
【初心者向け】RowとColumnってどうやって使えばいいの?具体的な使い方をゆるく解説
Bubble初心者が一番最初に躓くポイントとして「要素の配置方法がわからない」というのが挙げられると思います。狙った場所に上手に配置できないあの感じ、もどかしくてイライラしますよね。
ということで今回は要素の配置に関して重要な概念であるRow(ロー)とColumn(カラム)について、ざっくりと解説していきたいと思います!
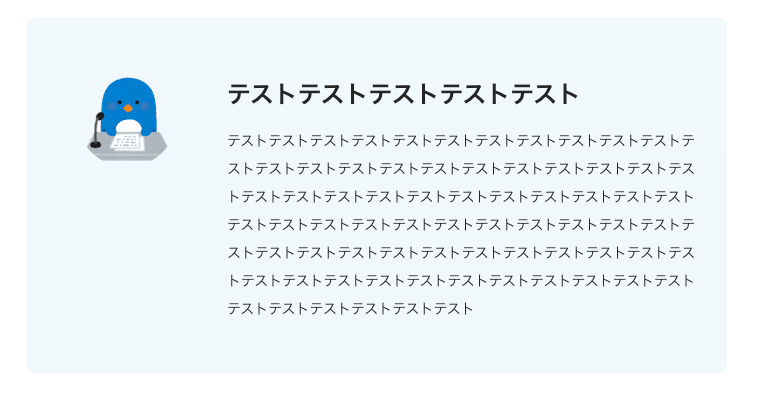
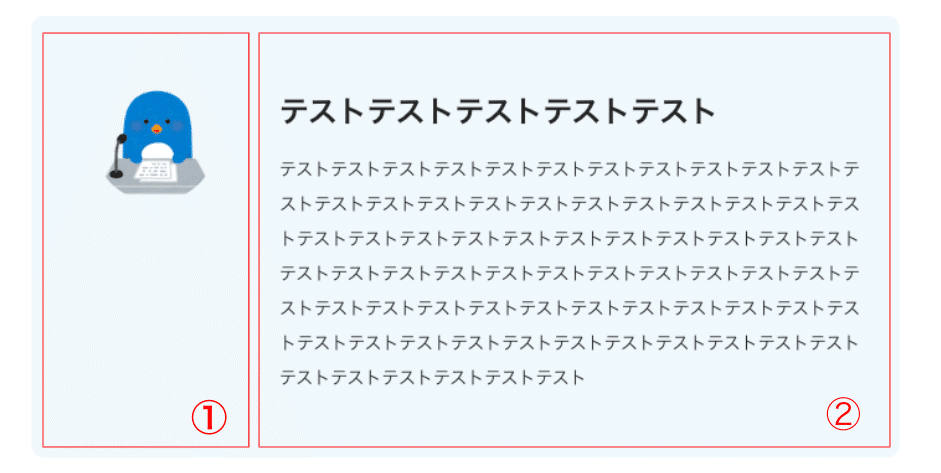
最終的にこの形を作れるようになるのがこの記事の目標です。

RowとColumnって何なの?
簡単に説明すると、ページやGroup内で「横に並べるか?」「縦に積むか?」の取り決めです。
Rowってどう使うの?
Rowは横方向に要素を並べる時に使われるLayoutです。

例えばこのように隣り合う形で要素を並べたい時、

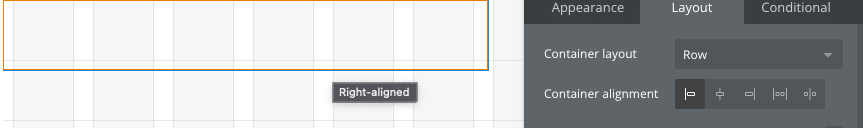
Container layoutを「Row」に設定したgroupを用意して

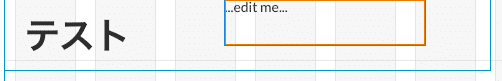
横にピーっと要素の隣にドラッグしてください。これで横方向に並べることができます。
Columnってどう使うの?
対してColumnは縦方向に要素を並べたい時に使われるLayoutです。

このように縦方向に要素を並べたい時、

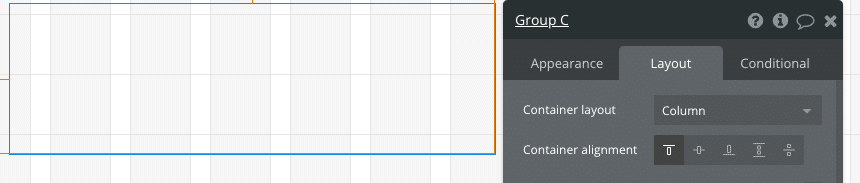
Container layoutを「Column」に設定したgroupを用意して

既存の要素の下(もしくは上)にドラッグしてください。これで縦方向への配置もバッチリです。
Rowの中にColumnのGroupをぶち込む

「でもこれってRowでもColumnでもなくない?」「右部分だけColumnの性質を持っているように見えるんだが?」と不思議になりますよね。これは「RowのGroup中に更にColumnのGroupを入れる」ことで実現しています。
詳しく解説していきます。
まず、上記のレイアウトの大元になるGroupはRowです。

