
【Vol.1】アイビスペイントではじめる謎制作ライフ「アイビスペイントに触れてみよう」
前回のあらすじ
前回はこちらから
謎制作をはじめるあなたは、「アイビスペイントではじめる謎制作ライフ」というタイトルに目を引かれ、記事を開いたことでしょう。
博士「そこに4つの制作ツールがあるじゃろ?」
あなたはibisPaintを選びました。(多分)
博士「じゃ、わしがいろいろ教えてやるぞよ~」←イマココ
※茶番ここまで
今回学ぶこととゴール
Vol.1からは、毎回の最初に学ぶことを書きます。
また、ゴールとして簡単な作品を作りますので、一緒に作ってみましょう。
(この記事では、iPad版のibisPaint Xを用いて解説します)
今回学ぶこと
・アイビスペイントのダウンロード
・作品の追加
・テキストの追加・編集・移動
・レイヤーについて
・ブラシ・消しゴムツール
・作品の保存
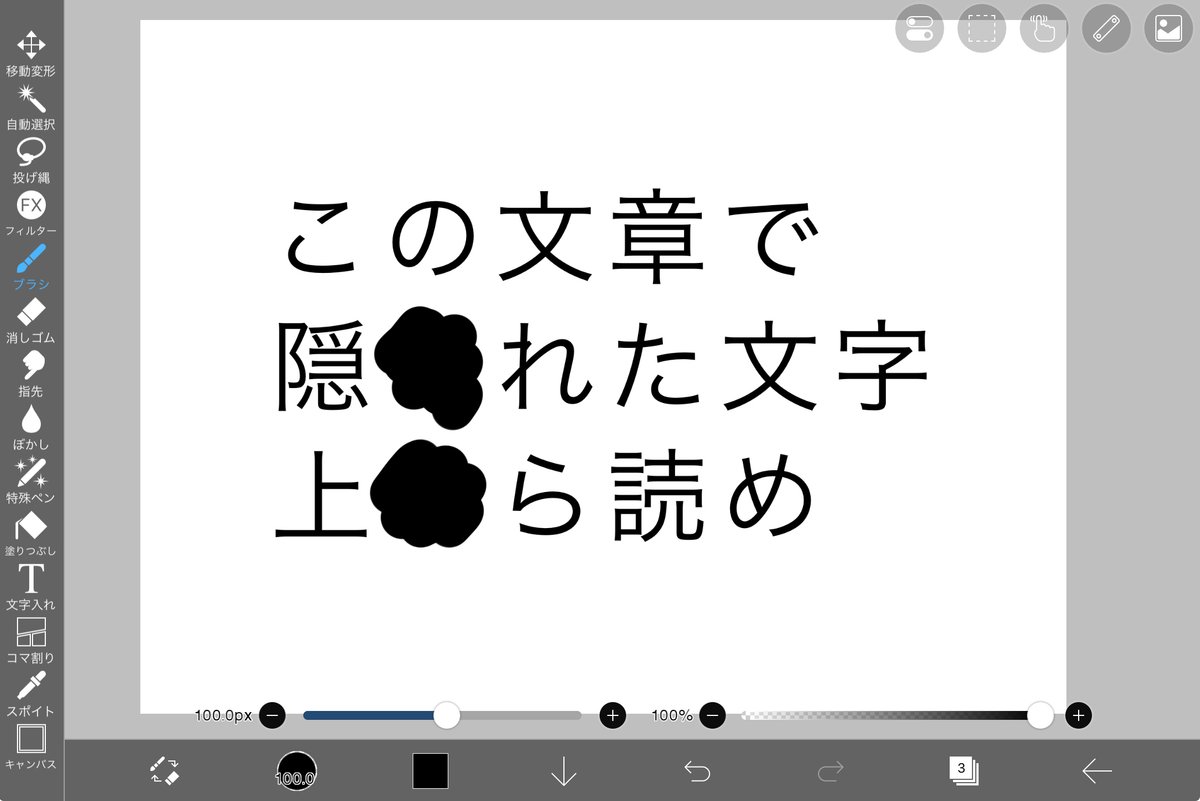
ゴールの作品はこちらです。

それでは、早速始めていきましょう!
