
エルメのリッチメニュー画像作成から設定方法を紹介!タブ切り替えも
友だちへのアピールや顧客管理の効率化に便利なのが、リッチメニューです。
LINEのトーク画面下で目立ち訴求力があるので、さまざまな店舗やネットビジネスなどで活用されています。
この記事では、L Message(エルメ)を使ったリッチメニュー画像の作成方法や設定方法を、画像付きで解説します。
使いやすく効果的なリッチメニューを作成しましょう。
<リッチメニューとは>
トーク画面下に表示されるメニューを「リッチメニュー」といいます。
HPやSNS、商品紹介、オンライン予約、よくある質問などのメニューを設定することで、友だちにアクションを起こしてもらう目的で設定されます。
【タブ付きリッチメニューとは】

上の画像では、「入塾を検討中の方」と「塾生の方」で表示するメニューの切り替えを行っています。
このようにメニューの切り替えを行う「タブ」(入塾を検討中の方、塾生の方の部分)を付けたリッチメニューを、「タブ付きリッチメニュー」と呼んでいます。
ただし、実際にはリッチメニューにタブという概念はありません。
タブの枚数分リッチメニュー画像を用意し、タブの部分に別タブのリッチメニュー画像を表示する設定を行って、タブ分けされているように見せています。
タブ付きにすることで、設定するメニューボタンを増やせたり、入会済みの会員だけ見れるタブを作成できたりするメリットがあります。
【リッチメニュー用の画像】
リッチメニューを設定するために、表示する画像の用意が必要です。
設定できる画像のサイズは、以下の2パターンです。
大(横:2,500px 縦:1,686px)
小(横:2,500px 縦:843px)
これら2つのサイズ以外は設定できないので、注意しましょう。
リッチメニュー用の画像は、
Canvaなどの画像編集ツールを活用して自分で作成する
外注する
L Message(エルメ)の画像作成機能を使って自分で作成する
といった方法で用意できます。
ここから、L Message(エルメ)の画像作成機能を使って自分でリッチメニューを作成する方法を説明します。
※すでにリッチメニュー用画像を準備している方は、「L Message(エルメ)のリッチメニュー設定」からご覧ください。
<L Message(エルメ)のリッチメニュー画像作成機能>
それでは、L Message(エルメ)の画像作成機能を使ってリッチメニューを作成してみましょう。
【リッチメニューの新規作成】
1.「顧客対応」→「リッチメニュー画像作成」をクリック

まずはリッチメニューの画像を新規作成する準備です。
左のメニュー一覧にある「顧客対応」→「リッチメニュー画像作成」をクリックします。
2.「新規作成」をクリック

「新規作成」をクリックして、編集画面に移行しましょう。
なお、作成済みのリッチメニュー画像はこの画面に表示されます。
作成するリッチメニューをフォルダ分けしたい場合は、「フォルダ」の右の+マークをクリックして新規フォルダを作成してください。

上の写真のような編集画面が表示されます。
3.管理名作成とフォルダ選択

管理名に作成するリッチメニューの名前を入力しましょう。
フォルダ分けする場合は、2で新規フォルダを作成し、この画面で保存するフォルダを選択します。
これで、リッチメニュー画像の新規作成の準備は完了です。
【タブなしリッチメニュー画像作成の流れ】
まずは、タブがないタイプのリッチメニューの作成方法を紹介します。
1.タブ選択

