
【基本から応用まで!】バナー制作に役立つ”色選びのコツ”
デザインをするためには色選びが非常に重要です。
色は見る順番、印象などに影響します。なんとなくで選ぶのではなく、効果を理解し、慎重に選ぶ必要があります。
デザイン制作の役に立つ、カラーの基本から組み合わせまでまとめました!
基本
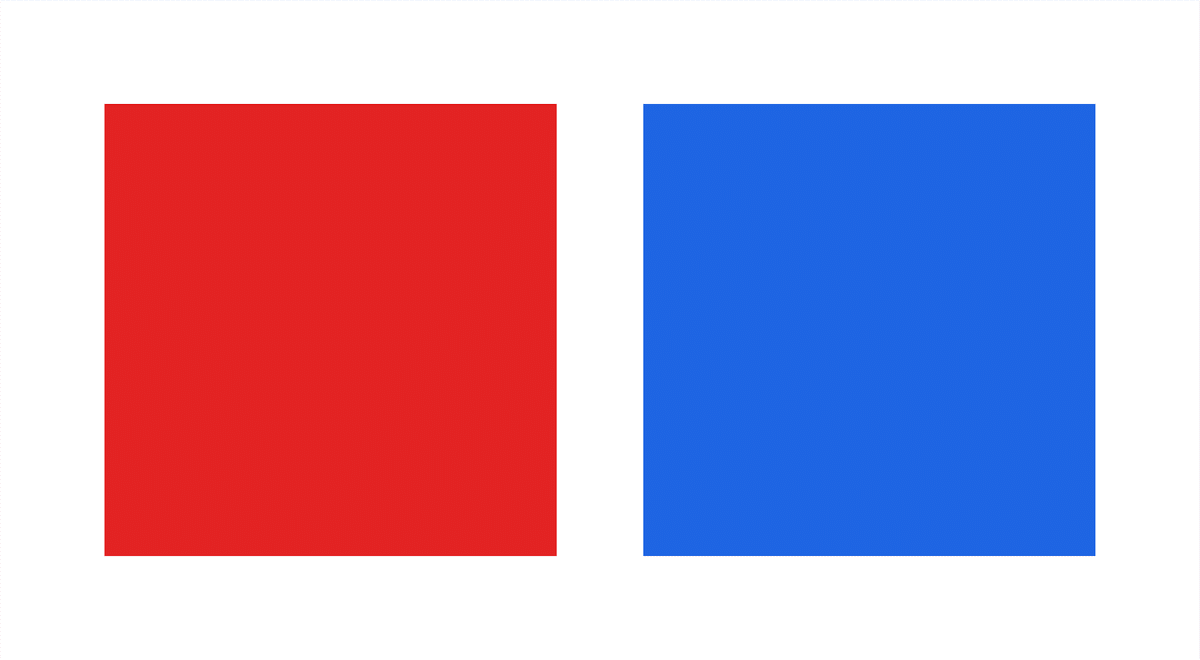
暖色
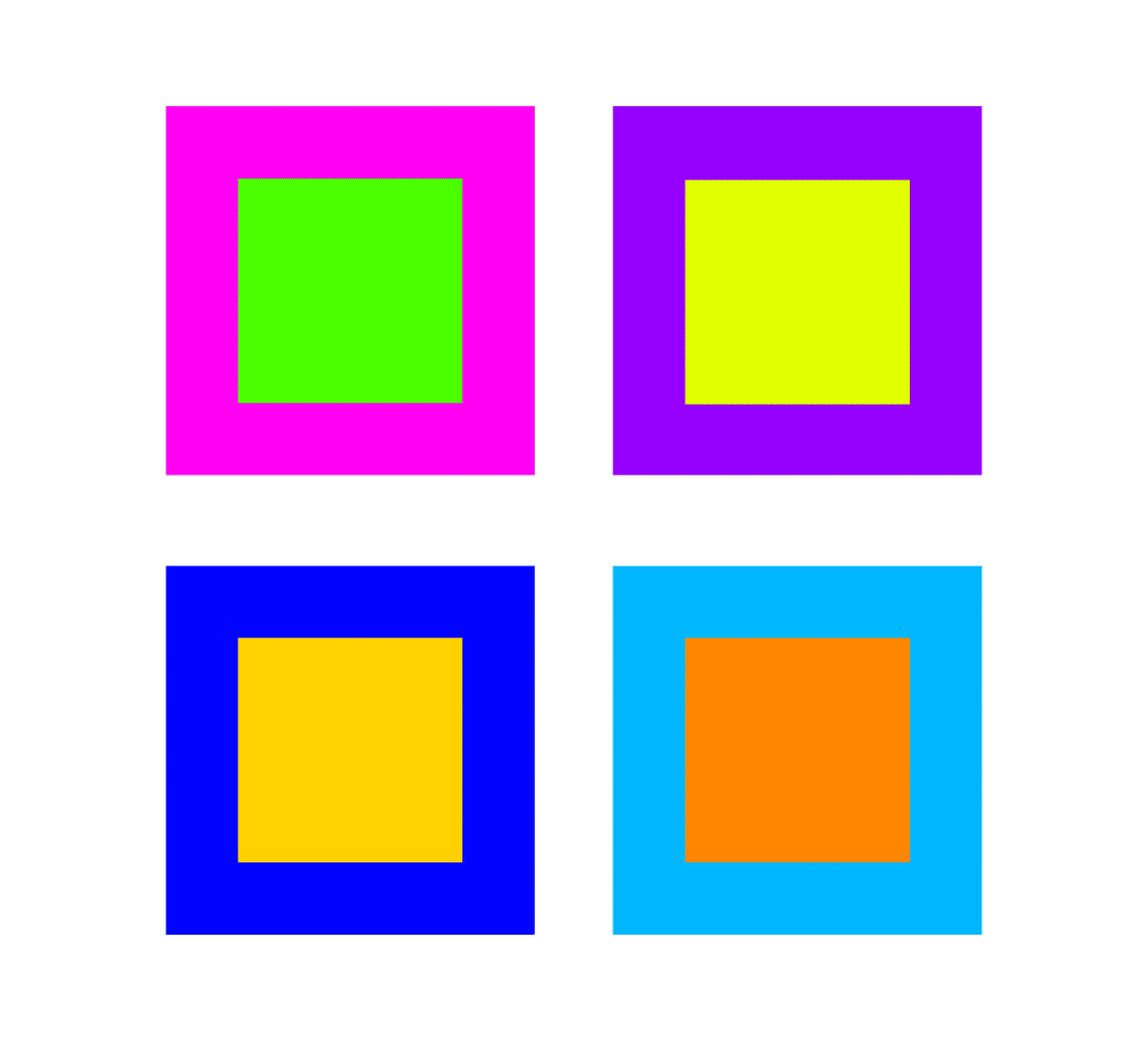
進出色(近くにあるように感じる)
膨張色(大きく感じる)
寒色
後退色(遠くにあるように感じる)
収縮色(小さく感じる)

