
【Req.3】アイビスペイントではじめる謎制作ライフ「作業時間を短縮したい!」
ちょっとぶりのリクエスト回です。リクエストありがとうございます!
さて、今回のリクエスト内容はこちら。
早く作業するコツ、裏技みたいなものがあれば教えていただきたいです。(たくさんつくっていれば自然と身につくのかも知れませんが勉強時間との兼ね合いが…)
できるだけ無駄な時間は費やしたくない。わかる。
ということで、今回はアイビスペイントで時短技になりそうなものをいくつか紹介していきます。
アイビスで使える時短技10選
(まだ何も書いてないのに10選ってつけちゃった。ちゃんと10個出します。)
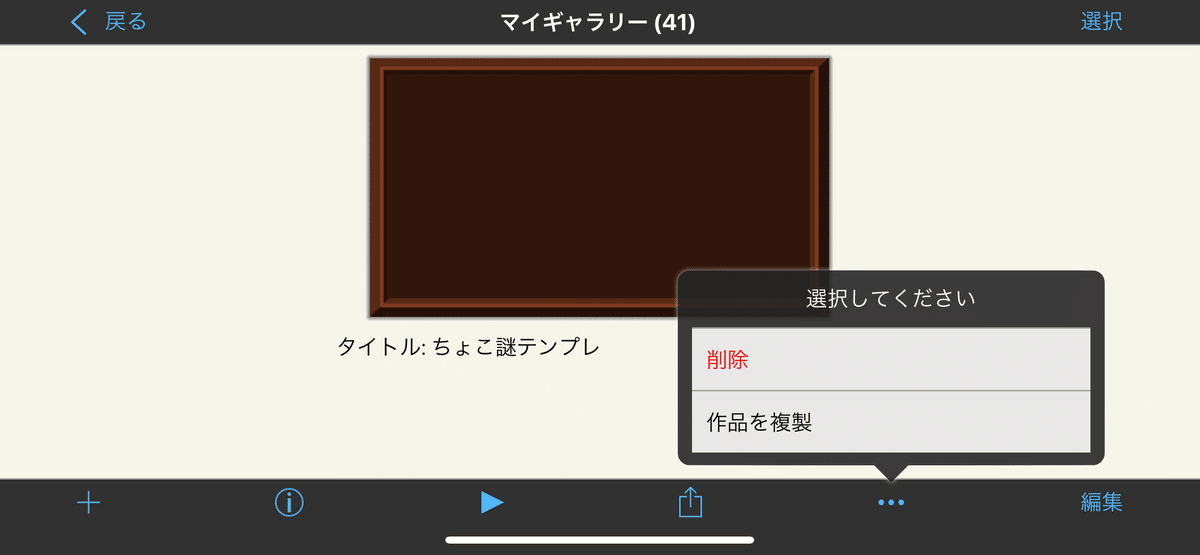
①作品のコピー
特に定期謎を出す謎制作者さんには効果的な機能です。
「マイギャラリー」画面で、作品を選択した後の「…」から作品を複製することができます。

