマ(,)で区切って並べる。
→引数は、左から順番に「第1引数、第2引数、...」と呼ぶ。

🌸複数の引数を受け取る関数の呼び出し

【🐥戻り値とは】
🌸戻り値(return)→呼び出し元で受け取る処理結果
関数が戻り値を返す(return 値)→関数の処理結果を呼び出し元で受け取ること


うむ、またややこしくなってきたぞ…🙄
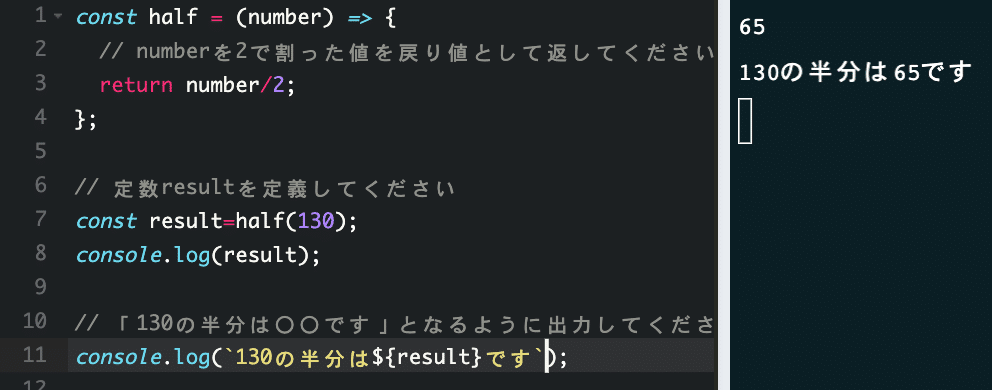
では、実演↓

⚠️return にも「=」は要らんのね。気をつけよ…

【🐥戻り値の活用】
🌸戻り値も引数と同様に、様々な値を用いることができます。
例えば、if文で使うような条件式をreturnすると、その条件式の結果として得られる真偽値(trueまたはfalse)を返すことができます。(Progateさま)

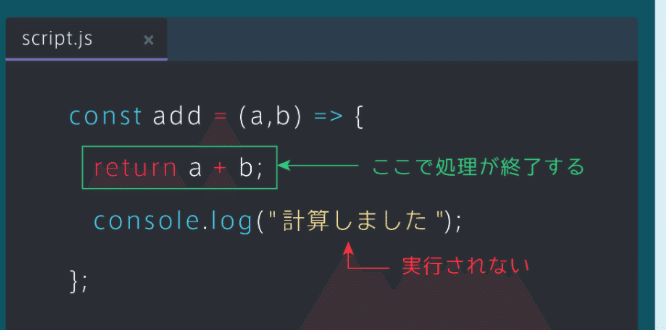
🌸return
→returnは戻り値を返すだけでなく、関数の処理を終了させる性質も持っている。
⚠️returnの後にある関数内の処理は実行されない。

では、実演↓

⚠️return number%3===0; ←「;」忘れに注意!
【🐥スコープ】
🌸スコープとは
関数の引数や、関数内で定義した定数や変数は、その関数の中でしか使うことができない。
→この、それぞれの定数や変数の使用できる範囲のこと。

一方、関数の外で定義した定数や変数は、関数の中でも使うことができる。

🌸🍀🌸関数だけでなく、
ifやswitchなどの条件文、
forやwhileなどの繰り返し文などの、
中括弧「{}」を使う構文でもスコープを作る。

では、実演↓

ここまでで1h20m。ふわっ…とした感覚のまま、総合演習に入ります٩( 'ω' )و
【🐥総合演習】
例題))3つの整数から最大値を取得できるgetMax関数を作成

🌸最大値の求め方
①変数maxを定義しaを代入
②bがmaxより大きければ、bをmaxに代入
③cがmaxより大きければ、cをmaxに代入
④maxをreturnする
const number1 = 103;
const number2 = 72;
const number3 = 189;
// getMax関数を定義してください
const getMax = (a , b , c) => {
let max=a;
if(b>max){
max=b;
}
if(c>max){ ←elseだと思ったんだけどなー…
max=c;
}
return max; ←ここに来て、「return」の使い勝手が分からなくなってきた…
};
// 「最大値は○○です」と出力してください
const max=getMax(number1 , number2 , number3);
console.log(`最大値は${max}です`);
🍀🍀🍀【🐥戻り値とは】🍀🍀🍀
→returnらしく、戻って復習
🌸戻り値(return)→呼び出し元で受け取る処理結果
関数が戻り値を返す(return 値)→関数の処理結果を呼び出し元で受け取ること
→分かったような気がしちゃうけど、実戦で使えないレベルだと思うので、もう一周復習をしようか、以前手を付けたdotinstollに頼るか考え中…
【まとめ】
最後の最後によく分かんない感じになったので、関数を中心に再度復習します٩(๑❛ᴗ❛๑)۶ ただ、今後1週間程は所用で時間を作るのが難しいので、朝の学習時間:約1hを大切にコツコツやってこうと思います٩( 'ω' )و♪
この記事が気に入ったらサポートをしてみませんか?
