
【Vol.13】アイビスペイントではじめる謎制作ライフ「ベクターレイヤーって何?」
熱が出て絶賛風邪の中なんですけど、記事くらいは書ける(事後談:書けた)のでいつも通り書いていきます。
さて、3月13日にアイビスペイントXのアップデートが入り、Ver.12.0.0がリリースされました。
ここで最も注目されている機能が、「ベクターレイヤー」です。
今回はこの「ベクターレイヤー」について、基本的な使い方などを紹介していきます!
そもそもベクターレイヤーって何?
実は、ベクターレイヤー自体は前のバージョンから存在していました。
Vol.1で大雑把に説明をしています。
実は、「文字レイヤー」は「ベクターレイヤー」の一種で、ブラシなどを使う「ラスターレイヤー」と異なっています。
ここにある通り、文字ツール(と、コマ入れツール)はベクターレイヤーに描きこんでいます。
詳しい説明をすると、ベクターレイヤーは「ここからここまでに線がある」といったように、「線」でデータを保存しています。数学のグラフを使った関数アートはこの方法と似ています。
対してラスターレイヤーは「この場所は黒く塗られている」といったような「点」でデータを保存しています。こちらはすごく広いドット絵のようなイメージです。
アップデートで変化したこと
今回のアップデートにより、このベクターレイヤーに「ブラシ」や「消しゴム」などの描きこみができるようになりました。
ベクターレイヤーでブラシや消しゴムを使うと、線を描いた後の修正が楽になります。
線の修正などの機能はプレミアム会員限定機能です。無料会員でも使えますが、一日一時間という制限がついています。
試しに触ってみた
