
ノーコードツールBubbleでかんたんWebサービス構築 ~Lesson攻略4~
こんにちは。合同会社tempです。
今回はページ遷移について紹介したいと思います。
Bubbleとは何ぞやという方は最初の記事を、
ノーコードツールBubbleでかんたんWebサービス構築 ~はじめの一歩~|合同会社temp|note
前回までの記事を読んでない方は是非、最初の記事からお読みください!
ノーコードツールBubbleでかんたんWebサービス構築 ~Lesson攻略1 前編~|合同会社temp|note
Lesson(Sending data to pages)攻略
今回もBubbleが提供しているLesson(Sending data to pages)に取り組みながら解説していきたいと思います!
以下のリンクからSending data to pagesのStart buttonを押してください。Bubbleのアカウントがなくても、Googleアカウントからログイン可能です。
https://bubble.io/lessons

完成イメージ

これが完成イメージです。簡易的な画像アップロードサービスですね。
次の処理をそれぞれ実装すれば完成です!
処理①:画像のタイトルと画像をデータベースに登録
処理②:データベースの画像データを一覧表示
処理③:✕ボタンを押すと画像を削除
処理④:画像を表示するページの作成
処理⑤:リンクおよび縮小画像をクリックするとページ遷移
処理⑥:遷移したページでBackをクリックすると元のページに戻る
処理①から処理③まではこれまでも何度もやっている内容なので概略だけを紹介し、処理④から記事のメインとなるので詳細に解説します。
また、太字で書かれているのはLessonには存在しない機能となっているので注意してください。
データベース設定
処理①であるデータベースに登録処理ですが、今回は画像のタイトルと画像データの2つをデータベースに登録します。イメージ図は下図の通りです。

Titleはただの文字列ですが、Pictureは画像データになります。これをPhotoというデータにまとめています。
画像データのアップロード処理はこれまでの記事に出てきていませんがPicture Uploaderを利用すれば簡単に実現できます。
Lessonの指示通りにエレメントを配置して、データベース設定を次のようにすれば完成です。

データベース設定に関してはこれまでの記事で出てきているので説明は省略しましたが、初見だという方は是非とも次の記事を参照してください。
画像の一覧表示
処理②:データベースの画像データを一覧表示
処理③:✕ボタンを押すと画像を削除
処理②と処理③はRepeating Groupを利用します。
基本的にLesson通りに進めば問題ありませんが、少し異なる点もあります。

赤枠で囲ったところがLessonと異なる所です。
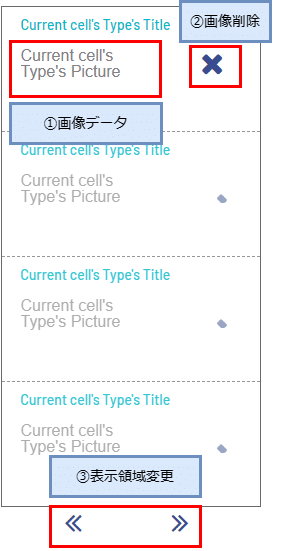
ひとまず、Lessonの指示通りに進めて次のような状態にしましょう。

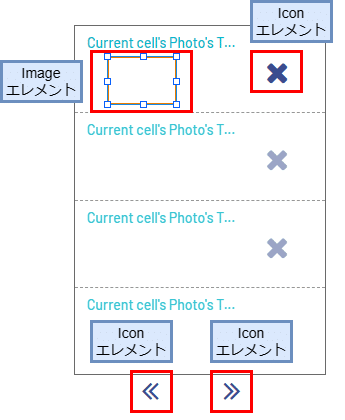
上の状態から追加のエレメントを次のように配置します。

このうち、⓵画像データと③の表示領域変更はすでに別の記事で取り扱っているので、ここでは設定した箇所のキャプチャ画面を張り付けるだけとします。興味のある方は次の記事をそれぞれ参照してください!
①の画像データの表示方法はこちら
③の表示領域の変更方法はこちら
設定はそれぞれ下図を参照してください。




Repeating Group上にある画像の削除は記事で紹介したことありませんが、やっていることは変わりませんね。画像を削除する、つまり、TitleとPictureをひとまとまりとしたPhoto型のデータをひとつ削除するということです。これは下図のように、データベースに対して実行したいので、『Data』→『Delete thing…』とアクションを選択し、『Current cell’s Photo』を選択すれば、現在のセルにあるPhotoデータを削除するという意味になります。

