
ノーコードツールBubbleでかんたんWebサービス構築 ~Lesson攻略3~
こんにちは。合同会社tempです。
今回はRepeating Groupを紹介したいと思います!
Bubbleとは何ぞやという方は最初の記事を、
ノーコードツールBubbleでかんたんWebサービス構築 ~はじめの一歩~|合同会社temp|note
前回までの記事を読んでない方は是非、最初の記事からお読みください!
ノーコードツールBubbleでかんたんWebサービス構築 ~Lesson攻略1 前編~|合同会社temp|note
Lesson(Saving and modifying data)攻略
今回もBubbleが提供しているLesson(Saving and modifying data)に取り組みながら解説していきたいと思います!
以下のリンクからSaving and modifying dataのStart buttonを押してください。Bubbleのアカウントがなくても、Googleアカウントからログイン可能です。
https://bubble.io/lessons

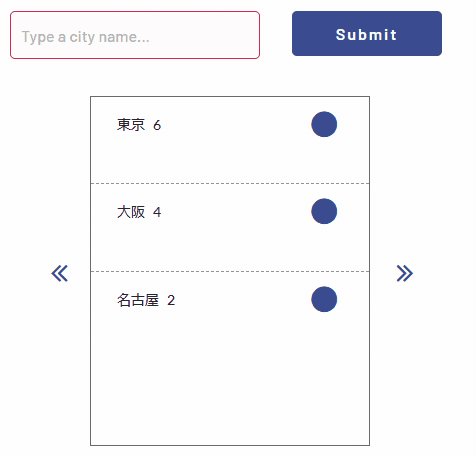
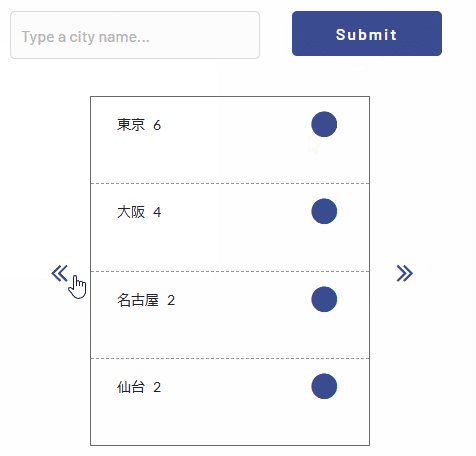
完成イメージ

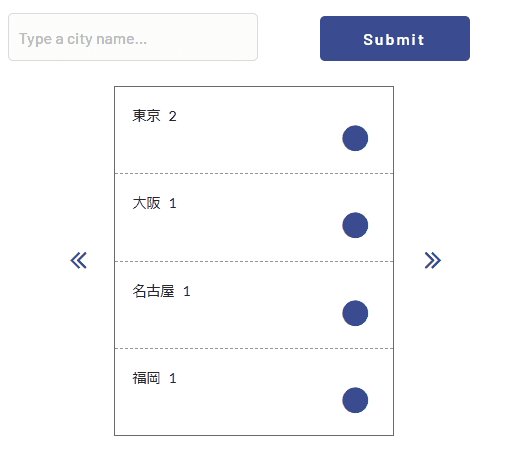
これが完成イメージです。簡易的な投票システムですね。
次の処理をそれぞれ実装すれば完成です!
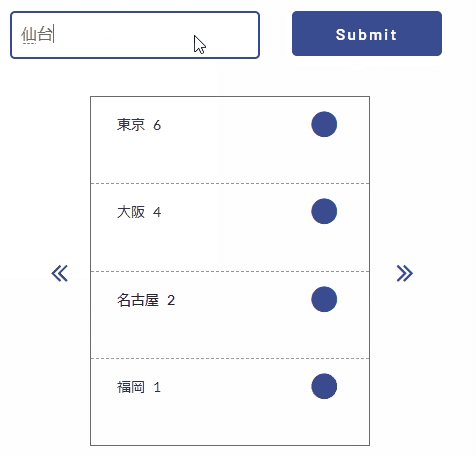
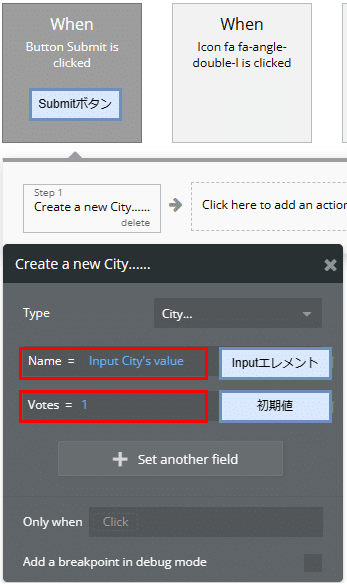
処理①:Submitを押すと、入力した都市の名前をデータベースに登録する。
処理②:登録後、入力フォームに記入した文字を削除する。
処理③:データベースに登録した都市の名前を一覧表示する。
処理④:一覧表示された都市に対応したボタンを押すと一票加算される。
処理⑤:票数に対して降順で表示する。
処理⑥:都市は4つまで表示され、左右にあるボタンを押すと表示が切り替わる。
処理⑥だけLessonから変更しています。
Lessonだと上位4つまでの都市しか表示できないので、すべての都市の投票数がわかるように拡張しているのです。
データベース設定
まず処理①を考えてみましょう。こちらは以前の記事で解説したデータベースの機能そのままです。保存する内容が少し違うだけですね。Lessonの指示通り進めましょう!


