HTML/ CSS 〜Progate中級編(レイアウトを整える)〜
13〜レッスン/18レッスンに差し掛かっております。
昨日、朝に諸々の用事があり、昼には各種の連絡を済ませ、夜に少し学習できたら… と思っておりましたが、まぁ、見事に予定通りにイカず、各種の連絡だけで夜までかかり、結局時計が回って1時を過ぎてからの就寝でした。けど、旦那さんが4時に起きたので一緒に起きました。。。もうね、若くないと実感しますよ。けど、一緒に起きれて意外と活動できていることにビックリ★人間、やる気があれば何でも出来ますね♪とか言いつつ、眠い…😅
今回はposition absolute!よっ!待ってました⭐️
迷走していたあの頃、いい思い出だよ…
って、ちょうど1週間前かい!😱
では、学習記録★
【position: absolute;✨とposition: relative;✨】
🌸position: absolute;(基準位置はサイト全体の左上部分)
🌸position: relative;(基準としたい親要素において、その要素の左上部分が基準位置となる)


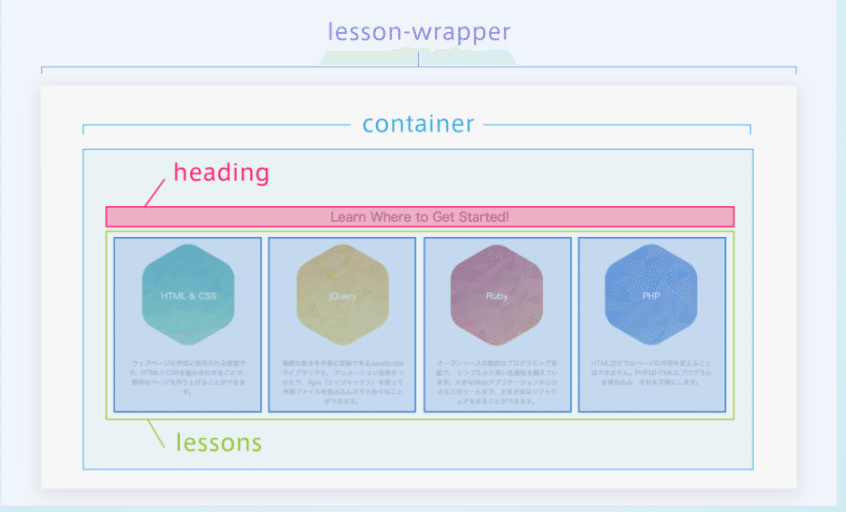
実際にレイアウトを進める際、①まずは全体Block内(ここではlesson-wrapper)のtext-alignをcenterに設定。

②親要素にposition: relative;、子要素にposition: absolute;を指定(位置を指定する準備を整える)

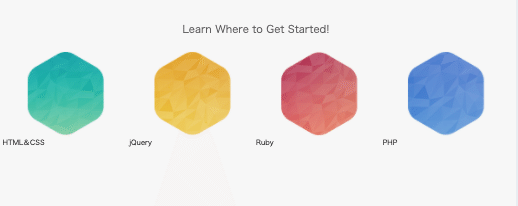
③topを90pxに指定

④widthを100%に指定

⑤テキストのレイアウト

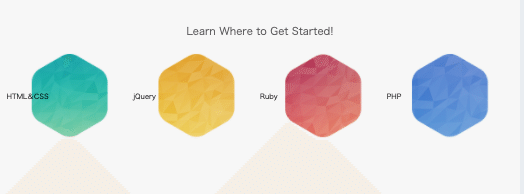
⑥テキスト要素にwidth:80%;

⑦テキスト要素にdisplay:inline-block;←正直、ここでまさかのinline-block?!という印象でした。ので、background-color目視で確認しながら、widthを調整して間隔(&感覚)を確認。※iconとテキストを一緒に中央に揃える為に有効な方法と学ぶ。

⑧テキスト要素にmargin-top:20px;

今日の朝はここまで❗️❗️♪
この記事が気に入ったらサポートをしてみませんか?