新しいページの作成
処理④:画像を表示するページの作成
処理⑤:リンクおよび縮小画像をクリックするとページ遷移
ここからが本題です。
ひとまず、Lessonの指示通り新しいページを作ってみましょう!
最初は少しわかりにくいですが、画面左上を押すとページに関するメニューを開くことができます。下図のように進めていけば『pic_detail』という名称のページが新規作成されます。


新しいページへ移動(Linkエレメント)
新しいページが作られたので、次にこのページに移動する方法を考えましょう。方法は2つあります。
Linkエレメントを利用する
アクションを利用する
まずはLinkエレメントを利用しましょう!
Repeating GroupにLinkエレメントを配置したことを覚えているでしょうか?Lessonの指示通りに配置しているはずなので、本記事内では特に言及していないのですが、これを設定するだけでページ移動ができます。


(本記事の完成イメージ動作では、『Open in an new tab』のチェックは外している)
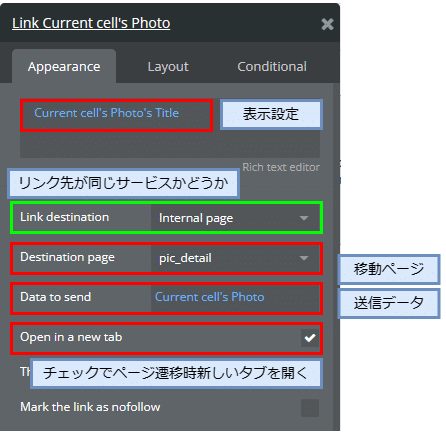
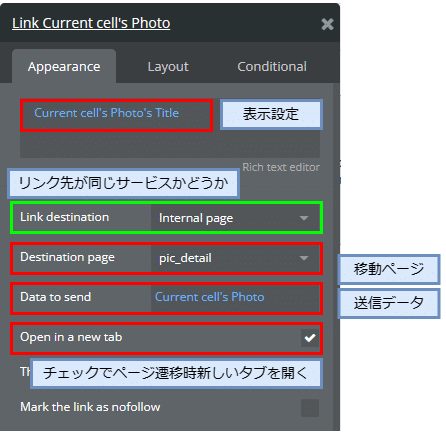
Lessonの指示通り赤枠を変更します。
なお緑枠で囲った『Link destination』でInternal pageが選択されていますが、これはプロジェクト内で管理しているページに移動したいときに選択するもので、プロジェクト外のWebページ(例えばAmazonの商品ページ)に関してはExternal URLを利用してください。
その理由については少々込み入った説明が必要なため別記事にしました。
こちらの記事を参照してください!
『Data to send』は移動先のページに対してどのデータを渡すのかを選択します。今回はPhoto型のデータ、つまり画像データ(Picture)とそのTitleを渡しています。
このように設定することで、pic_detailページはTitleとPictureを表示する場所だけを確保し、実際のデータはindexページから受け取るという形にすることができます。データを渡すことができれば同じページを使いまわすことができるので、画像データごとに新しいページを作る必要がなくなります。

注意点として、データを渡す側の設定だけでは動作しないということです。
受け取るページであるpic_detailも、なんのデータを受け取るのかを設定する必要があります。
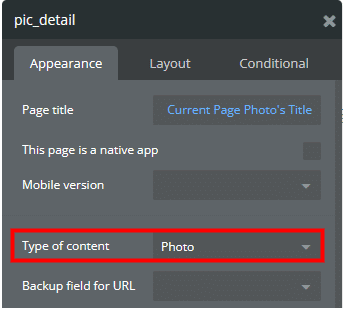
pic_detailページを作成したとき、画面をダブルクリックして下図のダイアログを開いたと思います。

『Type of content』でどのデータ型(Type)をこのページ内で扱うのかを決めています。つまり、受け取ったPhotoデータをこのページで利用する宣言をしているわけです。
アクションを利用したページ移動
処理⑤:リンクおよび縮小画像をクリックするとページ遷移
続いてアクションを利用したページ移動を解説します。
といっても、Linkエレメントとやることはほぼ同じです。
いつものようにImageエレメントに対してWorkflow画面を開き、アクションを設定します。