前回はAddressという単一のデータのみでしたが、今回は都市に対してその名前(Name)と投票数(Votes)という2つの要素があるので、Cityというデータにまとめる意義がわかりやすいですね!
処理②もこれまでのLessonでやっていることですね。
Lessonの指示もあるので、その通りに設定していけば完了です。
簡単ですね!

Repeating Group
さて、ここからRepeating Groupを使っていきます。
本日の課題の胆ですね。
仕様をもう一度確認します。
処理③:データベースに登録した都市の名前を一覧表示する。
処理④:一覧表示された都市に対応したボタンを押すと一票加算される。
処理⑤:票数に対して降順で表示する。
処理⑥:都市は4つまで表示され、左右にあるボタンを押すと表示が切り替わる。
処理⑥の表示切替以外はLesson通りなので、まずはLessonをすべて終わらせてしまいましょう!
設定に関してはLessonの指示通りに行えば問題ありません。

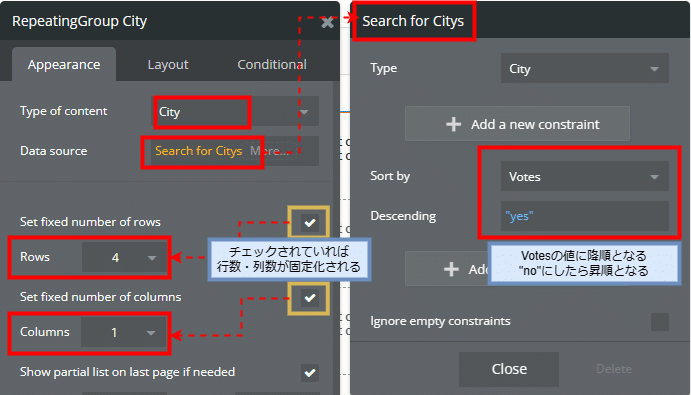
Type of content
Type of contentはRepeatingGroupのひとつのセルに対してどのようなデータを扱うかを選択します。今回はCityというTypeを選んでいますが、これはデータベースに保存するデータの型(Type)でしたね!

Data source

Data sourceはデータをどこから参照するのか設定します。今回はデータベースから持ってくるので『Search for a Citys』となります。Cityデータが入ってるデータベースを探すという意味ですね。
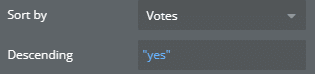
これを選択した場合、さらに設定画面が開き、ソートの条件を追加できます。ここで『Votes』を選択しているので票数から自動でソートされるようになります。

他にもAPIから取得したり、リスト構造になったなんらかのコンテンツ(例えば異なるRepeatingGroup)からもデータを取得することができます。
ただし、Type of contentで設定したものと同じTypeのデータである必要があります。そうでなければエラーとなります。
RowsとColumns

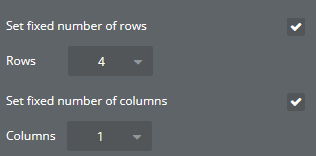
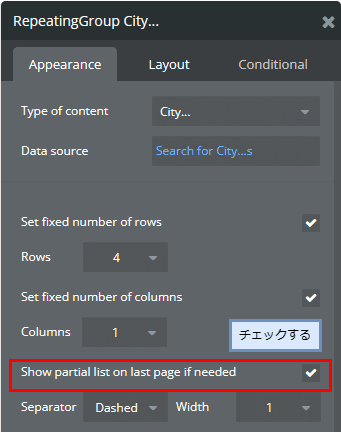
行数(Rows)と列数(Columns)を指定する場合は、『Set fixed number of rows』にチェックする必要があります。これを外した場合は基本的にすべて表示されるようになり、表示サイズの大きさなどを設定する必要があります。

