
ノーコードツールBubbleでかんたんWebサービス構築 ~Lesson攻略1 後編~
こんにちは。合同会社tempです。
今回の記事は前編からの続きとなるので、まだ読んでいない方はぜひとも前編からお読みください!
Lesson(Saving data)攻略
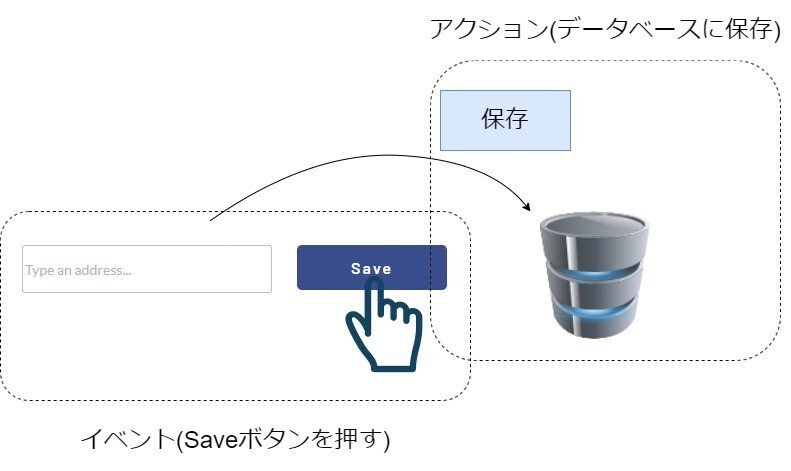
完成イメージ