タブで「利用しない」にチェックを入れます。
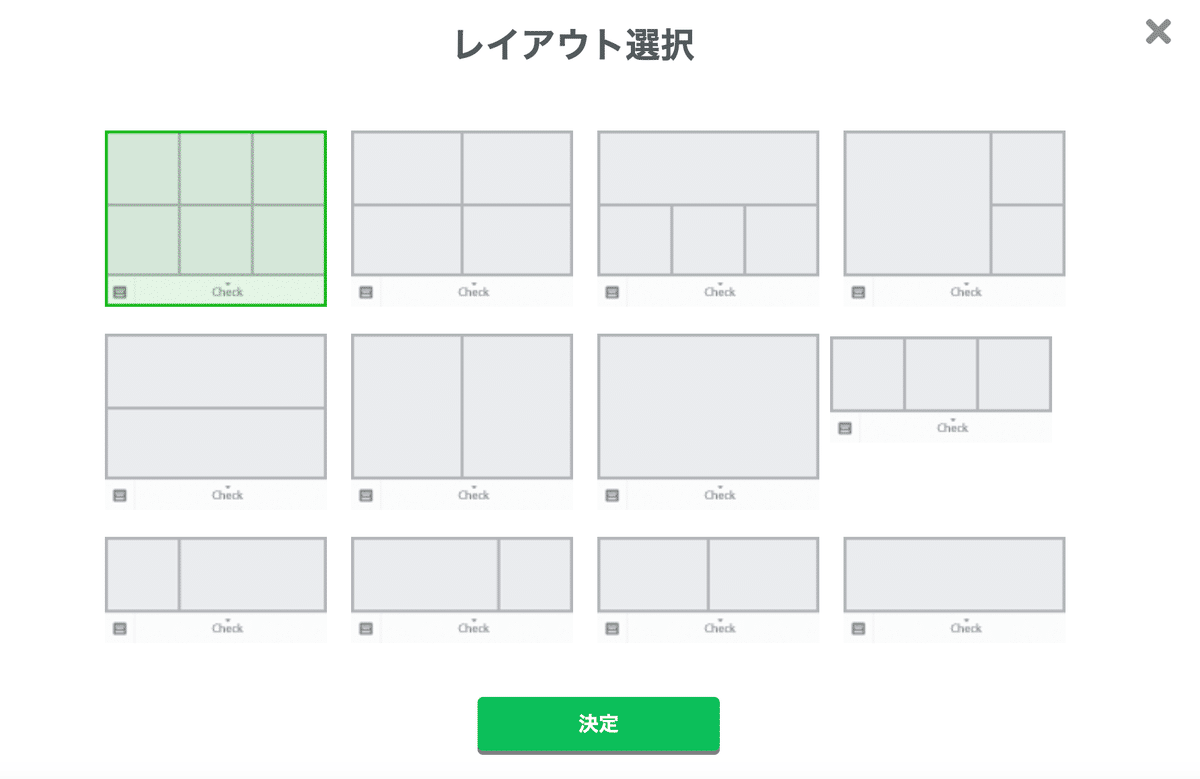
2.レイアウト選択

9つのパターンからレイアウトを選択できます。
「選択」を押してレイアウト選択画面を表示しましょう。

上の画像が選べるレイアウトの一覧です。
大(横:2,500px 縦:1,686px)と小(横:2,500px 縦:843px)のサイズがあります。
画像サイズが大きいと、メニュー数を増やせたり目立ちやすかったりする一方で、配信メッセージは見づらくなります。
表示したいメニューの数やトーク画面上での見やすさなどを考えて、レイアウトを選択しましょう。
3.全体背景設定

全体背景を「デザイン編集」で設定します。
全体背景は、上の画像の黄色の部分です。
背景は「カラー」と「画像」から選べます。
⚪︎カラー

カラーで設定する場合は、「カラー」にチェックを入れましょう。
色の変更は、上の画像の赤枠内の色付きの丸をクリックで行えます。
⚪︎画像

背景に画像を設定する場合は「画像」にチェックを入れ、画像を「アップロード」ボタンから選択してください。
4.背景枠の設定

続いて背景枠のデザインを設定します。
背景枠は、上の画像の白い正方形(メニューボタン)部分です。
編集したいメニューのあたりにカーソルを移動すると、右上に「背景枠設定」が表示されるのでクリックします。