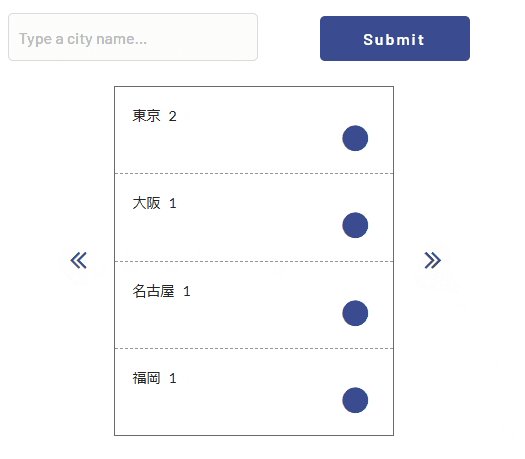
私はRowとColumnがどちらが行でどちらが列なのかすぐにわからなくなるのですが、Rowが行でColumnが列ですね。なので、Rowsを4、Columnsを1に設定すれば、次のような4行1列のRepeating Groupとなります。

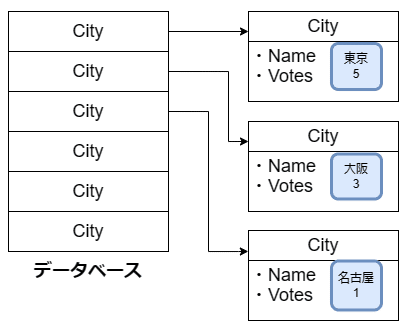
セル
Repeating Groupのひとつひとつの区切りをセルといいます。
最初のセル(一番上のセル)にエレメントを配置すると、すべてのセルに反映されます。なので、エレメントはすべて最初のセルに配置します。
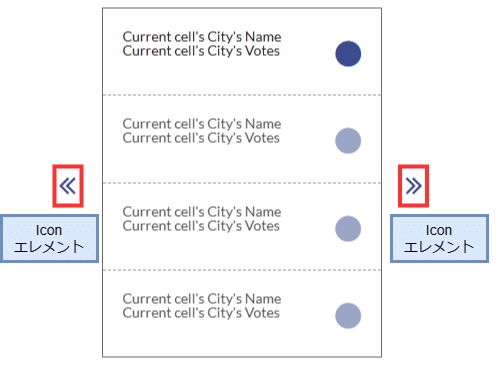
セルのイメージは次のようなものです。
Data sourceで選択したデータに対して、ひとつひとつのセルに割り振っていきます。

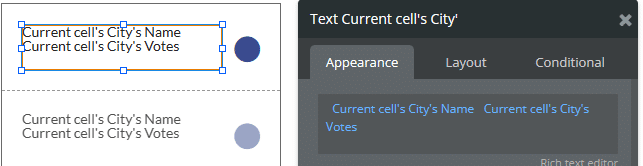
なので、Lessonの指示通りに次のように設定すれば、ひとつのCityデータがひとつのセルにそれぞれ割り当てられます。Cityデータの中にはNameとVotesデータがセットで格納されているので、セルごとに都市の名前と票数を個別に扱えるというわけです。

セル内のデータ変更
セル内の投票ボタンを押すと投票数が増えるという仕様ですが、これも投票ボタンを押すというイベントに対して、投票数が増えるというアクションを設定すればよいので、Workflow画面で設定します。

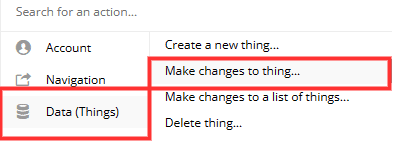
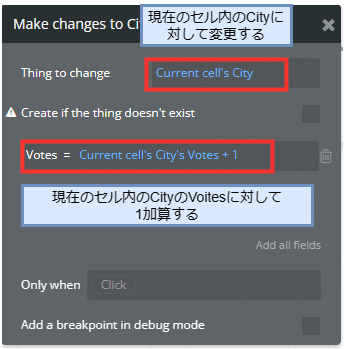
『Make change to thing』はデータベースに対して何らかの変更をしたいときに利用します。どのデータに対して変更したいかを決めるのは次の画面で行います。

Thing to changeでどのデータに対して設定変更するかを決めます。
『Current cell’s City』と設定しましたが、これはイベントを起こした投票ボタンと同じセルにあるCityデータに対して変更するという意味です。