アイビスペイントのダウンロード
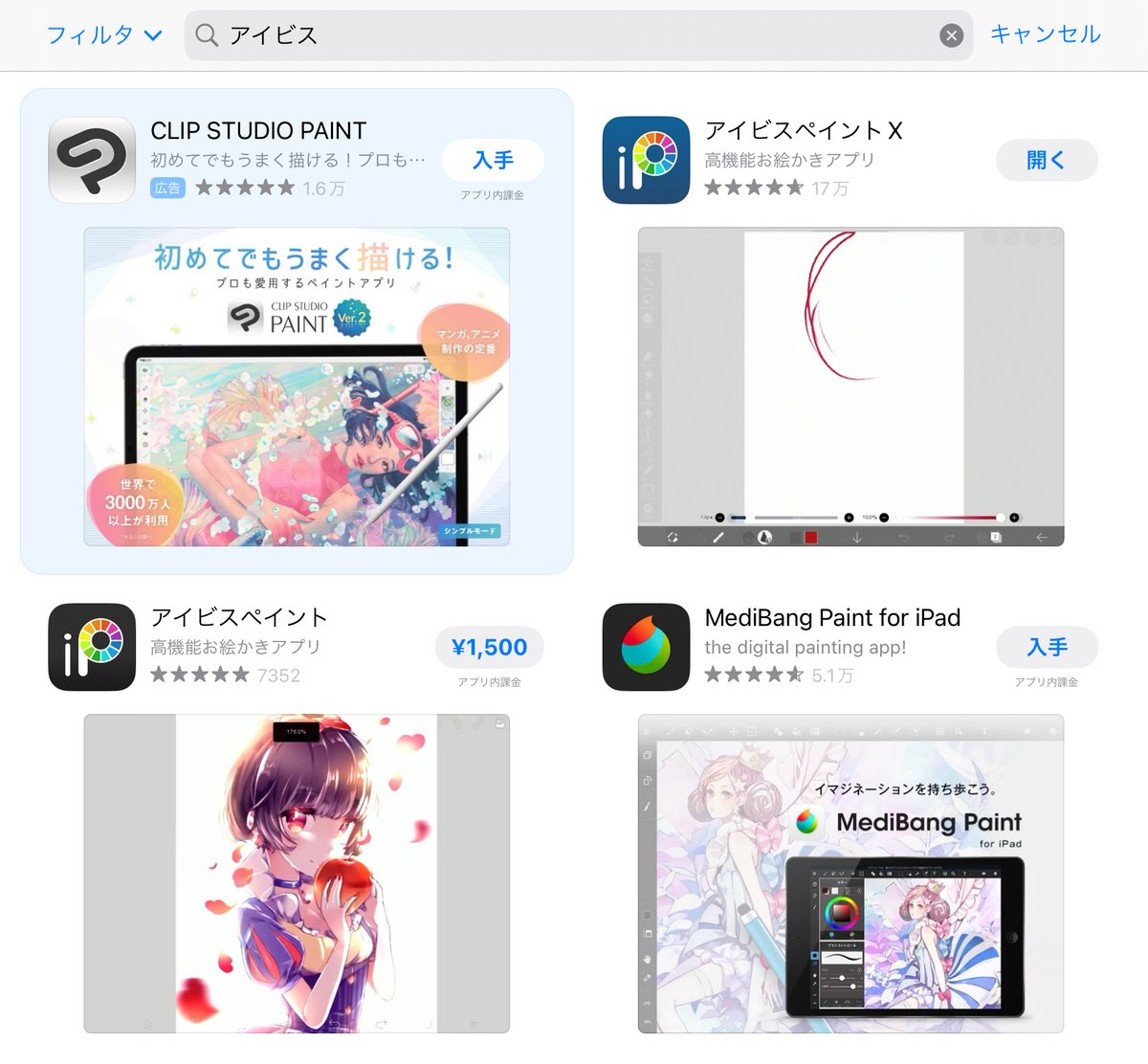
ibisPaint XはApp Storeなどで「アイビス」と検索すれば簡単に入手できます。

有料版もありますが、無料版で十分です。背景が青いほうのアプリをダウンロードしましょう。
作品の追加
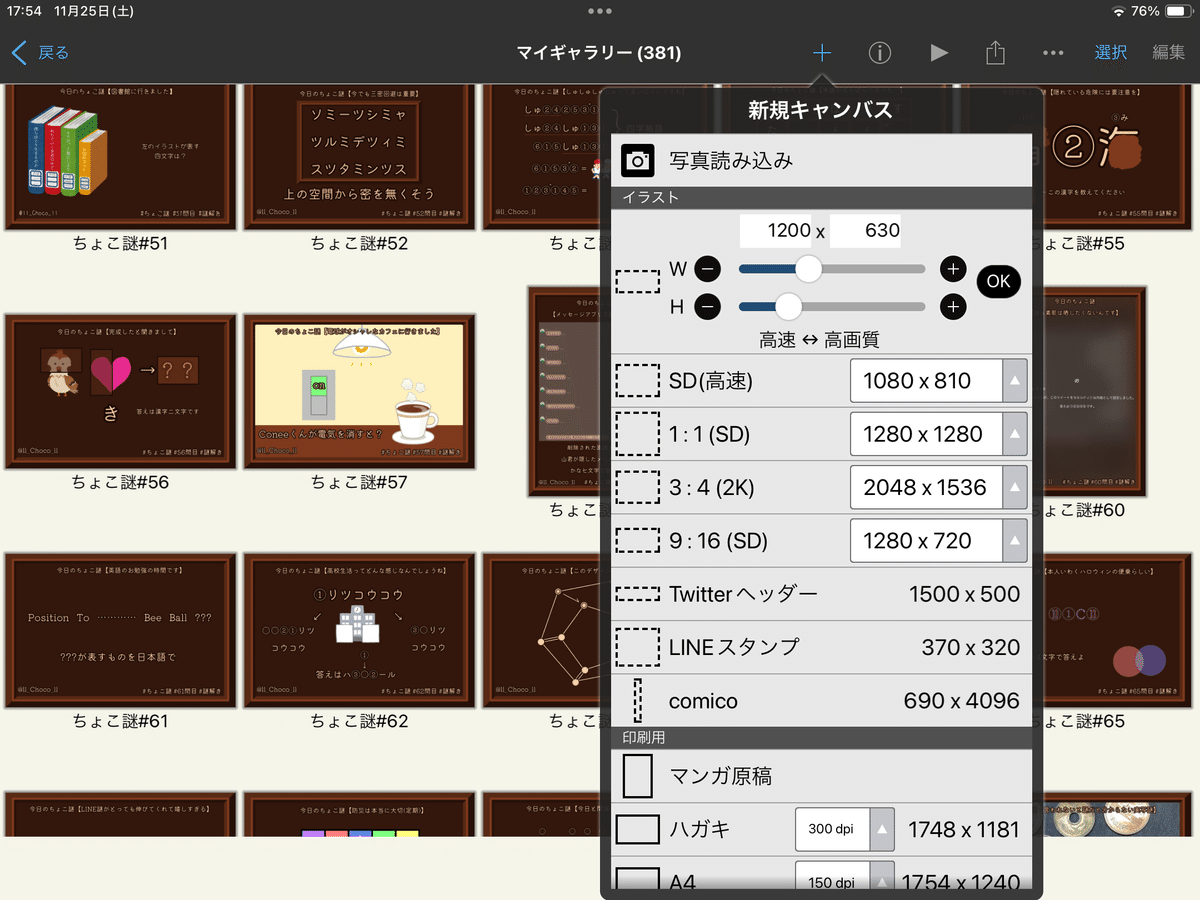
アプリを開いて、「マイギャラリー」から「+」のマークを押すと、このようなウィンドウが出ます。

謎の画像は基本的に1:1か3:4か9:16を使えば良いと思います。「1280×1280」などと書かれた部分を押すと画質の変更もできますが、SDか2Kで十分です。
A4紙などに印刷する場合はそれに応じたサイズが下にあるので、それを使いましょう。写真フォルダから背景を持ってきたい場合は「写真読み込み」を押して写真を選びましょう。
