
[UE5]DMX -MovingHead-
皆さん、こんにちは。合成編集のサトパンです。
クリスマスに息子が「カマキリ」をサンタさんにお願いするという予想だにしない事態が起きた為、わが家にカマキリのラジコンがやってきました。
電源を入れてみたところ、足がガチャガチャと動いて微妙にリアル。
長女の「ギャーーーーーー!!」という悲鳴が聖なる夜に響き渡りました。

今回はDMXの実践編!入門編をご覧になってない方は、こちらをご覧ください。
DMX機器の設定方法
前回、サンプルシーンの再生方法や仕組みが大まかに出来たので、今回はゼロからMovingHeadと呼ばれる照明を追加する方法を解説していきます。
執筆バージョン : Unreal Engine 5.1.0

新規レベルの作成
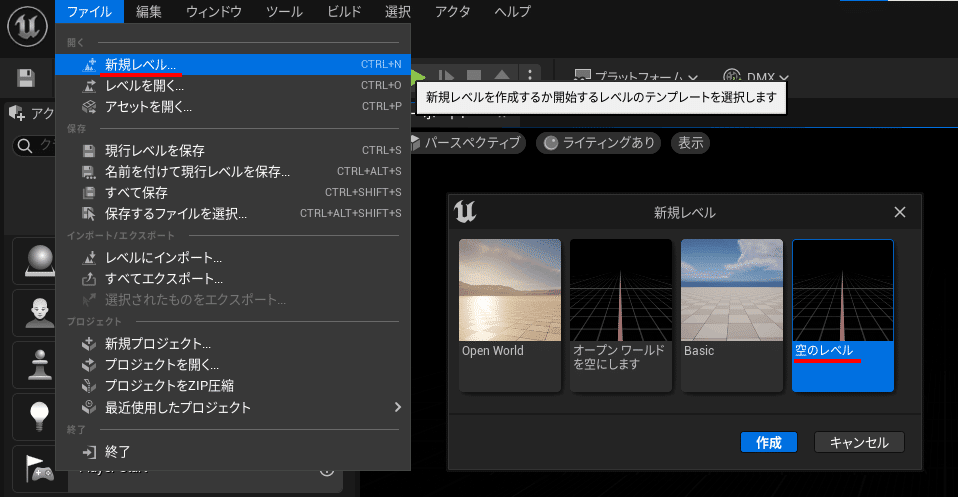
新規のレベルを作成します。メニューの「ファイル」から「新規レベル」を選び「空のレベル」を選択してください。

「名前を付けて現行レベルを保存...」を選び、任意の名前で保存します。
ここでは「Map」というフォルダを作成し、「testLevel」という名前でレベルを保存しました。
DMXライブラリの作成
DMXを動かすには「DMXライブラリ」というものが必要となります。
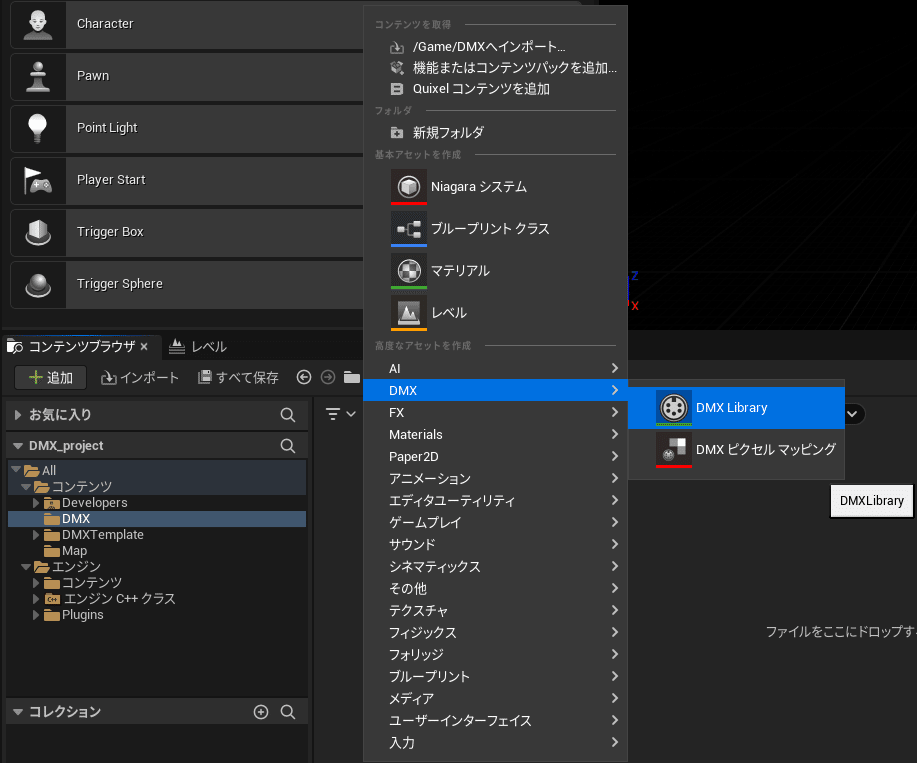
「コンテンツ」直下に「DMX」という名前のフォルダを作り、何もないところで右クリックして「DMX」->「DMXライブラリ」を選びます。

