
Bubble解体新書 ~Repeating Group~
こんにちは。合同会社tempです。
今回はRepeating Groupを取り扱います。Repeating Groupに関してはすでにLesson攻略3で初学者向けの解説したことがありますが、今回は中・上級者向けの記事となります。
まだ前回の記事を読んでないよという方は、まずはこちらの記事の参照をお願いします!
Repeating Groupの設定(RowとColumn)
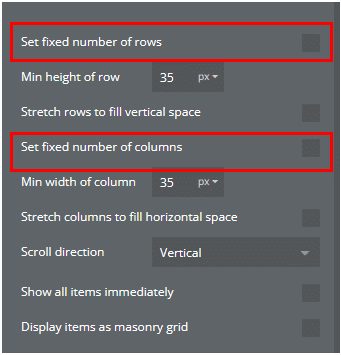
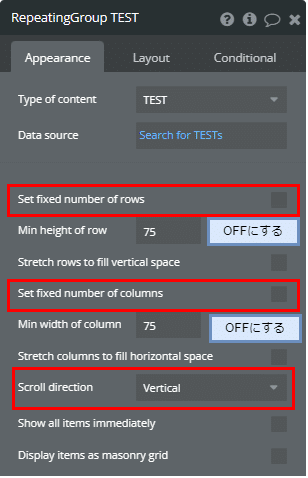
Repeating Groupを配置すると、次の設定画面が開きます。
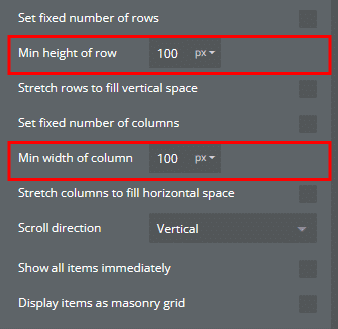
本記事では、下図の青色で囲った部分の設定について取り扱います。

上図がデフォルト状態ですが、この状態は上でも紹介したRepeating Groupの初学者向けの記事で解説したのでそちらを参照してください。
今回は、上の設定から『Set fixed number of rows』と『Set fixed number of columns』のチェックを外した状態の設定について解説したいと思います!

Bubbleは設定を変更すると、その設定上で取り扱うことができる設定項目に自動で変更されるので、上図が今回取り扱う設定となります。
なかなかの個数になりましたが、ひとつずつ解説したいと思います!
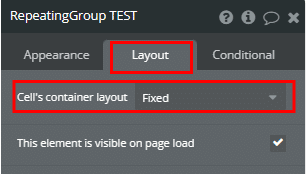
なお、本記事においてRepeating GroupのLayoutタブにある『Cell's container layout』はFixedではなくColumnで行っています(Fixedはレスポンシブに対応できない設定のため基本的に使いません)。