今回は3:4(SD)の「768×1024」を押して「1536×2048」にした2Kを選択します。
※縦と横でどちらが長いかはその時のスマホの向きに合わせられます。縦と横を間違えた場合は、キャンバス画面左のメニューから「キャンバス」>「左90度回転」/「右90度回転」で回転させましょう。
テキストの編集
キャンバスを作ったら、初めて作る人は青い吹き出しでイントロダクションが入ります。見ても見なくても構いません。
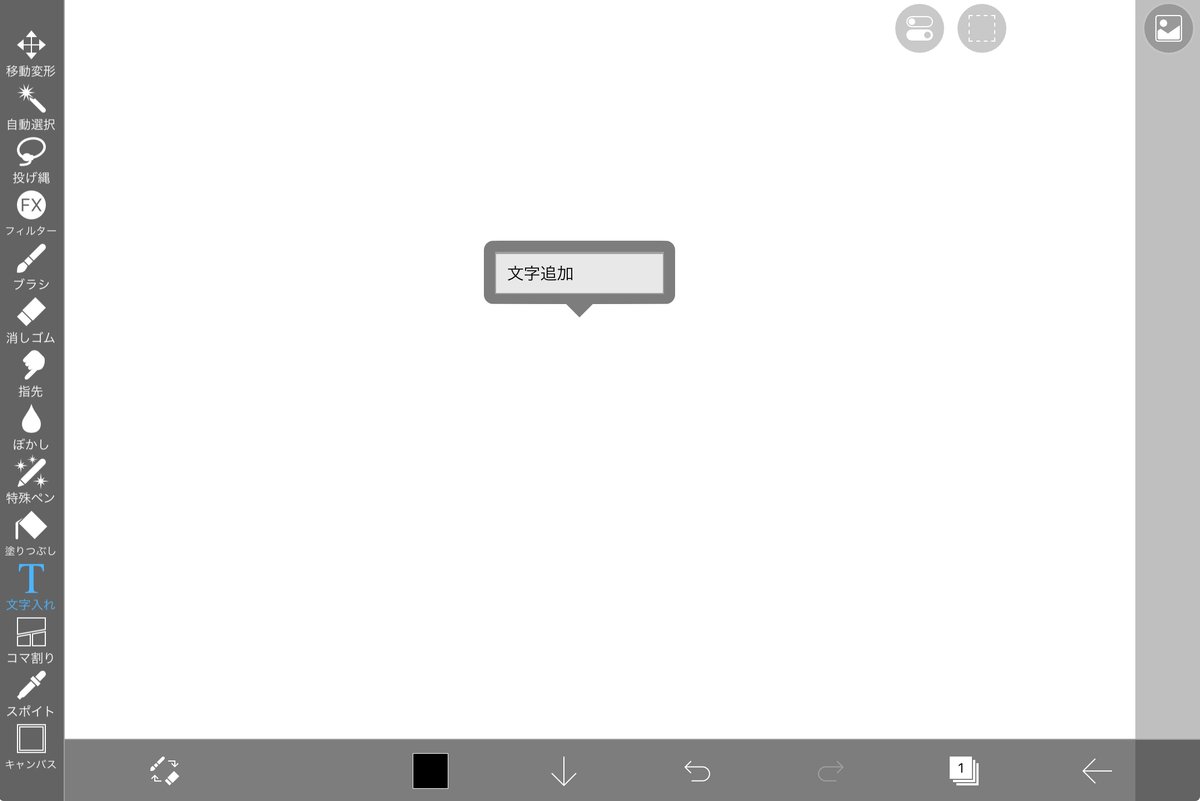
早速、メニューから「文字入れ」を選択しましょう。
スマホではペンのマークを押して切り替えられます。
以後、この動作を「持ち替え」と表現します。
その状態でキャンバスの好きなところをタッチすると「文字追加」と出てきます。

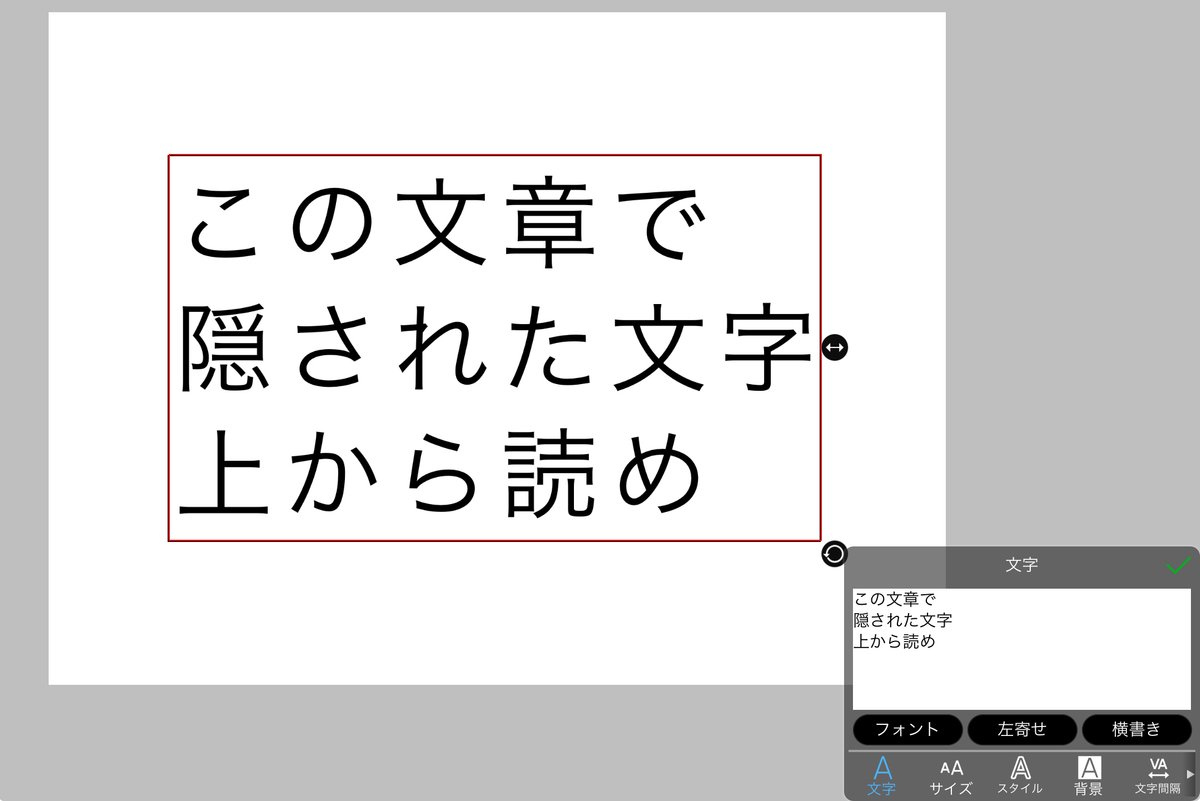