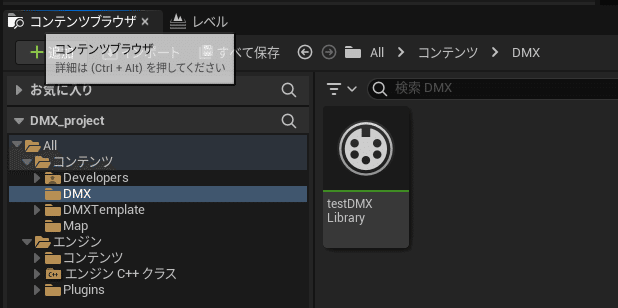
任意の名前に変更します。ここでは「testDMXLibrary」としました。

フィクスチャタイプの追加
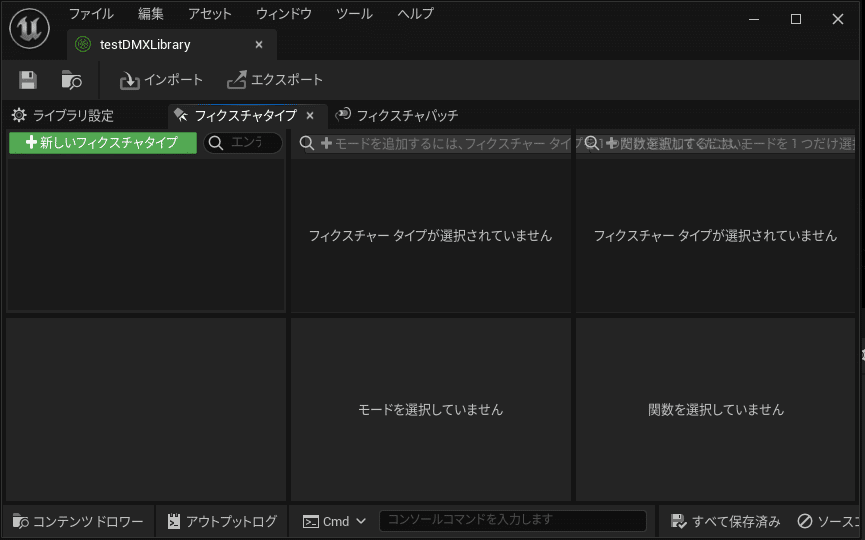
先ほど作成した「testDMXLibrary」をダブルクリックするとポップアップウィンドウが開くので「フィクスチャタイプ」のタブへと移動し、「+新しいフィクスチャタイプ」をクリックします。

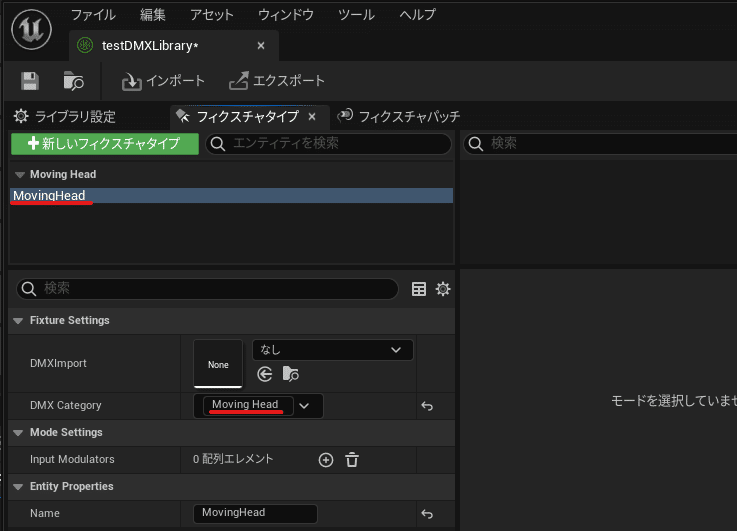
「DMXEntityFixtureType」というフィクスチャタイプが追加されるので任意の名前にリネームします。ここでは「MovingHead」としました。
DMX Categoryをプルダウンから「Moving Head」に変更します。