あらかじめ背景枠などのテンプレートをアイビスに残しておいて、それを複製して謎を作る……という使い方ができます。問題と解説を別ファイルにしたいときも使えそう。
複製したキャンバスには元のタイトルに新たな数字が付きます。「ちょこ謎テンプレ」だったら「ちょこ謎テンプレ2」に、また複製すれば「ちょこ謎テンプレ3」になります。
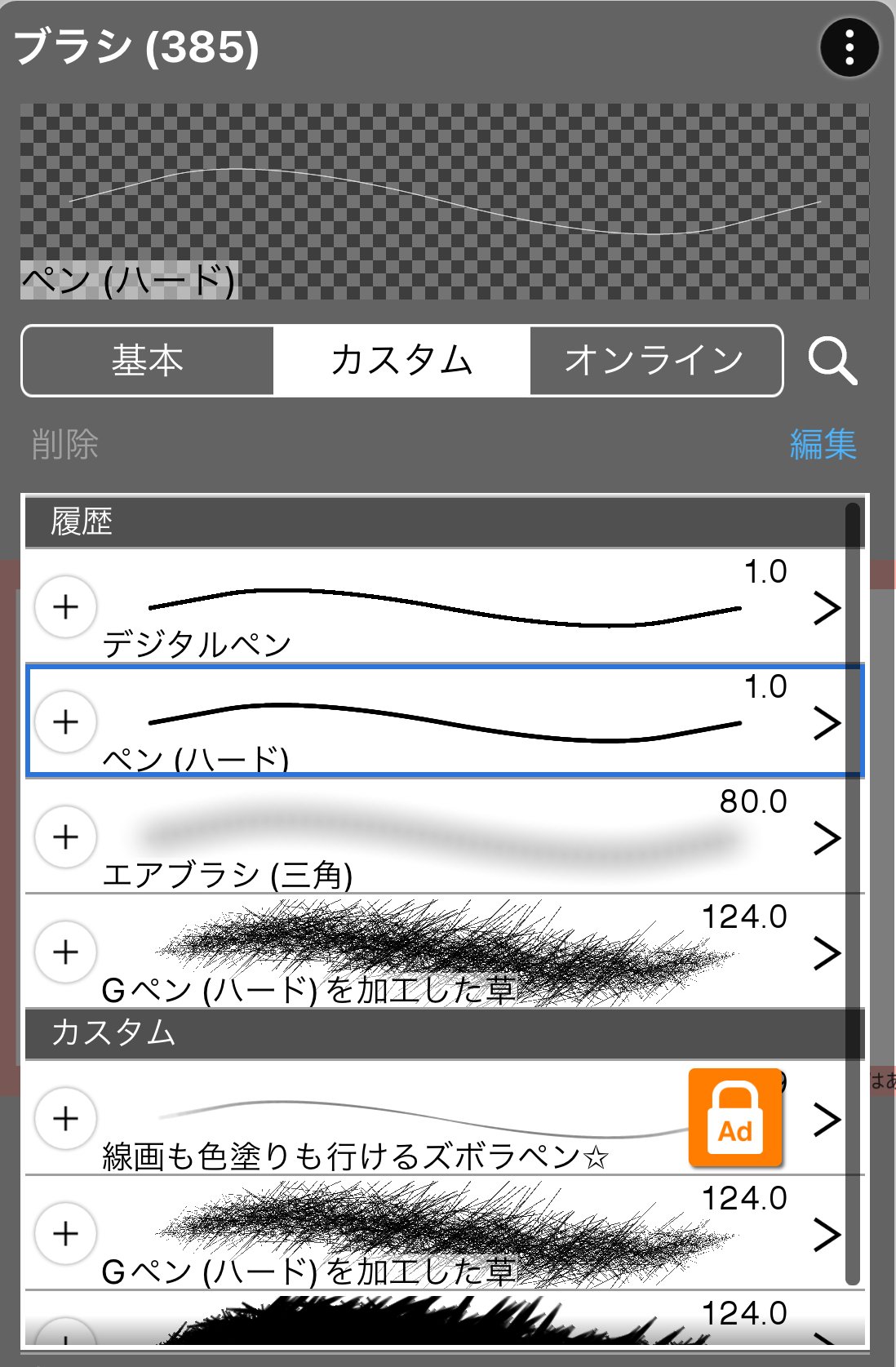
②ブラシのカスタム機能
ブラシは様々なカスタム機能が用意されていますが、そのために「カスタムブラシの保存」ができます。これを利用して「お気に入りブラシを素早く取り出す」こともできます。
やり方は簡単です。お好みのブラシの左にある「+」をタップするだけ。これで、「ブラシメニュー」>「カスタム」>「カスタム」に入ります。