ここまで説明をしてきましたが、とにかく触ってみることが一番です。
今回の内容は無料会員だと制限があるので、これを見て「こんなことができるんだなぁ」とかしてください。
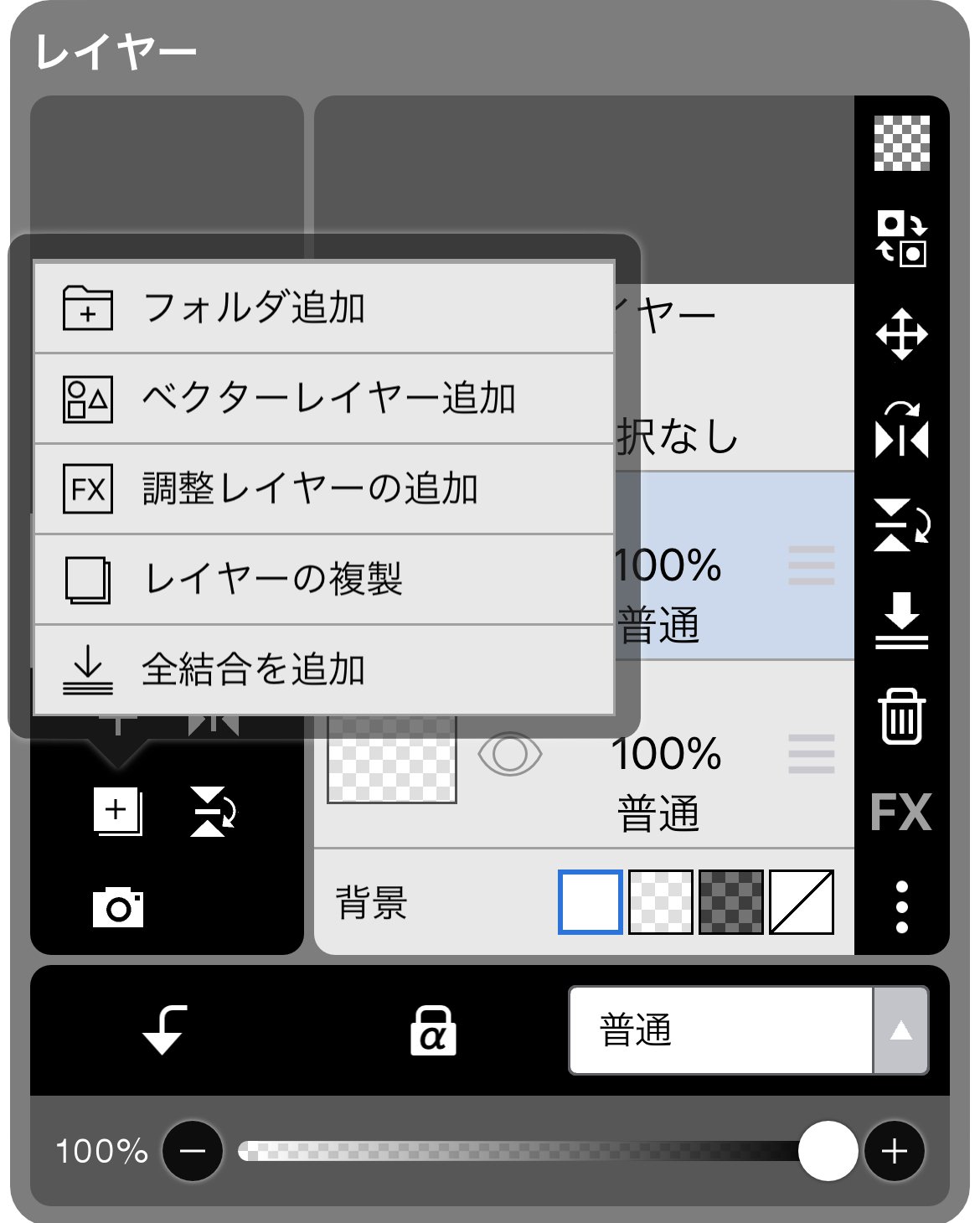
ベクターレイヤーの追加
ベクターレイヤーを追加する方法は三種類のようです。
レイヤーメニューから「ベクターレイヤー追加」を選択(画像参照)
文字入れツールかコマ入れツールを使う
ブラシを「ベクターペン」にして描画

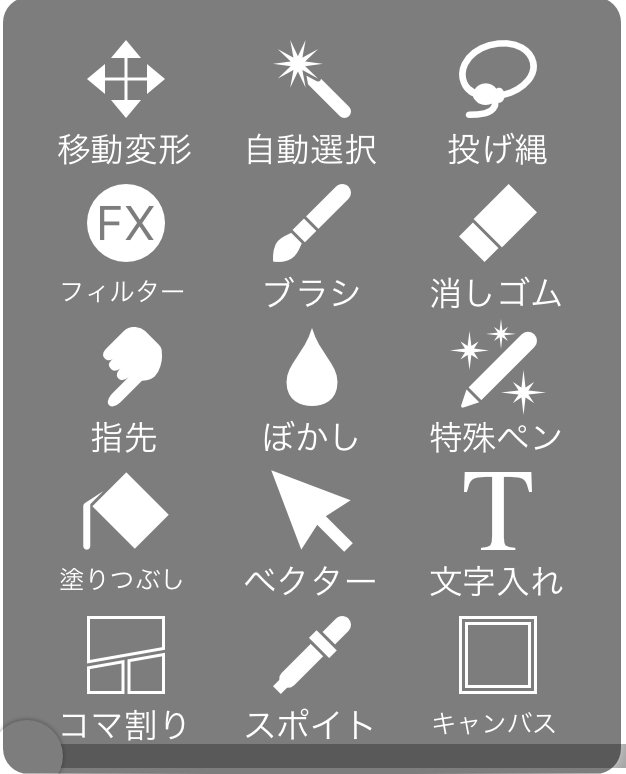
ツール一覧には新たに「ベクターツール」が追加されています。

シェイプの編集
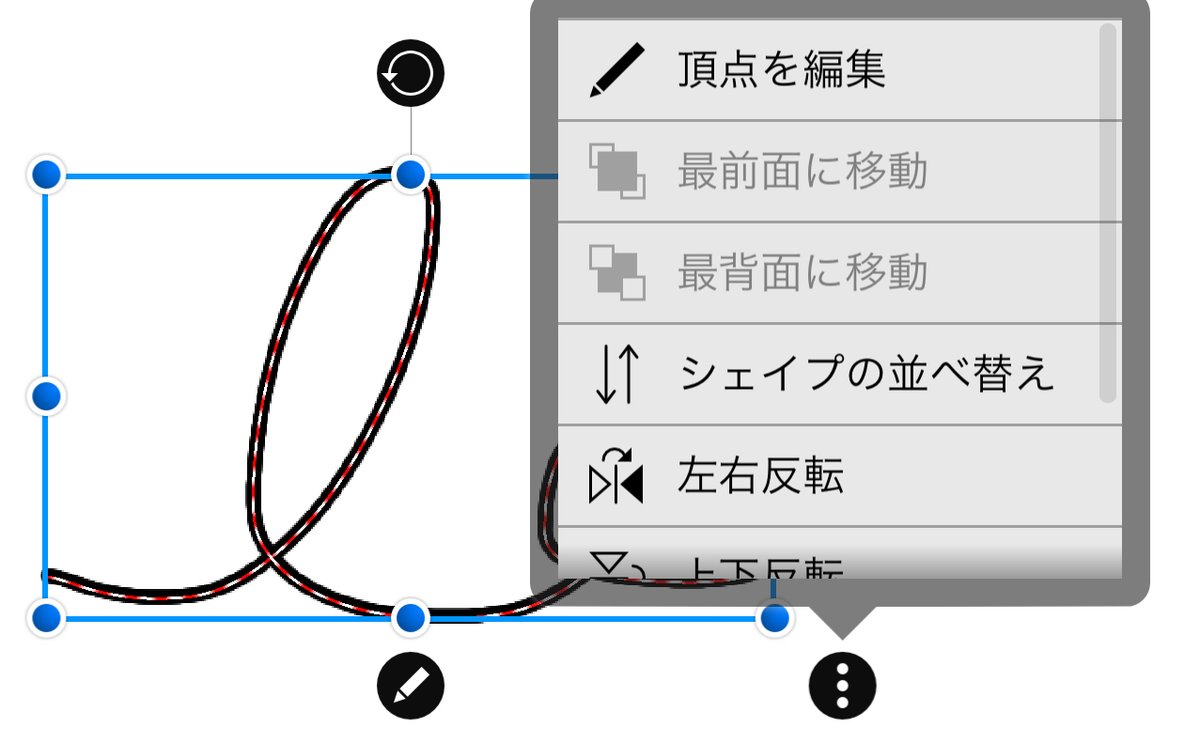
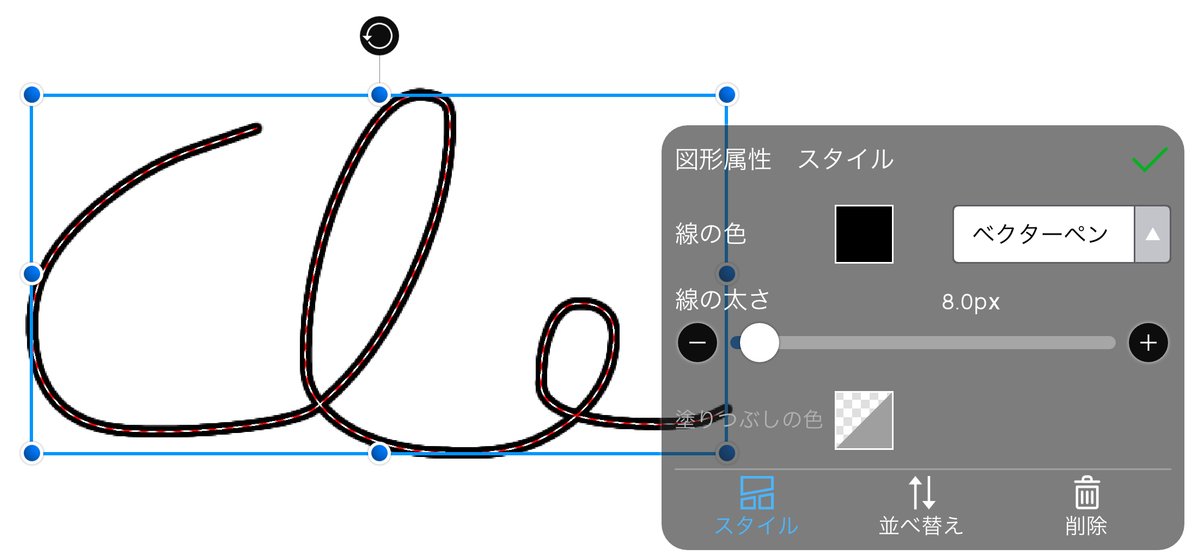