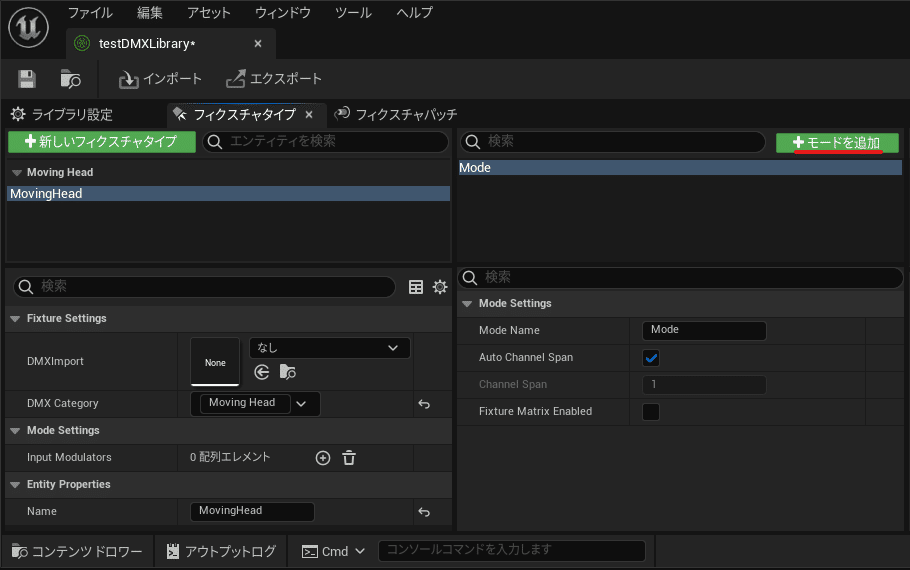
次に「モードを追加」をクリックします。ディフォルトの設定でOKです。

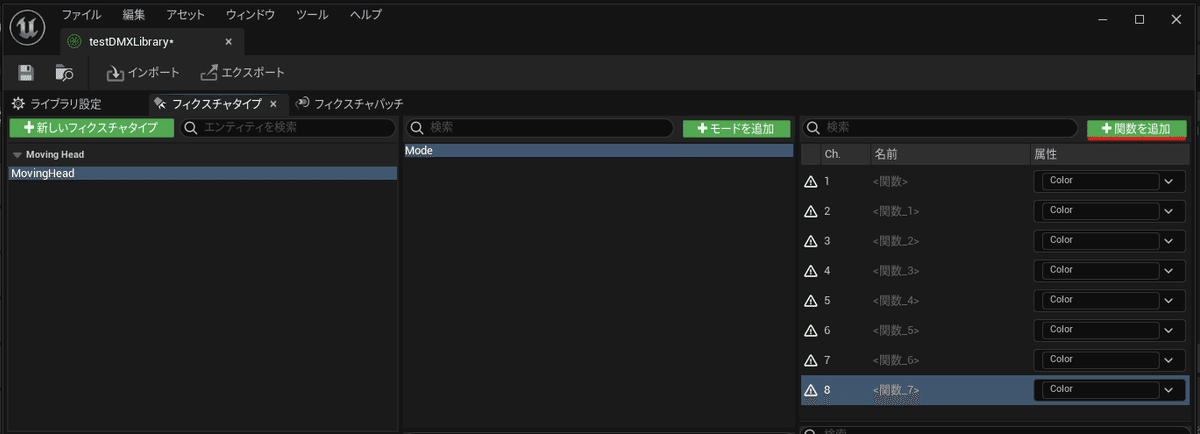
次に「関数を追加」を8回クリックします。

属性のプルダウンを下図のように設定します。名前も属性に合わせてリネームしておくとわかりやすいです。

各DMX機器のディフォルト属性を調べる際は、公式サイトの「DMX テンプレートの概要」で確認することが出来ます。
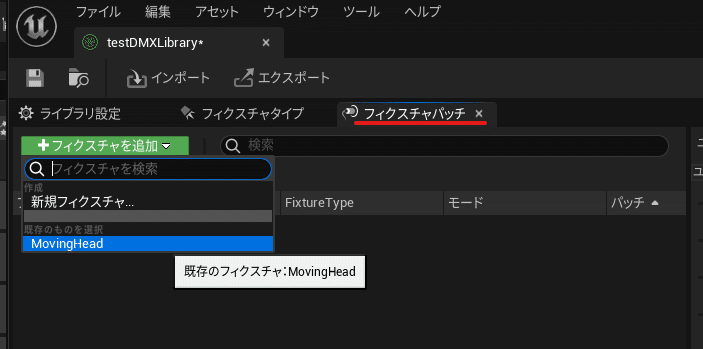
「フィクスチャパッチ」のパネルへと移動し「+フィクスチャを追加」のボタンを押すと、プルダウンに「MovingHead」が出るので、これを選びます。

