
【Vol.3】アイビスペイントではじめる謎制作ライフ「定規と描画ツールを活用しよう」
前回のおさらい
前回はこちら
・画像を使うといろんなものが作れる!
・透明塗りつぶしを使うと背景を透過できる!
前回は、外部から取り込んだ画像を使うというテーマで謎を作っていきました。今回もさりげなく画像を使っているので忘れていたら軽く復習してもいいかもしれません。
今回学ぶこととゴール
・描画ツール
・配列定規
・直線定規
前回よりだいぶ量が減ってスッキリしましたね。Vol.3からは、後で実践時に見返すことも意識して、一つ一つがよりテーマに重点を置いた形になります。Vol.1-2がチュートリアル程度に思えばいいです。
そのため、今後キャンバスの新規作成などの説明は省略します。
今回は、描画ツールと定規を活用して五十音表を作ります。
この作り方を応用することで解答欄なども作れるので、割と汎用性があるかもしれません。
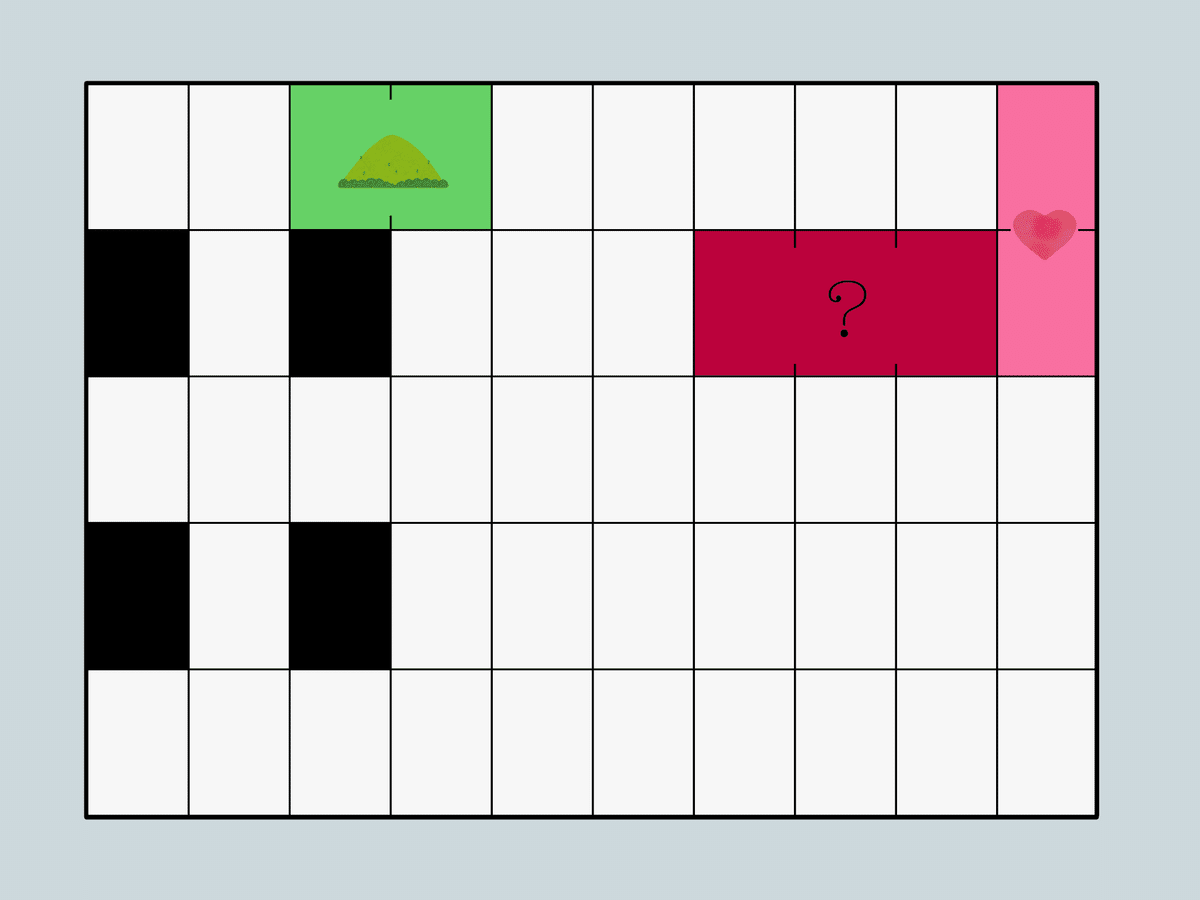
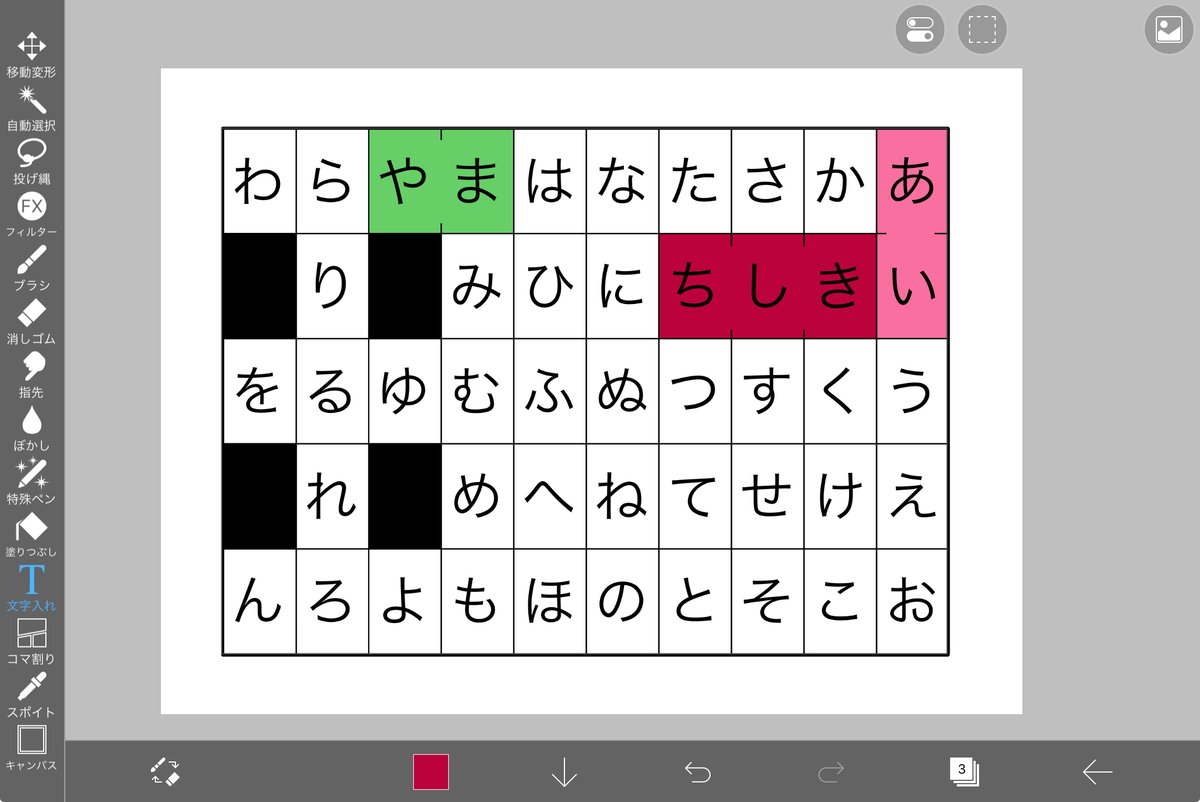
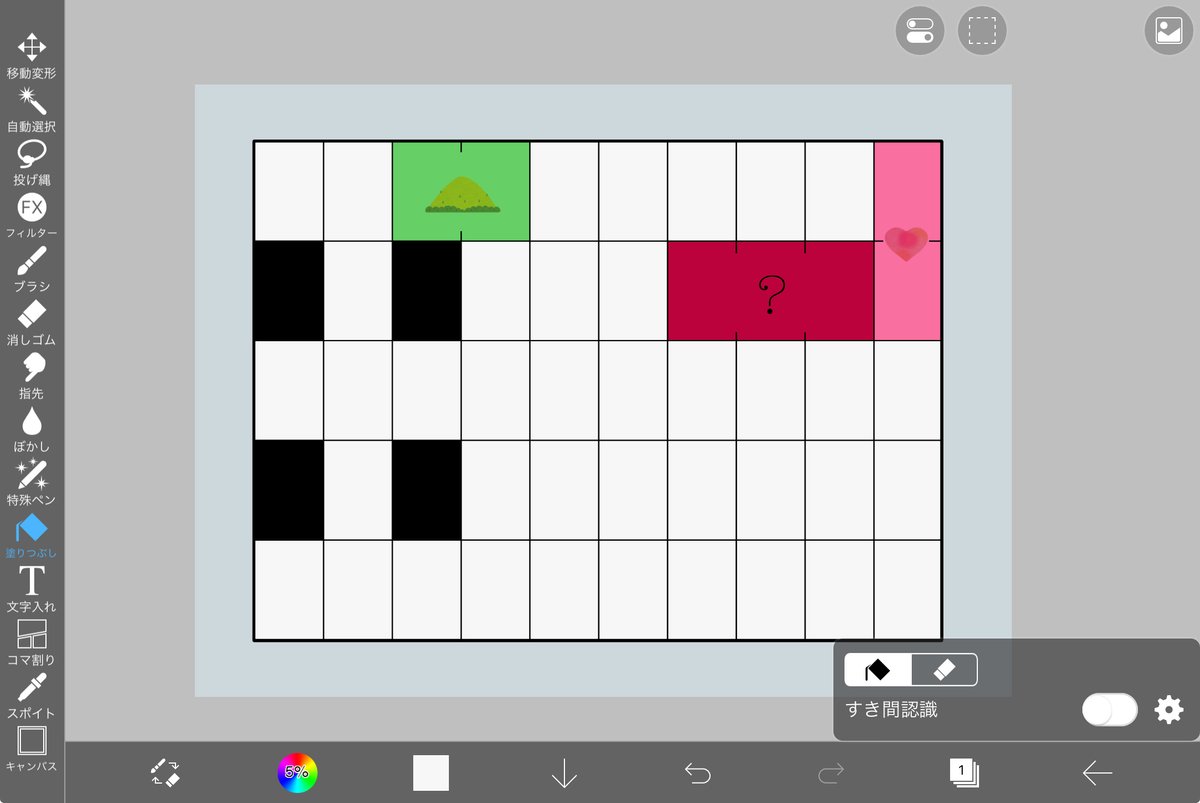
