
Netlify自習 1日目「GitHub連携」
Netlify自習の1日目です。NetlifyはHTML,CSS,JavaScriptだけで構成するWebサイトをホスティング(Webサイトとして公開)できるサービス。Netlify自習では、自分のポートフォリオサイトをNetlifyで公開するまでを目標にする。
GitHub連携
NelifyにWebサイトを公開するにはGitHub, GitLab, BitbucketなどのGitでバージョン管理を行うサービスに作成したリポジトリと連携することで可能になる。
今回はGitHubにポートフォリオ用のリポジトリを作成して、それをNetlifyと連携するように設定する。
GiuHubにポートフォリオ用リポジトリ作成
GitHubにログインして、リポジトリを作成する。
設定画面

myPortfolioリポジトリ

リポジトリをClone
GitHubに作成したリポジトリをローカルにクローンします。
リポジトリのURLを確認します。

git cloneします。
$ git clone https://github.com/sy250/myPortfolio.git
Cloning into 'myPortfolio'...
remote: Enumerating objects: 4, done.
remote: Counting objects: 100% (4/4), done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 4 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (4/4), done.
$ cd myPortfolio/
$ ls -la
total 16
drwxr-xr-x 5 kazoo staff 160 9 19 13:28 .
drwxr-xr-x 5 kazoo staff 160 9 19 13:28 ..
drwxr-xr-x 13 kazoo staff 416 9 19 13:28 .git
-rw-r--r-- 1 kazoo staff 1060 9 19 13:28 LICENSE
-rw-r--r-- 1 kazoo staff 32 9 19 13:28 README.mdHello, World!
index.htmlを作成して、Hello, World! する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello,World</title>
</head>
<body>
<p>Hello, Wold!</p>
</body>
</html>git push
index.htmlを作成したので、Gitにプッシュします。
$ git status
$ git add .
$ git commit -m "Initial commit"
$ git branch
* master
$ git remote -v
origin https://github.com/sy250/myPortfolio.git (fetch)
origin https://github.com/sy250/myPortfolio.git (push)
$ git push origin master New site from Git
NetlifyとGitHubのリポジトリを連携する。NetlifyにログインしてSite→New site from Git を押下。GitHub押下。

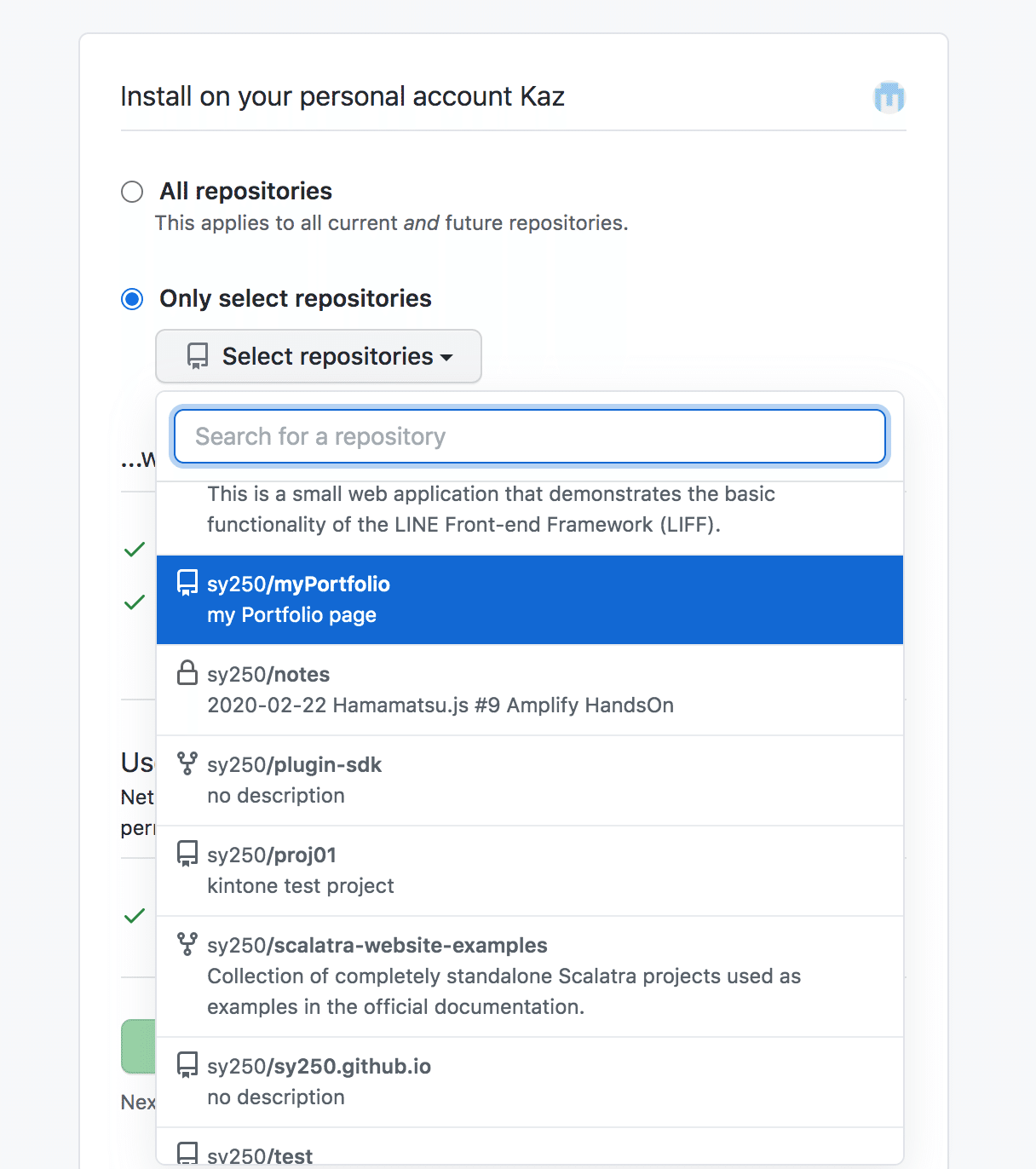
認証後、Select repositoriesを選択して作成したmyPortfolioを選択。

