
【Vol.4】アイビスペイントではじめる謎制作ライフ「選択ツールを使ってみよう」
前回のおさらい
前回はこちら
描画ツール 図形やいろいろな線が描けるよ
定規 きれいに線が描けたり、何か所か同時に線を描けるよ
表の作り方
①描画ツール→長方形で外枠を描く
②下のレイヤーに配列定規と直線定規で内枠を描く
③お好みで塗りつぶして完成!
前回は、描画ツールと定規を使って五十音表を作りました。あの記事を出した後に様々なクリエイターが五十音表の作り方について語っていたので、いずれそれについても書こうと思います。
今回学ぶこととゴール
・ラスタライズ
・選択レイヤーについて
・選択範囲の作り方
今回のゴールはこちら。

#機曲投影祭フライング組
— a1one (@ll_Choco_ll) September 4, 2023
応募できる程のクオリティに出来ませんでした
あいのうた/大漠波新(https://t.co/bD5pqq3q12) pic.twitter.com/3bUa01sL6X
都合でレイアウトを変えてありますが、前に私が作った謎をそのまま使おうと思います。今回のテーマで触れるのは「AI」のテキスト部分です。
ゴール作品に関する情報
途中でテキストのラスタライズをするので、先にゴール作品に関する情報を付けておきます。
「AI」部分のフォントはCochinという英字フォントを使用しました。
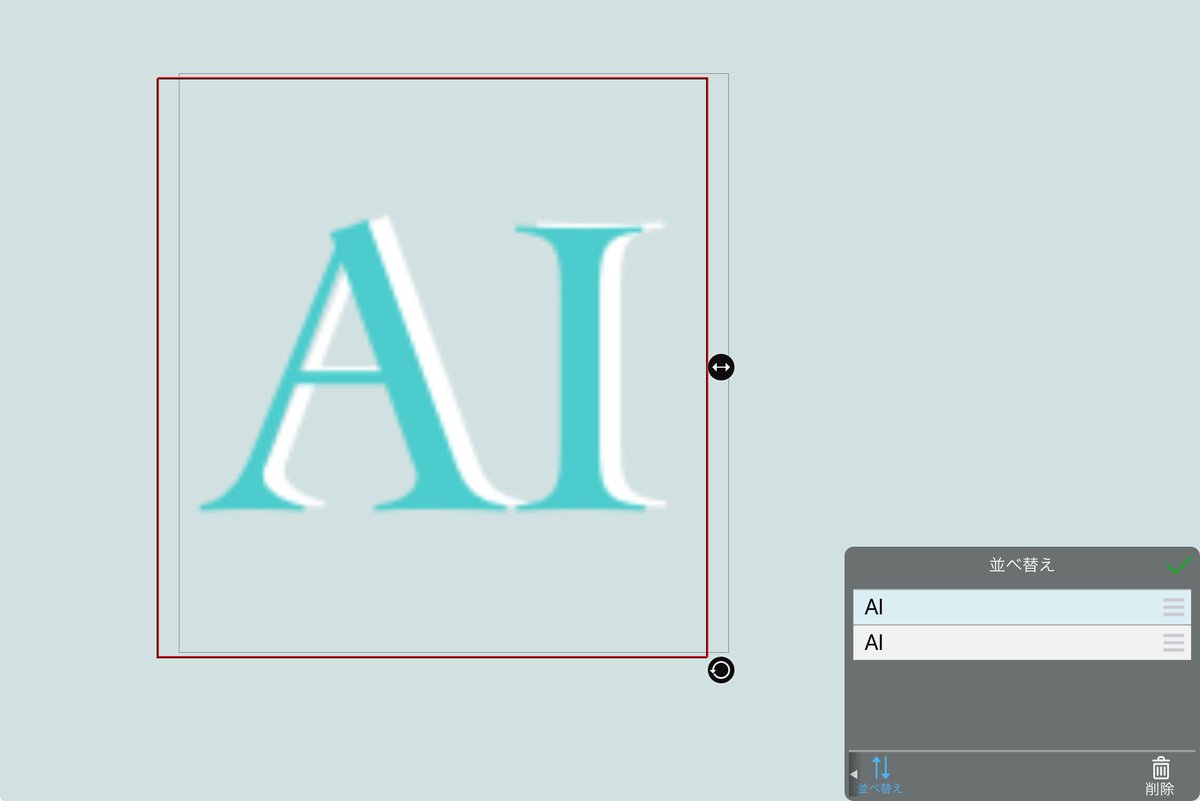
文字についている影は、同じ内容を書いた二つのテキストボックスを重ねて少しずらすことでつくれます。色も変えられるしオフセット(元の文字からの距離)も変えられるので使いやすい。
「並び替え」を使ってテキストボックスの前後も変えられます。