「文字追加」をタップすると、キャンバスに赤枠のテキストボックスと画面右下にテキストフィールドが出てくるので、ここに文章を書きましょう。

テキストフィールドの下から「サイズ」を選ぶと、スライダーが表示されます。調節していい感じの大きさにしてください。
ほかにも、テキストの編集にはこんなものがあります。
「フォント」フォントを選べます。用意されている物のほか、自分でダウンロードしたものも使えます。
「左寄せ」文字の詰め方を左寄せ・中央・右寄せで選べます。
「横書き」横書き・縦書きかを選べます。
「サイズ」大きさを変更できます。
「スタイル」文字色・縁取り色・縁のサイズを変更できます。
「背景」テキストボックス内の色・上下左右の余白を変更できます。
「文字間隔」一文字ごとの上下左右の文字間隔を変更できます。
「並べ替え」同じレイヤーでテキストボックス同士が重なっているとき、どれを最前面に出すかを並べかられます。
「削除」その文字をボックスごと削除します。
色々試しながら慣れていくといいと思います。
チェックマークで文章を確定します。
テキストボックスを選択して赤い状態になっているときはそのボックスを動かせます。横幅も変えられますし、回転もできます。内容をもう一度編集したいときはボックス下のペンマークを押してください。
レイヤーについて
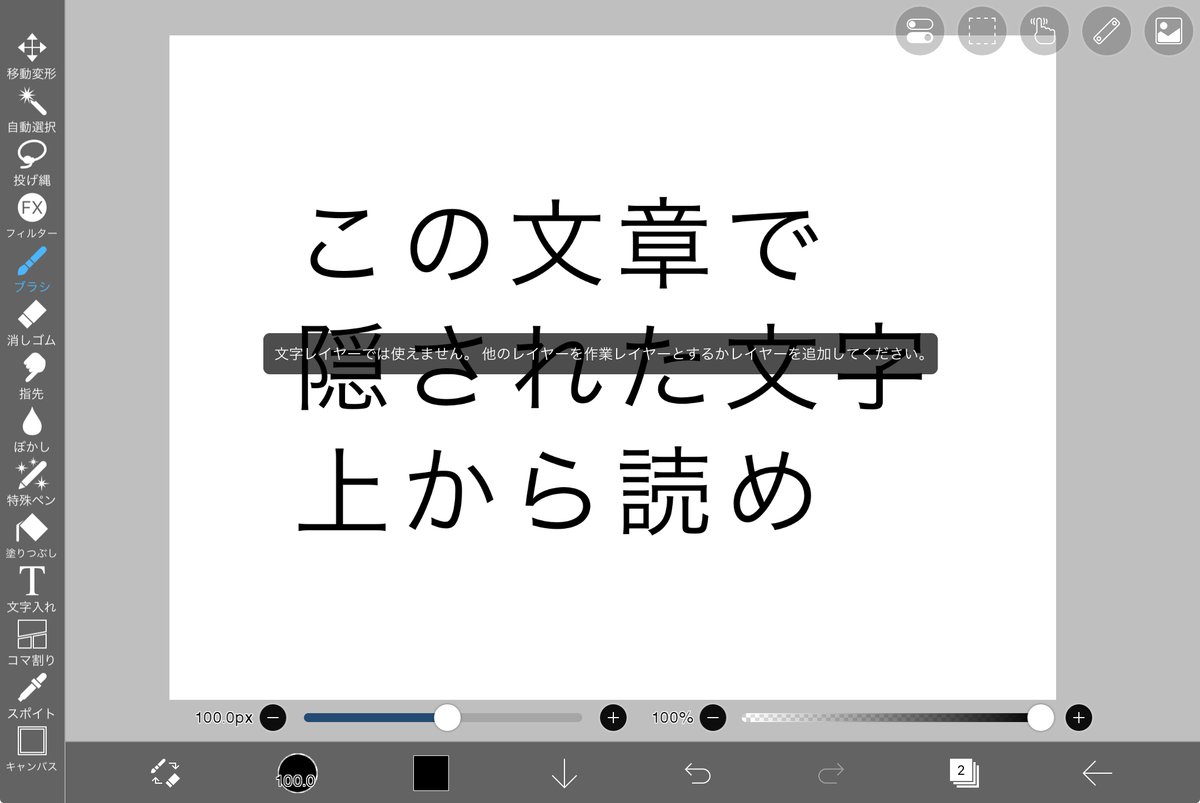
ここでメニューから「ブラシ」に持ち替えて黒く塗りつぶしていこうと思いましたが、こんな警告が出ます。

実は、「文字レイヤー」は「ベクターレイヤー」の一種で、ブラシなどを使う「ラスターレイヤー」と異なっています。「文字と描画は一緒のレイヤーでできない」と覚えていれば良いです。
Ver.12.0.0のアップデートにより、ベクターレイヤーにもブラシ・消しゴムが使えるようになりました。今回の場合はベクターレイヤーに直接描画しても良いですが、様々な面で初心者には厄介です。基本は下の方法でラスターレイヤーに描画することを心がけましょう。