試しにベクターレイヤーでシェイプ(描画)を描いた後、ベクターツールで選択してみました。

選択時の青い点から縦横比や大きさを調整できるようです。
三点マークから「頂点を編集」という機能があったのでこれも。

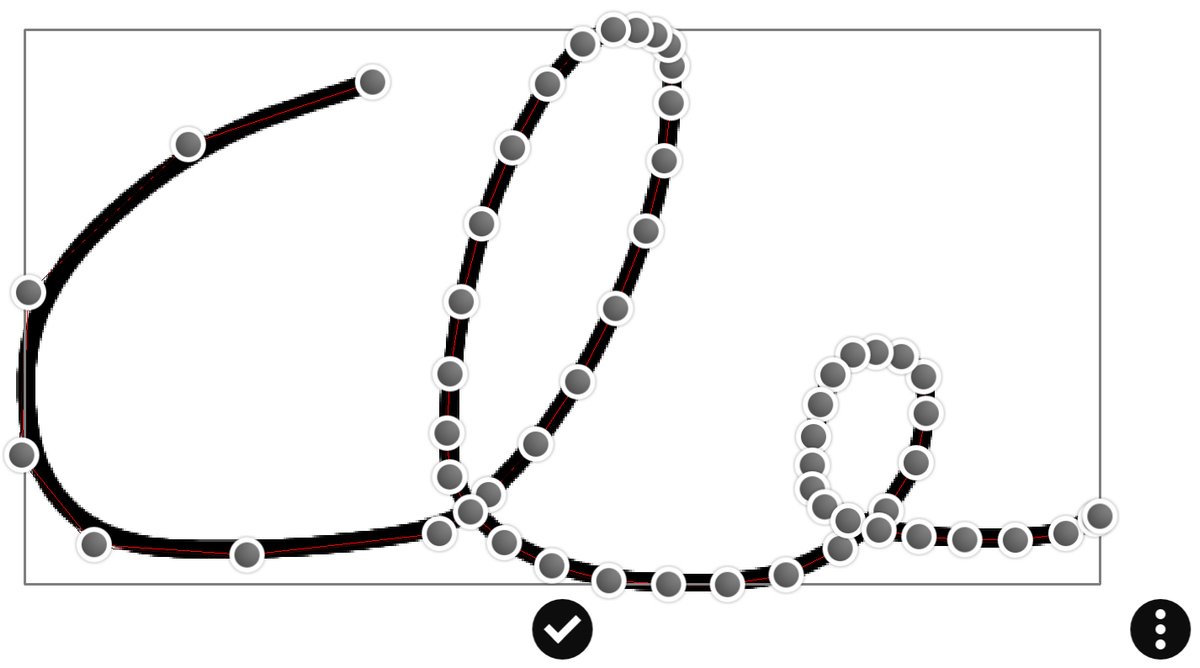
こんな感じで灰色の点が出てくるので、これを移動することによって線の微調整ができます。下のチェックマークで線を確定します。
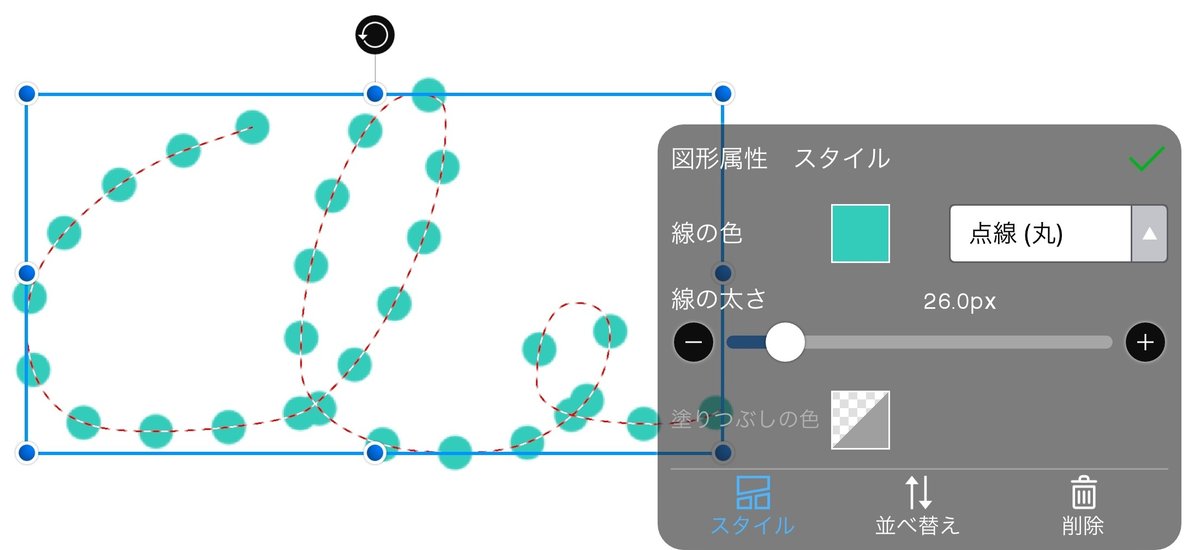
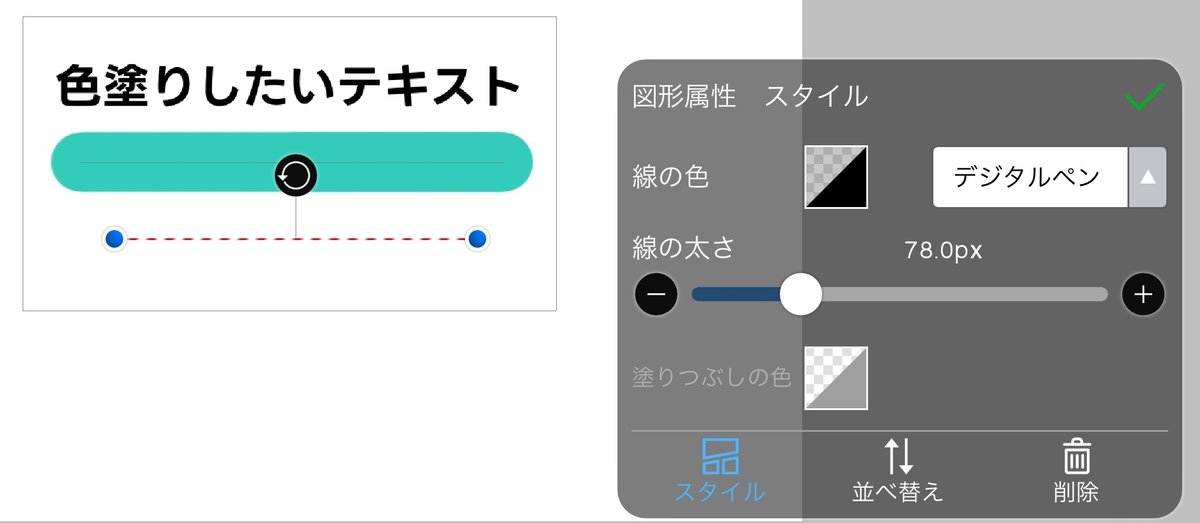
ベクターツールでは線の色や太さ、ブラシの種類も変えられます。
とりあえずブルーグリーンの点線にしてみました。