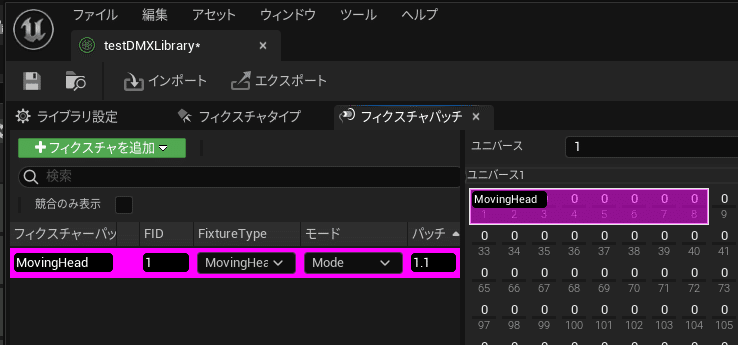
下図のようにユニバース1の1~8までのパッチに色が付きました。

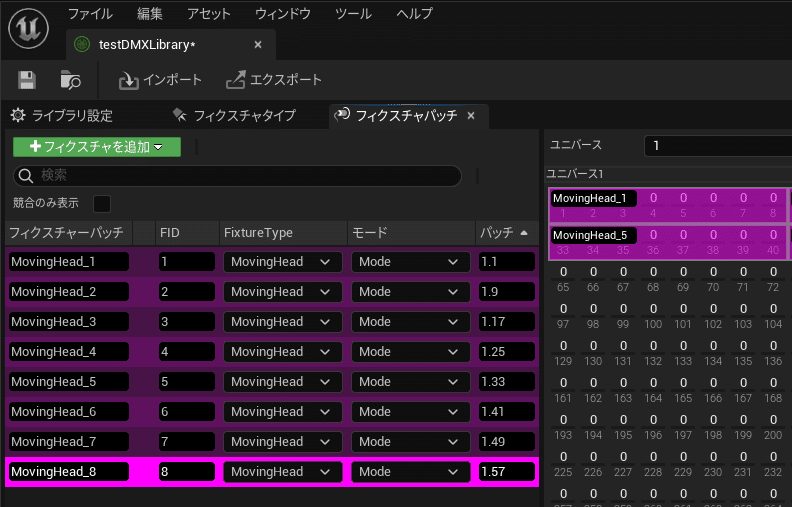
「MovingHead_1」にリネームし、Ctrl + Dのキーボタンで8つ複製します。

ここまで出来たら、一旦すべてを保存しておいてください。
DMXFixturesコンテンツのChildを作成
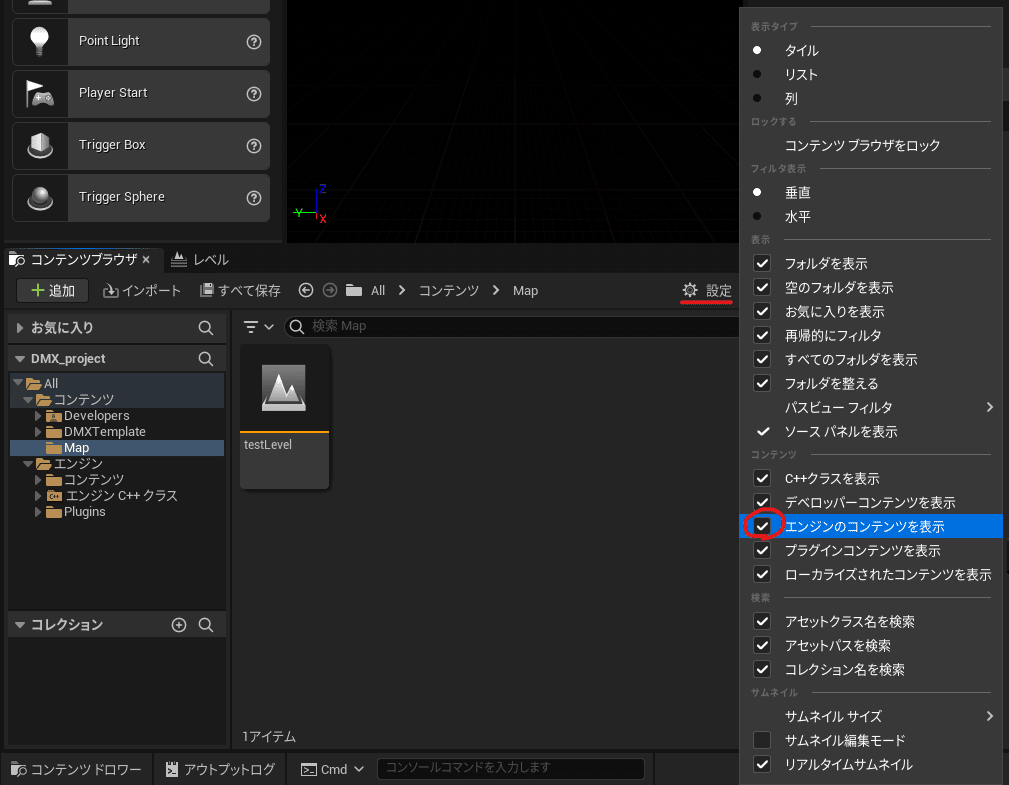
コンテンツブラウザの「設定」をクリックし「エンジンのコンテンツを表示」のチェックをONにしてください。

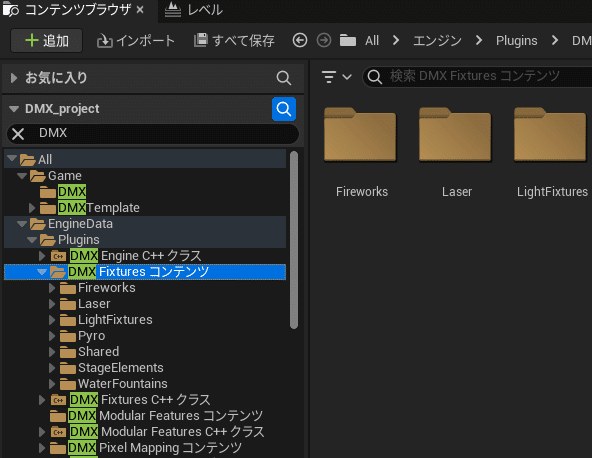
コンテンツブラウザの検索窓で「DMX」と入力すると、「DMXFixtures コンテンツ」が見つかります。

