Vagrant と Virtual Box
Vagrant とは
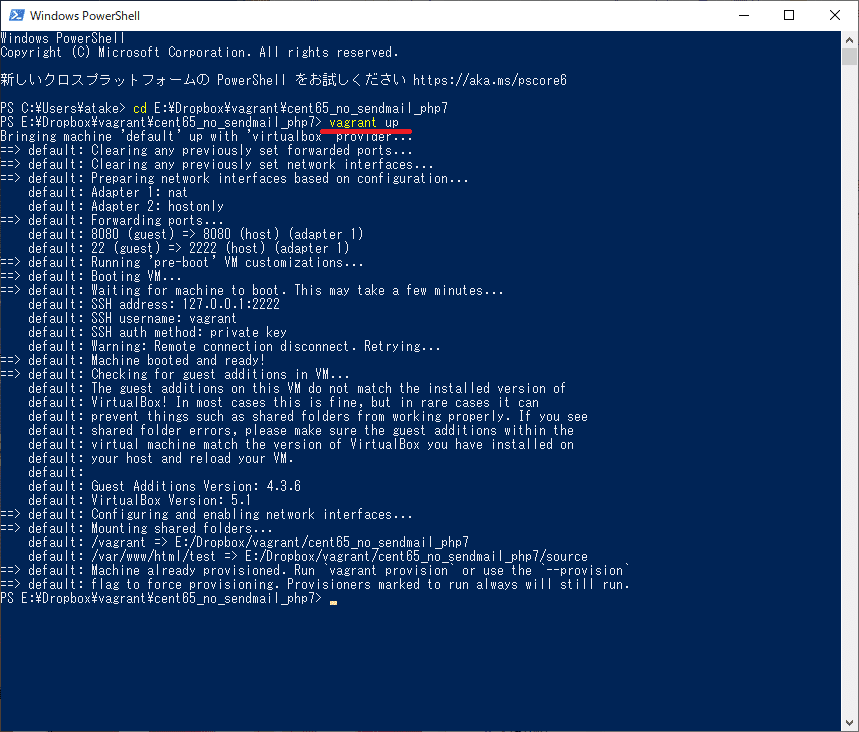
Vagrant 自体の説明などは他のサイトにお任せするとして、Vagrant を使うと、「vagrant up」というコマンド1つでWebサーバーを起動できてしまいます。

これでサーバーの準備が完了し、WEBサイトの制作を開始できます。
これの何が便利なのか?
「vagrant up」のコマンドを打つ前に、
「cd E:\Dropbox\vagrant\cent65_no_sendmail_php7」
という感じで、Vagrant の設定が書かれた「Vagrantfile」ファイルが置いてある場所にカレントフォルダ(現在選択中のフォルダ)を移動しています。

この「Vagrantfile」ファイルが重要です。

テキストエディタ(さくらエディタやメモ帳など)で開いてみると、
「config.vm.synced_folder」
と書かれています。

Vagrant インストール直後は、この部分は書かれていませんので、自分で記述する必要があります。
画像の記述であれば
E:\Dropbox\vagrant\cent65_no_sendmail_php7\source
に置かれたファイルを、
/var/www/html/test
と接続するという設定になります。
実際「E:\Dropbox\vagrant\cent65_no_sendmail_php7\source」には「index.html」が置かれています。

「index.html」の内容は、下記の通り「abcdefg」とだけ書かれています。

先ほどの「Vagrantfile」で、このVagrant で起動したOSのIPアドレスは「192.168.33.10」に設定してあります。

これで「http://192.168.33.10/test/」のようにアクセスすると、先ほど配置した「index.html」の内容が表示されます。

この状況を作ることが出来れば
「E:\Dropbox\vagrant\cent65_no_sendmail_php7\source\index.html」
をテキストエディタ(さくらエディタなど)で修正すれば、「http://192.168.33.10/test/」のサイトを再読み込みするだけで修正内容が即時反映されます。
これがVagarant の便利な所です。
Virtual Box の役割は?
Vagrant を使うには、Virtual Box もインストールしているかと思います。
前項の状態で、既にLinux OSが起動しています。
その状態でVirtual Box の操作ソフトウェアを起動すると、実際にLinux OSが起動していることが分かります。

「vagrant up」というコマンドだけしか実行していませんので、Vagrant が Virtual Box を使って Linux OSを起動してくれています。
つまり、Vagrant は、Virtual Box をコントロールしているわけです。
その際、Vagrantは「Vagrantfile」ファイルの内容に従って、IPアドレスを設定したり、「E:\Dropbox\vagrant\cent65_no_sendmail_php7\source」と「/var/www/html/test」を接続したりします。
こういった一連の流れを制御する役割を担うのがVagrant の役割になります。
そして、実際にLinuxなどのOSを起動しているのがVirtual Box という仮想OSを起動するソフトウェアになります。
仮想化ソフトとは?
もし今Macを使っていて、Windows も同じPC上で動かしたいなと考えた時、どうしますか?
そのパソコンではMacが動作していますので、そこにWindows を動かすというのは無理がありますよね。
こういった時に登場するのが仮想化ソフトウェアです。
Macの画面上に、まるでアプリのようにWindows を動かすことができます。

こちらは、Windows 10 の上で動かしているWindows XP です。
WIndows XPの中ではペイントアプリを表示しています。
このように、Windows 10 というOSの上でWindows XPを動かすことが出来るようなソフトウェアを仮想化ソフトと呼んでおり、Virtual Boxもその内1つになります。
他にも、VMWareやHyper-Vといったソフトウェアも有名です。
まとめ
Vagrant はVirtual Boxなどの仮想化ソフトを制御するようなツールです。

今回は「http://192.168.33.10/test/」のみ説明しましたが、「Vagrantfile」に複数のサイト設定をする事で
のようにサイトを増やすことも容易にできます。
また、「https」から始まるサイト設定を行ったり、メール送信できるように設定したりも可能です。
更にVagrantの最大の特徴として、カスタマイズした仮想環境(Linux OSなど)を、BOXという形でエクスポートして、別のPCに移動することが出来る点があります。
様々な設定がされたBOX(メールが送信できる環境と、あえてメール送信できないようにした環境など)を作ったりして、自分用の開発WEBサーバーを保有しておけば、開発環境を切り替えて様々な条件の開発環境をすぐに使用可能になります。
環境構築までの時間を短縮することで、業務効率が格段にあがりますので、非常に有益なツールです。