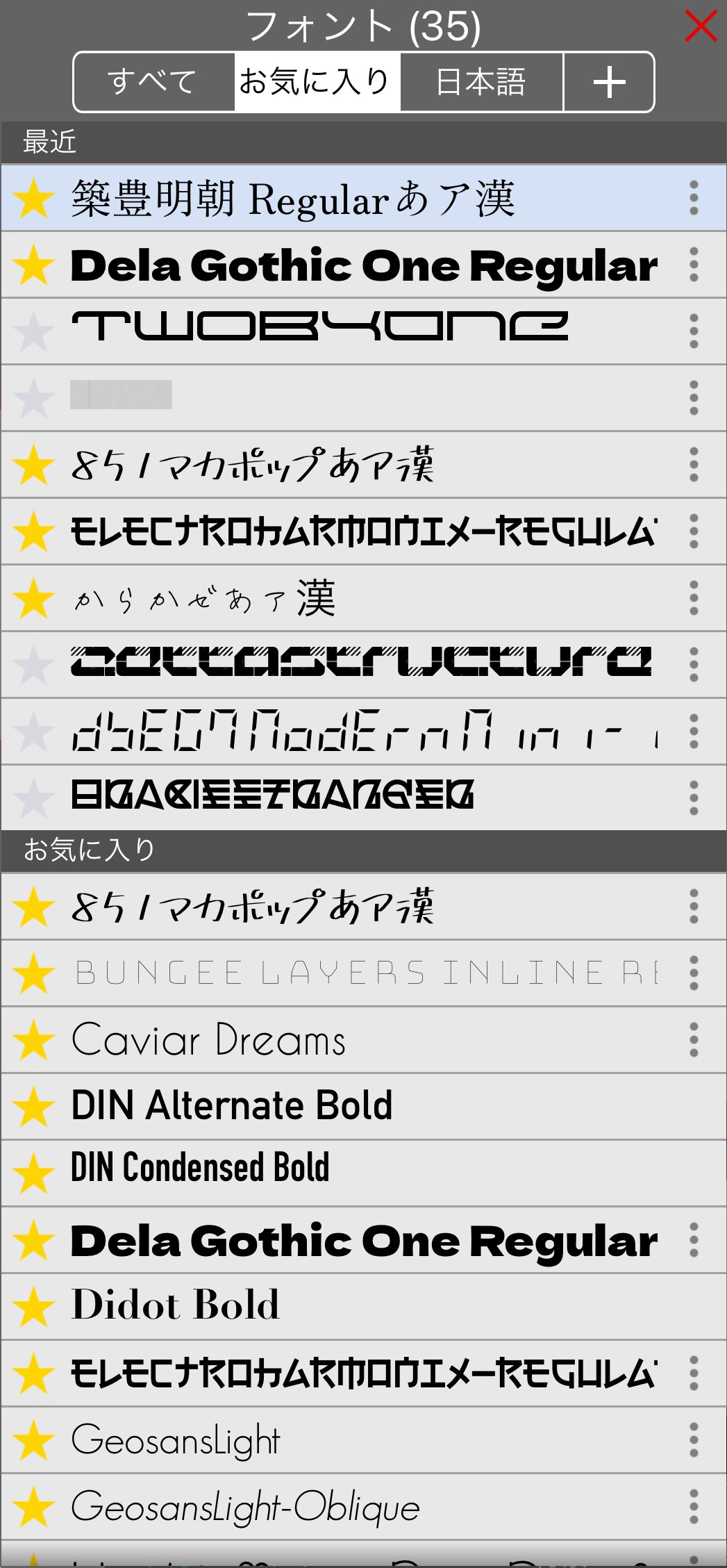
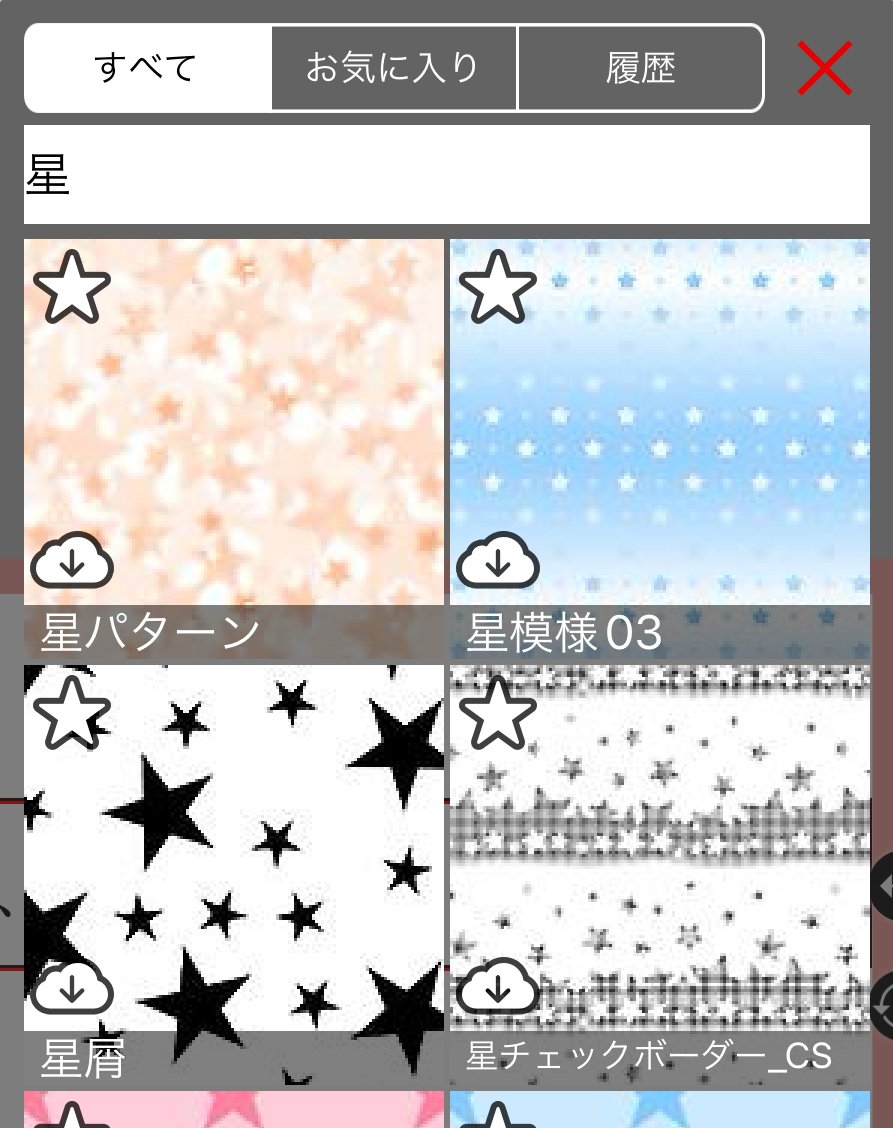
③フォント/素材のお気に入り機能
先ほど紹介したカスタム機能とほぼ同じです。自分の好きなフォント/素材をお気に入り登録することで素早く取り出すことができます。
やはりやり方もカスタム機能に似ていて、フォントの場合は左にある星、素地の場合は左上にある星をタップするだけです。星を付けたものはそれぞれの「お気に入り」に一覧表示されます。