選択したメニューボタンの背景枠設定画面が現れます。
背景にしたいカラーや画像を設定したり、影(ドロップシャドウ)や丸み(角丸)をつけたりして、デザインを作ります。
出来上がったら「決定」をクリックして、設定を保存しましょう。

すべてのメニューボタンのデザインが同じ場合、デザイン編集の「背景枠一括設定」右の設定からまとめて編集も可能です。

また「背景枠同士の間隔」で、メニューボタン同士の間隔を広めたり狭めたりもできます。
pxの数字が大きくなるほど、間隔が広がります。
5.アイコンの設定

メニューボタンのアイコンも設定しましょう。
◆マークのあたりにカーソルを合わせると、「設定」の文字が表示されるのでクリックします。

アイコン編集画面が上の画像です。
アイコンに設定したい画像がある場合は、アップロードから選択しましょう。
L Message(エルメ)で用意されているテンプレートから、アイコンを選ぶことも可能です。
キーワード検索の枠に、英語でアイコン名を入力してください。
たとえば、家のマークなら「home」、電話のマークなら「phone」といった形です。
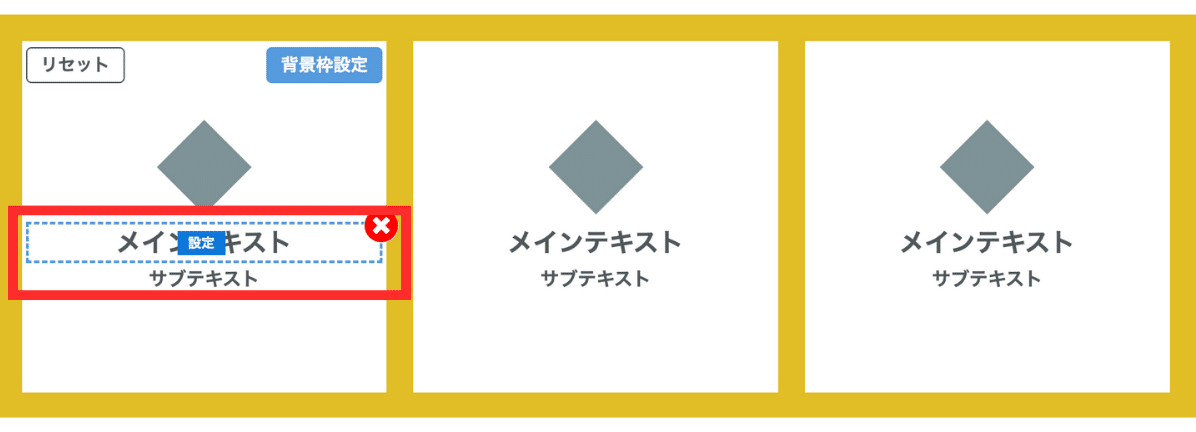
6.テキストの設定

テキストの編集は、「メインテキスト」や「サブテキスト」のあたりにカーソルを移動させ、クリックして行います。

テキスト編集画面で、テキストの色や表示するテキストを設定して、「決定」を押しましょう。
7.保存してダウンロード

リッチメニュー画像の作成が完了したら、保存を押してからダウンロードしましょう。
なお作成途中で中断する場合、「保存」ボタンで保存すると続きから作成できます。
【タブ付きリッチメニュー画像作成の流れ】
ここからは、タブ付きのリッチメニュー画像を作成しています。
1.タブ選択

タブで「利用する」にチェックを入れ、「設定」をクリックします。

タブ設定画面が表示されます。
タブの数やカラーを設定しましょう。
なお、メインタブ選択は「A」のままで大丈夫です。
2.レイアウト選択

9つのパターンからレイアウトを選択できます。
「選択」を押してレイアウト選択画面を表示しましょう。

上の画像が選べるレイアウトの一覧です。
大(横:2,500px 縦:1,686px)と小(横:2,500px 縦:843px)のサイズがあります。
画像サイズが大きいと、メニュー数を増やせたり目立ちやすかったりする一方で、配信メッセージは見づらくなります。
表示したいメニューの数やトーク画面上での見やすさなどを考えて、レイアウトを選択しましょう。
3.全体背景設定