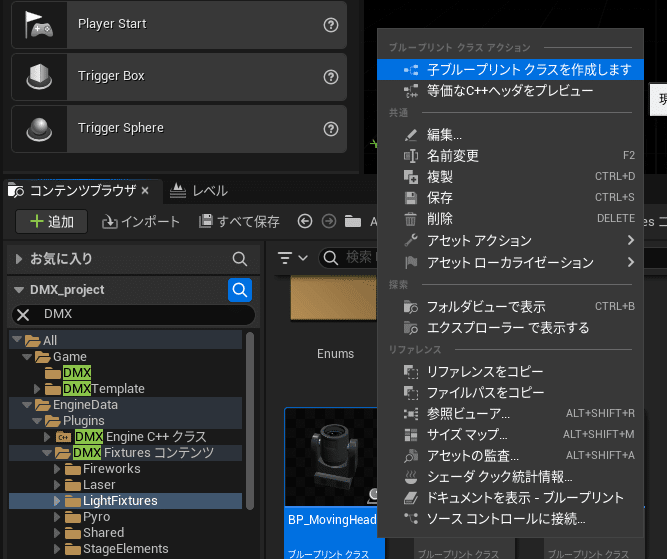
「LightFixtures」フォルダにBP_MovingHeadが入っているので、右クリックして「子ブループリントクラスを作成します」を押し、Childを作成します。

