
Bubble解体新書 ~Internal pageとExternal URL~
こんにちは。合同会社tempです。
本記事ではLesson攻略4で扱ったページ遷移についていくつか補足しようと思います。Lesson攻略4で作成したサービスを前提に記事を書いているので、まずは元記事の確認をお願いします!
Internal pageとExternal URL
Lesson攻略4でLinkエレメントを扱いました。
その際に利用した図を再掲します。

今回解説したい部分が緑枠で囲った『Link destination』になります。
この設定は名前の通り、リンク先に関する設定です。
設定できる項目を見てみると、次の2つの設定ができるようです。
・Internal page
・External URL
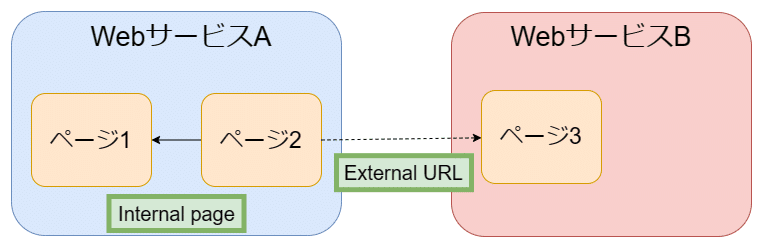
Internal pageは、現在のBubbleプロジェクト内にある別のページに移動したい時に利用し、External URLは外部の別のサービスに移動したい時に利用します。

上図は利用する際のイメージ図なのですが、実際のところExternall URLはBubbleプロジェクトの内部ページにも使えます。つまり、Internal pageを代替することが可能です。
しかし、実際に内部ページを参照する際はInternal pageを使用すべきです!
「両方に使えるなら、どちらもExternal URLを使ったほうがわかりやすくない?」と思う方もいらっしゃると思います。
なので、実際にExternal URLで同じ処理を実装してみます!

上図のように設定すればInternal pageと同様のページに移動することができ、写真も表示することが可能です。しかし、上図をよく見てください。『pic_detail』のところだけ白くなっていますよね?
これはキーボードで『pic_detail』と打ち込んだからです。External URLはあくまでもBubbleのプロジェクト外の別のWebページにアクセスするためのものであり、基本的にはURIアドレスを直接入力して使用するものです。Internal pageなら選択するだけでよかったものが、わざわざ手動で入力する必要があり、dynamic dataではないのでページ名が変わるとアクセスできなくなります。実際にページ名を次のように変更してみます。

アクセスしようとすると次のようなエラーが表示されます。External URLは結局のところ文字列なので、そのアドレスの実在性は担保しないのです。

このようにExternal URLを選択すると、ページ名を手動で入力する手間と変更した時に設定をわざわざ変更する手間がかかります。変更がひとつならまだいいかもしれませんが、2つ3つとリンクがあった場合は面倒なだけでなく変更忘れも発生するでしょう。
対してInternal pageで設定していれば、そのページはBubbleによって管理されているのでページ名やドメインを変更しても自動で対応してくれるので、変わらずアクセスすることができます。
ページ間でデータは移動している?
Internal pageの場合は『Data to send』を設定することで、このページに対してBubbleで管理しているデータを渡すことができるとLesson攻略4で解説しました。つまり、下図では『Current cell’s Photo』データを『pic_detail』ページに渡しているということになります。