全体背景を「デザイン編集」で設定します。
全体背景は、上の画像の黄色の部分です。
背景は「カラー」と「画像」から選べます。
⚪︎カラー

カラーで設定する場合は、「カラー」にチェックを入れましょう。
色の変更は、上の画像の赤枠内の色付きの丸をクリックで行えます。
⚪︎画像

背景に画像を設定する場合は「画像」にチェックを入れ、画像を「アップロード」ボタンから選択してください。
4.背景枠の設定

続いて背景枠のデザインを設定します。
背景枠は、上の画像の白い四角形(メニューボタン)部分です。
編集したいメニューのあたりにカーソルを移動すると、右上に「背景枠設定」が表示されるのでクリックします。

選択したメニューボタンの背景枠設定画面が現れます。
背景にしたいカラーや画像を設定したり、影(ドロップシャドウ)や丸み(角丸)をつけたりして、デザインを作ります。
出来上がったら「決定」をクリックして、設定を保存しましょう。

すべてのメニューボタンのデザインが同じ場合、デザイン編集の「背景枠一括設定」右の設定からまとめて編集も可能です。

また「背景枠同士の間隔」で、メニューボタン同士の間隔を広めたり狭めたりもできます。
pxの数字が大きくなるほど、間隔が広がります。
5.アイコンの設定

メニューボタンのアイコンも設定しましょう。
◆マークのあたりにカーソルを合わせると、「設定」の文字が表示されるのでクリックします。

アイコン編集画面が上の画像です。
アイコンに設定したい画像がある場合は、アップロードから選択しましょう。
L Message(エルメ)で用意されているテンプレートから、アイコンを選ぶことも可能です。
キーワード検索の枠に、英語でアイコン名を入力してください。
たとえば、家のマークなら「home」、電話のマークなら「phone」といった形です。
6.テキストの設定

テキストの編集は、「タブテキスト」や「メインテキスト」、「サブテキスト」のあたりにカーソルを移動させ、クリックして行います。

テキスト編集画面で、テキストの色や表示するテキストを設定して、「決定」を押しましょう。
7.保存してダウンロード

リッチメニュー画像の作成が完了したら、保存を押してからダウンロードしましょう。
なお作成途中で中断する場合、「保存」ボタンで保存すると続きから作成できます。
8.2枚目以降の画像を作成
タブ設定する場合は、タブの数だけリッチメニュー画像を作成する必要があります。
1から作成する場合は、1枚目と同じ手順で作成しましょう。

先ほど作成したリッチメニュー画像を元に、2枚目を作成することもできます。
作成したリッチメニュー画像の「・・・」をクリックし、コピーを選択します。
9.メインタブBを選択