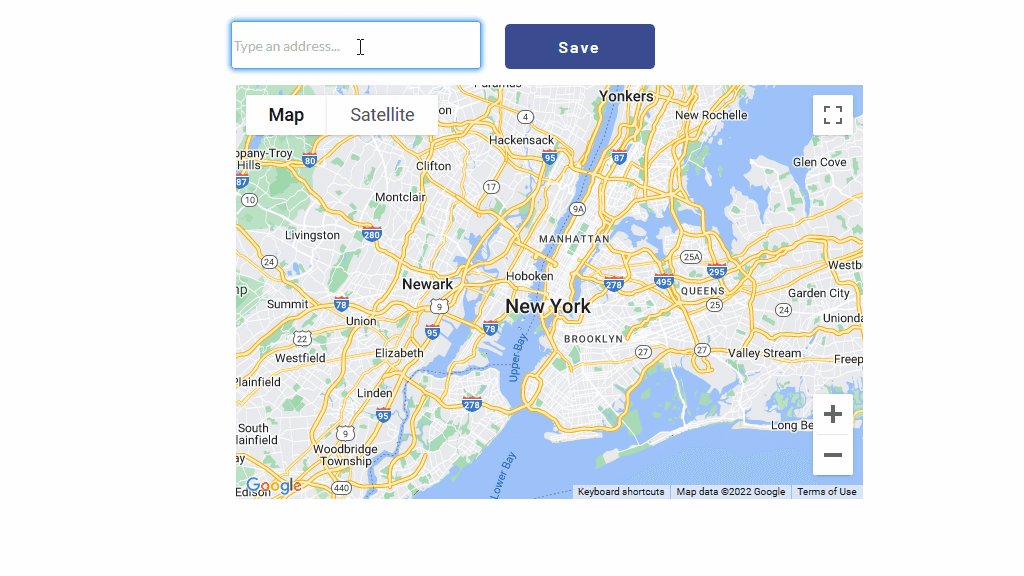
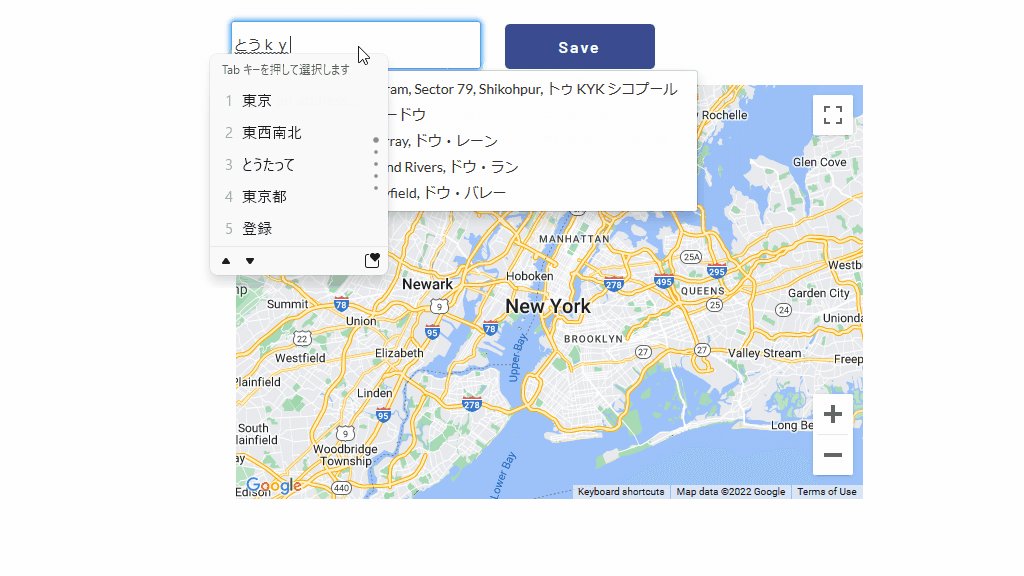
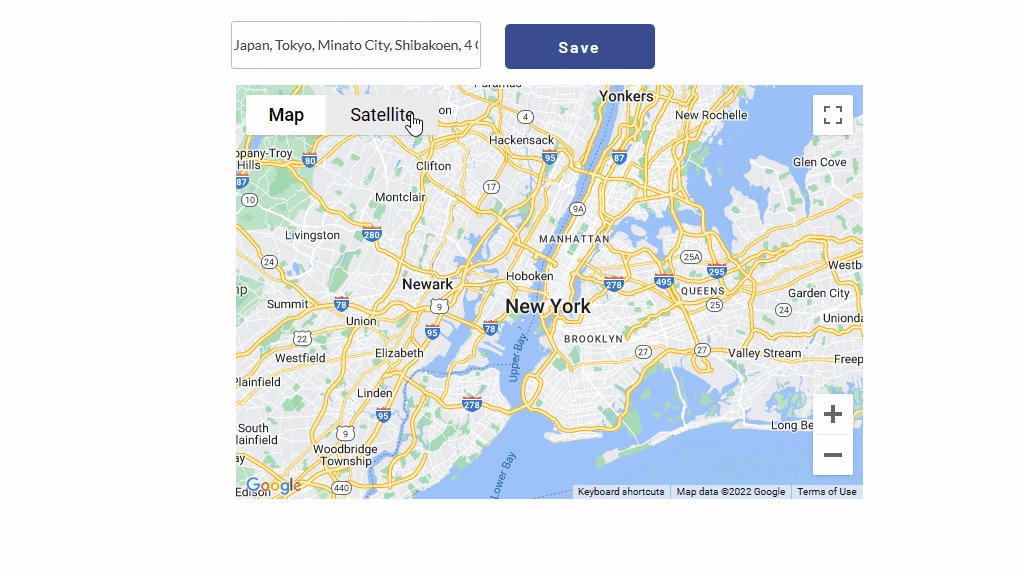
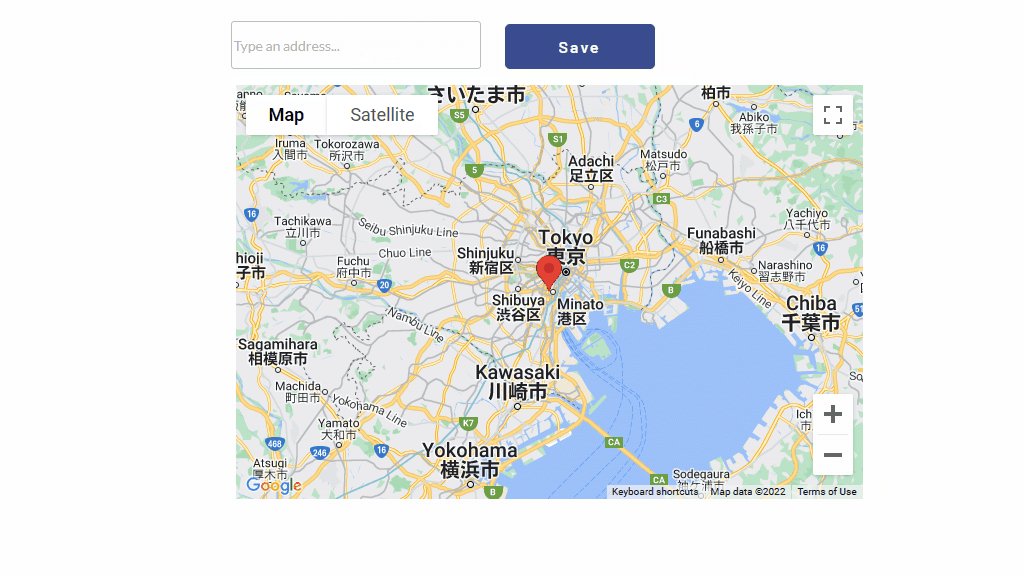
前編の記事にも載せていますが、改めて完成イメージを記載します。