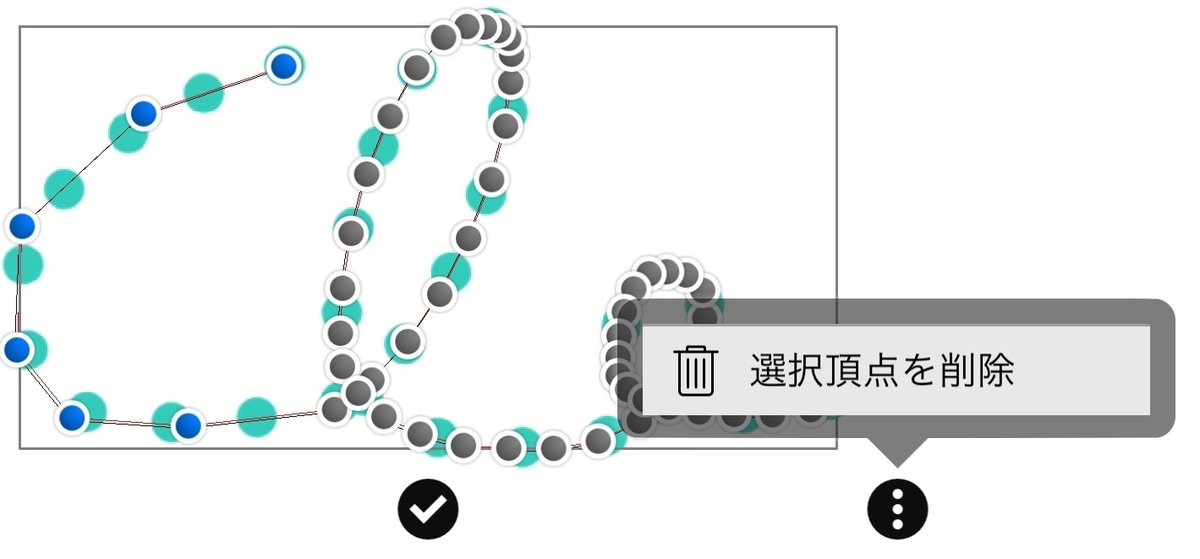
頂点の編集をしている時、頂点が無いところからドラッグすることで矩形選択ができます。

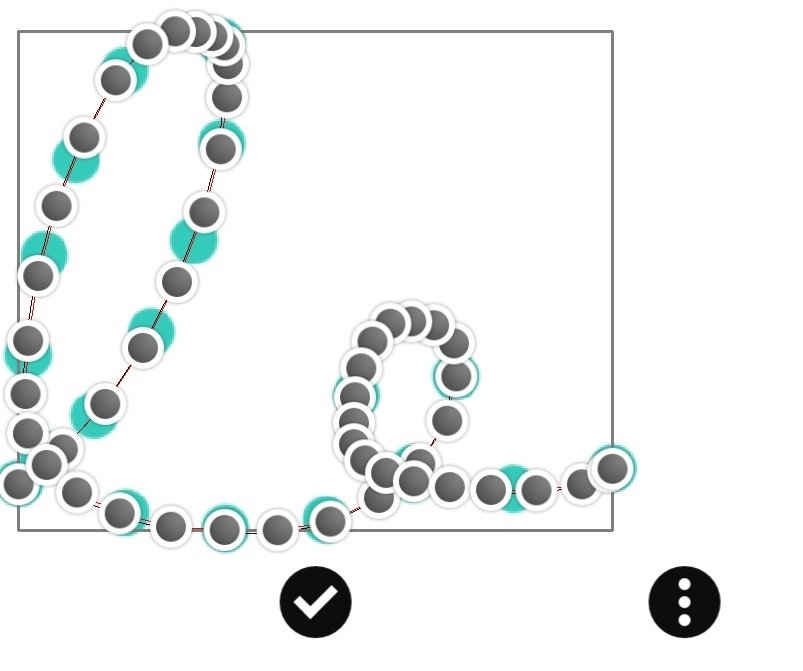
三点マークから「選択頂点を削除」で、青い点を全て削除します。

消しゴムツールの扱い方
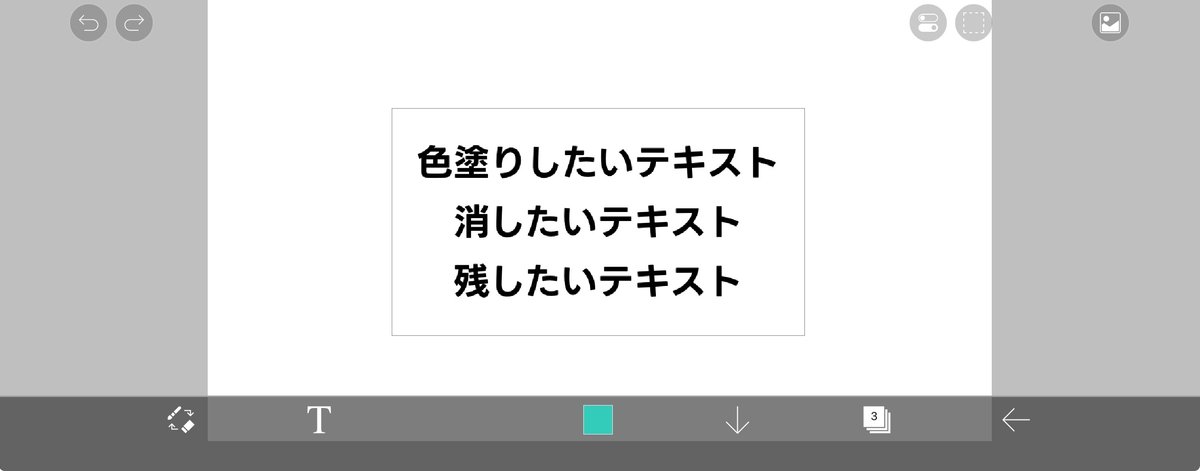
ベクターレイヤーにブラシ・消しゴムが使えるようになったことで、文字とシェイプが同じレイヤーに共存することができるようになりました。


上の画像では、1行目のテキストにブラシ、2行目のテキストに消しゴムを使っています。
この時、一番厄介なのが「シェイプや文字を動かした時」なんですよね。
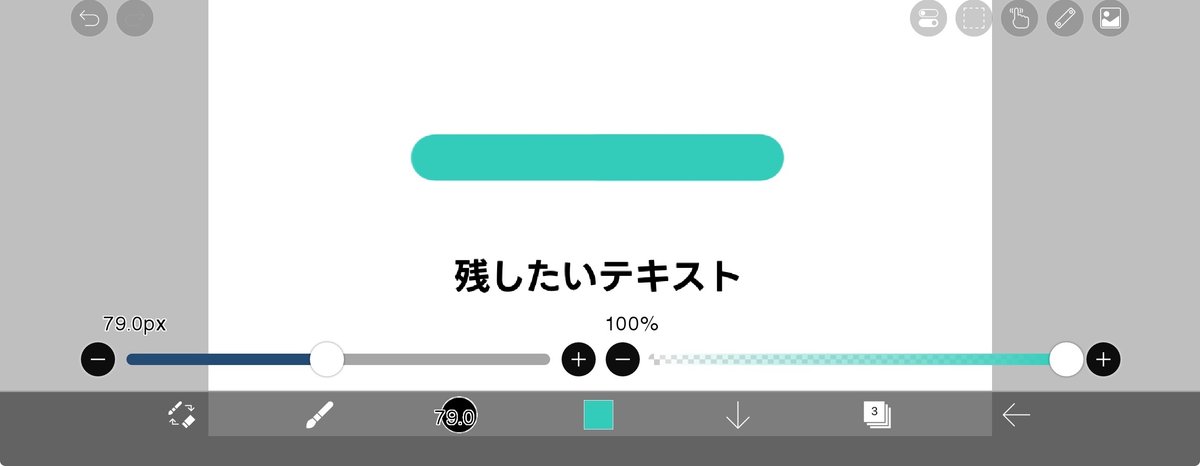