コピーしたリッチメニュー画像の編集画面で、2枚目のリッチメニュー画像を作成しましょう。
まずは、タブで設定をクリックします。

タブ数はそのままとし、「メインタブ選択」で、1枚目に選ばなかったBなどを選びます。
カラーや角丸はお好きなものを設定してください。
10.同じ手順でタブの数だけ画像作成
タブ設定以外は、1枚目と同様に作成します。
2枚目の作成が終わったら、タブの数だけ同じように画像を作成してください。
<L Message(エルメ)のリッチメニュー設定>
リッチメニュー画像の用意ができたら、設定をしていきましょう。
こちらの動画でも解説しています。
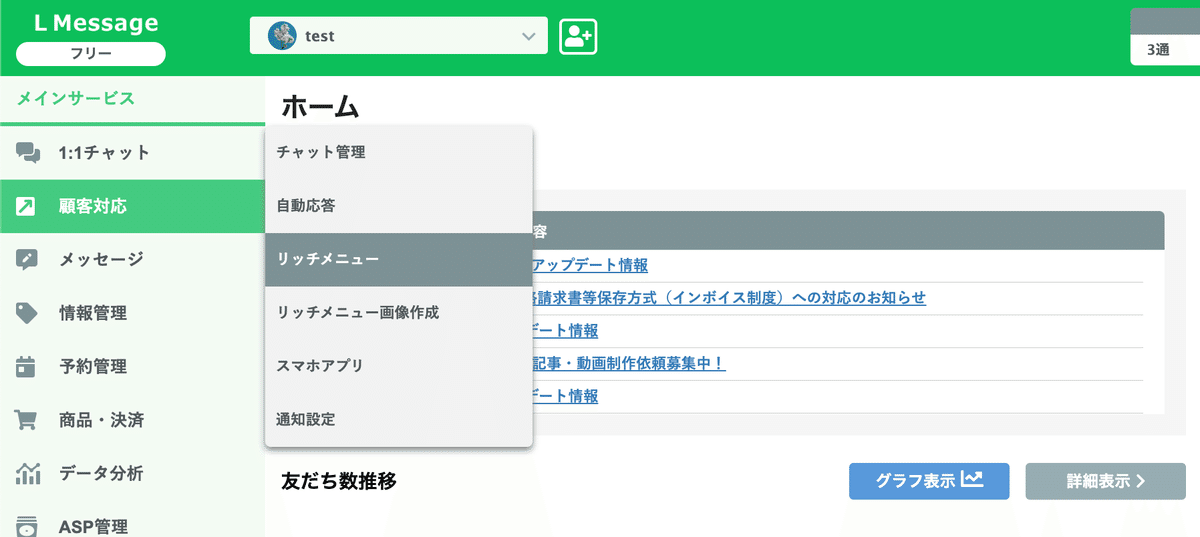
1.「顧客管理」→「リッチメニュー」をクリック

左のメニュー一覧にある「顧客管理」→「リッチメニュー」をクリックします。
2.新規作成

「新規作成」をクリックして、編集画面に移行しましょう。
なお、設定済みのリッチメニュー画像はこの画面に表示されます。
設定するリッチメニューをフォルダ分けしたい場合は、「フォルダ」の右の+マークをクリックして新規フォルダを作成してください。

上の画像のようなリッチメニュー設定画面が出てきたらOKです。
3.リッチメニュー名作成とフォルダ選択

まずは設定するリッチメニューの名前の作成とフォルダの設定を行います。
フォルダ分けする場合は、2で新規フォルダを作成し、この画面で保存するフォルダを選択します。
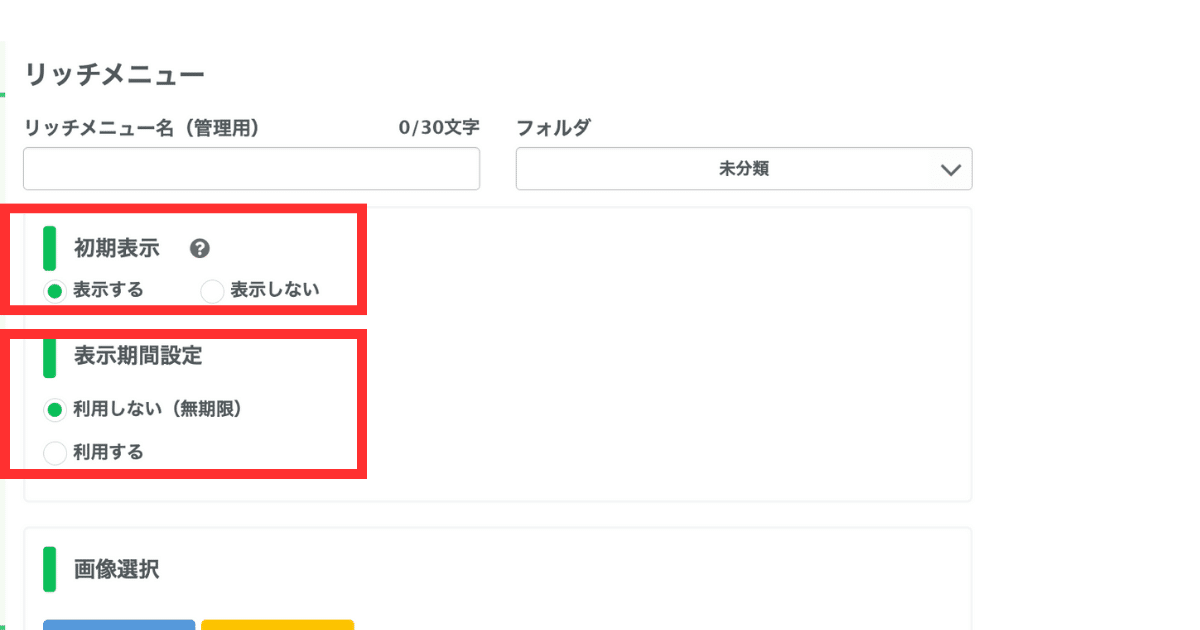
4.初期表示と表示期間の設定