④ブラシ/素材検索機能
ブラシと素材には検索機能が付いています。ブラシ/素材メニューの「虫眼鏡マーク」から部分一致検索が可能です。

タイトルに対する部分一致検索のため、検索漏れが発生することが多いです。お気に入りのブラシや素材が見つからない場合は検索する言葉を変えて再度試してみてください。
⑤履歴機能
その名の通り、最近使ったブラシ/フォント/素材/フィルター/色をすぐに取り出すことができます。
ブラシ…ブラシメニューの「カスタム」>「履歴」
フォント…フォントメニューの「お気に入り」>「履歴」
素材…素材メニューの「履歴」
フィルター…フィルターメニューの「履歴」
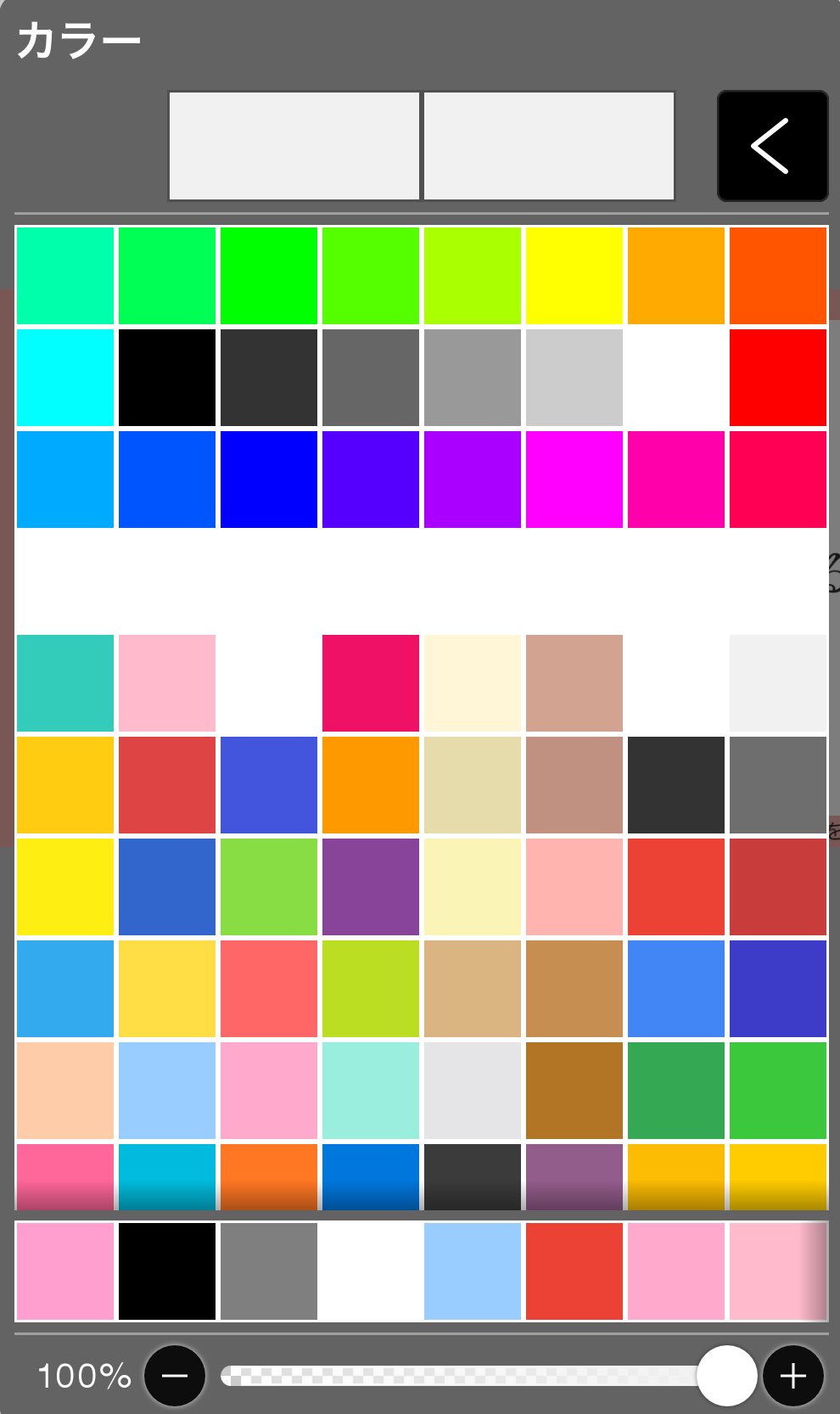
色…カラーメニュー、パレットの下の方にある一列
パレットは下の画像のやつです。

一番下の「ピンク、黒、灰色、白、……」の列が履歴欄です
⑥スポイト機能
スポイトを使うことで、作品内にある色を素早く取り出すことができます。
ツールメニューから「スポイト」を選択し、ドラッグで取り出したい色に合わせてから指を離すことで、ブラシの色がその色に変わります。

