
Photoshopで5年描き続けてクリスタに乗り換えたログ
これからイラストを描くためにPhotoshopを使おう!と考えている方の参考になれば幸いです。
Photoshopは絵を描くためのソフトではないのですが、イラスト的な視点から見た話をします。
写真の加工やレタッチ機能については触れておりませんのでご了承ください。
現在の環境↓
・iMac 27inch 9900K RAM40GB RadeonPro580X8GB
・intuos Pro Large(板タブ)
・キーボード
というわけで1週間ほどクリスタを使用しました。
その上で見えてきたPhotoshopのメリットとデメリットをそれぞれ挙げていきます。
(⌘はwindwsのCtrlキーと同義です)
Photoshopの良い所(9選)
1. パソコン2台+iPadまでインストール可能
使っても使わなくても月額1780 円。デスクトップとノートPCでダブルの使用を前提とされている気がします。フォトプランの新規契約は終了していましたm(_ _)m
2. 調べれば大体なんでも見つかる
不具合の報告からフリーのブラシ素材まで大体なんでもあります。利用者が多いというのがPhotoshop最大のメリット。
3. AI周りが結構進化しており、これからさらにAIまかせで色々デザインが作れる
とはいえ、現状は欠けてる背景などの補完が主な使用用途で、商用利用するにも色々面倒ごとが多いので私は使ってないです。
4. ショートカット作成時の「確定してコンフリクト先に移動」
新しく設定したショートカットキーが別のよく使うツールに使われていたりすると、今度はそのツールを探してまたショートカットを設定、なんていう手間が連鎖してしまう…。
そこで「確定してコンフリクト先に移動」ボタンを使えば、ショートカットが重複して消された方のツールへ自動的に飛んでくれます。
5. レイヤースタイルが豊富
ふちどり、シャドウ、光彩などをボタンひとつで設定、いくらでも重ねがけできます。
6. 変形、トリミング、色調補正のプレビュー反映が早い
とにかくワープ変形が早くて嬉しい。クリスタはプレビュー系全般がカクカクな上、処理性能が全く使われていないのが勿体無いですね…。
7. 水平、垂直の線が描きやすい
シフトを押すだけでOK。画面に対して水平垂直なので、キャンバスを回転させれば斜めの直線も描けます。
8. ⌘を押してドラッグすれば、そのレイヤーをまるごと動かせる