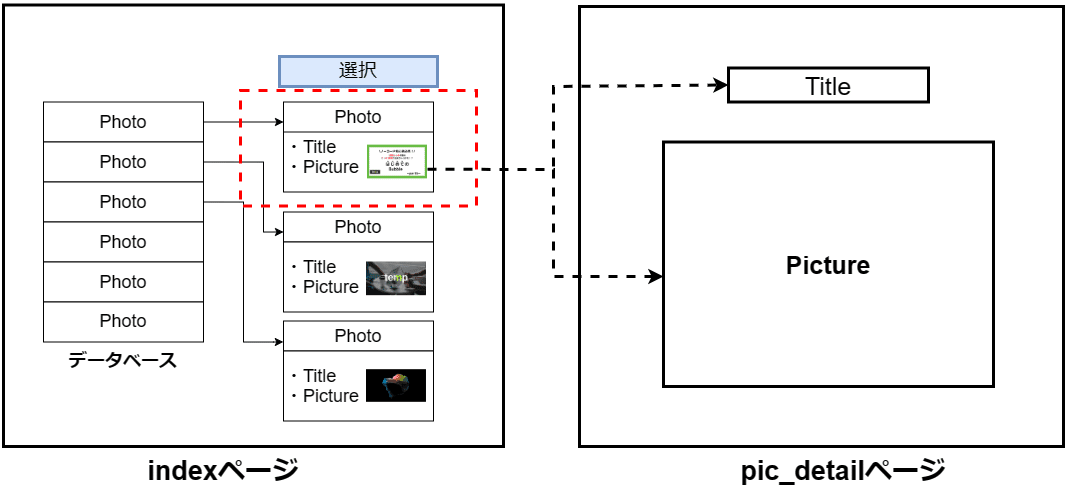
Lesson攻略4ではイメージ図として次のようなものを用いました。

データベースにあるPhoto型のデータをindexページからpic_detailページに渡しているように見えますね。しかし、実際にやっていることはpic_detailページのアドレス(URI)に文字列を追加しているだけなのです。
実際にpic_detailのページのアドレスを見てみましょう!
(アドレスは読みやすいように一部省略しています)
https://learn.bubbleapps.io/version-/pic_detail/1674458745469x416875630387527700
別の画像を選択した時は次のようになります。
https://learn.bubbleapps.io/version-/pic_detail/1674458761139x372397410328772600
比べてみると太字の所だけ違っていますね!
つまり、この太字の部分が画像の違いを表しているのです。
これはユニークIDと呼ばれるものですが、それを証明するために画像の代わりにユニークIDを表示するように改造してみました。

結果は次の通りです!

アドレスに書き込まれた数値と一致してますね!
これでアドレスにユニークIDが書き込まれていることがわかりました!
ユニークIDはBubbleのデータベースにおいて値を同定するものです。データベースに対してこのIDを渡せば、そのIDに対応したデータを取得することができます。
つまり、ページ間で実際に渡されているのはこのユニークIDなのです。

indexページはユニークIDをアドレスに追記し、pic_detail側はそのアドレスからユニークIDを取得し、そのユニークIDを利用してデータベースから対象の画像データを取得することで画像を表示しています。
このような内部的な動きはBubbleによって暗黙的に実行されるので、設計する際にそれを意識する必要はなく、ページ間でデータをやり取りしているという素直な発想で設計することができます。
まとめ
今回はLinkエレメントによるページ遷移のInternal pageとExternal URLについて解説を行いました。プロジェクト内部のページに関してはInternal pageを、外部のページにはExternal URLを利用するという方針で設計すれば問題ありません。
また、『Data to send』の設定は、実はデータを直接渡しているのではなくデータを参照するための値をURIを介して渡しているということを解説しました。Bubbleならこうしたことは知らなくても設計ができるようになっていますが、内部的な動きを考えると思わぬ知見が得られるので、みなさまもぜひ内部的な動きを想像しながら設計してみてください!
最後に
最後になりましたが、弊社は今回ご紹介したBubbleを利用してWebサービスの受託開発を行っています。Bubbleはカスタマイズ性が高く開発期間を短縮することができますが、本格的なWebサービスを構築するには一定以上のノウハウが必要になります。
今後もBubbleの記事を掲載しノウハウの一端を公開していく予定ですが、弊社に任せていただければこのBubbleを利用して最適なサービスを短期間で開発することができると自負しておりますので、興味のある方はぜひお気軽にお声がけください!
(合同会社tempのお問い合わせ先)
https://llctemp.me/contact
参考例として、Bubbleで開発した弊社のサービスTeeeを紹介します。このようなマッチングアプリもBubbleを利用して開発することができます。
本ページの画像はすべてhttps://bubble.ioから画面キャプチャし、それを加工したものとなります。