使用後はツールがブラシに変更されるので、そのまま描画もできます。
⑦パレットの設定
あまりこの記事で触れてなかった可能性があるため一応しっかり説明。
⑤にある写真のパレット(四角がたくさんあるやつ)にたくさん色を入れておけば、一から色を考える時間がちょっと減ります。
手順は以下。
1.好きな色を作る
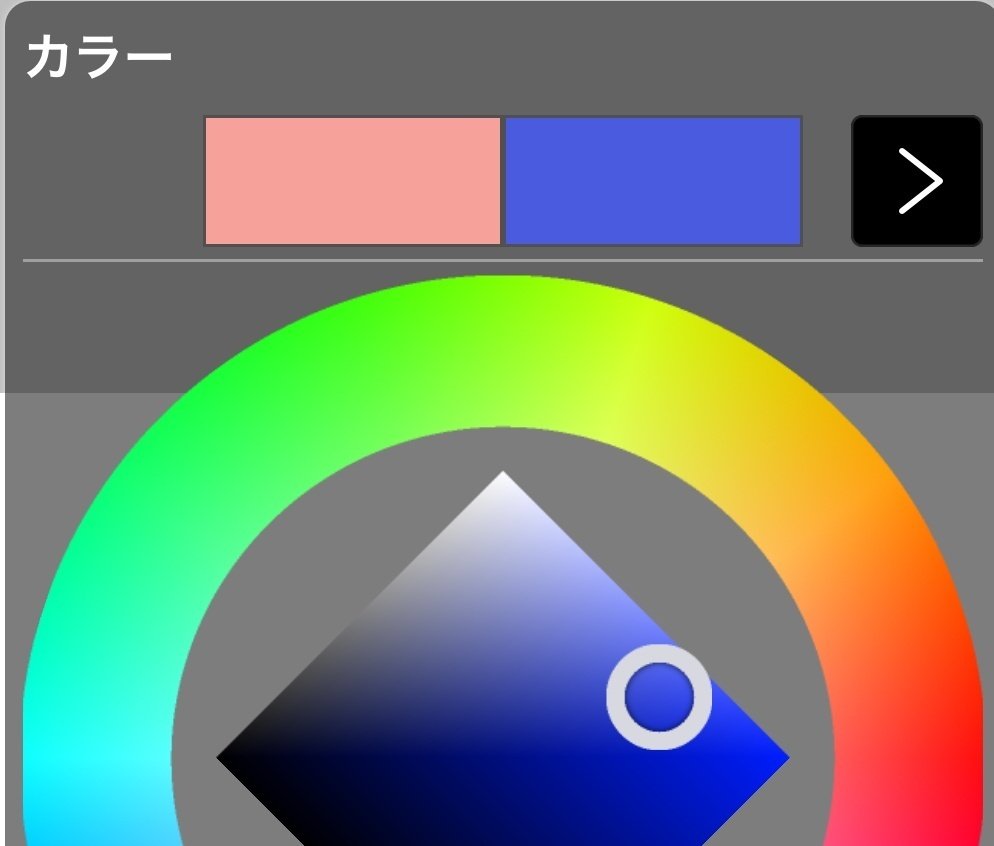
前述のスポイトでもいいですし、カラーコード、色相環、HSB、RGBで色を作ってください。作った色はカラーメニュー上の窓の右に表示されます。