では、ブラシを使うために新たなレイヤーを用意しましょう。
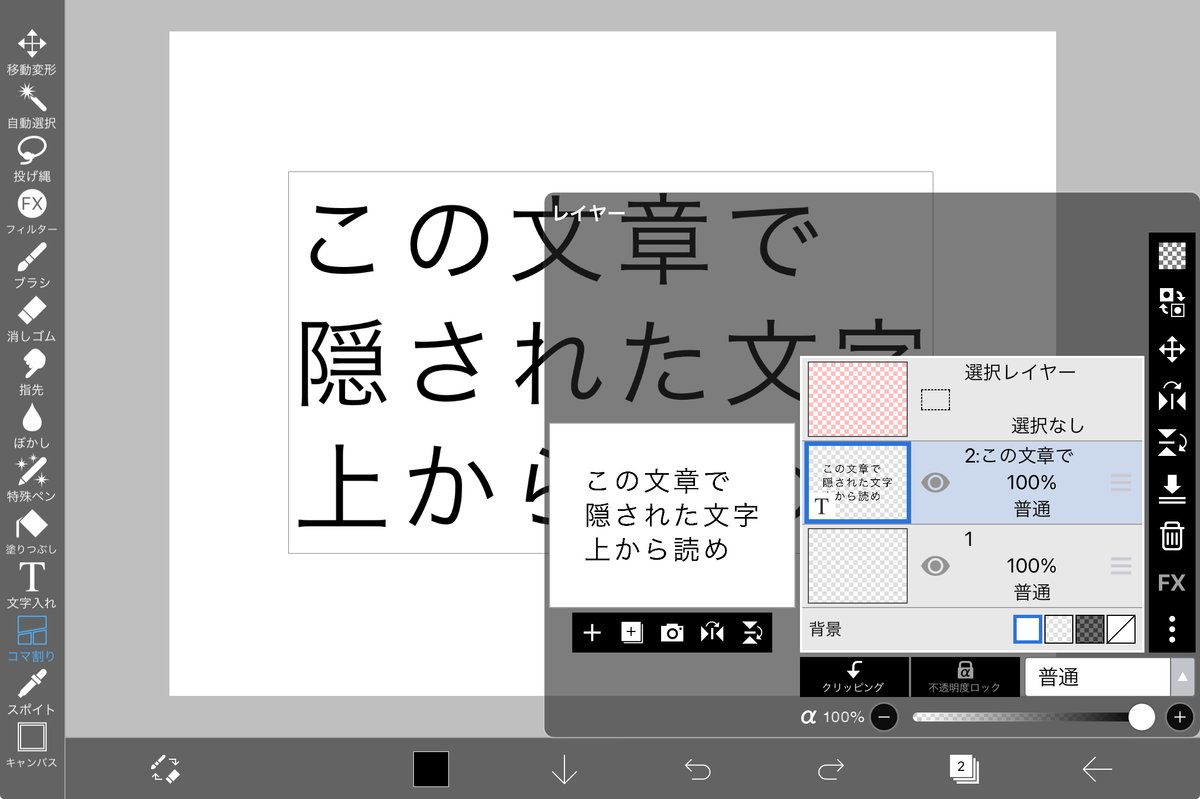
右下の「重なった四角に数字が書かれたアイコン」をタップすると、このような画面が表示されます。

レイヤーは「下から上へ重ねていく」ように並べられています。
青いレイヤーが「編集中のレイヤー」です。「T」の文字がありますね。これは「文字レイヤー」ということを表しています。
一つ下のレイヤーを使ってもいいですが、せっかくなので新しく追加しましょう。「+」を押すと、新しいレイヤーが一つ上にできます。
ブラシ・消しゴムツール
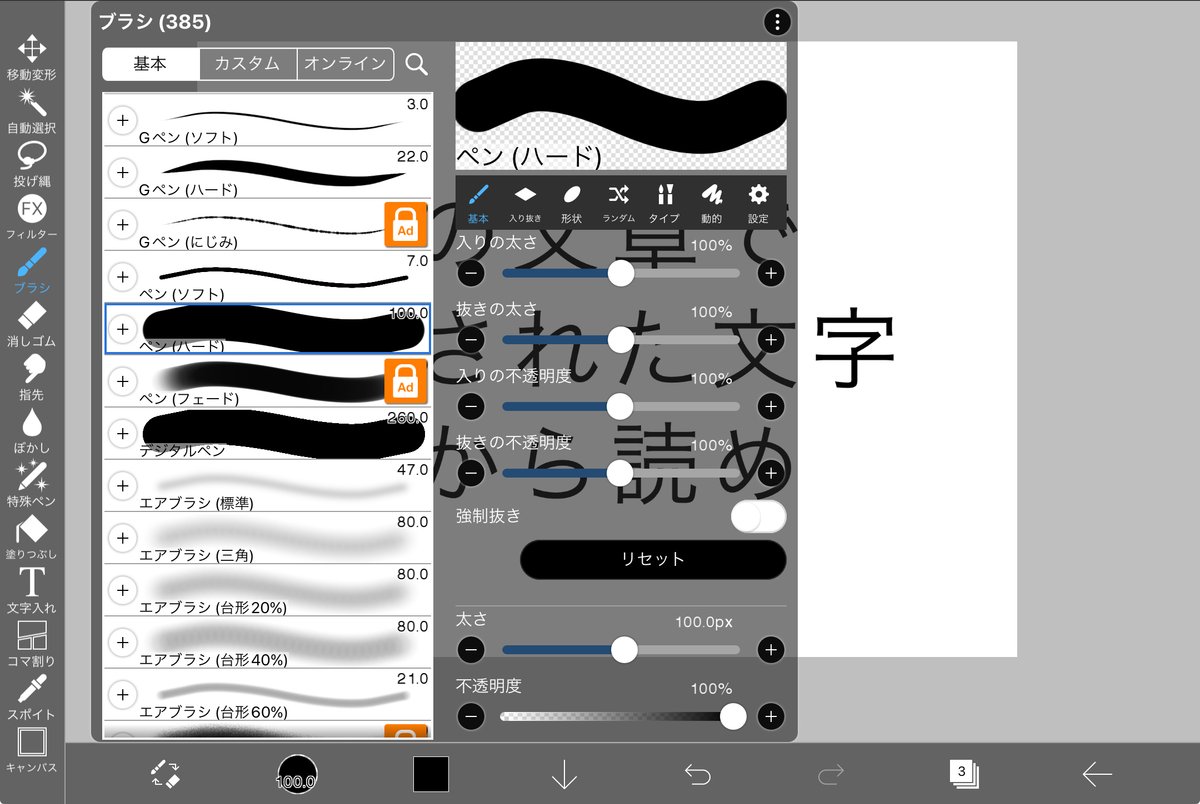
「ブラシ」に持ち替えると、画面左下に数字が書かれた丸があるので、それを選択します。