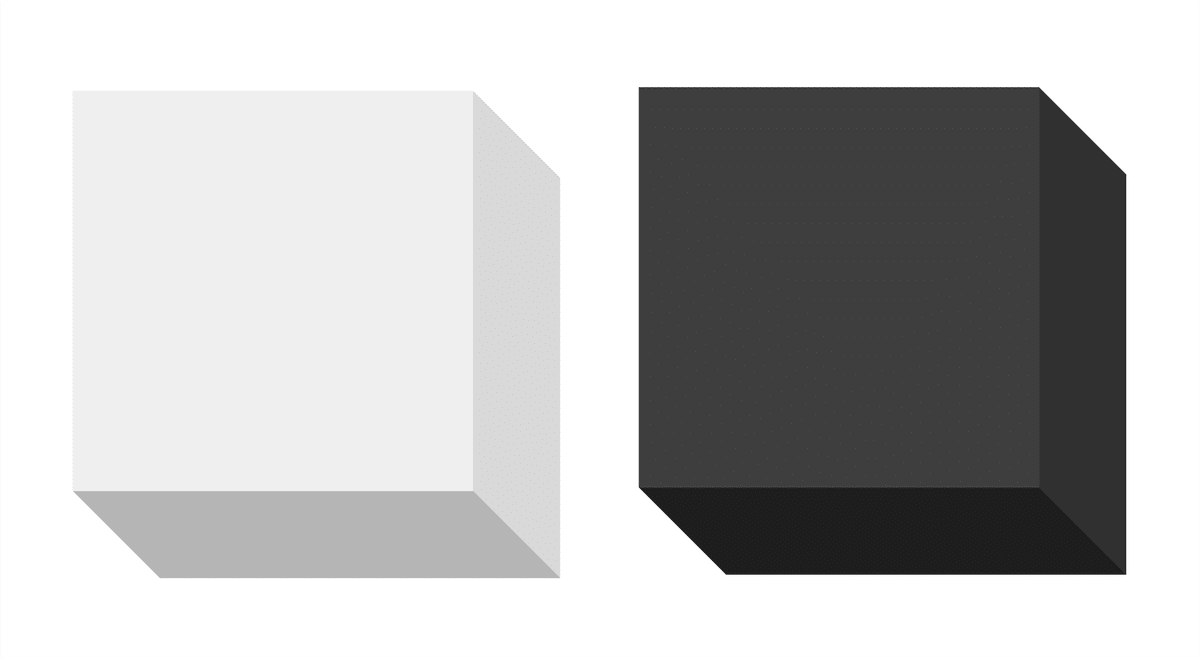
重さ
明度が高いカラーは軽く感じる
明度が低いカラーは重く感じる

テンション(コピー)
暖色や明るい色はテンションが高い印象
寒色や暗い色は落ち着いた印象
【例】

派手と地味
💡 ファッションをイメージしてみよう!