初期表示は、友だちがトーク画面を開いたときにリッチメニューを表示するか、閉じた状態にするかを選択する箇所です。
表示期間設定では、リッチメニューが表示される期間を設定できます。
「設定しない」にすると常時表示に、「設定する」にした場合は終了の日時に自動的に非表示になります。
なお設定したとしても、開始の日に自動的に表示されるわけではないので、ご注意ください。
5.画像選択

使用するリッチメニュー画像を設定しましょう。
「アップロード」で使用する画像を選びます。
使用できる画像サイズは、2種類です。
大(横:2,500px 縦:1,686px)
小(横:2,500px 縦:843px)
この2つのサイズ以外は、「サイズ調整」で調整してください。

画像をアップロードすると、右下のあたりにプレビュー画面が表示されます。
もし別の画像を使用したい場合は、「画像変更」にて選び直してください。
6.レイアウト選択

メニューボタンのレイアウトを設定します。

選べるレイアウトは7つです。
タブなしリッチメニューで上記画像の中に同じレイアウトがある場合は、選択して「登録」をクリックします。
タブありリッチメニューを使用する場合や7パターン以外のレイアウトの場合は、手動で設定します。
⚪︎手動でエリア追加する場合

アクション設定にある「エリア追加」から手動設定しましょう。

上記の画像のような設定画面が表示されます。
メニューボタンに設定したい範囲をドラッグすると、指定した範囲が赤色になります。
「確定」を押して、メニューボタンのエリアを追加しましょう。
メニューボタンのエリアにしたい数だけ、同様にドラッグして範囲選択→「確定」を繰り返します。
タブありの場合は、タブ部分もエリア追加してください。
7.メニューバーのテキスト