作りたいサービス内容は以下の通りです。
入力フォームに住所の一部を入力すると一致した住所がリスト表示される
Saveボタンを押すと入力した住所をデータベースに保存する
データベースに保存された住所に対して、マップ上にマーカーを付ける
一言で言うと、Googlemapでご飯屋さんを検索するみたいな挙動ですね!
Workflowとはなにか?
では、始めていきましょう。考えなければいけないことは仕様をどのように実現するのかということです。つまり、Saveボタンを押したとき、Search Boxに入力した住所をデータベースに保存するという処理をどのように実現すればよいのでしょうか?

これを実現してくれるのがWorkflowです。Lessonを進めていくと次のような画面に到達します。
では、この画面で何ができるでしょうか?

結論から言うと、ユーザーが操作した内容に応じた内部処理をここで定義することができます。

この時、ユーザーが操作した動作をイベント、その後の内部処理をアクションといいます。

仕様をおさらいしてみましょう!
やりたいことは、Saveボタンを押したとき、入力した住所をデータベースに保存することです。つまり、Saveボタンを押すという操作がイベントであり、住所をデータベースに登録するのがアクションに対応します。
Workflow画面はこのように、ユーザーの操作に対応して内部でどのような処理をするのかを定義することができます。
以上でWorkflow画面で何ができるのかを解説しました。ここからは具体的な操作の解説をします!
データベース登録

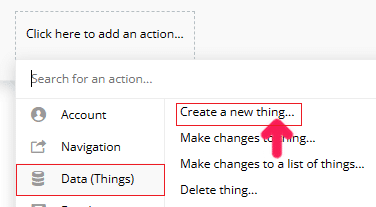
まずは指示通りに『Data(Things)』と『Create a new thing...』をクリックしましょう!この操作がアクションのふるまいを決定します。つまり、データベースに対して、新しいデータを入れるという処理がこれだけで完了します。
しかし、このままではどのようなデータをデータベースに保存したいのかわかりません。それを設定するのが次のダイアログです。

ひとまず指示通りやっていきましょう!
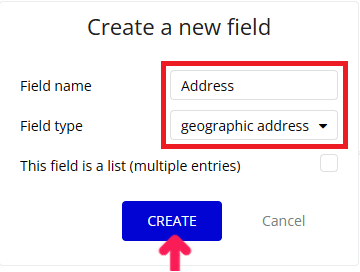
Typeに『Location』と記入します。これがデータベースに保存される型の名前となります。