クリスタの場合、押したピクセルの最上部にあるレイヤーが動きます。(好みにはよる)
クリスタでPhotoshopと同じ挙動をするには、一度自由変形モードにしてから動かすことで、一手増えますが解決します。それはそれとしてやはり動作は重い。
9. 色域選択が使いやすい
全部結合してしまったあとに「この色だけもう少し明るくすればよかったな〜」という時に便利です。
選択部分を赤やグレーなどで表示できるので範囲が分かりやすいです。クリスタは破線がぐるぐるしているだけなので、どっち側が選択されているのか目を凝らす必要があります。
さらに、Photoshopなら一度色を選択してからリアルタイムで色の誤差を調整できるので、プレビューを見ながらちょうどいい値を選べます。
Photoshopの悪い所(12選)
(中には調べれば解決できるものもあると思います)
1. 年間プランは解約手数料がかかる
残りの契約月数×月額の半分くらいかかります。
年間プランも月払いなので誤解するケースが多発しているようです。
契約をしたら、すぐに前月のさらに1週間くらい前の日にカレンダーアプリで毎年通知を入れるようにしておくと、解約のタイミングを逃さないのでおすすめです。
2. 気づいたらめちゃめちゃ値上がりしてる
1000円くらいなら必要経費!ということで気軽に契約したはずのPhotoshop、今では1180円になり、2025年1月以降の契約からは1780円になります。新規の契約は受け付けていませんでしたm(_ _)m
https://helpx.adobe.com/jp/creative-cloud/faq/ccpp-20gb.html
3. スポイト関連のバグが多すぎて、25.11からアップデートできない
色相キューブを押しても色が変わらなかったり、スポイトのプレビュー色が黄ばんだりします。写真の編集だけなら気にならないのかもしれませんが、絵を描く上では致命的です(乗り換えのきっかけがこれ)
4. ショートカットの制約が多すぎる
この制約によって、左手用デバイスはデバイス側でキーを割り振りできるもの以外は使えません。(うちの8bitDoはお蔵行きになった)
・メニュー関連(保存、取り消し、色調補正など)はすべて⌘やファンクションキーが必要
・ツール関連は⌘が使用不可
・オートアクションはファンクションキーが必須
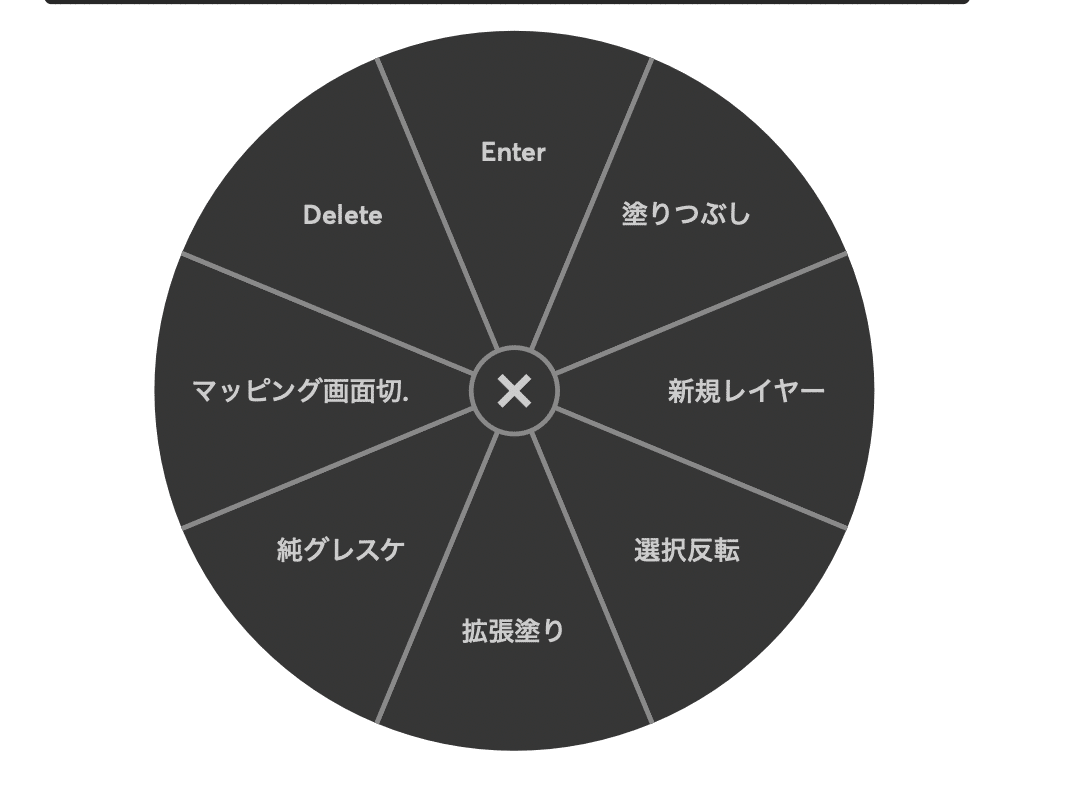