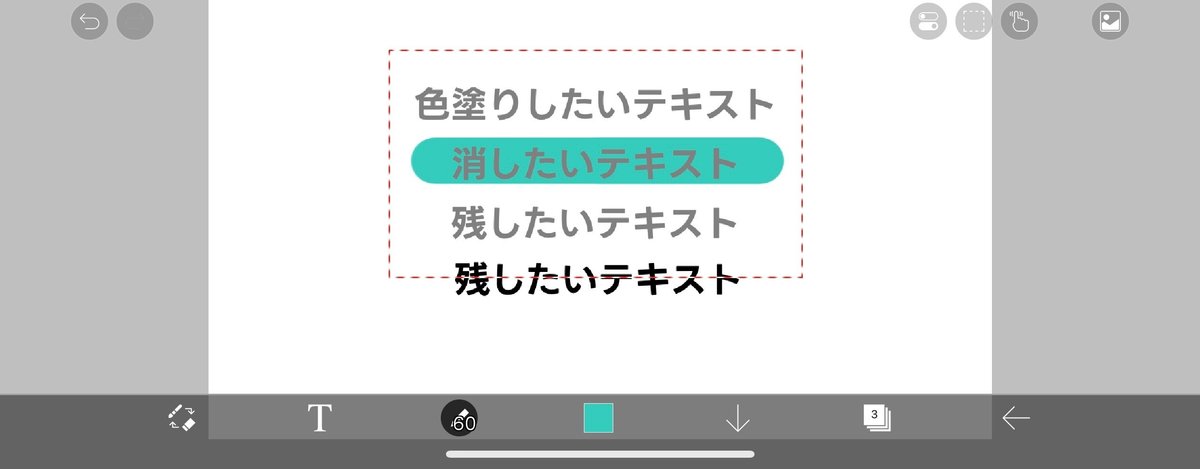
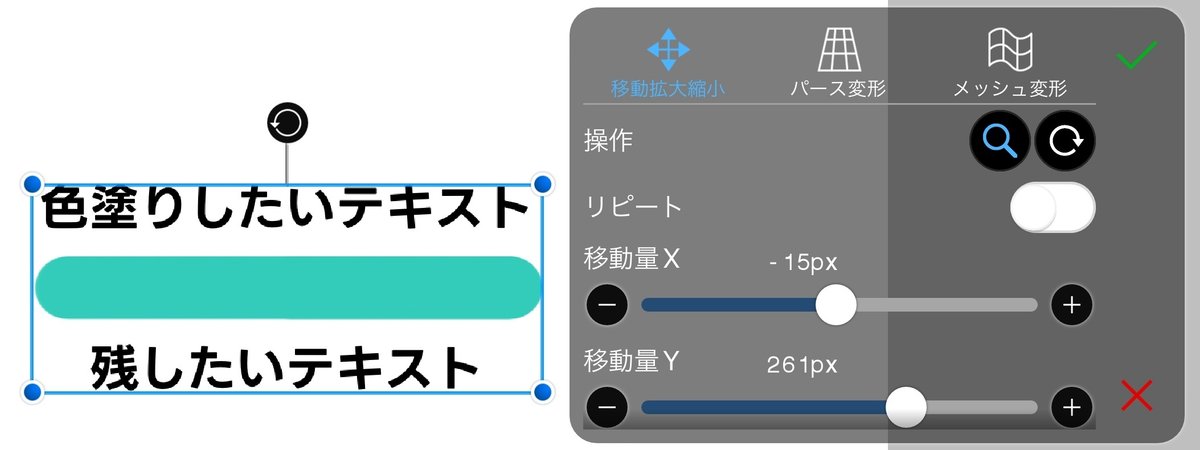
こんな感じで1行目上にずらしてみます。


ブラシのシェイプを動かしていないので、2行目が隠れるのは想像通りですが、3行目が何故か消えてしまいました。
これは、消しゴムを「線の一部分を消す」ではなく「消しゴムとして描画した部分を非表示にする」という役割があるからです。

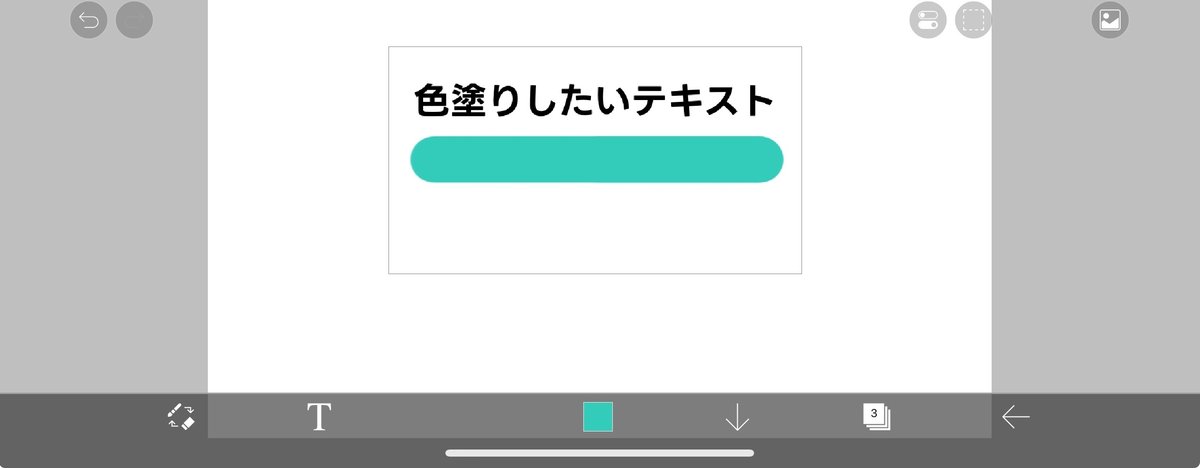
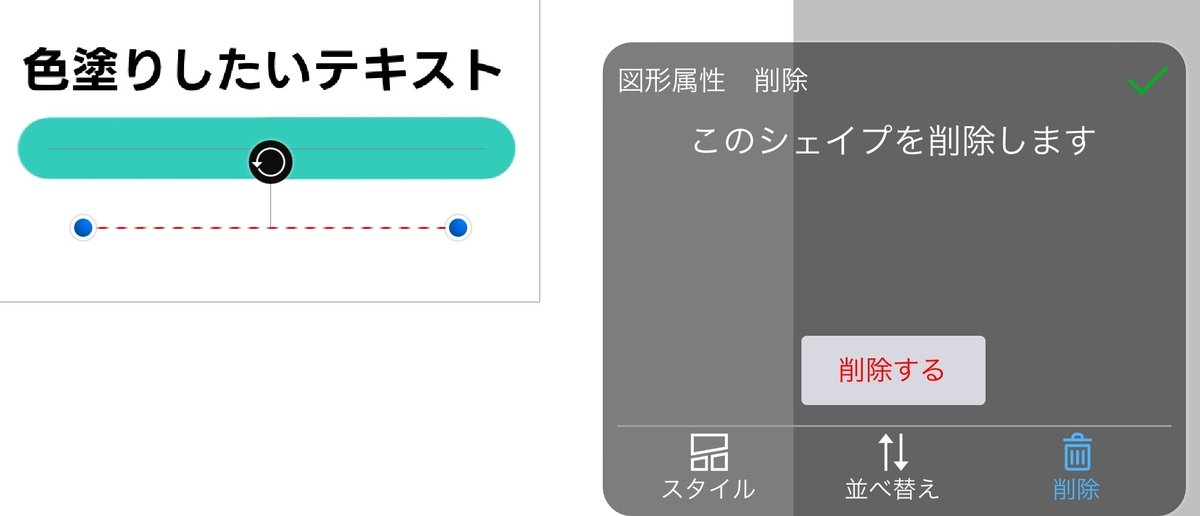
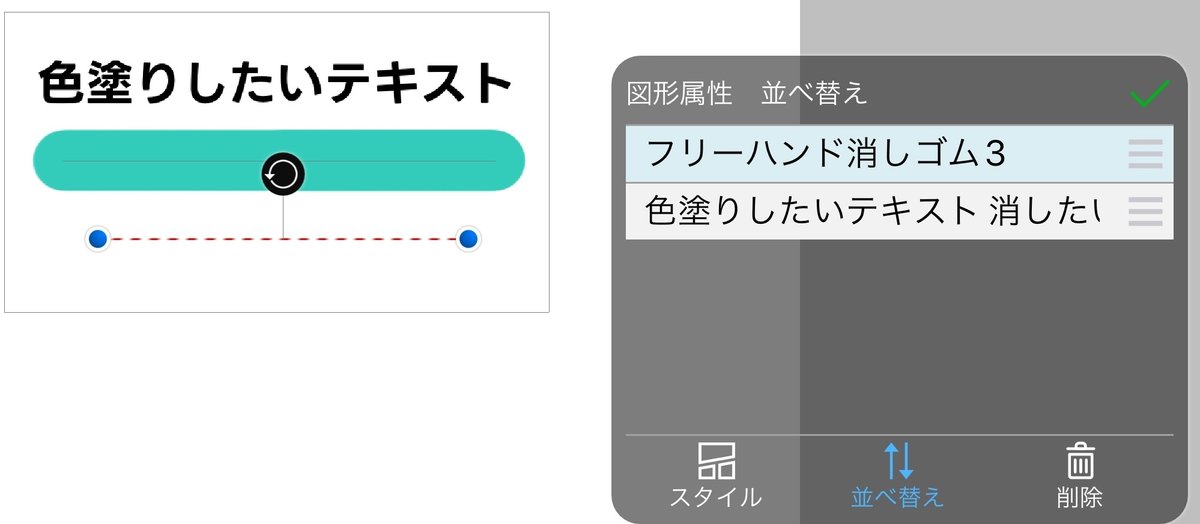