色相・彩度・明度が近いと地味
差があると派手
ビビッドであるほど派手

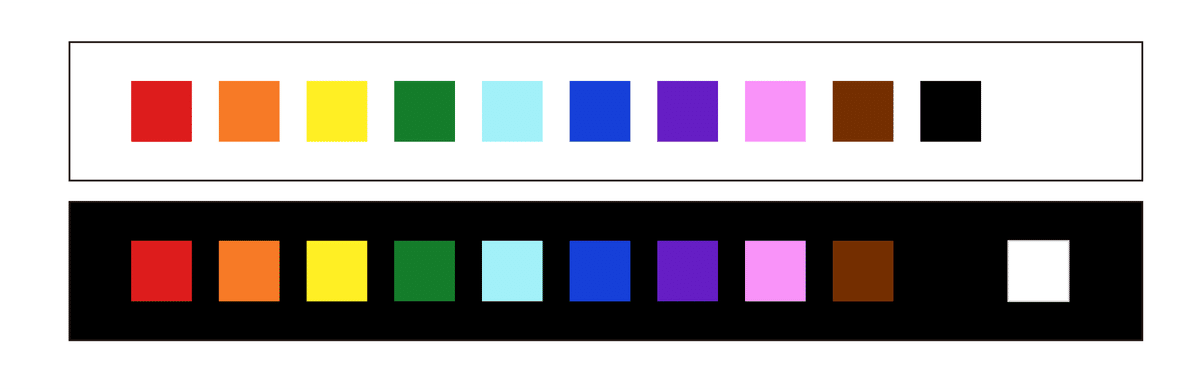
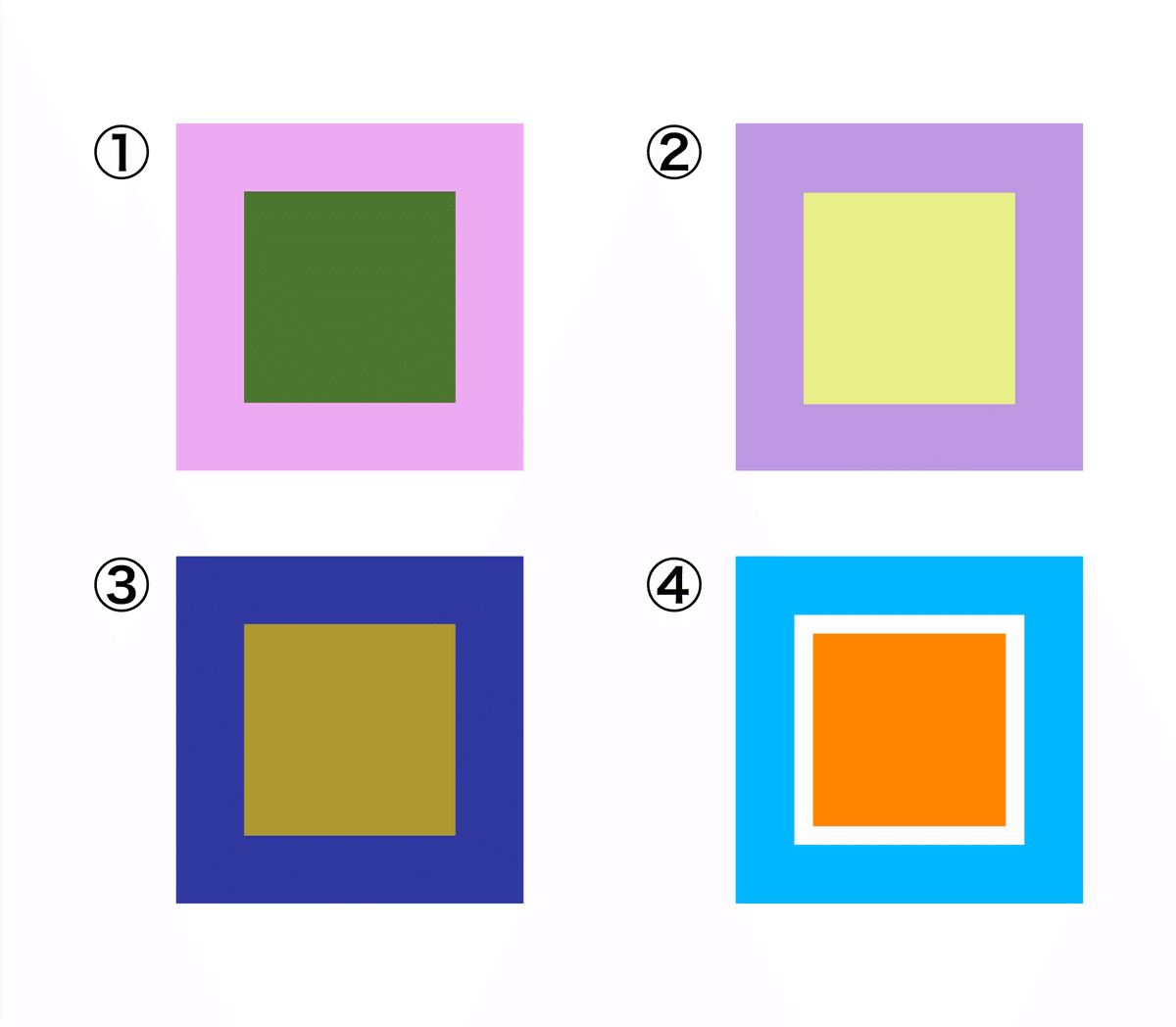
明るい・暗い背景
白背景では赤やオレンジが目立つ
黒背景では黄や水色が目立つ