今回はペン(ハード)を使います。線の太さが一定で、輪郭がカクカクしないので基本的に謎制作ではこれを使えば良いと思います。
文字を塗りつぶしたいので、「太さ」を調節しましょう。「不透明度」も100%にして、準備OKです。
隣の黒い四角から色も変えられるので、お好みで変更してください。
ブラシは指で直感的に操作できます。2本指でズームなどもできるので、「さ」「か」を塗りつぶしちゃいましょう。
「消しゴム」ツールもブラシと同じ使い方です。デフォルトのGペンはリアルな消しゴムの消え方に似ているので、気になる人は消しゴムを「ペン(ハード)」か「デジタルペン」に設定しておくとすっきり消えてくれます。

作品の保存
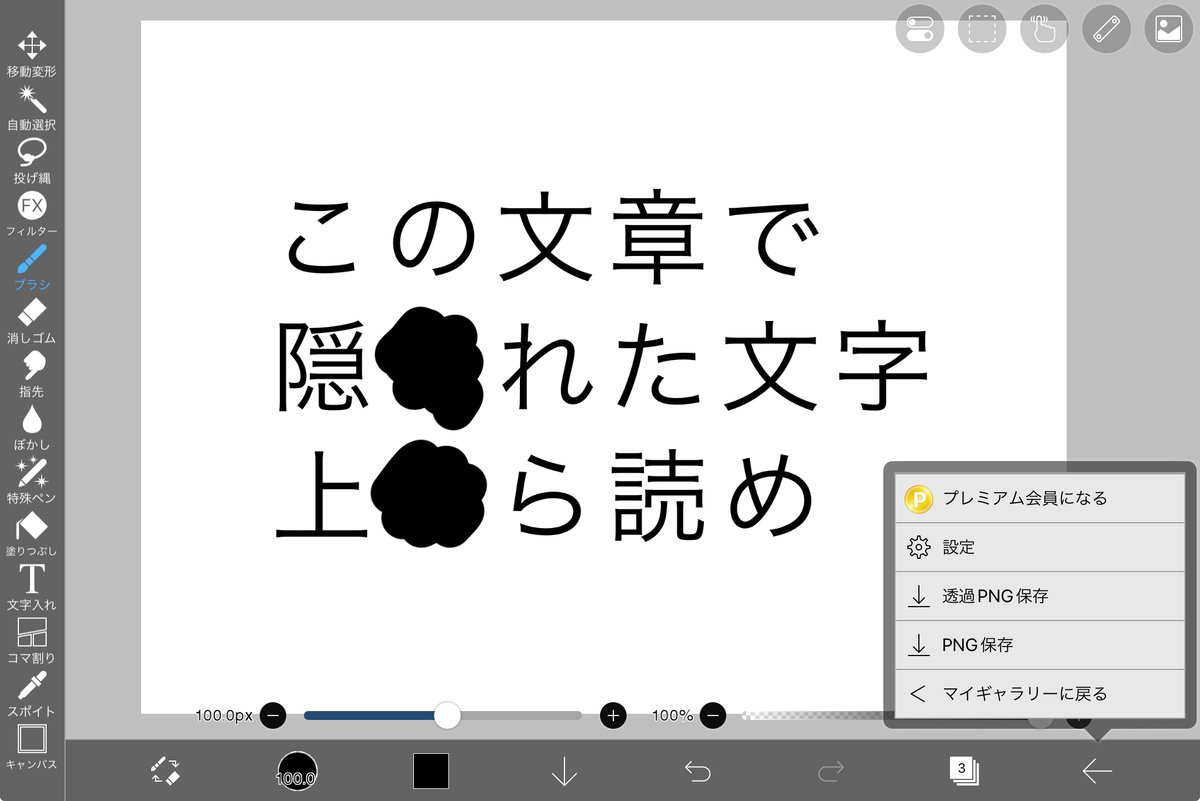
作品が完成したら、画面右下の「←」を押しましょう。

「PNG保存」を押すと写真フォルダに追加されます。
これで作業は完了です!お疲れさまでした!
補足ですが、作品を削除または複製したいときは、この画面で「マイギャラリーに戻る」を押したあと、作品をタップ→「…」→「削除」/「作品を複製」でできます。削除した場合、取り消しはできませんのでご注意ください。
まとめ
作品を作る手順はこんな感じになります。
作品を作る手順
① 「マイギャラリー」>「+」からキャンバスを追加
② 「文字入れ」から文字を追加・編集・調整
③ 必要に応じてレイヤーを変更
④ 「ブラシ」で描き描き
⑤ ②③④をたくさんする!
⑥ 完成した画像をPNG保存
Vol.1からいきなり作品を作ったのでちょっと大変だったかもしれません。とにかくお疲れさまでした!これで、だいたいの雰囲気は理解できたかと思います。来週からも頑張っていきましょう!
次回予告
とりあえず謎作ってみようと思うけど、絵苦手だもんな……美術の評価も3だし……
そうだ!「いらすとや」から画像を引っ張ってくればいいんだ!
次回「画像を取り込んで活用してみよう」