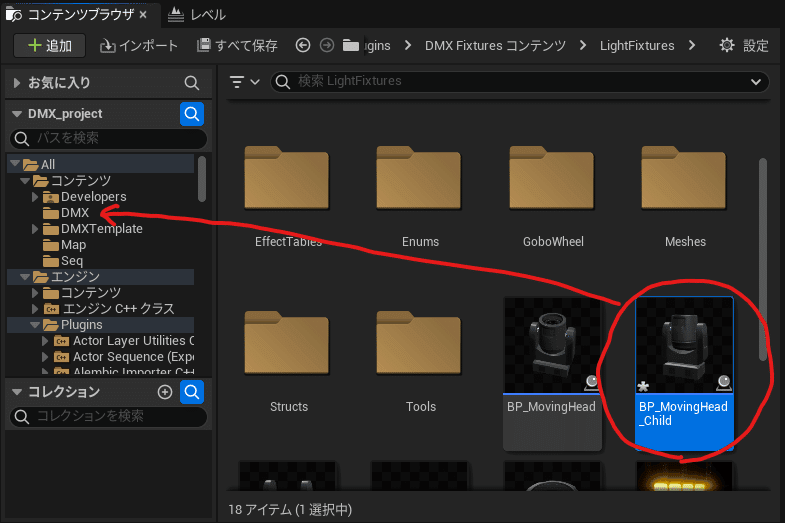
作成されたChildを「DMX」フォルダへとドラッグ&ドロップし、移動します。

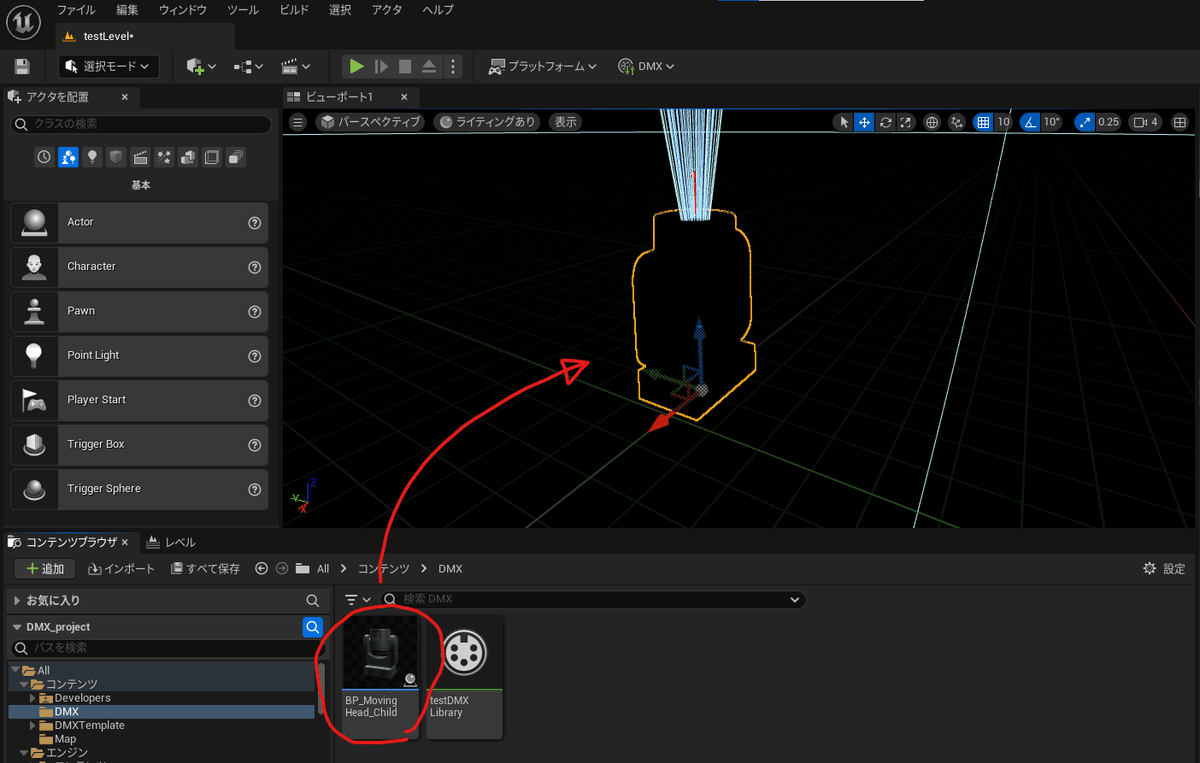
シーンへとドラッグ&ドロップで追加します。

ChildのDMX継承
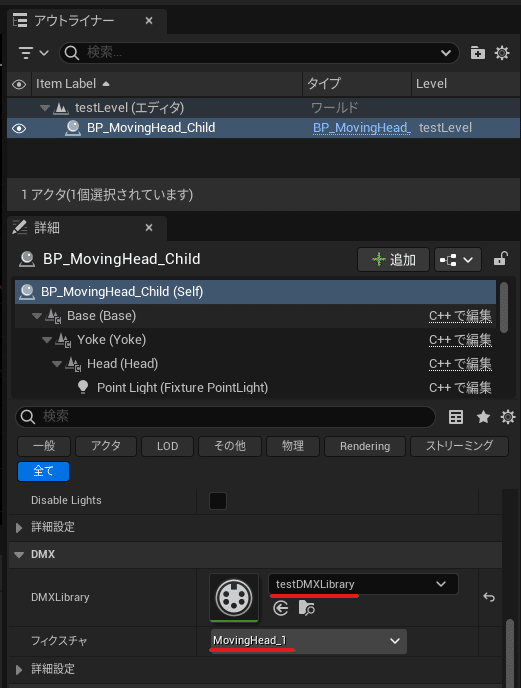
シーンに配置したChildに、用意した「testDMX Library」と「フィクスチャパッチ」を紐づける必要があります。
「アウトライナ」でChildを選択し、「詳細」の最下部に「DMX」という項目があるので、DMX Libraryとフィクスチャのプルダウンから作成したもの選びます。

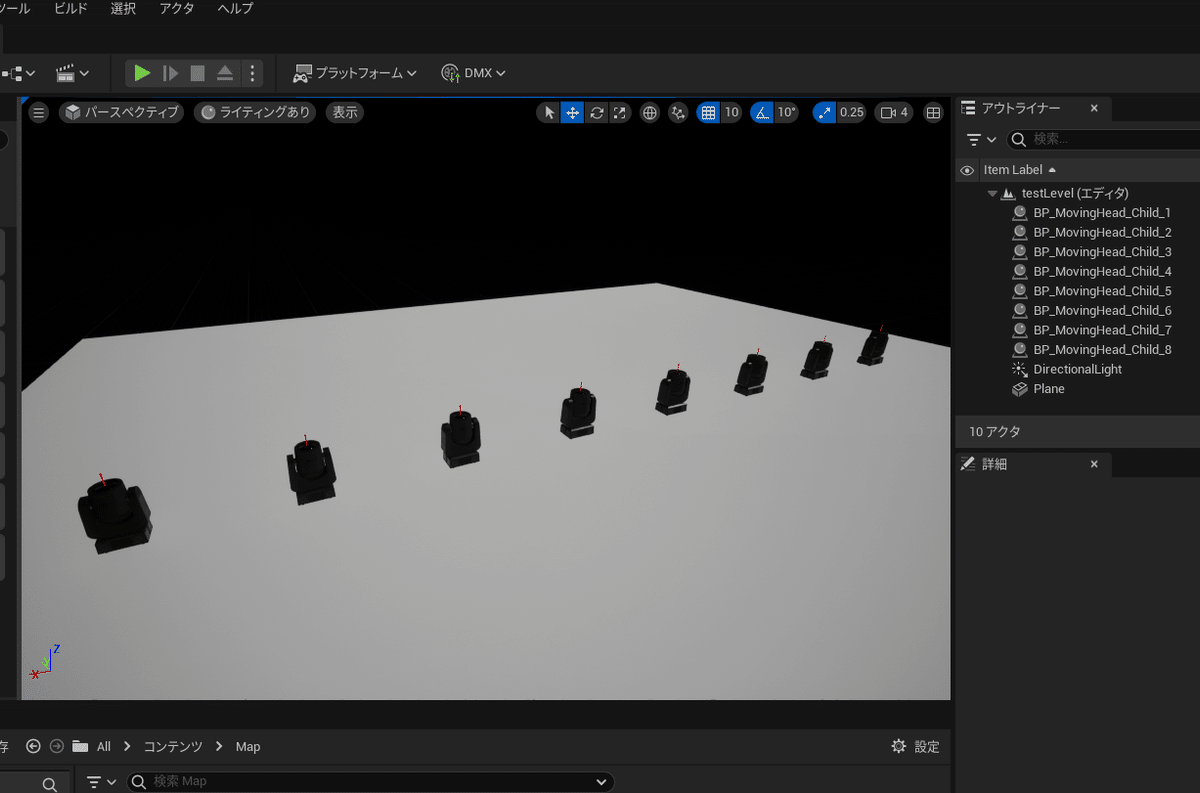
今回はフィクスチャを8個作ったので、ライトを複製しながらこの登録作業を8回繰り返してください。ライトが重ならないように横並びし、プレビュー用に平面やディレクショナルライトなどを置けば、ライトの準備は完成です。