続いて、Field nameに『Address』と記入し、Filed typeを『geographic address』を選択するように求められます。
さて、ここまででType、Field name, Filed typeの概念が出てきました。これらはどういうものでしょうか?
・・・ちなみに、私が最初にこのLessionをやった際はこれらの概念を全く理解できませんでした。なんならLessionを終了した後もよくわかっていませんでした。(笑)なので、下記の説明を読んで、分からない人がいても全然大丈夫です!
漫然と進めるだけでは理解が難しいところですが、わかってしまえば単純な話です。
まず、TypeはC言語でいうところの構造体と考えてください。そして、Field Name(Address)はその構造体で定義するメンバーであり、Filed typeはそのメンバーに対する型となります。
C言語になじみのある方は、以下のコードでおおよそ理解できると思います(C言語になじみのない方はもう少し先まで読んでください)。
struct Location
{
geographic_address Address
}つまり、『Location』というのは複数の異なるデータをいれる入れ物です。今回は住所データしか保存しませんが、例えばその住所にある建物の名前や、所有者の名前、緯度や経度など、住所に関する様々な情報をまとめて『Location』というデータにまとめることができます。
そして、そうした情報を集約したLocationというデータを一つの単位としてデータベースに保存します。
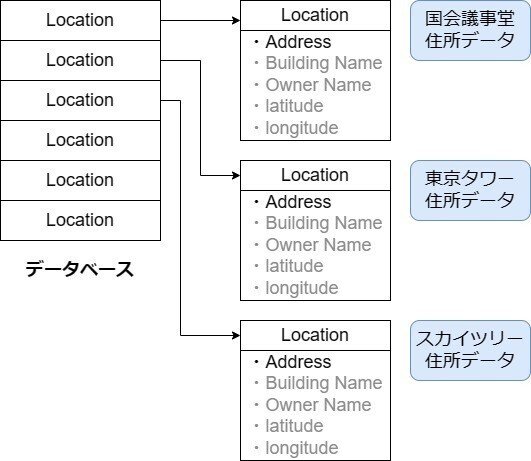
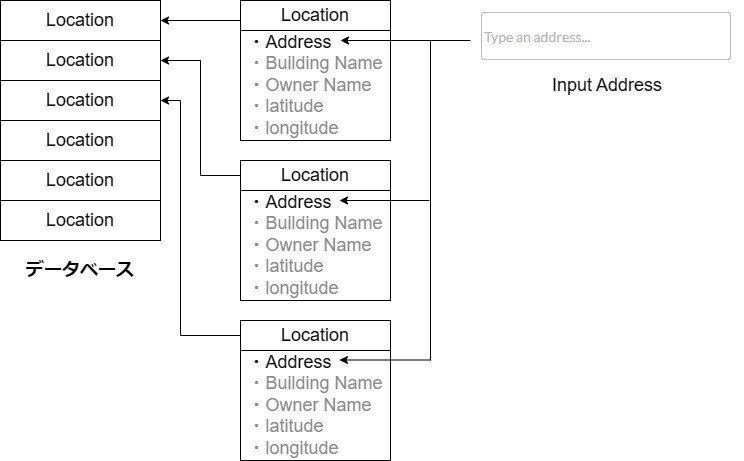
以下の図を見てください。例えば国会議事堂に関する住所データを登録したいとします。その住所に関する様々な情報(建物の名前、所有者の名前、緯度や経度など)をLocationというデータ構造にまとめ、これをデータベースに保存します。東京タワーやスカイツリーの住所情報も同じです。ある情報に対して関連情報をまとめて一つのデータに集約し、これをデータベースに保存するのです。

このようにすれば、国会議事堂の住所がわかれば、そこにある建物名(国会議事堂)、所有者の名前(日本政府?)、緯度や経度(35.67459364143879, 139.74027620241569)の情報を取得するというように作ることができます。
(繰り返しますがLessonではこれらの情報は保存しません)
いかがでしょうか?データベースおよびLocationと名付けたTypeのイメージはつかめたでしょうか?
Bubbleはこのように、関連する情報は一つにまとめてデータベースに保存します。今回のLessonのようにAddressしか保存するものがない場合でもこのような手順が必要になるので最初は戸惑ってしまうと思いますが、慣れてくれば非常に単純な構造であることがわかります。
さて、あと一息です。
ここまででイベント、アクション、データベースの説明をしました。
最後に、データをどのように関連づけるのかという説明をします。