右…今作っている新しい色
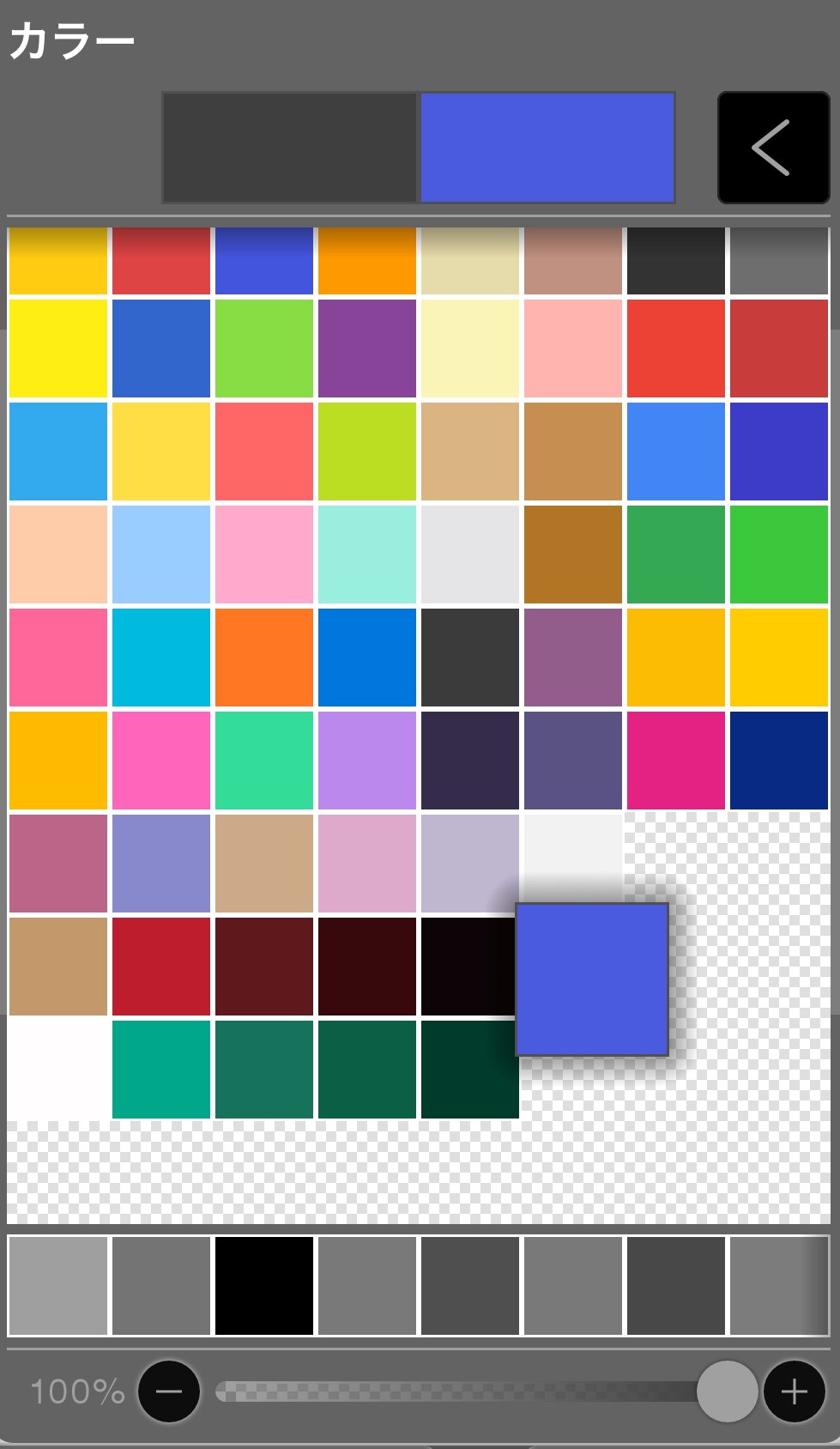
2.メニュー上の窓から下のパレットまでドラッグ
パレットの画面にして、上の窓から「灰色と白の市松模様」の部分に色をドラッグして持ってきます。これで色が登録されました。

後はこのパレットの四角をタップするだけで、その色を引っ張りだすことが出来ます。
⑧キャンバスの部分コピー
部分選択した状態でレイヤーの複製を行うと、レイヤーの選択領域のみ新しく複製することが出来ます。
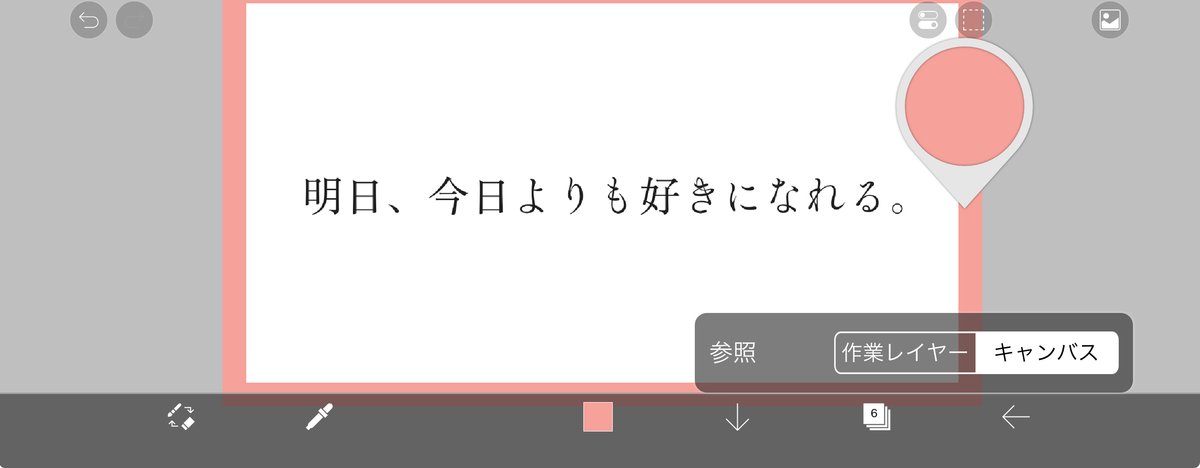
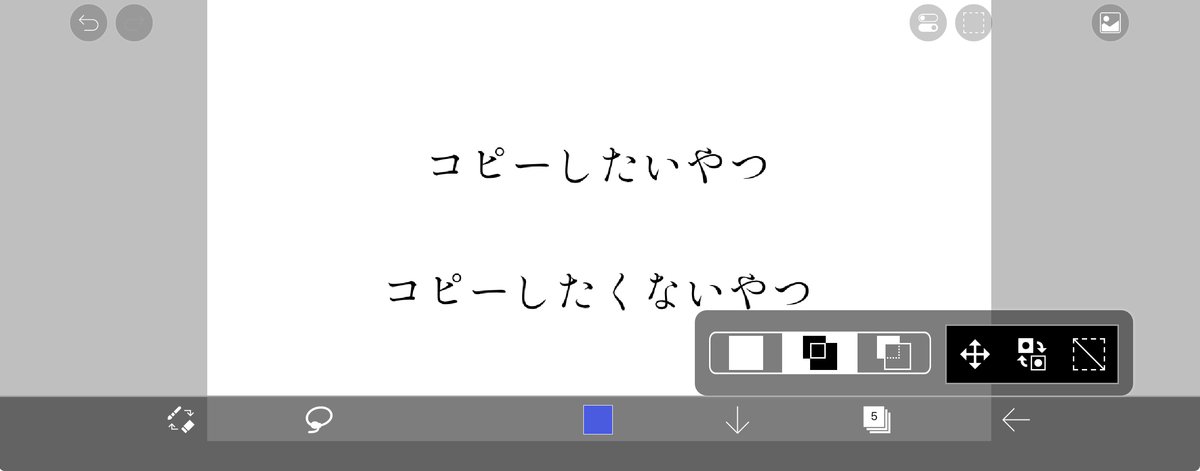
下の写真だと、「コピーしたいやつ」と「コピーしたくないやつ」が同じレイヤーにあるので、このまま複製するとどちらもコピーされます。

