
【初心者向け】Bubbleの「Align to parent」ってどうやって使えばいいの?具体的な使用方法をゆるく解説
Bubble初心者が最初にぶつかる壁の一つに「要素を上手に配置できない」ということが挙げられると思います。置きたい場所に置こうとしても変な場所に配置されてしまい発狂しそうになるなんて経験は、誰しもが通る道ですよね。
今回は、要素の配置において重要な概念の一つ「Align to parent」についてを解説していこうと思います。
同等に重要な概念である「Column」「Row」についてはこちらの記事で解説してますので、気になる方はぜひチェックしてみてください!
まず、Align to parentってなに?
ページやGroupの中に要素を配置する際の取り決めである「Container layout」の一つ。
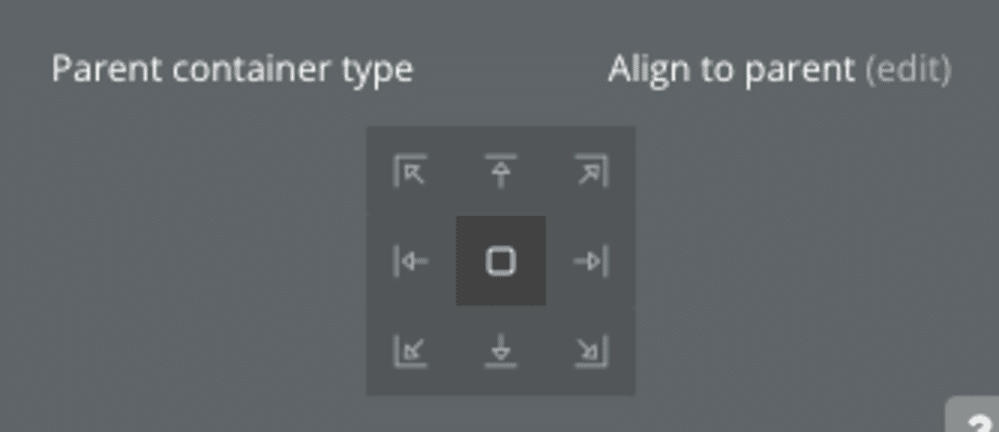
縦方向に積む「Column」と横方向に並べる「Row」があるのに対し、「Align to parent」は9つに区切られたこの画面を用いて好きな位置に要素を当て込むことが可能です。

以下のように水平方向と垂直方向それぞれで「どこ揃えにするか」を選択する配置方法なので、選択肢が9通りになります。
・水平方向の左揃え・中央揃え・右揃えの3通り
・垂直方向の上揃え・中央揃え・下揃えの3通り
※適応される要素は、Container layoutを「Align to parent」に設定したGroupの中に配置される要素です。Group自体ではないことに注意してください。
どうやって使うの?
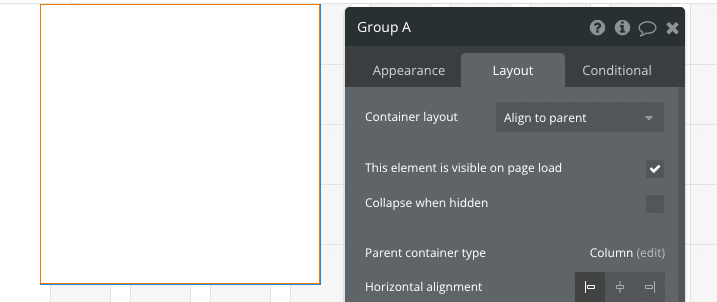
まず初めに、Groupを配置し、Container layoutを「Align to parent」に設定しましょう。