トーク画面下に表示されるメニューバーのテキストを設定します。
右下のプレビュー画面に入力したテキストが表示されます。
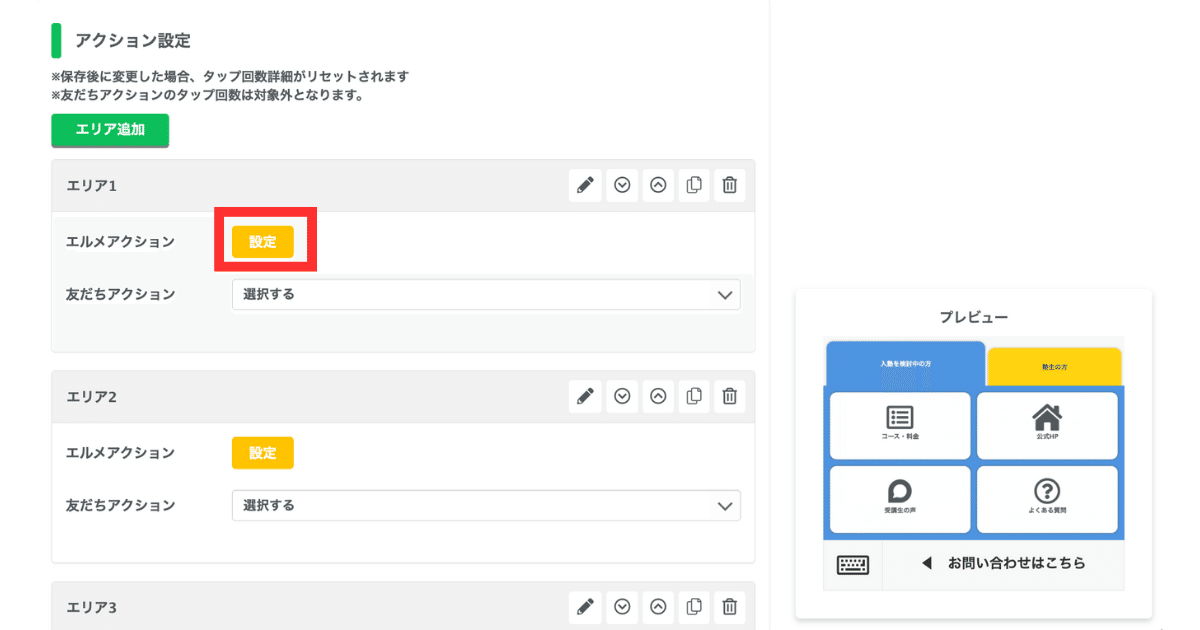
8.アクション設定
メニューボタンをタップしたときに、どんなアクションを起こすかの設定をします。
アクション設定には、「エルメアクション」と「友だちアクション」の2種類があります。
各エリアで「エルメアクション」と「友だちアクション」のどちらか片方の設定が必須です。
⚪︎エルメアクション

エルメアクションでは、メニューボタンをタップしたときにメッセージの配信やタグ付けをするなどの設定ができます。
設定をクリックすると、下の画像のような編集画面が表示されます。

たとえば上の画像は、「テキスト」を選んだ場合の画面です。
左の一覧から設定したいアクションを選ぶと、右側に詳細設定の欄が表示されるので設定しましょう。
⚪︎友だちアクション

友だちアクションでは、設定したリンク先に移動させる、設定した番号宛に電話をかけさせるなどの設定ができます。
「選択する」をクリックすると、下記の画像のようにアクション一覧が表示されます。

たとえば「ページを開く」を選択すると、6つの選択肢が追加で表示されます。
URLを開く
フォーム作成
商品リンク
イベント予約
コンバージョン
カレンダー予約
公式ページに移動させたい場合は「URLを開く」、カレンダー予約をLINE上に表示したいなら「カレンダー予約」を選ぶといった形で設定を進めます。
タブ付きのリッチメニューを作成する方は、タブのエリアで「リッチメニュー表示」を選択しましょう。
ここまで設定できたら、最後に「保存」をクリックします。
9.リッチメニューの表示設定

「保存」をクリックすると、上の画像の画面に戻ります。
画像内で赤枠で囲った「設定しない」の部分をクリックし、作成したリッチメニュー名を選択しましょう。
そして右側の「変更」をクリックすると、友だち全員に設定したリッチメニューが表示されるようになります。
<L Message(エルメ)のリッチメニューのまとめ>
今回は、L Message(エルメ)のリッチメニューの画像作成〜設定についてを解説しました。
無事にリッチメニューの設定はできましたか?
アクション設定でHPに移動させたり予約画面を表示させたりと、さまざまなカスタマイズが可能です。
ぜひ、見やすく使いやすいリッチメニューをつくって、お客様へのアピールや効率化、売上UPに役立ててくださいね。