解決策として、ペンタブはどんなキーも設定し放題なので、私はペン側で合わせています。wacomのラジアルメニューとかいう神機能を上クリックに設定しています。

新規レイヤーはショートカット(⌘optE)が変更できない。
塗りつぶしもショートカット(optBackspace)が変更できない。
EnterやBackSpaceは遠い。
拡張塗り(後述)はオートアクションなのでファンクションキーが必要。
……といった感じで、つまりすべてノールックで押せないショートカットの避難先です。
5. デフォルトの塗りつぶしが使えない
線のアンチエイリアス(半透明部分)に必ず塗り残しができるため。
塗りつぶしたいときは、「選択範囲拡張(1~2px)→塗りつぶし(編集タブ)→選択範囲解除」までのオートアクションを作り、「拡張塗り」としてショートカットを設定してペンなどに割り振るとそこそこ使えるようになります。
ただし、「やっぱ戻そう」と思ったときは、オートアクションの中身分だけ⌘Zを連打する必要があります。
さらに、先述の通りオートアクションのショートカットキーには謎の制約があり、F1~F19のどれかが必須なので、キーボードで使うには不便です。
6. なげなわ塗りがない
一度使うと戻れなくなる系ツールの筆頭。当然Photoshopにはないので、「塗りつぶし(編集タブ)→選択範囲解除」までをオートアクションに登録して、ペンのボタンなどに割り振れば擬似的に再現可能。ただし2手かかるので結局普通に拡張塗りした方が早くなります。
塗ることに関してはクリスタが強すぎる。
7. 新規レイヤーを作るたびにポップアップウィンドウが出てOKを押さないといけない
⌘option+Eでポップアップ無しの新規レイヤー作成もできますが、かなり押しづらいです。
8. 複数レイヤーの操作ができない
唯一できるのは全部まるごと自由変形。
それ以外のワープ変形や消去、選択範囲内の複数レイヤーを同時に自由変形したり、消しゴムで貫通消ししたりはできません。
(まるごとフォルダにぶちこんで、フォルダにクリッピングはできます)
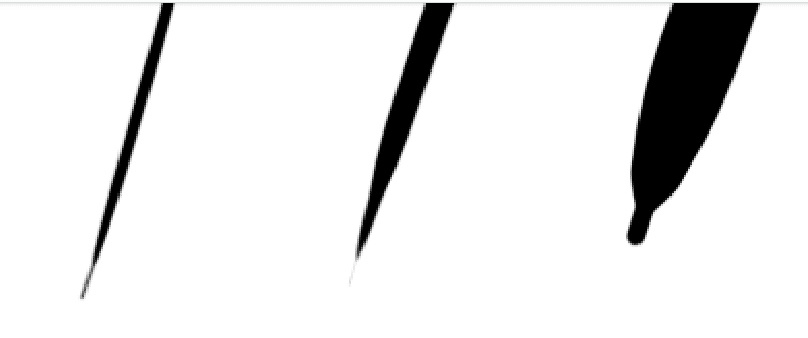
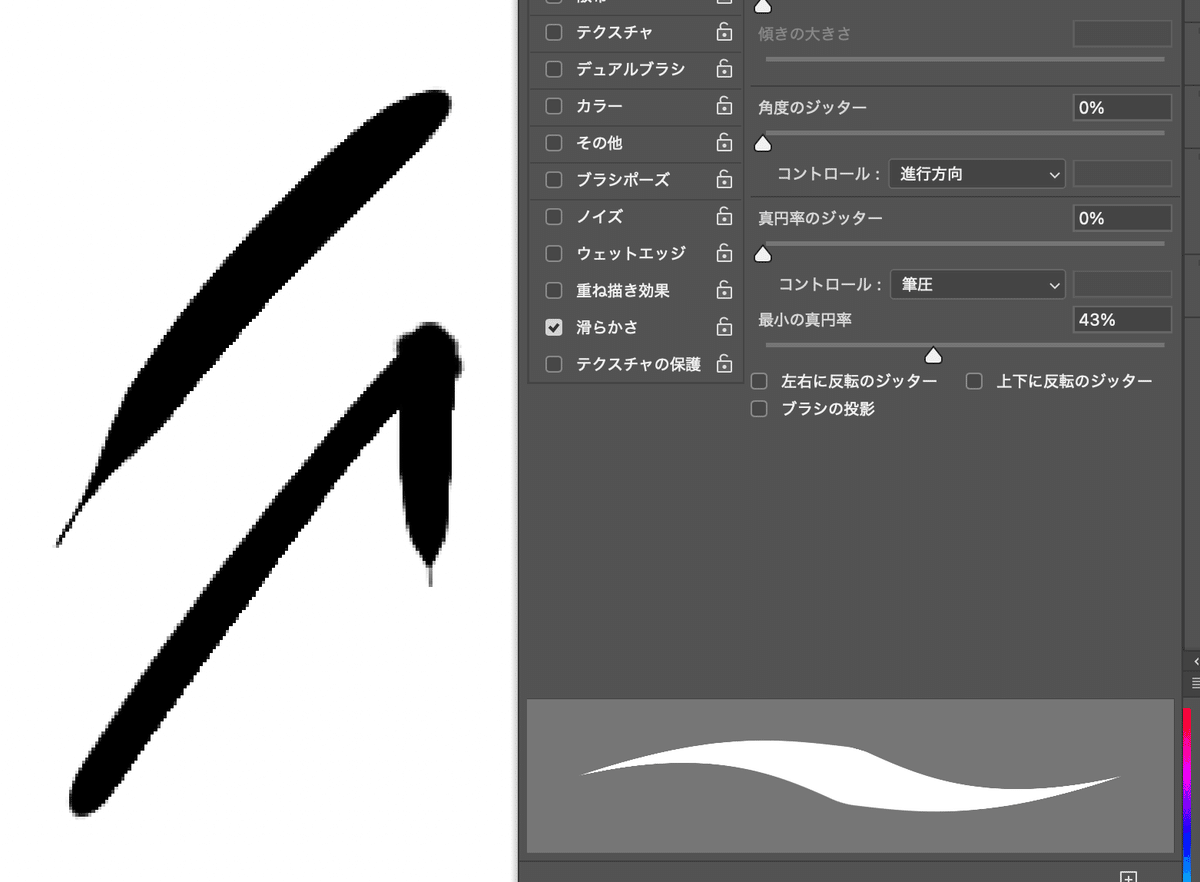
9. ブラシツールの入り抜きが苦手(特に太いブラシ)


真円率の設定で先端を鋭利にはできるんですけども、曲がり角がすごいことになります。