Set fixed number of rows
Set fixed number of columns

『Set fixed~』はrowsとcolumnsの個数を固定にするものです。
ためしに、rowsのみを外した場合、columnsのみを外した場合、両方とも外した場合の3パターンを見てみましょう!
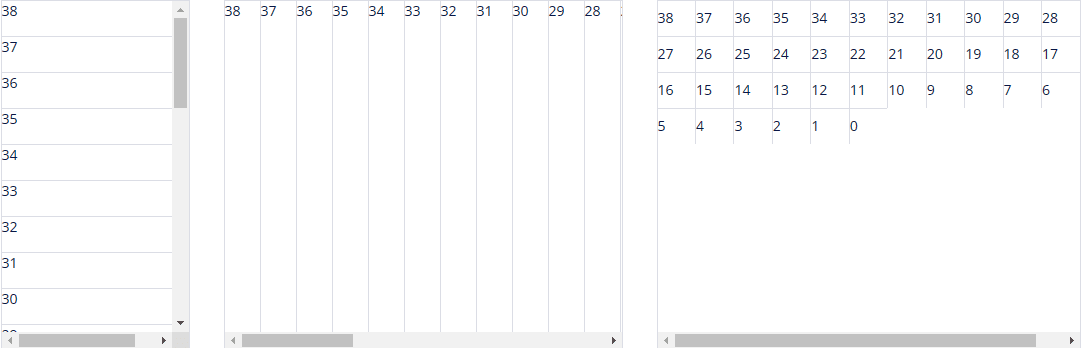
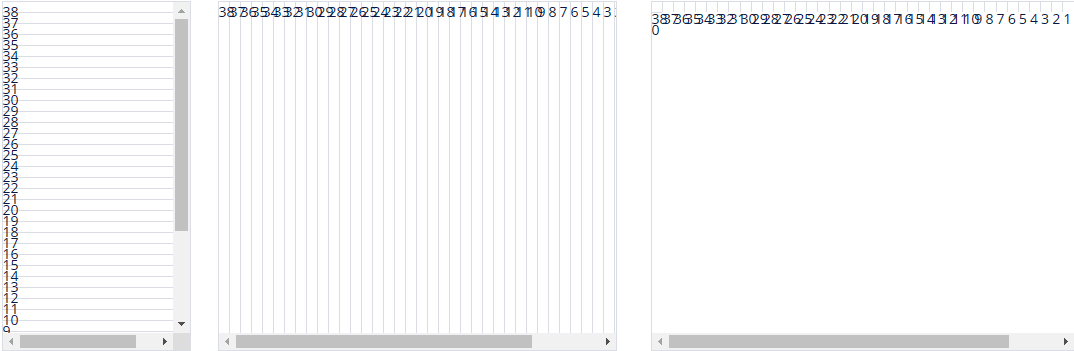
結果がこちらになります。

中:columnsのチェックを外したパターン
右:両方を外したパターン(Scroll directionはVertical)
実際の設定値はこちらになります。
デフォルト設定からそれぞれ外して、『Min height』および『Min width』を少しいじりました。

中:columnsのチェックを外したパターン
右:両方を外したパターン
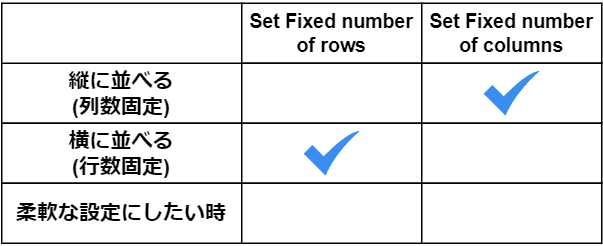
この結果から、縦に並べたい時は『Set fixed~』のrowsを外してcolumnsにチェックを付ければ実現します。逆に、横に並べたい時はrowsにチェックをつけてcolumnsのチェックを外せば実現します。言葉だとわかりづらいので下図を参照してください。

それでは両方外した場合はどうなるでしょうか?
もともとこの設定は行・列の個数を固定するものでした。つまり、列数・行数どちらも固定にしたくない場合、両方のチェックを外すことになります。
つまり、セルの個数を行においても列においても固定するのではなく、環境に応じてより柔軟に設定したい時は両方のチェックを外すことになります。
また、どちらもOFFにした時、後述する『Scroll direction』が有効になります。なぜなら、どちらもOFFにしたらどの方向にデータを追加していいのかBubbleには判断がつかないからです。『Scroll direction』はどの方向にデータを追加するのかを決めることができ、それだけでなく『Wrapped horizontally』という設定を選択することができます。後述の『Scroll direction』の解説部分を参照していただければ、『柔軟な設定にしたい時』の意味がより一層分かると思います。
Min height of row
Min width of column
(冒頭でCell's container layoutをFixedからColumnに変えましたが、本節においてはFixedの方が説明しやすいため、一時的にFixedに変更しているので注意してください。次節以降では元のColumnに戻しています)

『Min height of row』『Min width of column』は名前の通り、セルの横幅と高さの最小値を設定するものです。

先ほどはこの設定をそれぞれ35pxに設定していました。
試しに35pxから100pxに変更してみます。

中:columnsのチェックを外したパターン
右:両方を外したパターン
Min height of rowおよびMin width of columnはすべて100px
ひとつひとつのセルが大きくなりましたね。
では100pxだったものを今度は10pxに変えてみます。