ゴールはこちら。

五十音表は「『ん』をわ行から外して書け!」だったりいろいろ騒がしいですが、今回は10×5の世間一般的な五十音表を作ります。
あくまでここで書かれている作り方は一例で、ツールの活用をテーマにしているので他にも良い作り方はあります。そのうち比較記事作るかも
11×5の五十音表はわんどさんが素材を配布されているので……
https://scrapbox.io/wandsbox/五十音表 からありがたく頂きましょう
描画ツール
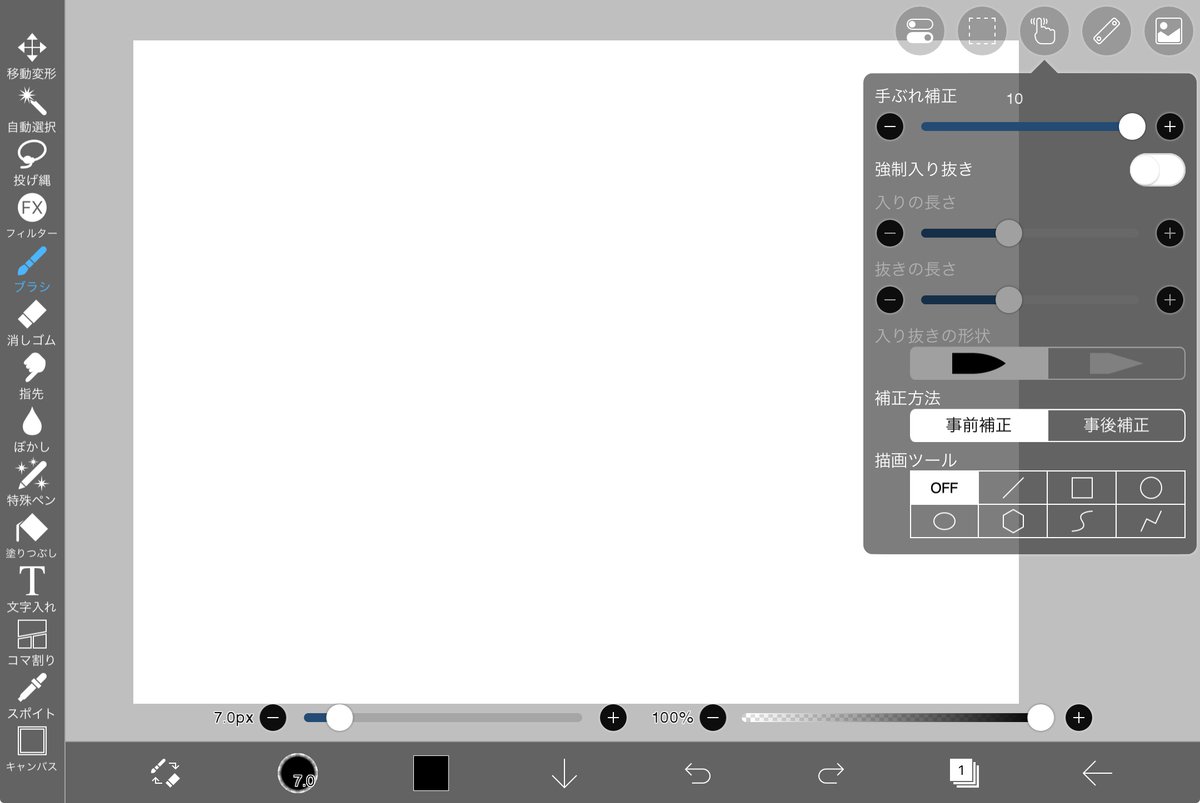
ブラシなどのツールを選択中、右上の「人差し指を立てた手のマーク」で、描画に関する設定ができます。

余談ですが、手書きの場合「手ぶれ補正」が意外と役に立ってくれます。差支えなければ10に設定すると良いでしょう。
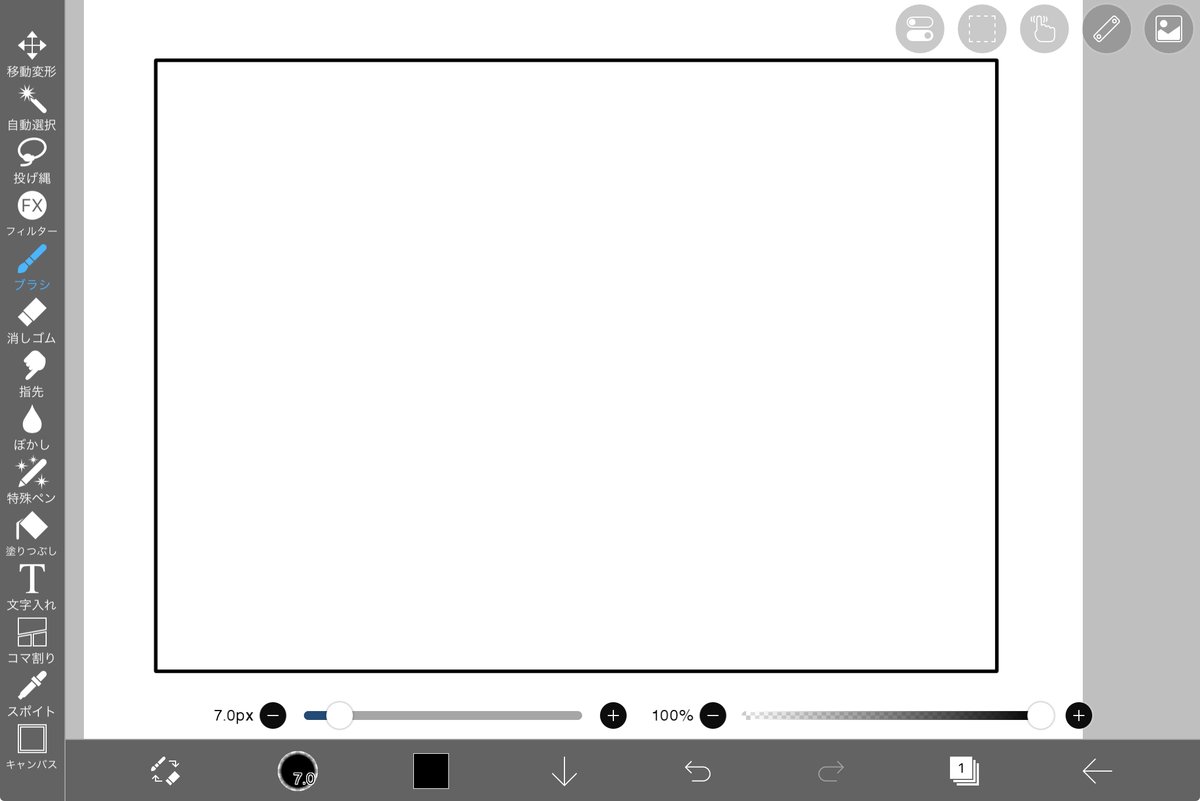
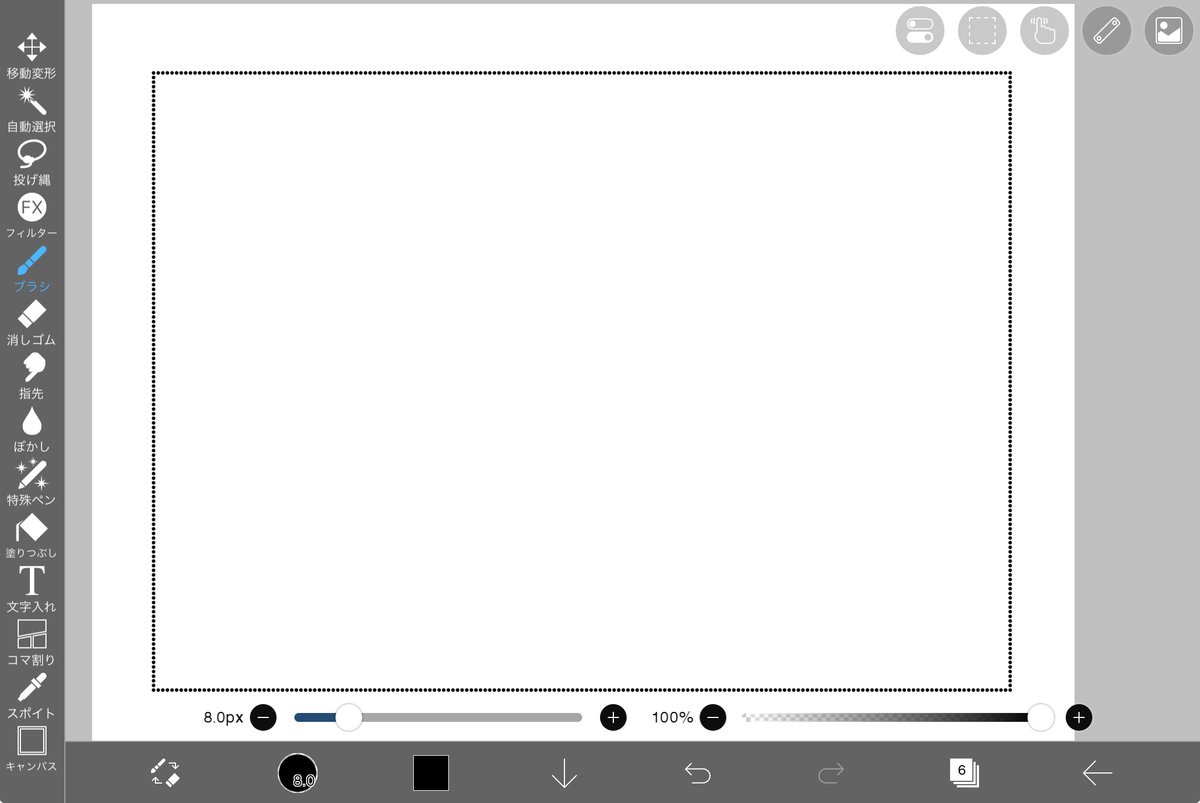
描画ツールから四角形のマークを選ぶと、長方形モードに入ります。