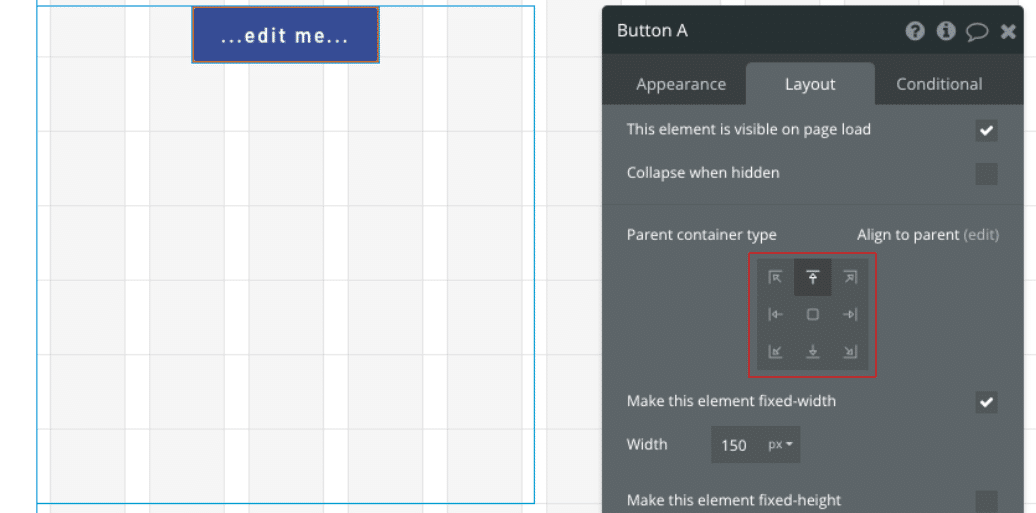
次に、配置したい要素をドラッグ&ドロップ

配置した後は、layoutのこのボード(赤枠)で位置を変えることも可能です。

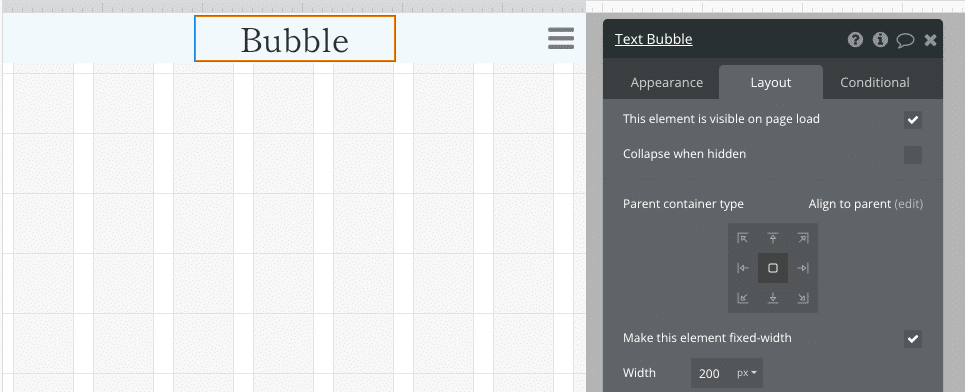
置きたい場所に要素を直感的に配置することができるのが「Align to parent」の良いところ。こういったヘッダーなんかをサクッと作るのにも最適です。

要素を重ねることができる
「Align to parent」は「row」や「column」と違い、要素同士を重ねて表示することもできます。
例えば「通知」の知らせ方でよくこんなアイコンを見ますよね。ハートの右上に赤い点。これはどうやって実現されているのでしょうか?

実装方法は以下です。
①「Align to parent」のGroupを用意する

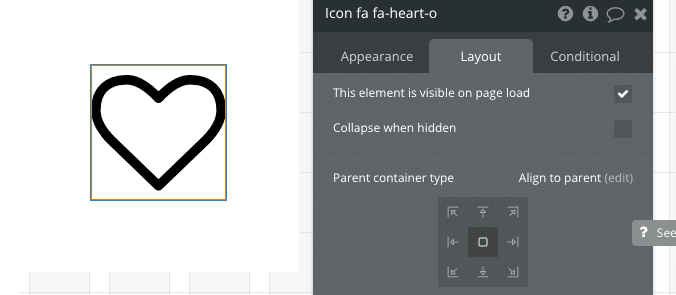
②中央にハートのアイコンを置く

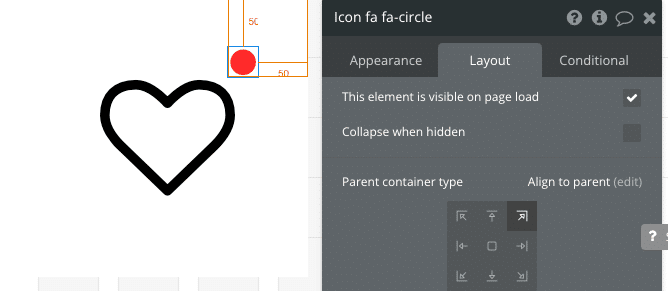
③右上に赤い点を配置する(細かい位置はmarginにて調整する)

このように「Column」や「Row」では実現できな「複数の要素を重ね合わせ」も「Align to parent」では実現することができます。
まとめ
他のContainer layoutと比べて、直感的な使い方ができるAlign to parent。簡単な操作で要素を配置できるのと同時に「画面幅や親グループの大きさが変わった時でも配置を崩さない」などのメリットもあります。
Bubble開発において力強い味方になること間違いなしなので、ぜひ一度Align to parentのグループを作り、要素を配置して遊んでみることをお勧めします。
最後に
最後になりましたが、弊社は今回ご紹介したBubbleを利用してWebサービスの受託開発を行っています。Bubbleはカスタマイズ性が高く開発期間を短縮することができますが、本格的なWebサービスを構築するには一定以上のノウハウが必要になります。
今後もBubbleの記事を掲載しノウハウの一端を公開していく予定ですが、弊社に任せていただければこのBubbleを利用して最適なサービスを短期間で開発することができると自負しておりますので、興味のある方はぜひお気軽にお声がけください!
(合同会社tempのお問い合わせ先)
https://llctemp.me/contact
参考例として、Bubbleで開発した弊社のサービスTeeeを紹介します。このようなマッチングアプリもBubbleを利用して開発することができます。