中:columnsのチェックを外したパターン
右:両方を外したパターン
Min height of rowおよびMin width of columnはすべて10px
(Cell's container layoutはFixed)
文字がつぶれてまともに表示されてないですね・・・。
しかし、これでこの設定が個々のセルの大きさに影響があることがわかりましたが、この設定値がそのままセルの大きさになっているのでしょうか?
わからないのでドキュメントを参照してみましょう!
Min width of column
Specify a minimum Repeating Group column width. The Repeating Group will default to filling as many cells as the Repeating Group Container width allows at the minimum cell width, and then grow in size evenly to fill the remaining space.
和訳 (DeepLによる和訳を微調整):
Repeating Groupの最小列幅を指定します。Repeating Groupは設定した最小幅で、できるだけ多くのセルを埋めた後、残りのスペースを埋めるために、セルのサイズが均等になるように拡張します。
ちょっとわかりにくいので具体的な数値を用いて解説します。
Repeating Groupの横幅が50pxとします。そして、『Min width of column』が20pxで設定したとします。すると、50pxの中には20pxが少なくとも2つのセルが収まるのでセルを2つ配置します。

しかし、上図では10px分だけ余ってしまいます。
これはもったいないので、余った分を2つのセルに対して均等に分配するのです。これでセルの大きさは25pxになりました。

もうおわかりですね!
『Min height of row』も『Min width of column』も実際のセルの大きさを設定しているのではなく、その最小値を設定しているのです。実際の大きさはRepeating Groupの大きさに応じで変動します。つまり、次のような計算を行っているのです。
Repeating Groupの横幅=50px Min width of column=20px
50px / 20px = 2 (列数の決定)
50px - (20 px ✕ 2) = 10 px (余った空間)
10px / 2 = 5px (分配サイズ)
20px + 5px = 25px (最終的なセルの大きさ)
Stretch rows to fill vertical space
Stretch columns to fill horizontal space

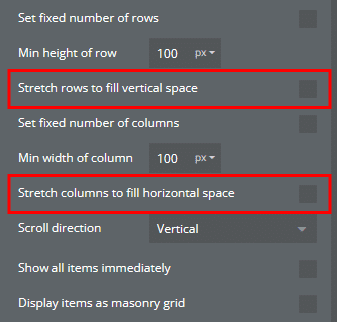
続いて『Stretch~』の設定に関して説明します。
まずはドキュメントを見てみましょう
Stretch rows to fill vertical space
If Set fixed number of rows is unchecked, choose whether to stretch rows to fill vertical space. If rows at min height aren't tall enough to fill vertical space, each row will stretch in height to do so.
和訳 (DeepLによる和訳を微調整):
『Set fixed number of rows』がチェックされていない場合、縦方向のスペースを埋めるため行を伸長するかどうかを選択します。もし『rows at min height 』が十分な高さがない場合、各行の高さはスペースを埋めるために伸長します。
よくわからないですね!
なので、設定のON/OFFを切り替えて比べてみましょう。
まずはチェックを外したOFF状態で動作を見てみましょう。
データがいっぱいあると効果がわかりにくいので2つに減らしました。

左:rowsのチェックを外したパターン
中:columnsのチェックを外したパターン
右:両方を外したパターン
Min height of rowはすべて100px
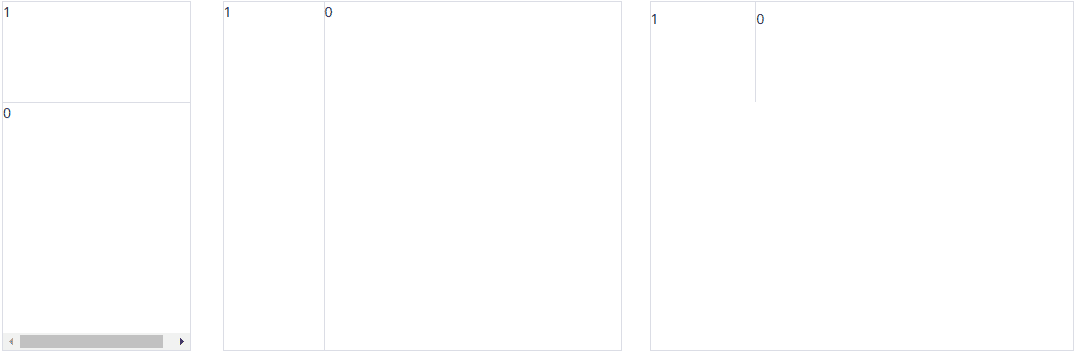
ではチェックを付けた状態を見てみます。
セルの大きさが変わりましたね!

