
kintone-Zoom連携自習8日目
Lambdaオーソライザーを設定したので、kintone Webhookから呼び出してみます。
Webhookから呼び出すのでメソッドをGETからPOSTに変更します。
template.yaml
Events:
HelloWorld:
Type: Api # More info about API Event Source: https://github.com/awslabs/serverless-application-model/blob/master/versions/2016-10-31.md#api
Properties:
RestApiId: !Ref HelloWorldApi
Path: /hello
Method: post→getからpostに変更する
Metadata: # Manage esbuild properties
BuildMethod: esbuild
kintoneでテスト用にアプリを作成して、Webhookを設定します。

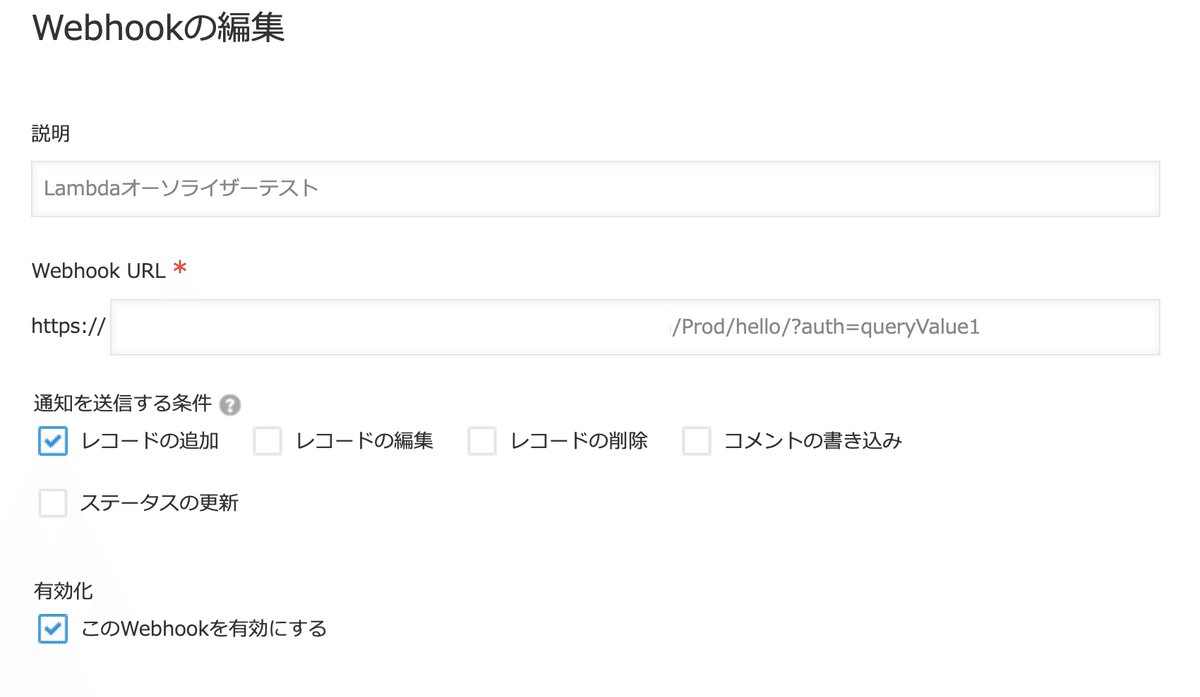
Webhookを設定します。

レコードを追加してテストします。
成功すると、Webhookログと監査ログに成功が記録されます。
Lambdaオーソライザーと実行されるLambdaのCloudWatchログも確認しておきます。
後はパラメーターをよしなに設定すれば、kintone WebhookからのリクエストでLambdaオーソライザーを使ったアクセス制御ができるかと思います。