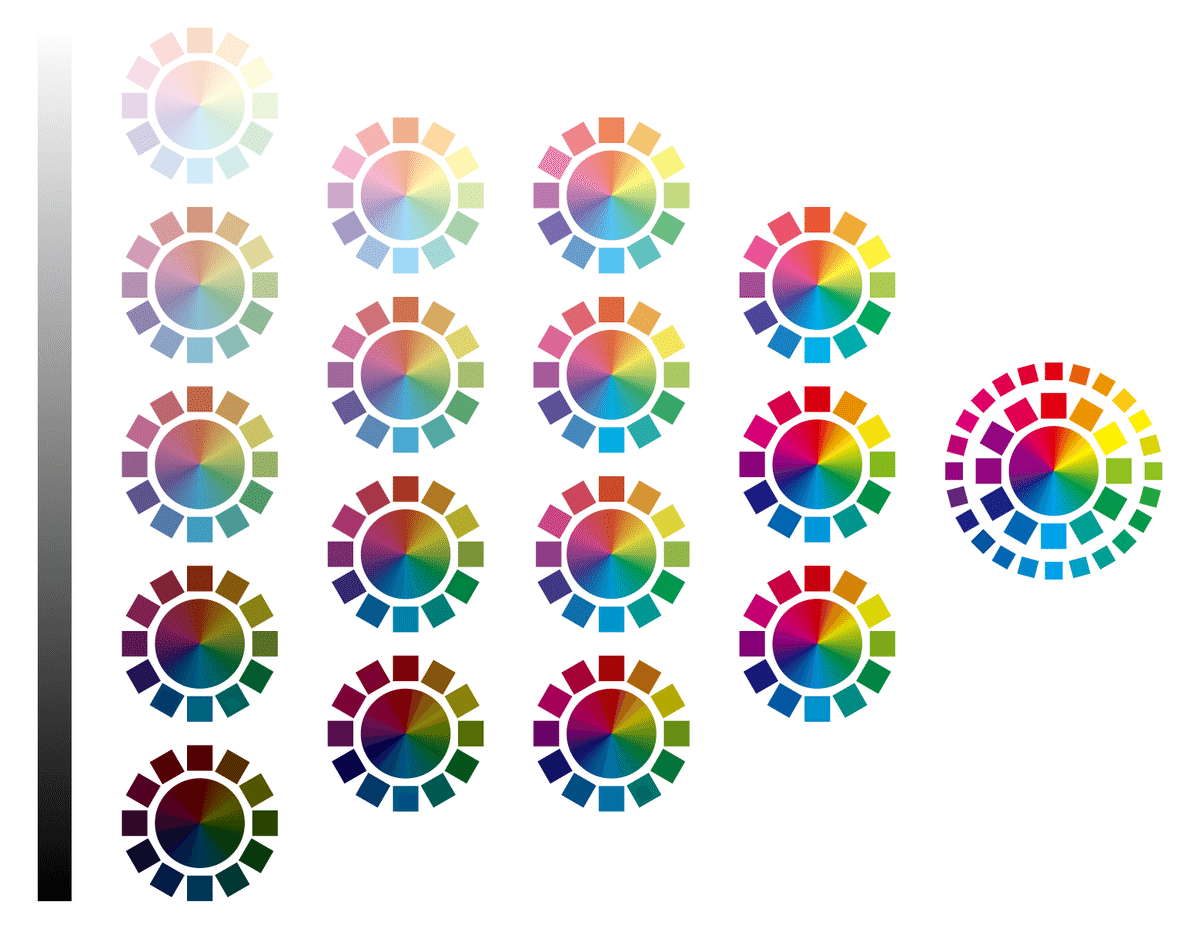