左:rowsのチェックを外したパターン
中:columnsのチェックを外したパターン
右:両方を外したパターン
Min height of rowはすべて100px
なぜ変わったのでしょうか?
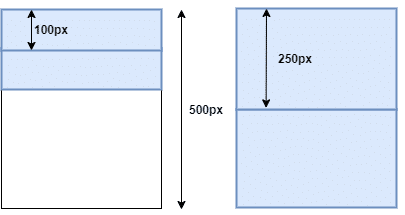
まず、セルの大きさがどのように決まるのかを思い出してください。
セルの高さの場合、Repeating Groupの高さに対して『Min width of column』の設定値によって表示するセルの個数と大きさが決まりましたが、表示したいデータの個数が少ない場合、下図の左側のように未使用のスペースが発生します。

右:『Stretch~』 ON
最小高さ設定は100px
5個分のセルの空間があるが、個数は2個しかない
ドキュメントの次の文章をもう一度読んでください。
もし『rows at min height 』が十分な高さがない場合、各行の高さはスペースを埋めるために伸長します。
もうおわかりですね!
個数が少ないときに自動で伸長してスペースを埋めてくれる設定が『Stretch ~』設定となります。
さて、『Min height of row』および『Min height of column』でも余っているスペースを埋めていました。そのため、何が違うのか混乱してしまうかもしれません。
端的に違いを説明すると、セルの大きさの決定には順序があります。この2つの設定だけに限ると、『Min~』が前工程であり、『Stretch ~』が後工程になります。
つまり、『Min ~』設定によりセルの大きさがまず決まります。この時、データの個数は関係ありません。データの個数はユーザーがサービスを利用時にはじめて決まるものだからです。なので、ユーザーが実際にサービスを利用するタイミングで『Stretch ~』設定が有効であるなら、データの個数によってさらにセルの大きさが変動するというわけです。
Scroll direction

『Scroll direction』は『Set fixed number of rows』および『Set fixed number of columns』の両方ともにOFFだったときのみ設定可能な設定です。
次の3つから選択します。
Vertical
Horizontal
Wrapped horizontally
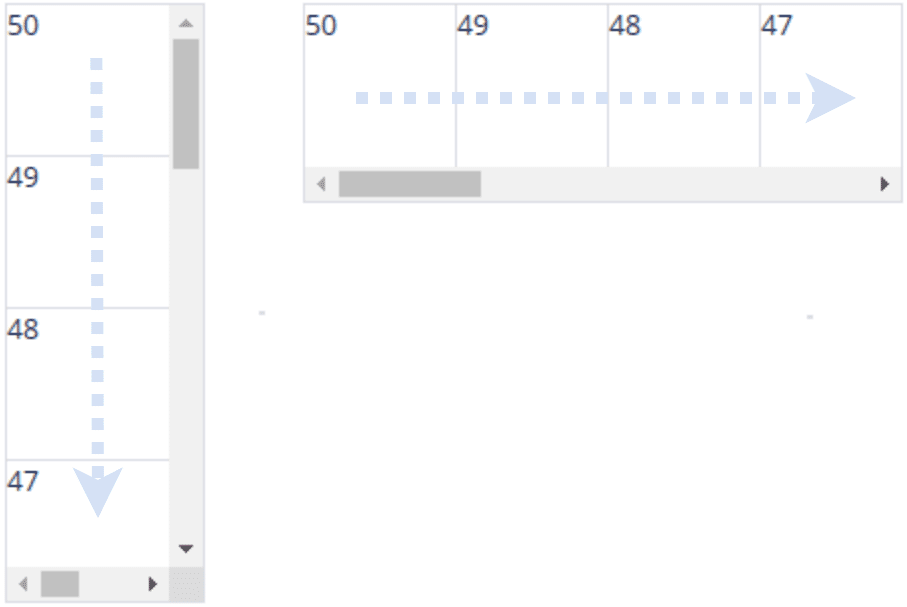
違いは実際に見るのが一番わかりやすいです。わかりやすいように、1列・1行になるようにRepeating Groupの大きさも調整しています。