「塗りつぶし」の設定が出てきますが、後で下のレイヤーに内枠を描くので、今回はオフにしてください。オンのまま描くと下のレイヤーに描く内枠が見えません。

描画ツールでは、外側の線は「ブラシ」ツールで設定したブラシで描くことになります。「Gペン」では頂点の周りの線が淡くなったり、「丸ドット」では丸のドットで長方形を描いたりします。今回は「ペン」や「デジタルペン」などで描くと間違いないと思います。



描画ツールは今回使った「長方形」以外にも、「直線」「円」などがあります。
直線
描き始めの点(始点)から描き終わりの点(終点)までの直線を描きます。
正多角形・円
正多角形の場合は「角数」が3-16の範囲で選べます。始点を中心とし、終点との位置関係で大きさや角度が決まります。
楕円
長方形と似た描き方です。多分触ればわかります。
ベジェ曲線・折れ線
自分でいくつか点を置くと、始点→二個目の点→三個目の点→……→終点の順に曲線や折れ線を描いてくれます。点は移動が可能です。チェックマークで線を確定させます。
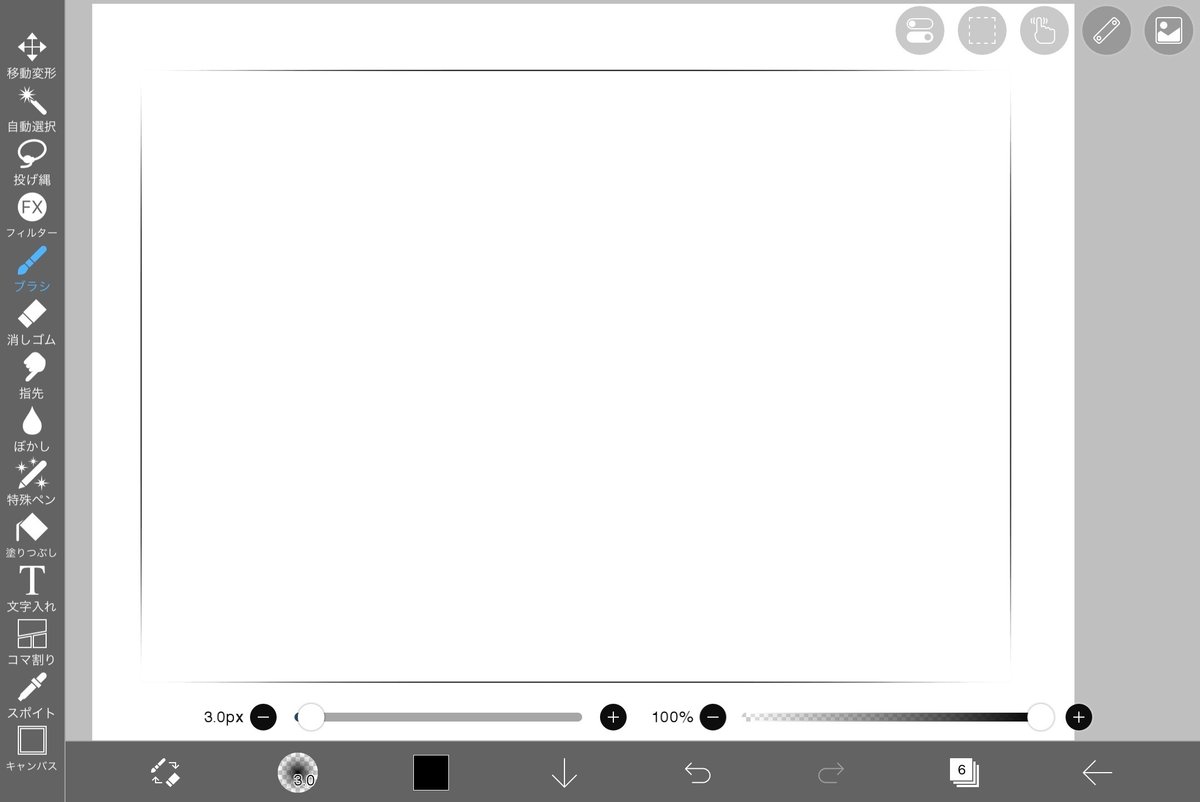
長方形ができたら、描画ツールを「OFF」にしておきましょう。
(意外とここを忘れます)
配列定規