続いてライトを動かす仕組みに移ります。
レベルシークエンスの作成
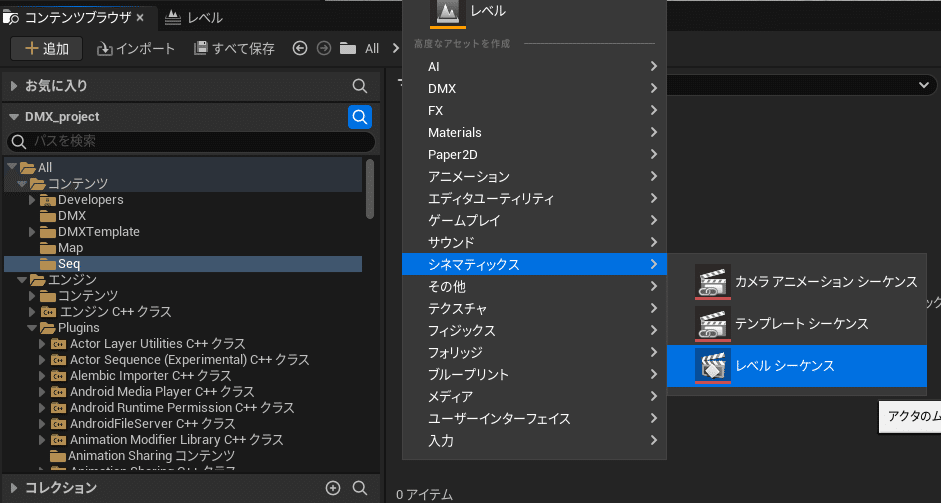
「コンテンツ」フォルダ直下に「Seq」のフォルダを追加し、コンテンツブラウザの何もないところで右クリックし、「シネマティック」から「レベルシーケンス」を選択します。

新しく作成されたレベルシークエンスを任意の名前に変更します。
ここでは、「testLevelSequence」としました。
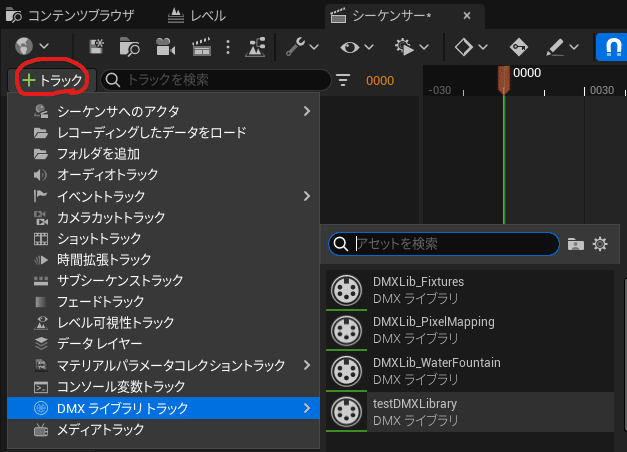
ダブルクリックすると、空のシーケンサーが開くので「+トラック」をクリックし「DMXライブラリ トラック」から「testDMXLibrary」を選択します。

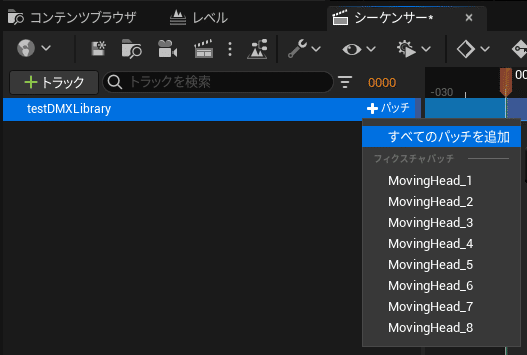
追加されたDMXライブラリトラックの「+パッチ」ボタンをクリックし、「すべてのパッチを追加」を押します。

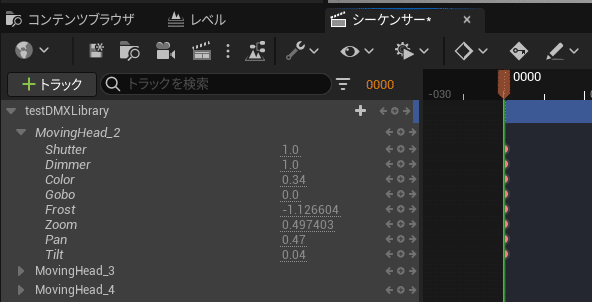
追加したパッチを開いてみると、これまでに作成したDMXの関数がアトリビュートとして並んでいます。この値にキーを打ち、アニメーションさせることで、DMX機器を使った映像を作ることが出来ます。
※UE5.1.0より、ゲームを再生しなくてもアニメーションキーを打つだけでDMXの照明が確認出来るようになりましたが、一部反応しないものもあるようですので、ゲーム再生しながらプレビューしてください。