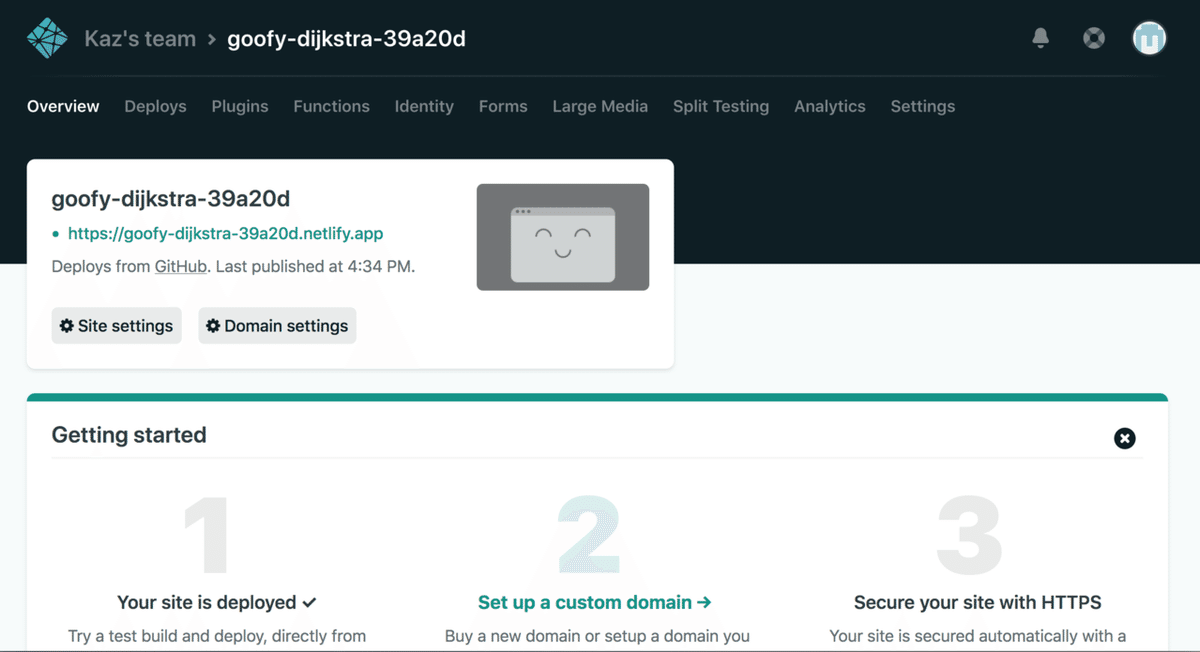
Deploy settings にて、Deploy site を押下。

デプロイされます。netlify.app のサブドメインは Site settings から変更出来る。

独自ドメインを取得した場合は、ネームサーバーにNetlifyのDNSを設定できる。Let’s Encryptを使ったHTTPSの設定も可能。
HTTPSが有効になるには時間がかかる。