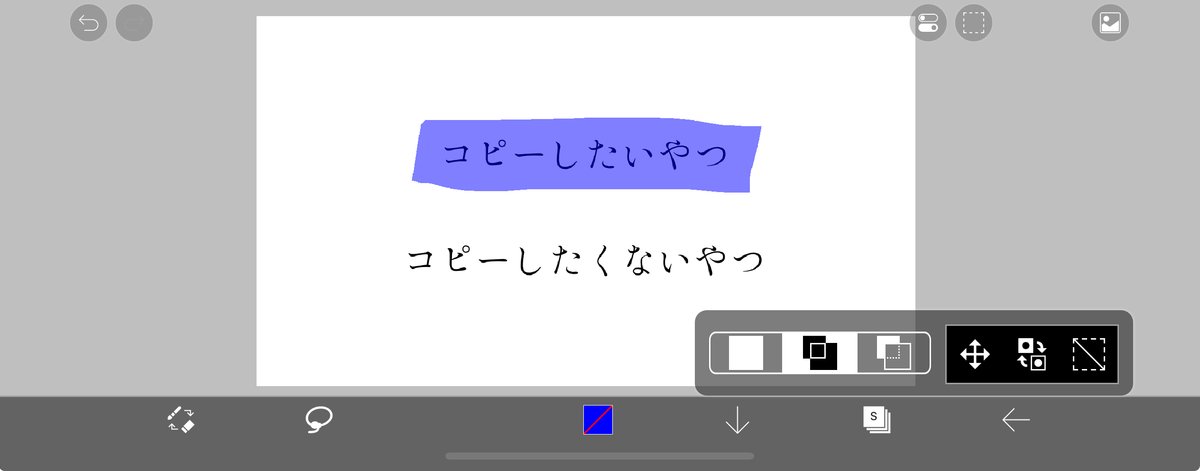
そこで、「コピーしたいやつ」だけを選択します。

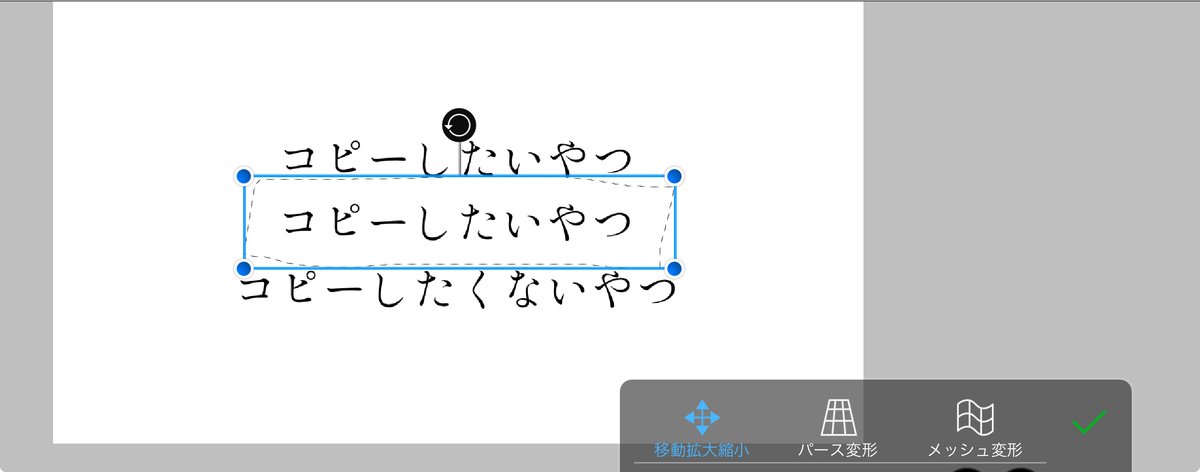
この状態で複製すると、選択した「コピーしたいやつ」だけが複製されます。

知っておくと色々使えるテクニックです。
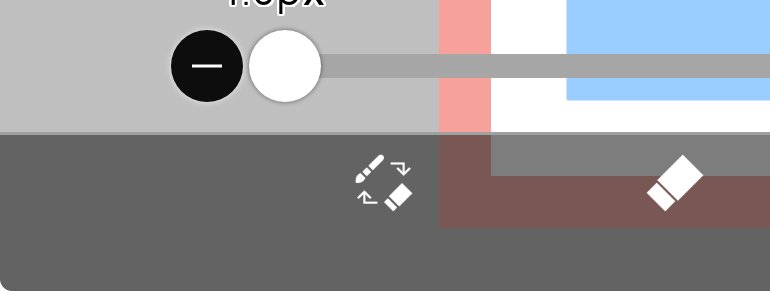
⑨ブラシ・消しゴムの切り替え
画面右下の「ブラシと消しゴムと矢印」のマークから、瞬時にブラシに持ち替えることが可能です。ブラシツールを選択していた場合は消しゴムに持ち替えます。

ツールのメニューから選んでもいいので私は多用しませんが、覚えておくと便利かも。ということで一応書いておきます。
⑩アイビス内で完結させちゃうweb素材の取り込み
たった今思いついたので時短かと言われると正直わからないです。ただ裏技ではある。
いらすとやなどのweb素材を取り出したいけど他のアプリを開くのがめんどいってときにどうぞ。
「いらすとや」からたぬきのイラストをキャンバスに貼り付ける手順を書きます。
1.「テキスト」>「フォント」>「+」からフリーフォント検索画面に移行
アイビスでWebフォントをDLするときはGoogleの検索画面に移行します。

これを利用していらすとやから素材を引き出します。
2.いらすとやにアクセス、たぬきの画像をコピー
「いらすとや」で検索し、ホームページで「たぬき」と検索します。