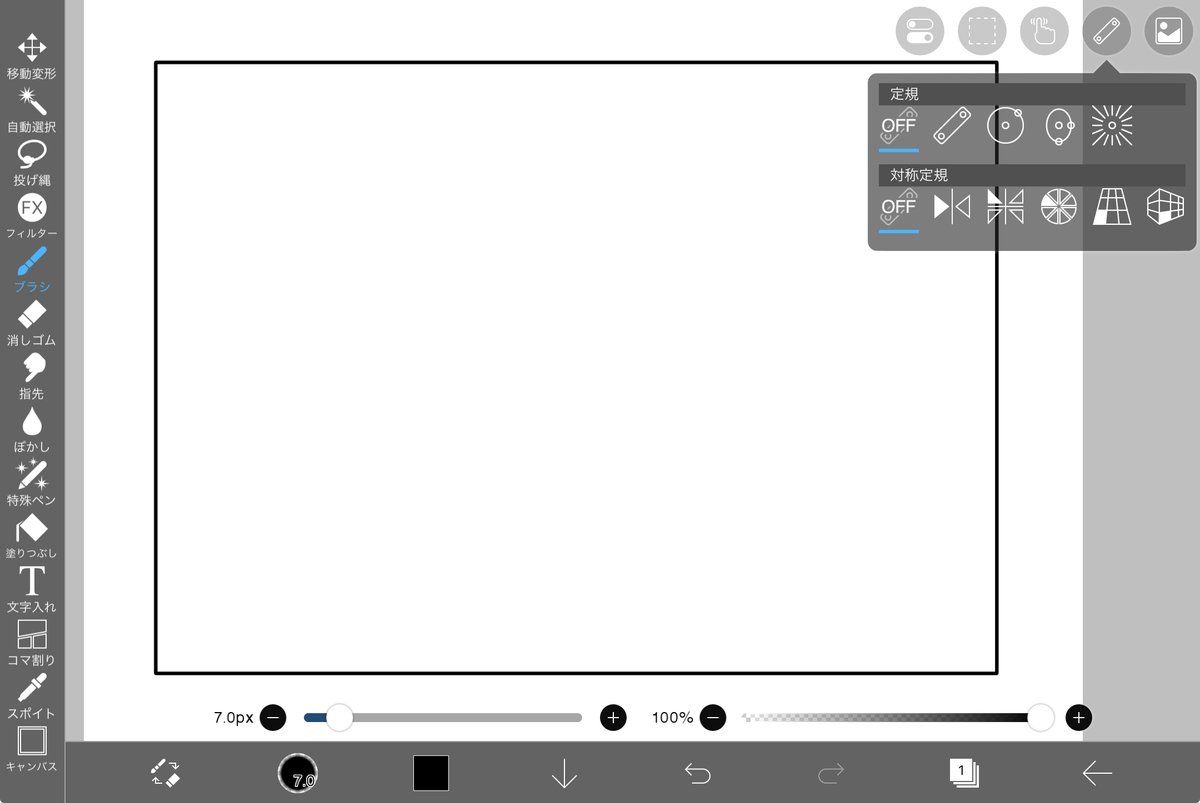
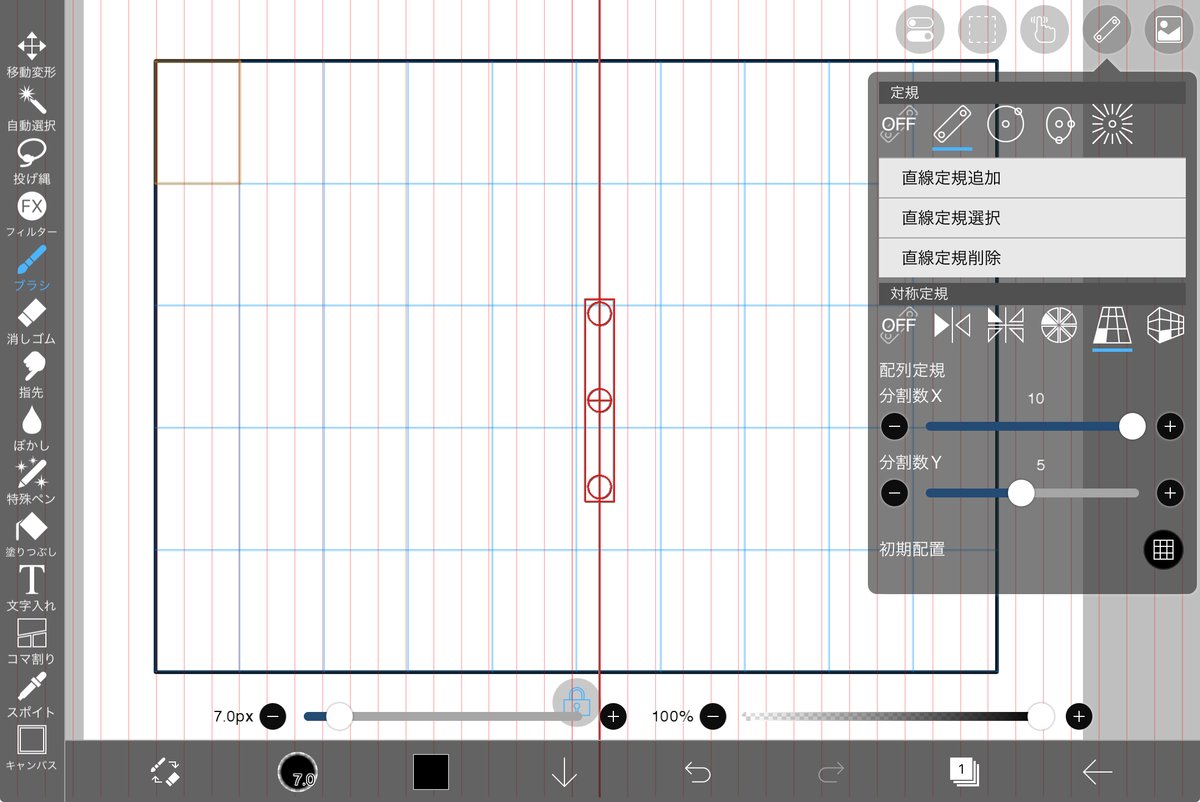
ブラシなどのツールを選択中、右上の「棒のマーク」から定規を設定できます。

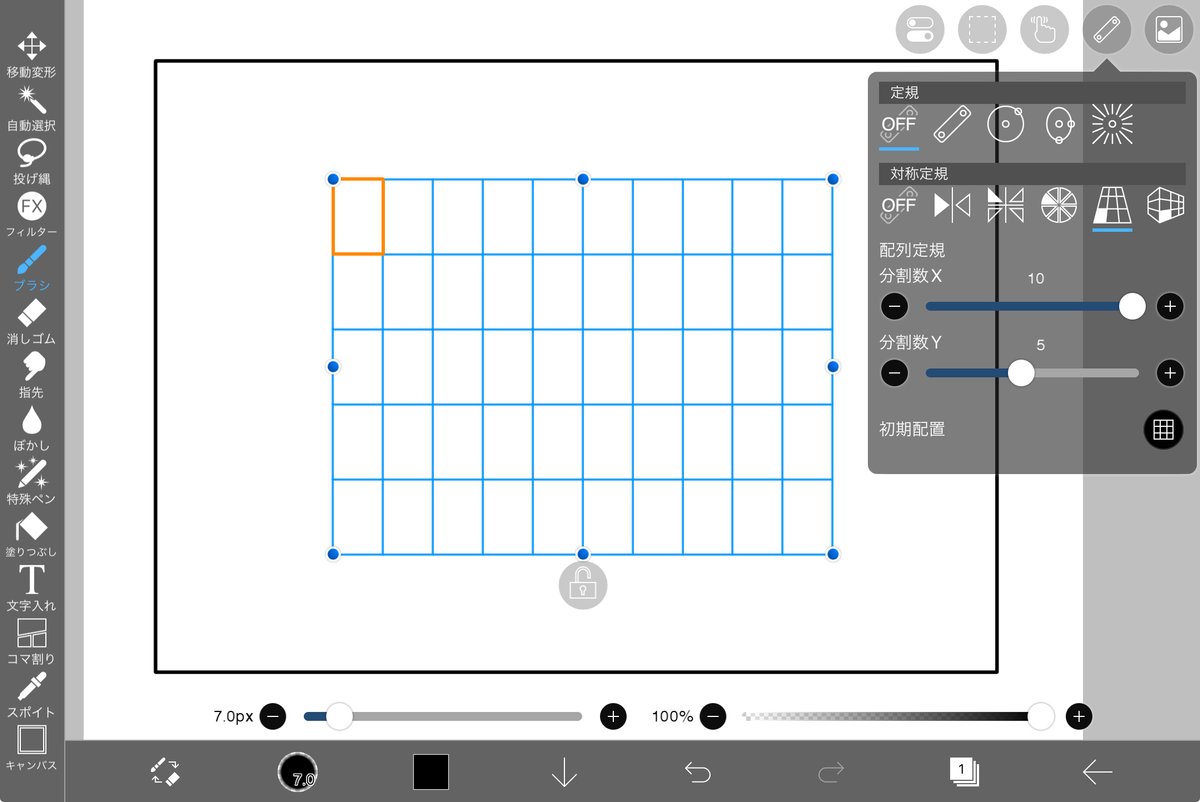
対称定規の右から2番目は「配列定規」といいます。

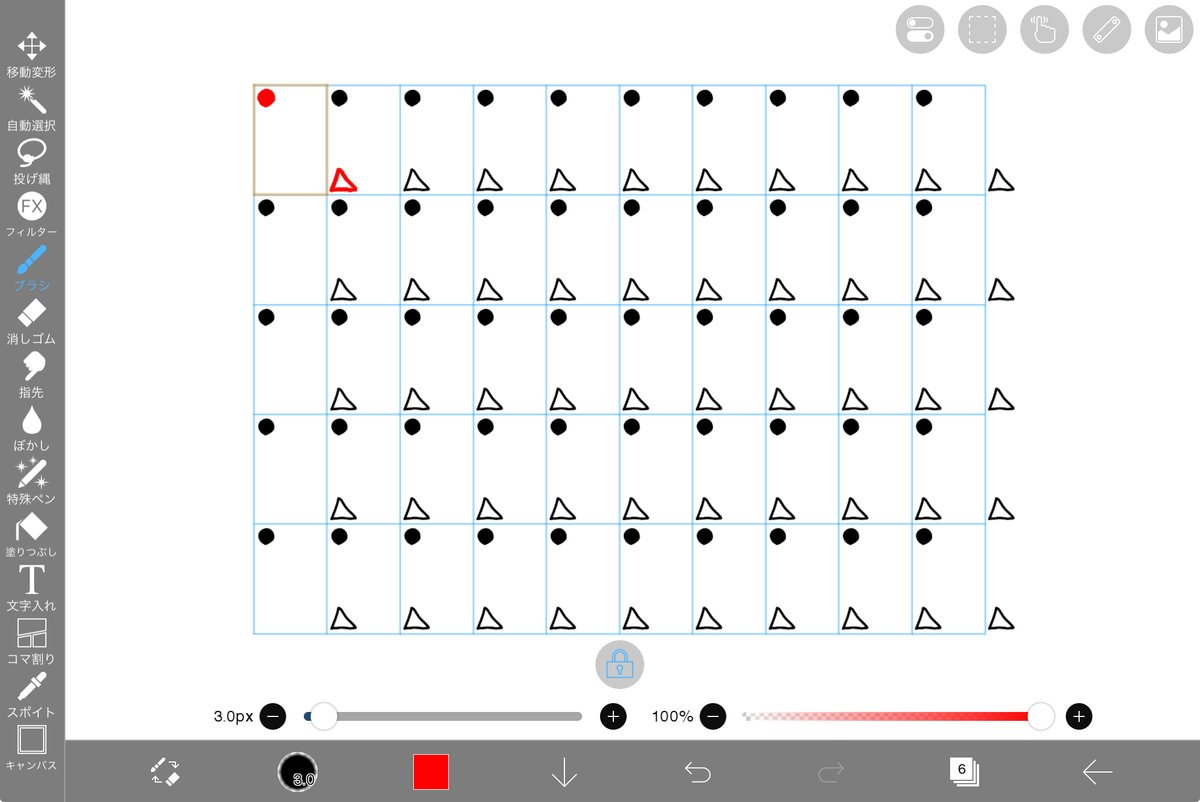
これは「オレンジ色の枠」を基準として、描いたものをその周りにある「青い枠」にコピーして描く定規です。

見てわかるように、オレンジ色の枠の外に描いたものもコピーします。
今回はこれを使って五十音表の線を手っ取り早く描きます。
配列定規の各辺の中心にある4点を動かして、外枠を先ほど描いた長方形に合わせてください。出来たら配列定規のオレンジ色の枠が左上にあることを確認して、配列定規下の「南京錠のマーク」を押して位置を固定します。
配列定規(と、パース配列定規)は位置を固定していないと描画できません。
先ほどの定規設定から、定規の左から2番目を選択してください。

これは「直線定規」です。その名の通り、直線を描けます。