Rowのグループに対し
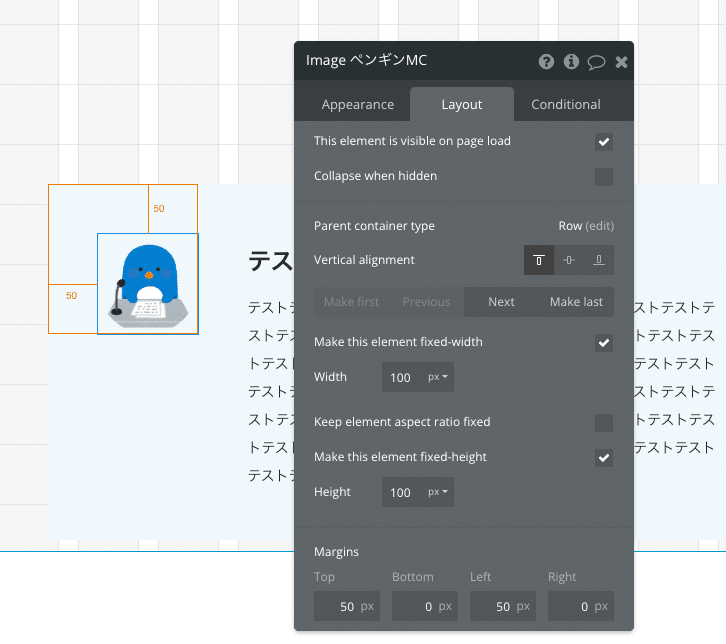
①Imageの要素
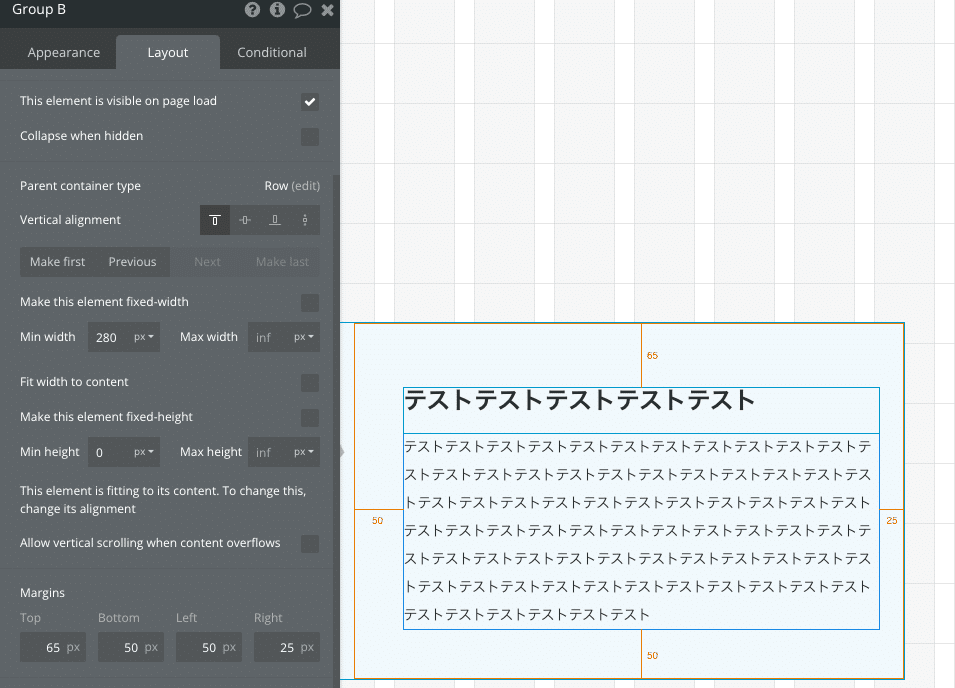
②ColumnのGroup
を横方向に並べてあげます。
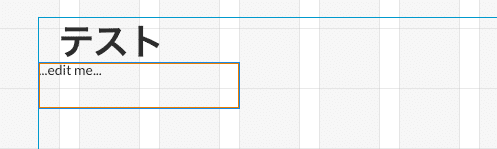
参考までに各要素のレイアウトはこんな感じ。


Columnの中であれば要素を縦に並べられるので、右のGroupの中では要素を縦に積んでいくことが可能になるわけです。
まとめ
Groupの中にGroupを入れることで、かなり自由な配置が実現可能になります。複雑な画面を作るときはまず立ち止まって「どのGroupとどのGroupを掛け合わせるべきなのか」を考えてから実装を始めるが良いかと思います☺️
Groupのlayoutにはもう一つ重要な「Align to parent」という考え方があるのですが、それはまた次の機会に説明していきますね。
最後に
最後になりましたが、弊社は今回ご紹介したBubbleを利用してWebサービスの受託開発を行っています。Bubbleはカスタマイズ性が高く開発期間を短縮することができますが、本格的なWebサービスを構築するには一定以上のノウハウが必要になります。
今後もBubbleの記事を掲載しノウハウの一端を公開していく予定ですが、弊社に任せていただければこのBubbleを利用して最適なサービスを短期間で開発することができると自負しておりますので、興味のある方はぜひお気軽にお声がけください!
(合同会社tempのお問い合わせ先)
https://llctemp.me/contact
参考例として、Bubbleで開発した弊社のサービスTeeeを紹介します。このようなマッチングアプリもBubbleを利用して開発することができます。
この記事が気に入ったらサポートをしてみませんか?