「頭に葉っぱを乗せたタヌキのイラスト」があったので、タップ>イラストをタップでブラウザ上で画像を表示させます。

表示させたらイラストを長押しして「コピー」を選択してください。写真に保存する必要はありません。
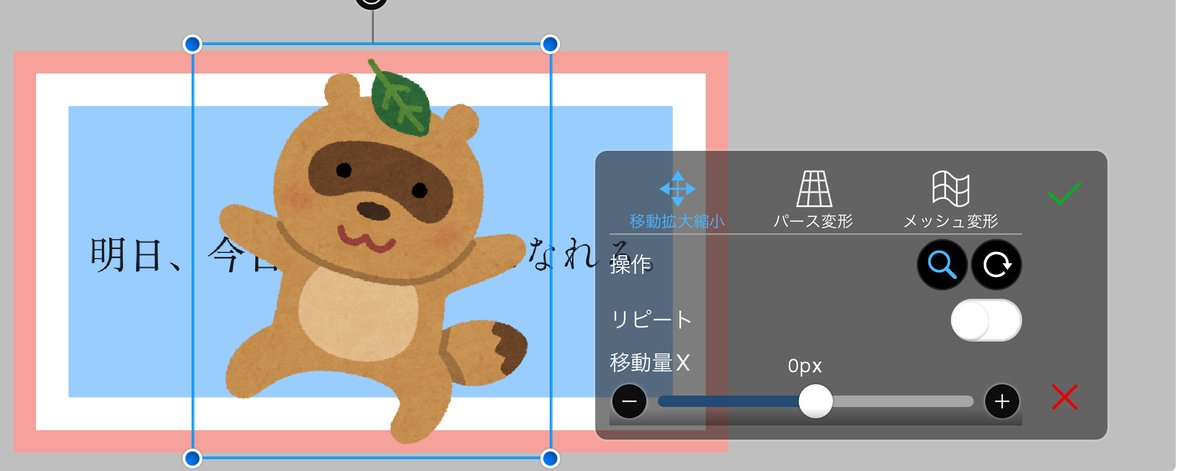
3.選択メニューからたぬきを貼り付け
テキストメニューから出て、画面上の「点線の四角」から選択メニューが出てきます。その「貼り付け」から先ほどコピーしたたぬきを貼り付けできます。


なんと、この記事のおかげで選択メニューの意義を少しだけ理解できました。素材のために写真フォルダを圧迫する必要がなくなりますね。
私も記事を書き始めてから学びの積み重ねですね……。
さて、ピンからキリまで10選を紹介しましたが時短技にはなったのでしょうか。スポイト機能とパレットの設定に関してはほんとにオススメなのでぜひ覚えて使ってください。あとはお好みでどうぞ。10番に関してはよくわからない
では、また来週!
リクエスト募集
「こんなことを教えてほしい」「ここがわからない」など、知りたいことを書いていただけると記事を作る参考になります!
リクエストはgoogle formから→https://forms.gle/QdTbCywH9Uy9Y18V6
また、X(旧Twitter)のDMにて記事に関する質問を送ってもらうと答えられる範囲で答えます。わからない内容がありましたらこちらまで