定規真ん中の十字が中心で、定規先端の丸を動かすことで角度を調整できます。
先端の丸で長さを変えることもできますが、定規以外の場所もその定規の影響を受けるので長さに意味はないです。
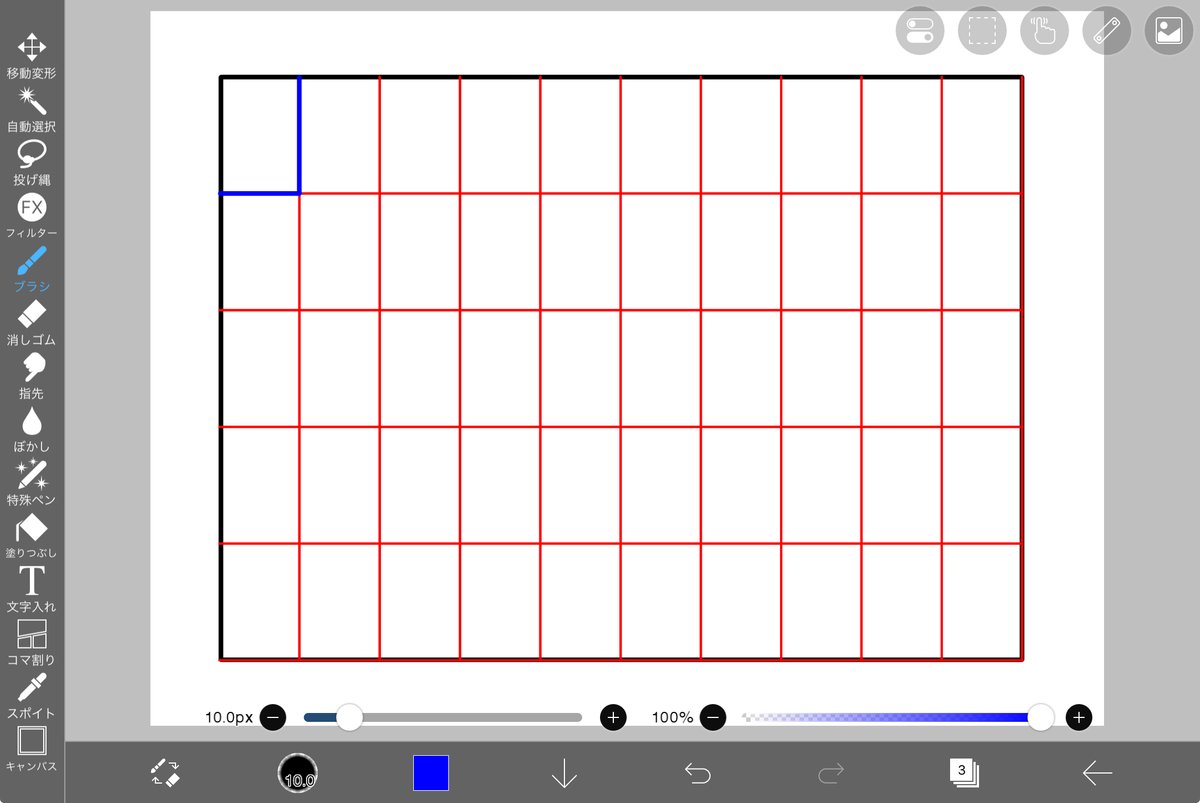
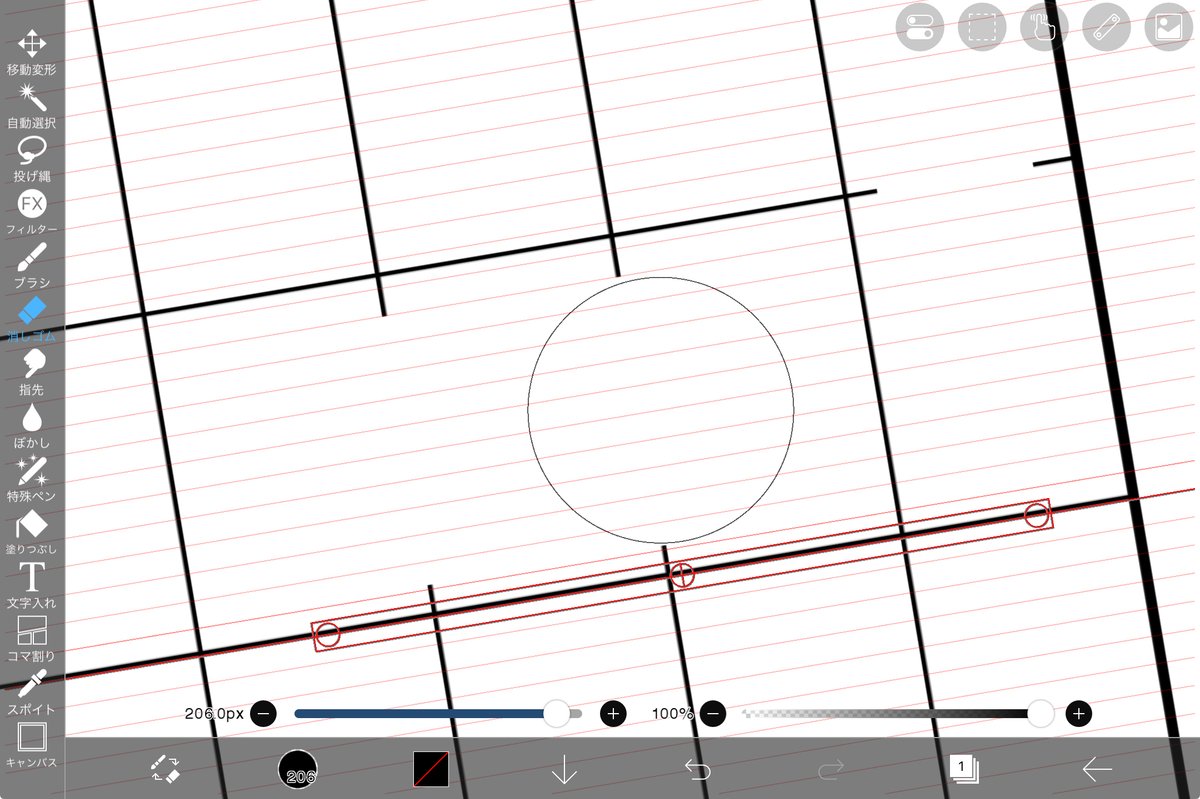
直線定規を使って、配列定規のオレンジ色の枠のうち、右と下の辺を塗ってください。画像の青い部分になります。
「横線用のレイヤー」「縦線用のレイヤー」と分けて描くと、後で線を一部だけ消す時に便利です。今回は後で消す部分が出るので、分けておくとオススメです。

(便宜上色を後から変えています。黒で塗りましょう)
見てわかるように、配列定規の性質上最も下の辺と最も右の辺が長方形と被ります。
そのため、状況によってその2辺が太くなったり内枠の色になったりするので、以下の2点に注意してください。
・長方形より一つ下のレイヤーで内枠を描くこと
・「太さ」を調整して長方形で使ったブラシより細くすること
終わったら両方の定規を「OFF」にしておきましょう。
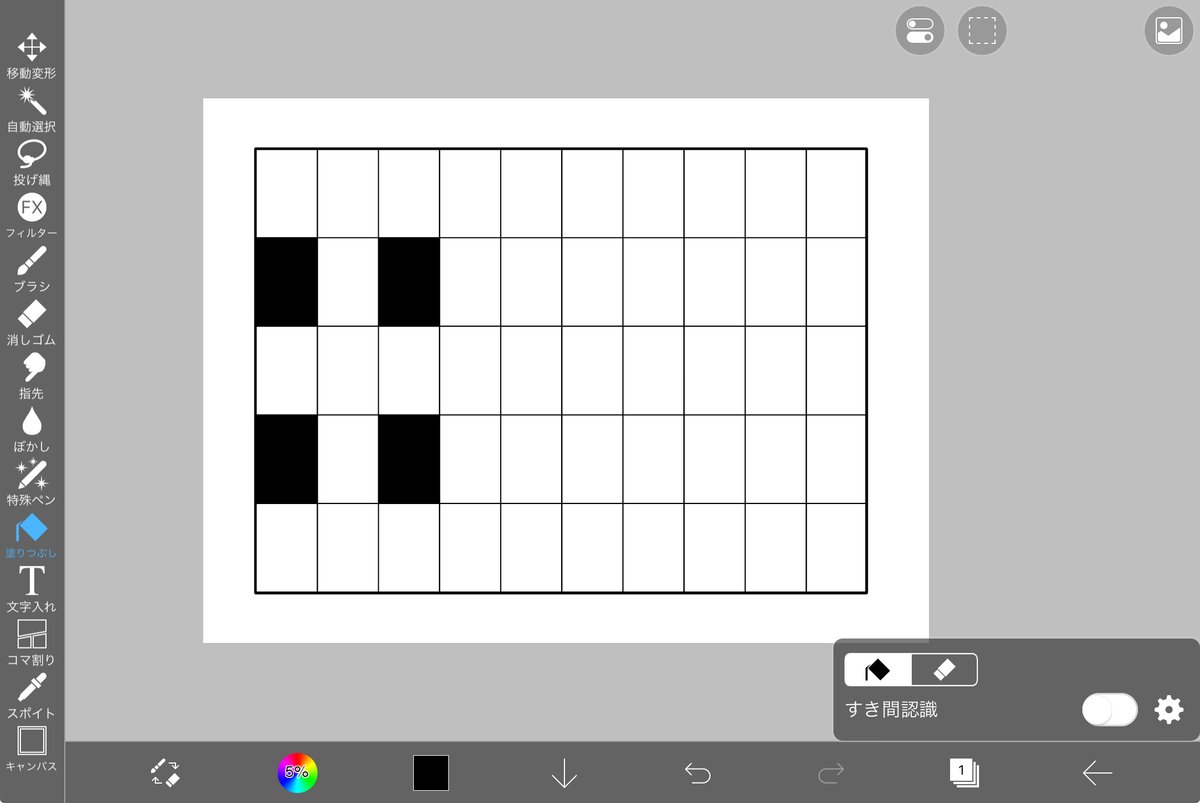
