kintone-React自習 4日目「ゲームの完成と次のチュートリアル開始」
1~3日目まで取り組んだゲームチュートリアルの完成と、次のチュートリアルの選定。
ゲームの完成
「ゲームを完成させる」の項を入力しながら確認する。
特に特別なことは無いので省略。
その他のReactチュートリアル
次のステップに進むためのチュートリアルを選定。
業務用のアプリにReactを利用する為に、フォーム関連のチュートリアルから下記を選択した。
今後作成したいReactアプリの内容にあっていそうなので試してみる。
「How To Build Forms in React」
事前準備
goqoo on kintone にて、React用のプロジェクトを作成しておきます。
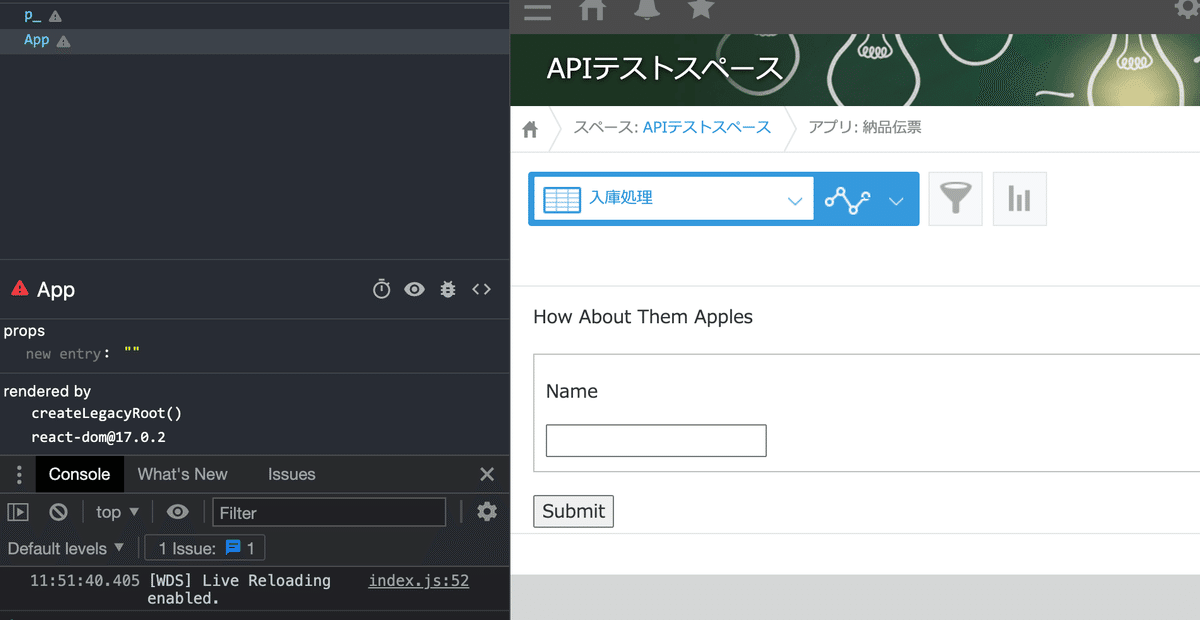
Step 1 — Creating a Basic Form with JSX
App.jsxファイルを作成、上記のサンプルコードをコピー。下記の通り変更。
import type { IndexEvent } from 'types'
import * as React from 'react'
import * as ReactDOM from 'react-dom'
import './App.css';
function App() {
return(
・・・
// export default App;
kintone.events.on('app.record.index.show', async (event: IndexEvent<any>) => {
const container = document.getElementById('react-sample-container')
ReactDOM.render(<App />, container);
return event
})動作確認