各パラメーターの詳細は以下の通りです。
Shutter(1で点灯、0.02以上1未満で点滅)
Dimmer (ライト照度、0-1)
Color(0=白、0.05=赤、0.08=黄色、0.18=緑、0.21=紫、0.31=ピンク、0.34=アクア)
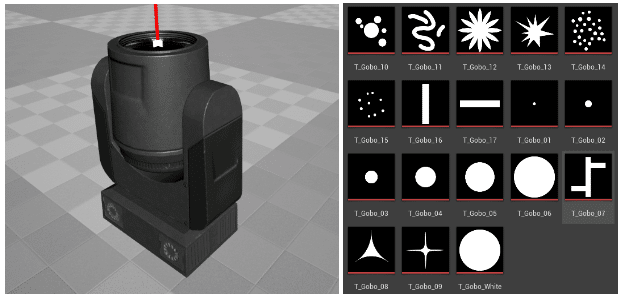
Gobo(投射模様が切り替わる、0.29以降は全模様が入れ替わるアニメーション)
Frost(投射模様が数値を上げるとボケる、0-1)
Zoom(ゼロで一番開いた状態、1で一番細い状態)
Pan(ライト自体が垂直軸で回転、0-1)
Tilt(ライトヘッドが水平軸で首振り、0-1)
PANやTilt等モデルが可動するタイプのものは、1Fで大きな数字変化を入れても、瞬時にその方向には向かず、クルリンっと回るアニメーションが入ります。実際の照明機器同様、照明が指定の方向に向くまでに多少時間がかかりますので、アニメーションキーの配置の仕方に注意が必要です。

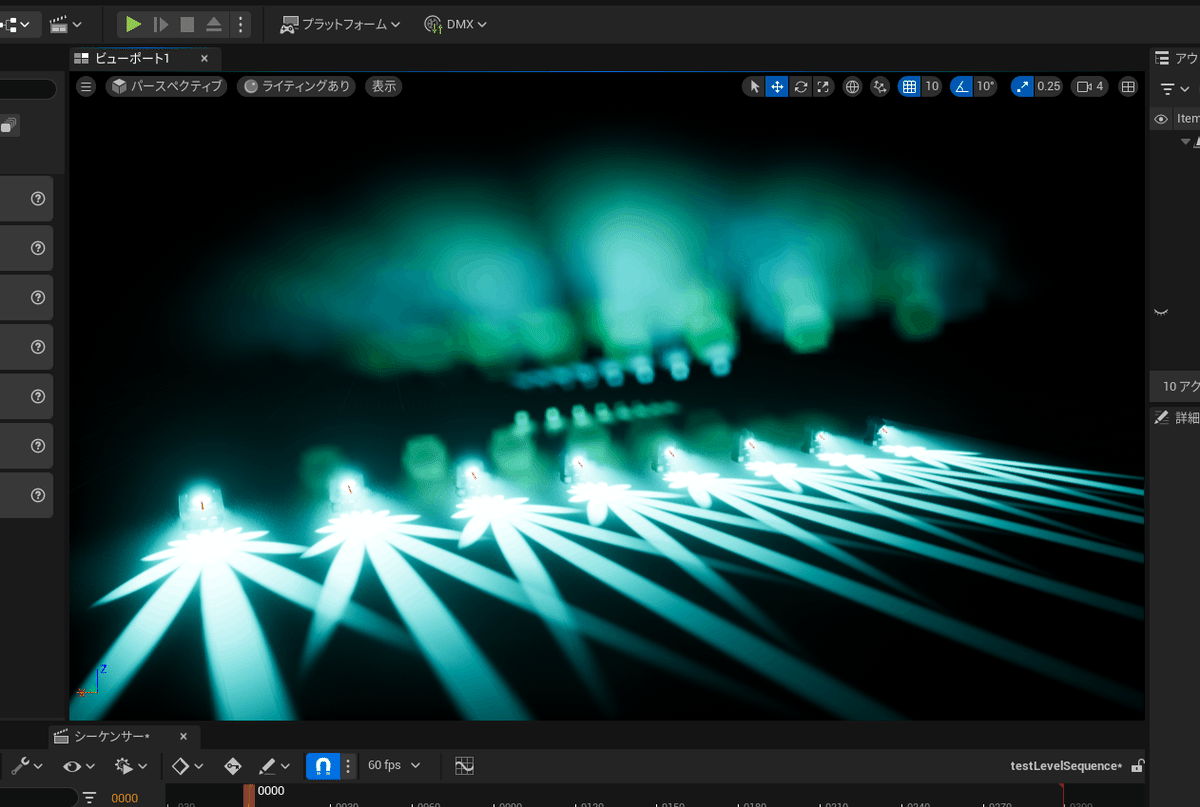
この様に光ればOK!色々なアニメーションを打って楽しんでみてください。
あとがき
みなさん、いかがだったでしょうか。
今回は代表的な照明のMovingHeadの設定方法をご覧頂きました。
次回はWashLEDという複眼のようなライトの設定方法を紹介したいと思います!
BLOG LIST
*************************************
株式会社LOGIC&MAGIC
合成編集 サトパン
*************************************
お仕事のご依頼:CONTACT
リクルート:RECRUIT