右:『Horizontal』
最小高さ設定は75px
降順設定
上記からわかるように、セルが追加される方向を指定しています。
・『Vertical』を指定すると、垂直方向にデータが追加されます。
・『Horizontal』の場合、水平方向にデータが追加されます。
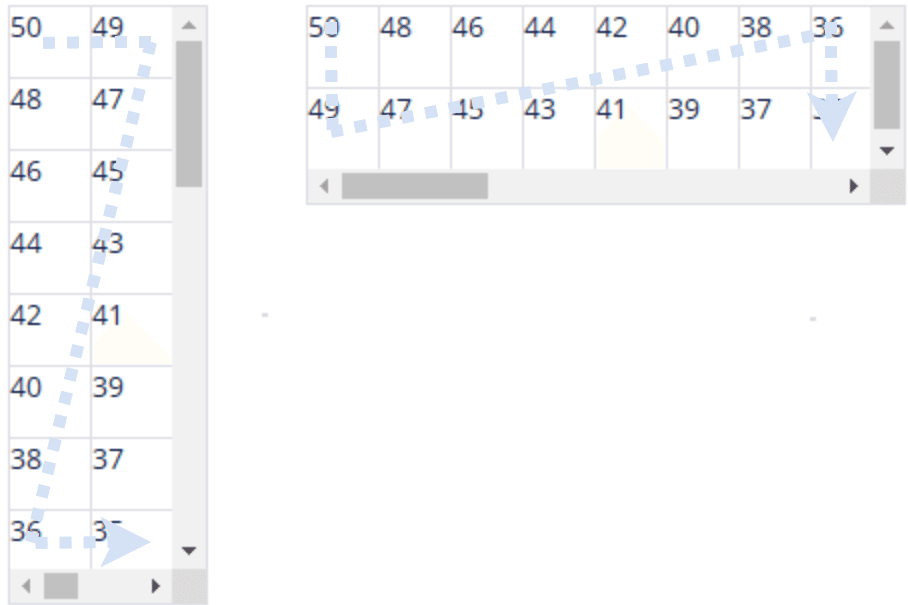
指定した方向にスクロールするためには、スクロール方向にデータが追加されるということですね!なお、ここでは1列・1行になるように調整していますが、2列・2行以上になった場合はどうなるでしょうか?
スクロールする方向はもちろん変わらないので、次のようなものになることがわかると思います。

右:『Horizontal』
]最小高さ設定は35px
降順設定
ドキュメントを見てみましょう
Select this option if you'd like the items in your repeating group to wrap to a new row if the number of items takes up more space than the parent container allows. Use this setting if you'd like to create a "tag" like list where columns fit width to their content and do not need to be evenly sized.
和訳 (DeepLによる和訳を微調整):
Repeating groupの項目数が親コンテナの許容量を超えた場合、新しい行に折り返す場合は、このオプションを選択します。"tag"のように、列の幅を内容に合わせ、均等なサイズにする必要がないリストを作成したい場合に、この設定を使用します。
これもドキュメントを読んでもよくわからないですね・・・。
では、実際に設定して動作を見てみましょう!
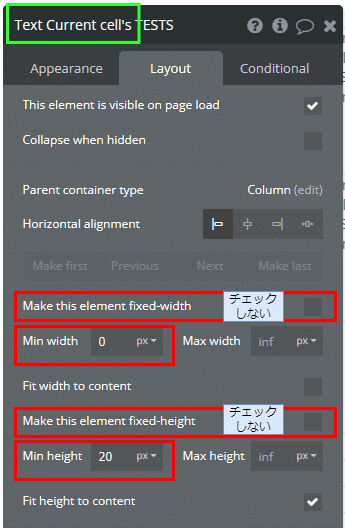
Repeating GroupのAppearance設定を次のように変更します。