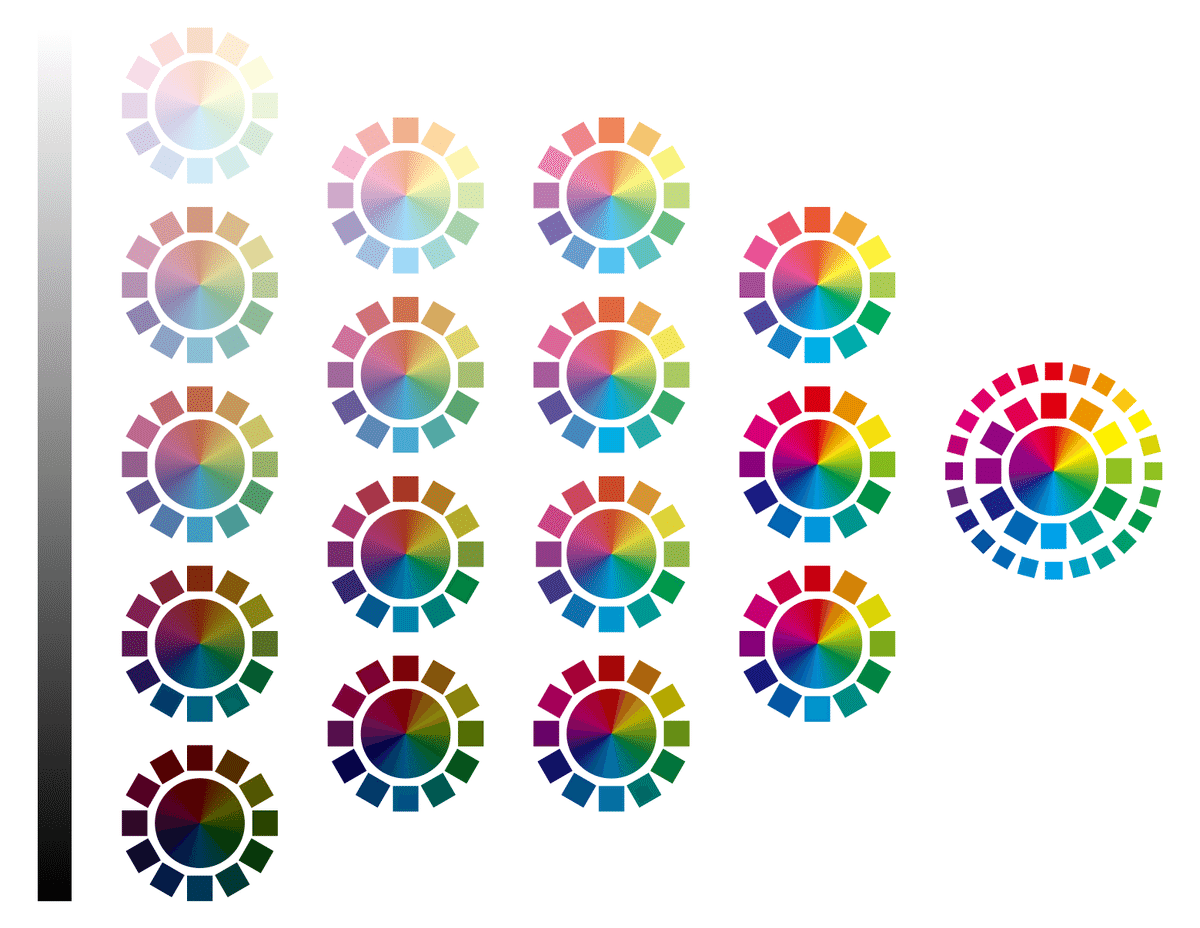
トーン