塗りつぶしとか使わないで手動で塗るタイプの人からしても、先端が丸くなるのは結構使いづらいと思います。
10. いろんな種類のブラシをショートカットに登録できない
「ブラシツール」を選択中に、右クリックで線画ペン、エアブラシ、丸ブラシなどを選択する仕様上、それぞれにショートカットを割り振ることができません。
つまり、クリスタで言うと線画から塗りに使うブラシ、エフェクトまで全部同じショートカットでごちゃ混ぜになっている感じです。
とりあえずブラシのショートカットキーを押して、右クリックをして使いたいものを選ぶまでが一連の流れとなります。
11. ブラシサイズが使った太さのまま保存されない
そんなわけで、線画から塗りに使うブラシまで全部ごちゃ混ぜになっているブラシツールですが、太さを変えてもブラシごとに記憶してくれません。
つまり、500pxのエアブラシを使ったあとに線画ペンを持つと、500pxの線になります(それは線なのか)
代替機能として、ブラシの設定に太さも保存することができますが、「この絵は6pxじゃなくて8pxの線がいいな」と思って8pxに変更したあと、一度でもエアブラシなど他のツールを持つとまた6pxに戻ります。これが結構厄介。
というわけで、私は線画に使うペンを2pxから12pxまで全部登録しました。多分これが一番早いと思います。
12. control+optionでブラシの太さを何度も変えてるといつのまにか不透明度が97%くらいになってる
スライドしてブラシの大きさを変えるこの方法は、pxを指定するよりも直感的で分かりやすいのでよく使うことになります。
横方向がペンの太さ、縦方向が不透明度or硬さの変更なのですが、横に動かしても当然すこしは縦にも動いてしまうので、よく不透明度や硬さが知らないうちに変化しています。
クリスタのようなブラシサイズのパレットがないことも元凶です。
ここまで読んで「よしじゃあPhotoshopで絵描くか!」となるのはもはやドMですらある気がしてきますが、もちろんお金さえあるならばどちらも使うのが最適解です。
クリスタ側の批評については、ほぼ上記の逆と捉えていただいて構いませんが、まだ一週間程度しか使用してないので、また新たな発見がありましたらクリスタ側についてもメリットとデメリットをまとめたいと思います。
もしこうすれば解決するという方法をご存知でしたらコメントいただけると幸いです。