そして、Repeating Group内にあるTextエレメント設定のLayoutを次のように変更します。Repeating Groupではなく、その中にあるテキストエレメントの設定なので混同しないように注意してください。

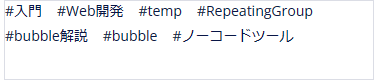
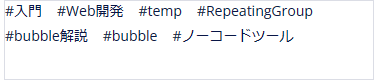
この設定を反映した結果が下記になります。

皆さんおなじみのハッシュタグの一覧ですね!
この状態から『Scroll direction』をWrapped horizontallyからVerticalとHorizontalに変更すると次のようになります。

右:『Horizontal』
今回はWrapped horizontally用に調整したというのもありますが、明らかにWrapped horizontallyの見た目が一番いいですね!
上図左のVerticalは縦方向にスクロールするので、縦方向のセルの大きさが行ごとに一致しますが、この図ではわかりにくいので、Horizontalを先に解説します。
上図右のHorizontalは横方向にスクロールできるので、横方向のセルの大きさは、その列のなかで最も大きいセルに合わせます。列ごとに比較してみてください。列ごとに横の長さが異なることがわかります。
Vertialはそれが縦方向に置き換わります。
そしてWrapped horizontallyの場合は周りのセルの大きさには関係なく、その行に収まりきらなくなったら折り返すという挙動になります。
もう一度ドキュメントを参照しましょう!
Repeating groupの項目数が親コンテナの許容量を超えた場合、新しい行に折り返す場合は、このオプションを選択します。"tag"のように、列の幅を内容に合わせ、均等なサイズにする必要がないリストを作成したい場合に、この設定を使用します。
ハッシュタグのように文字数が決まっていないものを並べたい時に利用するのがWrapped horizontallyです。逆に均等に並べたほうが見た目がよくなるようなものの場合は、VerticalやHorizontalを使ったほうがいいです。
「許容量を超えた場合」というのは、1行に収まらなかったら次の行に折り返すという意味です。上の例だと4つ目の単語である『Repeating Group』の後に折り返しが発生しています。これは5つ目まで入れてしまうと枠をはみだしてしまうからです。そのため折り返しが発生し、次の行に新しく書き出すという処理になります。
Show all items immediately

『Show all items immediately』に関してはチェックを入れても入れなくても見た目は変わりません。チェックを入れた場合、データベースのすべてのデータが読み込まれますが、チェックを入れなければ表示されるデータしか読み込まれません。
どういうことかというと、まず下図を見てください。
データベースには10個のデータがあり、それを表示するRepeating Groupがあるとします。そして、Repeating Groupは同時に8個までしか表示されないとします。

この場合、必要なデータは『データ1』から『データ8』までの8個までのデータでいいわけです。『データ9』と『データ10』は読み込む必要はありません。むしろ、読み込んだ時間分だけ余計な処理が走ることになります。
なので、『Show all items immediately』がOFFなら読み込む処理は発生しませんが、これをONにすると『データ9』と『データ10』も併せてすべてのデータを画面を開いたタイミング(サービス開始タイミング)で読み込みが発生します。
これを確かめるために『Show all items immediately』以外はすべて同じ設定の2つのRepeating Groupを並べてみました。

下:『Show all items immediately』設定ON
一見して違いはないように見えますが、スクロールバーを見てください。下の方が短いですね。バーの長さは個数が多いほど短くなるので、一部のデータしかロードされていないOFFの時は長く、すべてのデータがロードされているONの時は短くなります。