この状態で3行目を表示したい時の解決方法は2つで、「消しゴムシェイプ自体を削除する」か「消しゴムシェイプを文字より背面に並び替える」のどちらかです。
消しゴムシェイプ自体の削除は下の画像の部分からできます。

並び替えの部分から「フリーハンド消しゴム」というのがあるので、これを文字(テキストの内容がそのまま名前になっています)より下にしてもOKです。

消しゴムシェイプはこんな感じで扱いが面倒です。使う時は気をつけた方がいいかもしれません、
移動変形
余談ですが、移動変形ツールで文字を移動する時のラスタライズが不要になりました。

移動変形ツールはレイヤーごと移動するので、ブラシのシェイプも一緒に動かせます。参考までに。
まとめ
ということで、今回は新ツール「ベクターレイヤー」について説明しました。ちょっと扱いが難しいけど、慣れたら最強になれる神ツールです。
ぜひ使いこなしてみてください。
ただし、1つの作品でたくさん使いすぎると重くなる可能性があるので、そこだけ注意です。
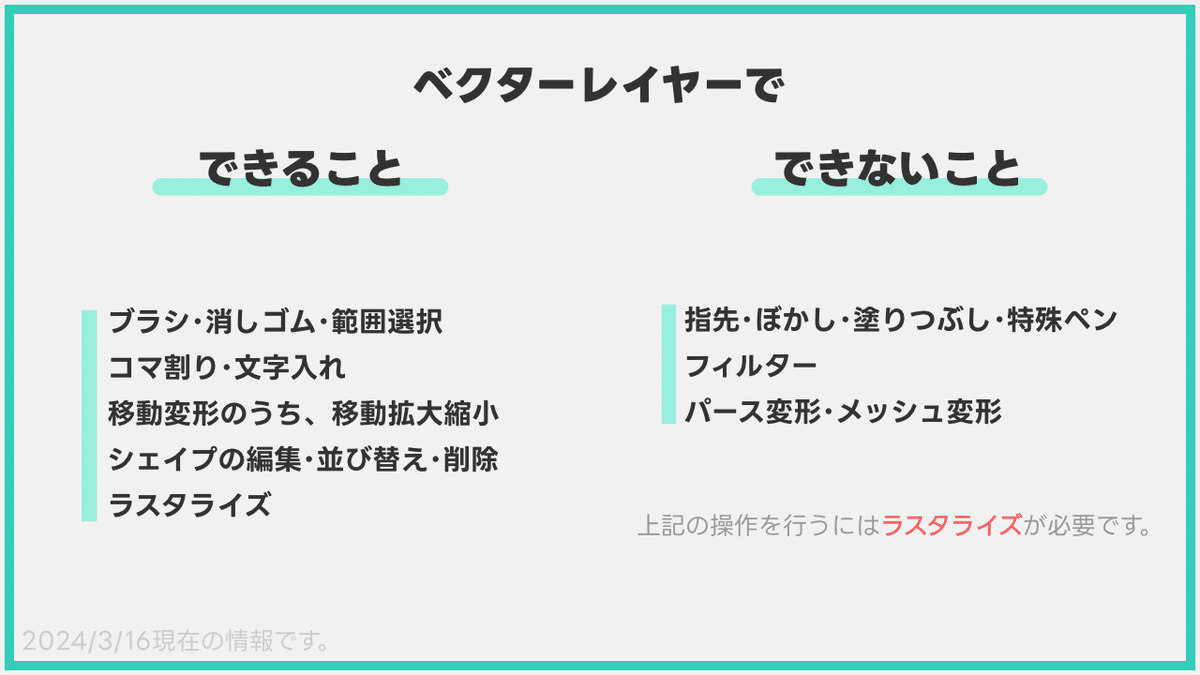
ここで紹介していない機能についても、ベクターレイヤーで使えるものと使えないものをまとめた画像を作ったので、それを貼って締めようと思います。

それでは!
リクエスト募集
「こんなことを教えてほしい」「ここがわからない」など、知りたいことを書いていただけると記事を作る参考になります!
リクエストはgoogle formから→https://forms.gle/QdTbCywH9Uy9Y18V6
また、X(旧Twitter)のDMにて記事に関する質問を送ってもらうと答えられる範囲で答えます。わからない内容がありましたらこちらまで