『Navigation』→ 『Go to page…』と選択すると次の画面が開きます。

見覚えがないでしょうか?
そう、Linkエレメントでも同じ項目がありましたね!
なので、同じように設定すれば同じようにふるまいます。

なお、Linkエレメントの『Internal page』に対応した設定であり、現在のBubbleプロジェクト内で作成したページに対して利用できます。プロジェクト外のページ(例えばAmazonの商品ページ)に移動したい場合は、下図のように、『Navigation』 → 『Open an external website』で表示されるダイアログの『Destination』で外部URIを指定できます(下図は参考例なので、変更する必要はありません)。

元のページに戻る
処理⑥:遷移したページでBackをクリックすると元のページに戻る
最後に処理⑥です。
これもLinkエレメントによる方法とアクションによる方法の2通りで実現可能です。Linkエレメントに関しては説明する必要はないですね。遷移先ページをもとのページに指定するだけです。
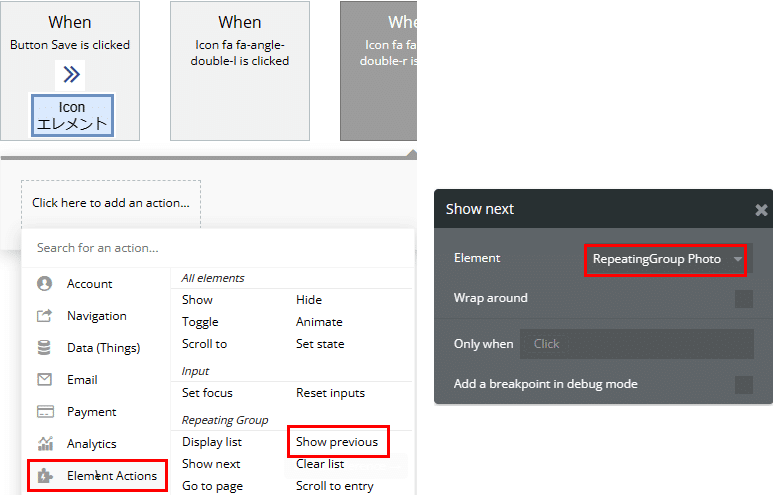
なので、アクションによる方法だけを紹介します。
といっても、エレメントを配置して次のように設定すれば終わりです。
簡単ですね!

これで完成です!

まとめ
今回はページ遷移の方法について解説しました。
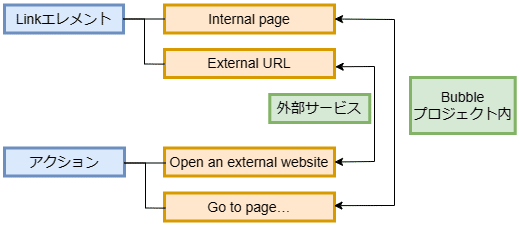
ページ遷移はLinkエレメントによるものとアクションを利用する2通りの方法があり、さらにBubbleプロジェクト内のページなのか外部サービスに飛ぶのかで処理方法が変わりましたが、どのやり方であってもBubbleに組み込まれているので簡単に利用できましたね!

また、今回の記事だけでは説明しきれなかった部分はこちらの記事にまとめたので、お読みいただければ幸いです!
最後に
最後になりましたが、弊社は今回ご紹介したBubbleを利用してWebサービスの受託開発を行っています。Bubbleはカスタマイズ性が高く開発期間を短縮することができますが、本格的なWebサービスを構築するには一定以上のノウハウが必要になります。
今後もBubbleの記事を掲載しノウハウの一端を公開していく予定ですが、弊社に任せていただければこのBubbleを利用して最適なサービスを短期間で開発することができると自負しておりますので、興味のある方はぜひお気軽にお声がけください!
(合同会社tempのお問い合わせ先)
https://llctemp.me/contact
参考例として、Bubbleで開発した弊社のサービスTeeeを紹介します。このようなマッチングアプリもBubbleを利用して開発することができます。
本ページの画像はすべてhttps://bubble.ioから画面キャプチャし、それを加工したものとなります。
この記事が気に入ったらサポートをしてみませんか?