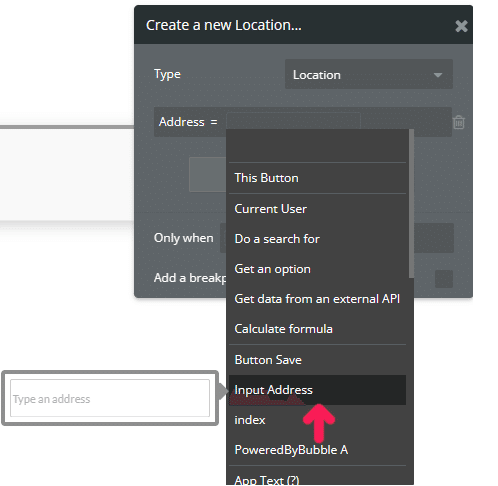
指示通り進めていくと、上記のような画面になると思います。そして、『Input Address』を押せと指示されます。『Input Address』とは何でしょうか?
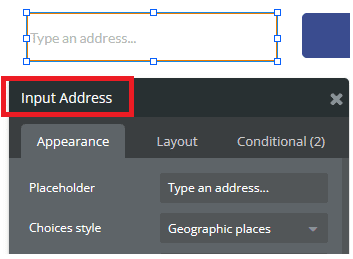
ここで前編で紹介したSearch Boxのことを思い出してください。そして、画面上にあるSearch Boxをダブルクリックしてみてください。

一番上に『Input Address』と書いてあることに気づくと思います。これがSearch Boxの名前になります。複数のSearch Boxがある場合は、この名前でどのSearch Boxなのかを特定することができます。
つまり、『Input Address』とは最初に配置したSearch Boxのことだったのです!

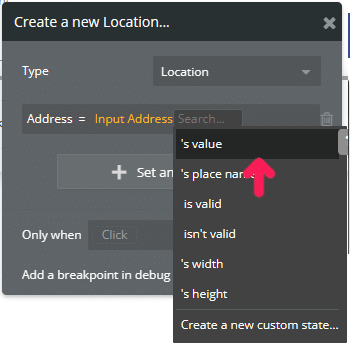
それがわかれば後は簡単です。『Input Address 's value』とすれば、『Input Address』に入力した情報が、Locationというデータ内にあるAddressというフィールドに保存されます。
Bubbleではこのように、データの関連付けもマウス操作だけで実現することができます。もちろん、Search Boxだけでなく、あらゆるエレメントもこのような方法でデータを取り出すことができます。
最終的に、データの流れは次のようなものになります。

いかがだったでしょうか?
今回は初学者が躓きそうなところを中心に説明したので省略したところも多いのですが、思いのほか長くなってしまいました・・・。
指示通りにやれば数分で終わるLessonも、詳細を追っていくとこれだけのボリュームになるのです。
逆に言うと、これだけの内容を”たった数分の作業”で終わるようにBubbleは設計されています。・・・これをスクラッチで一から開発しようと思うと、とても数分では終わりません。Bubbleがいかに開発時間を短縮できるのか、このことからもわかると思います。
最後に
最後になりましたが、弊社は今回ご紹介したBubbleを利用してWebサービスの受託開発を行っています。Bubbleはカスタマイズ性が高く開発期間を短縮することができますが、本格的なWebサービスを構築するには一定以上のノウハウが必要になります。
今後もBubbleの記事を掲載しノウハウの一端を公開していく予定ですが、弊社に任せていただければこのBubbleを利用して最適なサービスを短期間で開発することができると自負しておりますので、興味のある方はぜひお気軽にお声がけください!
(合同会社tempのお問い合わせ先)
https://llctemp.me/contact
参考例として、Bubbleで開発した弊社のサービスTeeeを紹介します。このようなマッチングアプリもBubbleを利用して開発することができます。
本ページの画像はすべてhttps://bubble.ioから画面キャプチャし、それを加工したものとなります。
この記事が気に入ったらサポートをしてみませんか?