Repeating Groupは同じセルにあるエレメントを自動で関連づけてくれるので、『Current cell's ~』を選択するだけで同じセルにあるデータに対して参照や操作をすることができます。
なので、票数を1加算したければ、『Votes = Current cell's City's Votes + 1』とすれば現在のセルのVotesデータに対して1加算したものを、新たなVotesデータとするという意味になります。
以上でLesson内で扱っているRepeating Groupの解説となります。
ただ、ここで終わってしまった場合、データベースに5つ以上のデータがある場合は表示できません。そこだけ改造してみましょう!
表示領域の変更
やりたいことは次のことです。
処理⑥:都市は4つまで表示され、左右にあるボタンを押すと表示が切り替わる。
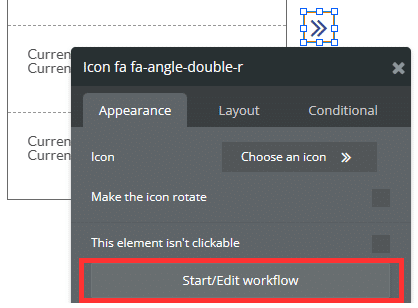
まず、投票ボタンと同じくIconエレメントを次のように配置してください。

ボタンを押すというイベントに対して、表示が切り替わるというアクションを実行したいので、Workflowを立ち上げましょう!

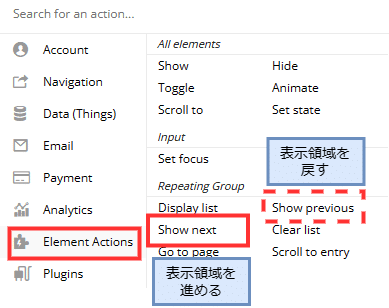
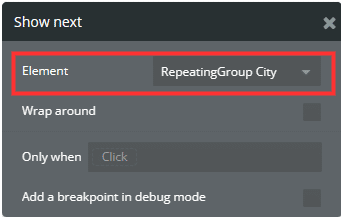
RepeatingGroupに対してアクションを実行したいので、『Element Actions』→ 『Show next』を選択します。nextは表示領域をひとつ進めます。逆にpreviousはひとつ戻すことになるので、もうひとつのアイコンはこちらに設定しましょう!

最後にどのRepeating Groupを対象にするかを設定しますが、今回はひとつしかないので迷いようがないですね。

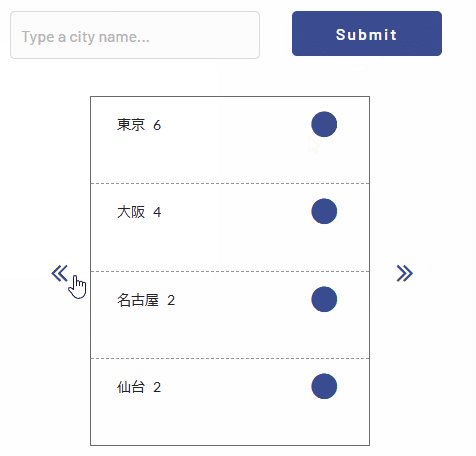
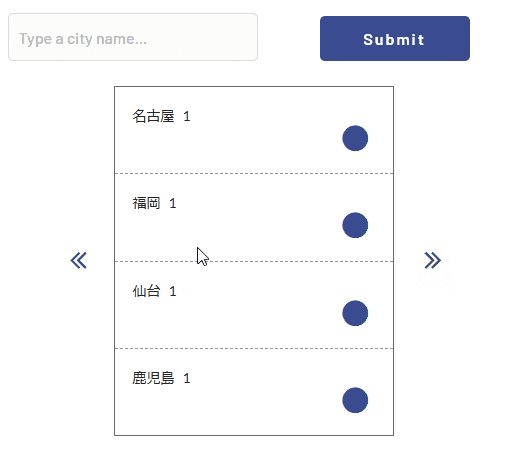
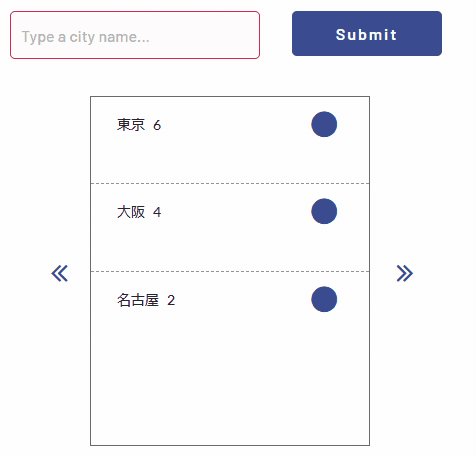
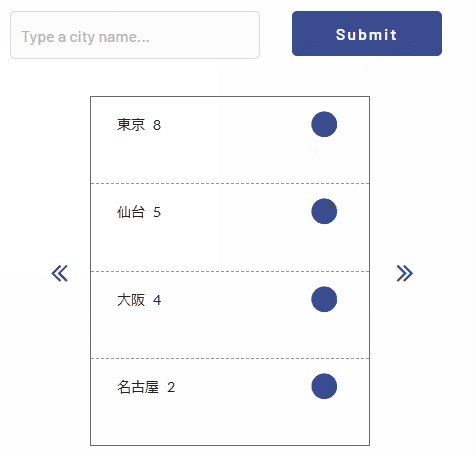
これで完成・・・と言いたかったのですが、ちょっと違和感がありますね。