下:『Show all items immediately』設定ON
実際に動かしてみると一層違いがわかります。
OFFの場合はバーを右に動かすたびにロードが発生するので若干動きがぎこちなくなります。そして、一度右端まで到達した段階で、バーの長さがONの時と同じ長さになります。すべてのデータを読み込んだため、個数が同じになったということですね。
対してONの場合はスムーズに右端まで到達します。バーの長さも変わりません。
この結果だけを見るとONにした方がいいのではと思うかもしれませんが、データが多ければサービス起動時のロードが長くなってしまいます。文字データならまだいいかもしれませんが、画像データが数千・数万もある場合は読み込みが非常に長くなってしまいます。
なので、基本的にはOFFのまま運用することをお勧めします。
これまでRepeating Groupの大きさを固定にしていました。Repeaging Groupは大きさが自動的に変動する設定があります。その場合、『Show all items immediately』がどのように動くのか確認してみましょう!
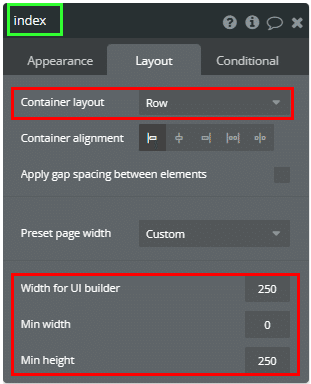
確認のために、ページ設定をFixedからRowに変更し、大きさを小さくします(この設定は今回限りの設定です。以降の解説時には元に戻しています)。

Repeating Groupの設定を次のように、width側はfixedですが、height側はチェックを外し、Min heightは100、Max heightはinfのままにします。

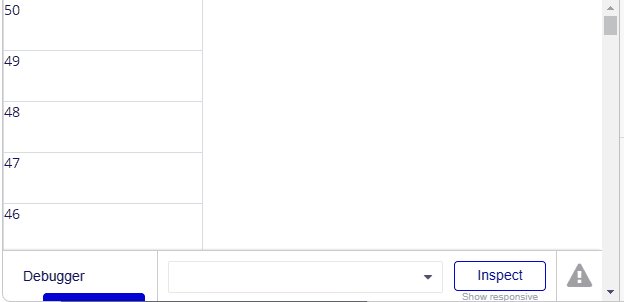
では結果を見てみましょう。
まずは『Show all items immediately』をONにした時です。
右端のスクロールはブラウザのスクロールなので、ページ用のスクロールです。スクロールの場所がRepeating Groupからページに変わっただけで、先ほどと同じようにページが表示された瞬間にすべてデータがロードされていることがわかります。

『Show all items immediately』設定ON
続いて、『Show all items immediately』をOFFにした時です。
画面ページのスクロールをしていくと読み込みが走ることがわかるでしょうか?わかりにくい場合はスクロールバーの長さに着目してください。最初に比べて長さが短くなっています。

『Show all items immediately』設定OFF
上記のRepeating Groupではただの数値を入れているだけですが、これを文章や写真などに変えた場合、twitterやInstagramと似たような動きになることがわかるでしょうか?
どちらもスクロールしていくと読み込みが走ると思いますが、前述したようにサービス起動時にデータをすべて読み込んでおけばこのようなことは防げます。しかし、twitterやInstagramはそのような処置は取っていません。
大規模なデータを事前に読み込ませようとすると膨大な時間がかかってしまうからです。このことからも、本設定はOFFで運用するのがベターだということがわかると思います。
Display items as masonry grid
Row cell gap(px)
Column cell gap(px)
まず、『Display items as masonry grid』ですが、これは『Scroll direction』がVerticalの時だけ有効になります。
この設定がOFFの時、列ごとの高さはすべて同じになります。しかし、これをONにすると、列ごとに異なる高さを許容することになります。
これに関してはBubble公式が動画を公開しており、これを見ればどのようなページを作りたい時にチェックすればよいのかイメージがつかめると思います。
続いてgap設定です。
『Scroll direction』がWrapped horizontallyの時とVerticalの時だけ有効です。Verticalの時はさらに『Display items as masonry grid』にチェックが入っていなければなりません。なので、下図のような時に設定可能です。

上図の右は『Scroll direction』を解説時に利用したのと同じ設定です。この設定を本項で再利用しようと思います。
改めて、実行時にどのような表示になるのか見てみましょう!