1色
赤
ポジティブな印象:情熱、愛、衝撃、エネルギー
ネガティブな印象:危険、怒り、争い
濃い赤:進出色、目立つ、視認性高、購買意欲
薄い赤:春、女性的
オレンジ
ポジティブな印象:元気、親しみ、陽気
ネガティブな印象:安っぽい、垢抜けない、騒々しい
濃いオレンジ:進出色、目立つ、一歩間違えると茶色、夏秋
薄いオレンジ:肌色
黄
ポジティブな印象:明るい、幸福、活発
ネガティブな印象:幼稚、警告、注意
濃い黄:暗い背景にアクセントカラー、夏秋
薄い黄:白背景に使いにくい、背景色○
緑
ポジティブな印象:自然、リラックス、平和
ネガティブな印象:疲れ、未熟、弱々しい
濃い緑:若干高級、秋
薄い緑:優しい、中間色で使いやすい、春
青
ポジティブな印象:信頼、爽やか、冷静、清潔
ネガティブな印象:冷淡、悲しみ、さみしさ
濃い青:後退色、使いやすい、若干高級、冬
薄い青:後退色、使いやすい、春夏冬
紫
ポジティブな印象:高級、神秘、優雅
ネガティブな印象:不安、不安定、下品
濃い紫:和、年齢高め
薄い紫:若い、ポップ、女性的
ピンク
ポジティブな印象:可愛い、やさしい、フェミニン
ネガティブな印象:幼稚、繊細、弱々しい
濃いピンク:若い
薄いピンク:使いやすい、春、女性的
茶
ポジティブな印象:自然、安心、ぬくもり
ネガティブな印象:地味、保守的、汚さ
その他:アクセントとして使いやすい、秋
黒
ポジティブな印象:高級、クール、力強さ
ネガティブな印象:不吉、恐怖、悪
その他:文字
グレー
ポジティブな印象:実用的、落ち着き、中立
ネガティブな印象:曖昧、無気力、陰気
その他:悩む、苦しむ
白
ポジティブな印象:純粋、無垢、清潔
ネガティブな印象:空虚、殺風景、冷たい
その他:一番使いやすい
参考:
【こんなにも凄い】色が人の心理と行動に与える影響とは
色が持つポジティブ / ネガティブな印象
【色彩心理学】人の五感に作用する色効果とデザイン【色彩学】
2色
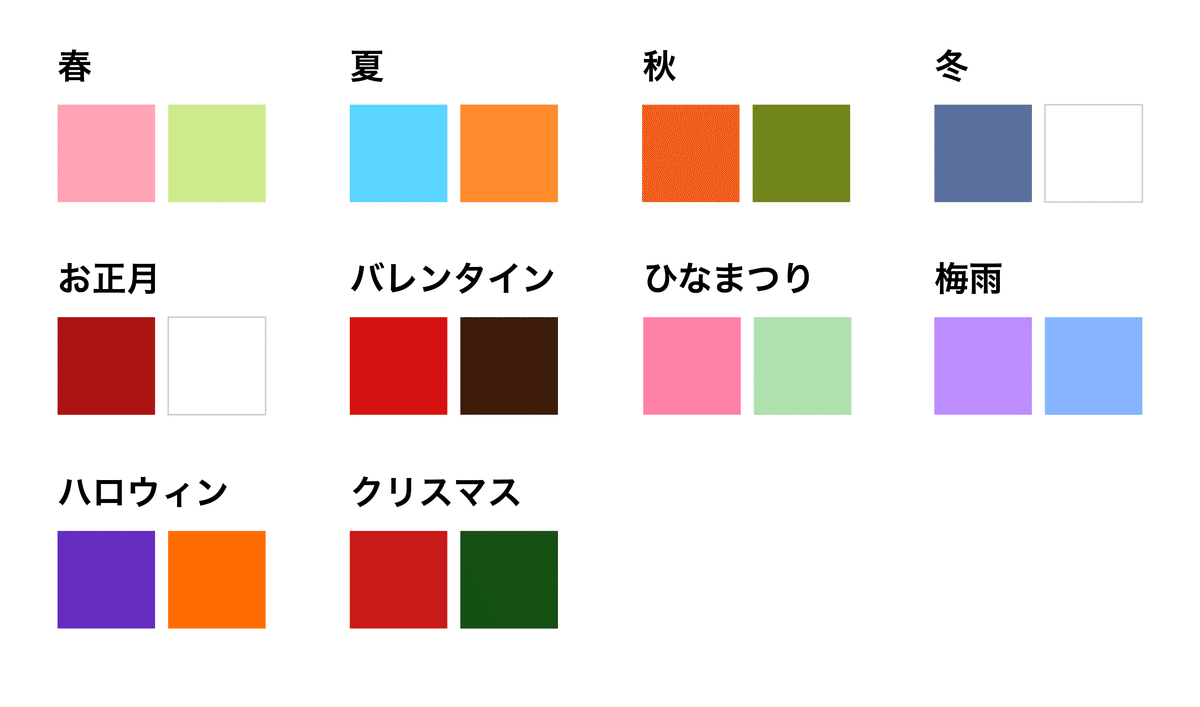
季節・イベント