名古屋と福岡がどちらにも出てきてしまいました。
これはすべてのセルに対して空きがないように表示した結果なのですが、同じものが2回出るのはわかりにくいですね。
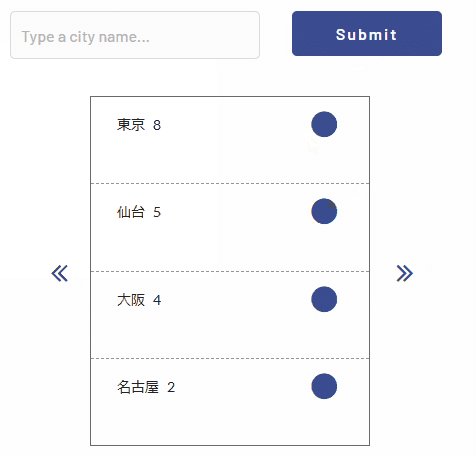
なので、次の箇所にチェックを入れましょう!
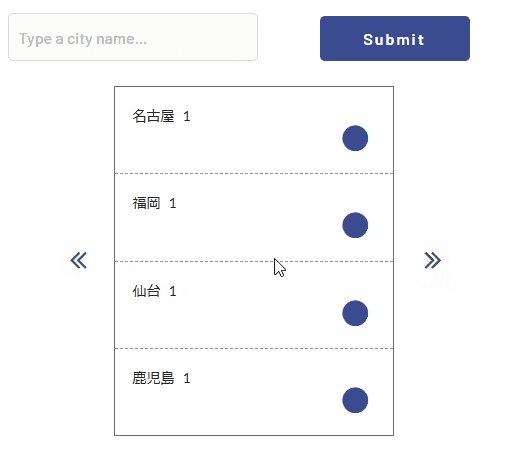
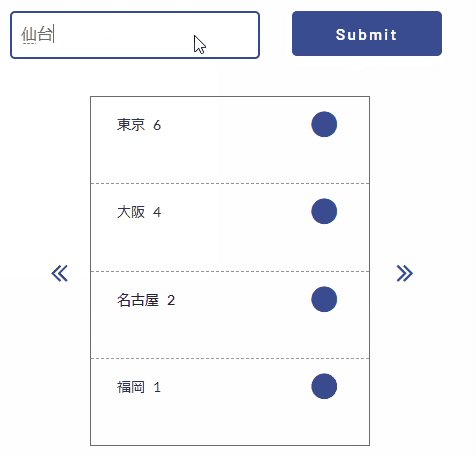
最後のページに対してセルすべてを埋めるように表示するのではなく、部分的に表示させることを許可します。

これで完成です!

まとめ
今回はRepeating Groupに対して初学者用の解説を行いました。
使用頻度が非常に高く、あらゆる場面で活用するので使い方をマスターすれば非常に強い武器となります。
しかし、残念ながら今回の記事だけでは使いこなすには不十分です。Repeating Groupに関しては上級者向けの記事も書く予定なので、どうぞご期待ください!
最後に
最後になりましたが、弊社は今回ご紹介したBubbleを利用してWebサービスの受託開発を行っています。Bubbleはカスタマイズ性が高く開発期間を短縮することができますが、本格的なWebサービスを構築するには一定以上のノウハウが必要になります。
今後もBubbleの記事を掲載しノウハウの一端を公開していく予定ですが、弊社に任せていただければこのBubbleを利用して最適なサービスを短期間で開発することができると自負しておりますので、興味のある方はぜひお気軽にお声がけください!
(合同会社tempのお問い合わせ先)
https://llctemp.me/contact
参考例として、Bubbleで開発した弊社のサービスTeeeを紹介します。このようなマッチングアプリもBubbleを利用して開発することができます。
本ページの画像はすべてhttps://bubble.ioから画面キャプチャし、それを加工したものとなります。