塗りつぶしを使って画像の4箇所を塗りつぶしたら、五十音表の完成です。

定規・対称定規は他にも種類があります。
定規一覧
直線定規 先ほどの説明の通りです。
円定規 定規の中心を基準点として円を描けます。
楕円定規 円定規を縦横に伸ばせたり縮めたり回転させたりできるので、楕円が描けます。
集中線定規 中心から放射状に伸びる線を描けます。
対称定規一覧
線対称定規 線対称に描けます。「位相」をいじくれば軸の傾きを変えられます。
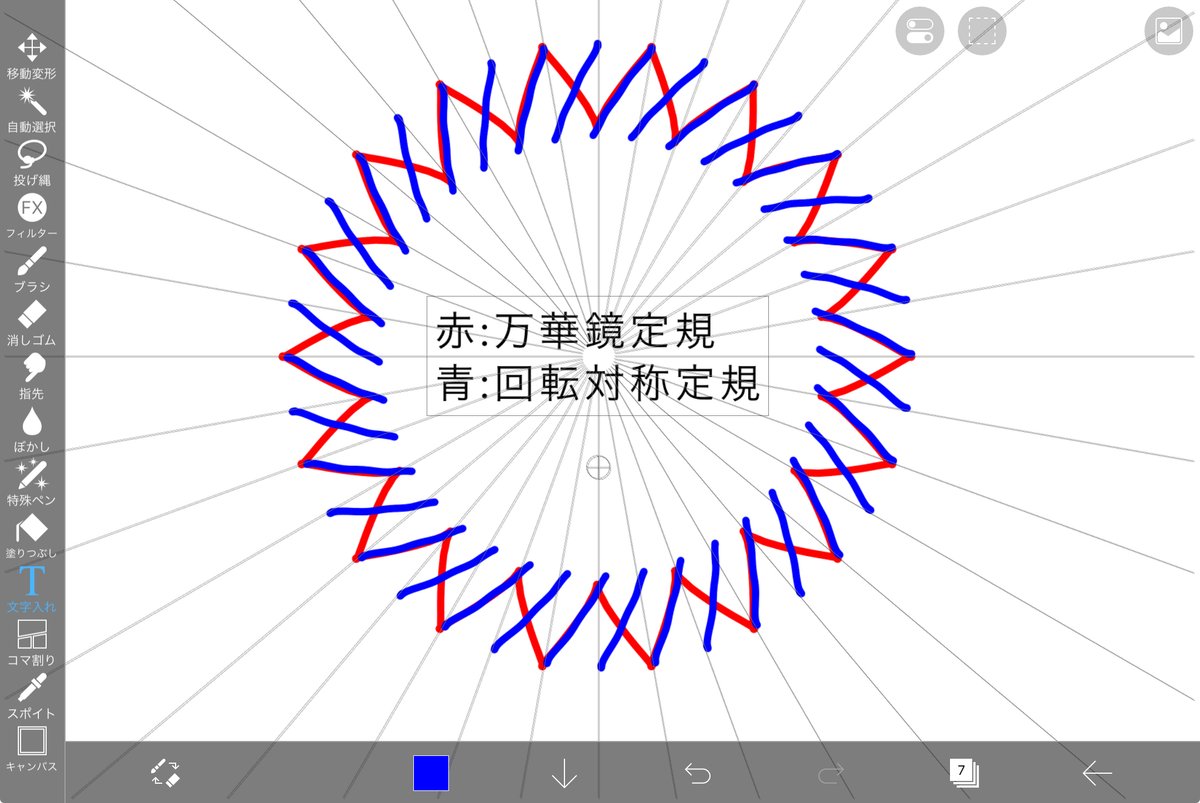
万華鏡定規 回転対称定規に似ていますが、線の隣同士は線対称の関係にあります。
回転対称定規 万華鏡定規に似ていますが、中心を基準に〇度動かしてコピー……みたいなイメージです。
配列定規 先ほどの説明の通りです。
パース配列定規 配列定規の三次元版のような感じです。
万華鏡定規と回転対称定規は似ていますが若干違います。
斜めに線を一本入れるとこう変わります。

ゴールを作るための補足情報
ゴールでは「やま」「あい」「ちしき」を単語として示しているので、その間の境界を一部消しています。

