Node.js〜Progate🐣Node.js Ⅰ(4章 EJSを使おう)(5章 ページをリンクしよう)〜
「Node.js Ⅰ」で既に負傷者リスト入りな中、エピソードⅢまで行けるのか?!ダースベーダー卿誕生前に終了しないように頑張ります٩( 'ω' )و
🐣EJSを使った値の表示
🐣forEachを使ったHTMLの表示
🐣ページ間リンク
【🐣EJSを使った値の表示】
🌸そもそも、「EJS」とは?!
→Embedded Java Script
htmlコードの中に、JavaScriptを埋め込む
→htmlとJavaScriptのコード、両方を、記述できるNode.jsのパッケージ
⚠️ターミナルにて、「npm install ejs」
→npm のinstall コマンドで、ejsを指定
※HTMLで記述されたメモ一覧をEJSを用いて書き換える
🌸JavaScriptの利用
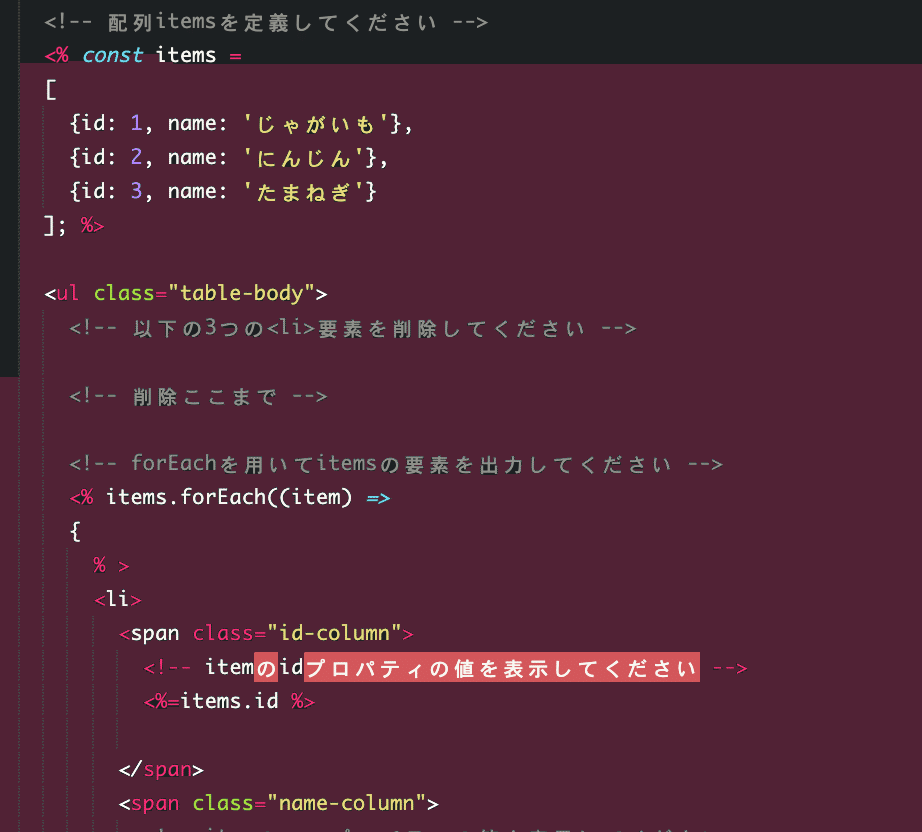
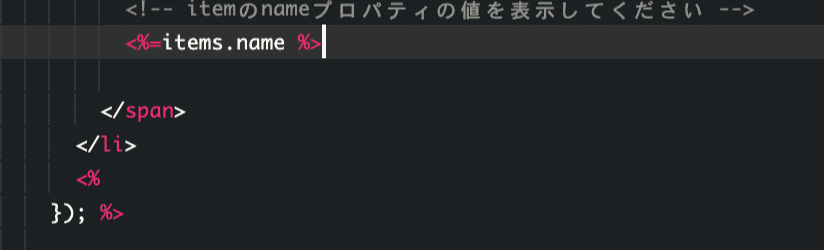
→<% %>または<%= %>を使用
<% %> はブラウザ表示されないため、変数の定義に用いる
<%= %>はブラウザ表示されるため、変数の値を表示したい時に用いる

🐽そして改めて…
【🐣forEachを使ったHTMLの表示】
🌸配列を一覧画面に表示
→どれだけデータが増えても、一つの記述だけで対応できる
🌸オブジェクトの配列を画面に表示
→foreachは画面に表示させないから、<% %>で記述


【🐣ページ間リンク】
🌸トップ画面と一覧画面を繋げる
→app.jsにて、
app.get('/' , (req , res) =>{
res.render( 'top.ejs' );
});
「'/'」→ルートURL
⚠️一番初めにアクセスするページに設定
🌸一覧画面に遷移するURLを、トップ画面のボタンに指定
→やっときました…
→top.ejsにて、
<a href = " /index">
⚠️一覧画面へ
🌸トップ画面に遷移するURLを、一覧画面のボタンに指定
→index.ejsにて、
→<a href = "/" class = "header-logo">
⚠️トップ画面へ
【まとめ】
時間も取れず、なんとなく理解のままの修了だったので、このままもう一回復習に入ります。Node.jsはまだまだⅢレッスンまで、しかも+αが沢山あるし、時間がかかりそうなので、記録は少しお休みします。と言いつつ記録するかもだけど…