では、『Row cell gap(px)』と『Column cell gap(px)』を次のようにgapを0にした時と、大きくしたときのパターンを見てみたいと思います。

左:gap設定なし
右:gap設定大
結果は次のようになります。

右:gap設定大
gapを0にした時は、それぞれの単語がぎゅっと詰められています。対して、gapを大きくしたときは間隔が広がっています。
この結果だけを見ると『Min height of row』と『Min width of column』と同じく、セルの大きさを変更しているように見えますが、実はセルの大きさとは関係ない設定です。
以下の図を見てください。上図のgap設定を大きくした状態のイメージ図になります。灰色で囲った部分がセルになります。『Min~』はこの灰色の部分の大きさを変更しますが、gap設定は灰色の領域同士の間隔を決める設定になります。

gap設定を利用すると、セル間の距離を必ず開けてくれます。そのため、たとえばセル内の文字数が大きいとき、『Min~』だけだと問題が発生します。ためしに、『Min width of column』を100pxに変更し、gap設定をすべて0にしてみます。


gap設定を0にすると上図のようになります。
一番上の行はそれほど違和感がありませんが、真ん中の行はどうでしょうか?最初と次のセルが連結してしまい、見づらいですね。
なぜこうなるのかというと、100pxだとそれを超える文字数があった場合に余白がなくなってしまうからです。下記がイメージ図になります。

『Min~』設定を超える文字数が入ってもセルは自動で拡張されますが、セルの範囲にちょうど収まるようになるだけなので、隣接したセルも同じような文字数の場合はこのように連結したような見た目になってしまいます。
それに対してgap設定はセルの大きさには無関係に設定値分だけ隙間を開けてくれるので、このようなことは発生しなくなります。
ただ、配置はともかく視覚的にはgap設定も『Min~』設定も変わりがないように見えます。しかし、これも背景色を設定しないという条件が付いてきます。背景色を設定したら、次のようになります。左はgap設定を0より大きくしたとき、右はgap設定を0にした場合です。

右:gap設定Row:0px Column:0px
セルの区切りがよくわかりますね!このようにセルに背景色をつける場合、その背景色の領域を制御するためにgap設定を活用することができます。
まとめ
今回はRepeating Groupについてまとめました。
Repeating Groupを思った通りの見た目にするためにはこれだけの設定が必要となり、必要に応じてセル内部に配置したエレメントの設定も考慮しなければなりません。
また、ひとつの設定に焦点をあてても、実は別の設定を変更しただけで異なる見た目になるということもあります。本記事ではそのあたりがやや曖昧なものになっており、特定の設定状況下での解説となりました。本記事においては設定項目それぞれの理解に重点を置いた結果ですが、実際に設計するにはそこからさらに発展して、設定を組み合わせることでどのような変化が起きるのかを把握する必要があります。
すべてを一度に把握するのは難しいですし、読むだけだといまいちピンとこないところもあったと思います。そういう時は各設定をいろいろと変更しながら、どのような結果になるのか確認することをお勧めします。そして、疑問点が出たら本記事を読み返してみてください。きっと新たな発見があると思います!
最後に
最後になりましたが、弊社は今回ご紹介したBubbleを利用してWebサービスの受託開発を行っています。Bubbleはカスタマイズ性が高く開発期間を短縮することができますが、本格的なWebサービスを構築するには一定以上のノウハウが必要になります。
今後もBubbleの記事を掲載しノウハウの一端を公開していく予定ですが、弊社に任せていただければこのBubbleを利用して最適なサービスを短期間で開発することができると自負しておりますので、興味のある方はぜひお気軽にお声がけください!
(合同会社tempのお問い合わせ先)
https://llctemp.me/contact
参考例として、Bubbleで開発した弊社のサービスTeeeを紹介します。このようなマッチングアプリもBubbleを利用して開発することができます。
本ページの画像はすべてhttps://bubble.ioから画面キャプチャし、それを加工したものとなります。
この記事が気に入ったらサポートをしてみませんか?