境界は「消しゴム」ツールのサイズを少し大きくして、定規を使って消すときれいに整います。完全に境界を消したいときはこの後に小さい消しゴムで細々と消していきましょう。
縦と横でレイヤーを分けた場合は、消したい線がそのレイヤーにあるか確認してください。別のレイヤーを選択したまま消すと事故ります。

画像は毎度のごとく「イラストや」から引っ張ってきました。
それぞれサイト内で「山」「ハート」と検索すれば出てきます。
また、「?」は「文字入れ」で入れています。
フォントは「American Typewriter Light」という英字フォントです。
英字フォントの場合、アルファベットと一部記号にしかフォントが対応していません。それ以外の文字(ひらがな・カタカナ・漢字・適応外の記号)は自動的に別のフォントに置き換わります。
今回のフォントは半角の「?」には対応していますが、全角の「?」には対応していません。ご注意ください。

以下、今回の謎で使った色のカラーコードです。
表の外の背景 #CDD8DC(淡い水色)
表の枠 #000000(黒色)
何もないマス #F7F7F7(とても薄い灰色)
山のマス #66D066(落ち着いた緑色)
愛のマス #F970A0(桃色)
?(知識のマス) #BB023C(落ち着いた赤色)
これだけあればゴールと似た作品が作れるはずです。
まとめ
制作を終えた方、お疲れさまでした!今回のまとめです。
描画ツール 図形やいろいろな線が描けるよ
定規 きれいに線が描けたり、何か所か同時に線を描けるよ
表の作り方
①描画ツール→長方形で外枠を描く
②下のレイヤーに配列定規と直線定規で内枠を描く
③お好みで塗りつぶして完成!
また一歩成長しましたね!この調子で来週も頑張りましょう!
オリジナルの謎をアイビスで作ってみるのもいいですね!
次回予告
ここを一部だけ切り取りたいんだけど、どうすればいいんだろう……
そんな時は「部分選択」!使いこなして君もコラ職人だ!
次回「選択ツールを使ってみよう」
リクエスト募集
「こんなことを教えてほしい」「ここがわからない」など、知りたいことを書いていただけると今後の記事の参考になります!
リクエストはgoogle formから→https://forms.gle/QdTbCywH9Uy9Y18V6
また、X(旧Twitter)のDMにて記事に関する質問を送ってもらうと答えられる範囲で答えます。わからない内容がありましたらこちらまで