【例】
お正月

冬

補色
色相環で反対の色
👉 対比

【例】

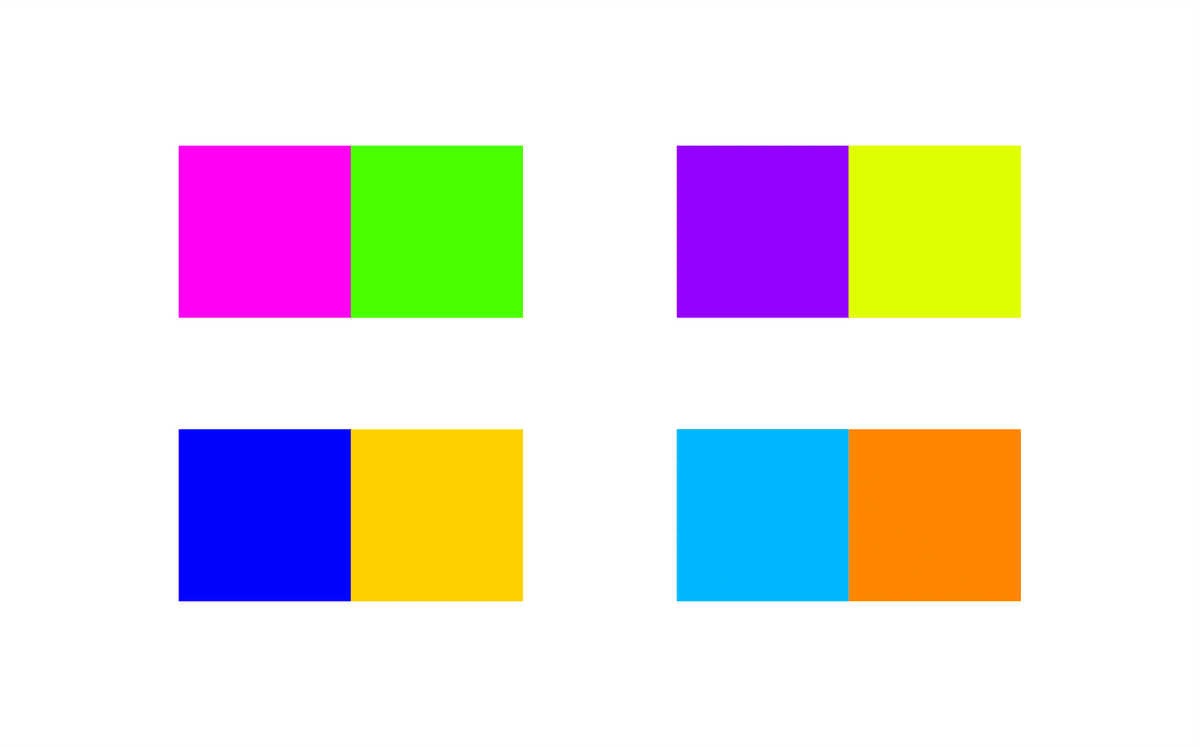
ハレーション
異なるビビッドカラーを組み合わせると眩しく感じて視認性が下がる
特に補色

【対処法】

彩度・明度に差をつける
彩度を落とす
明度を落とす
間に別の色を入れる
並べ方
パキッと分ける

グラデーション

参考:
2色配色パターン
2色の組み合わせ
おすすめ
配色のコツ・ポイントについて徹底解説します!
3色
デザインをするときには基本3色以内で収める(白黒は除く)
ベースカラー:メインカラー:アクセントカラー = 70:25:5
3色配色パターン
【イメージ別】3色の配色パターン200選|現役デザイナー厳選
最後に
私たちデザインチームは、たくさんのデザインと言語化を通してチームで会社の成功を目指したい!アップグレードのデザイナーの知識をアウトプットをしていきますので、フォローとスキをして、今後もぜひチェックしてくださいね!
株式会社アップグレードはデザイナー兼アートディレクターを募集しています!
👇下のリンクからチェック!