作品に使ったカラーコードはこちら。

ラスタライズ
Vol.1で、文字レイヤーは「ベクターレイヤー」の一種であるという説明をしました。
この「ベクターレイヤー」では、次から説明する選択ツールを使うことができませんので、描画レイヤーと同じ「ラスターレイヤー」にする必要があります。これを「ラスタライズ」といいます。
ラスタライズする方法はいくつかありますが、手っ取り早いのは
①文字レイヤーで「移動変形」を押す→移動モードに
②チェックマークを押す
③「ラスタライズ」と出てくるので、「ラスタライズして変形」を押す
です。

ラスタライズすると、ブラシや消しゴム、変形、フィルターが使えるようになります。その代わり、テキストの内容の編集などができなくなるので、テキストを完成させてからラスタライズしてください。
選択レイヤーについて
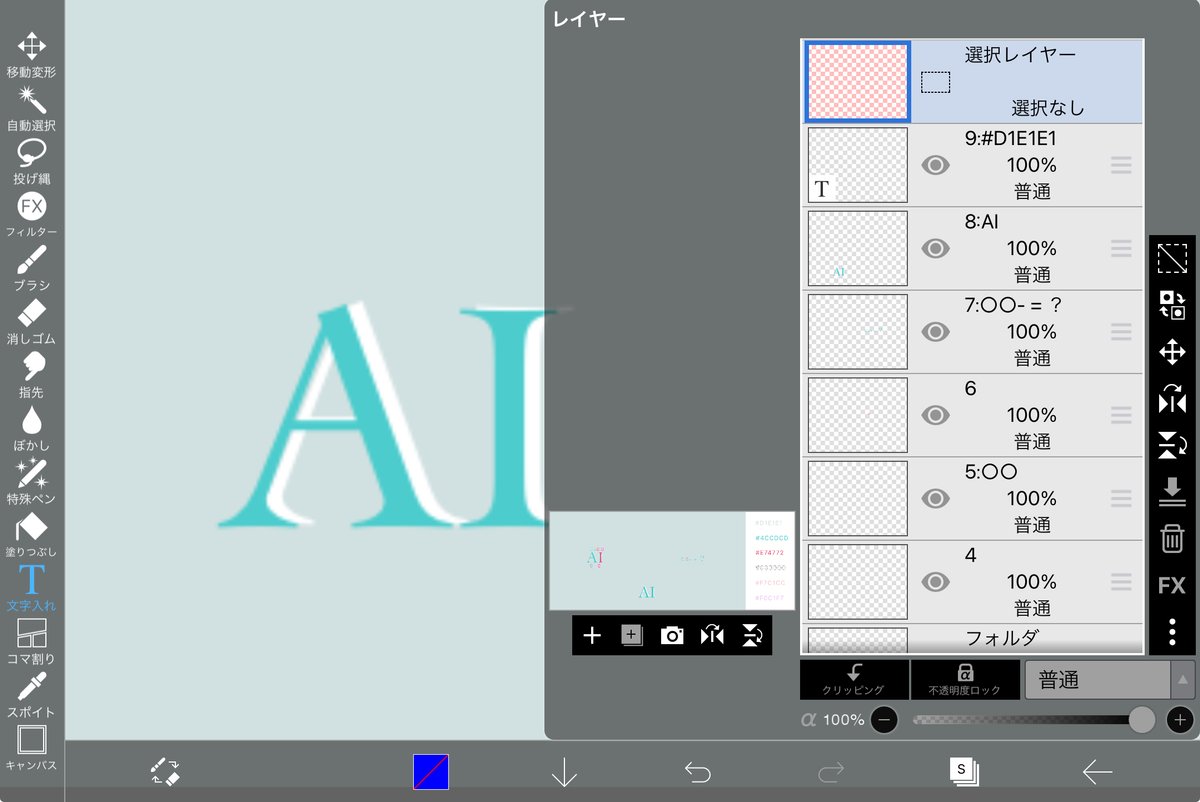
レイヤーで、常に一番上にある特殊なレイヤーは「選択レイヤー」です。
ここでは、キャンバスの一部を指定して編集する「部分選択」の範囲を扱うことができます。

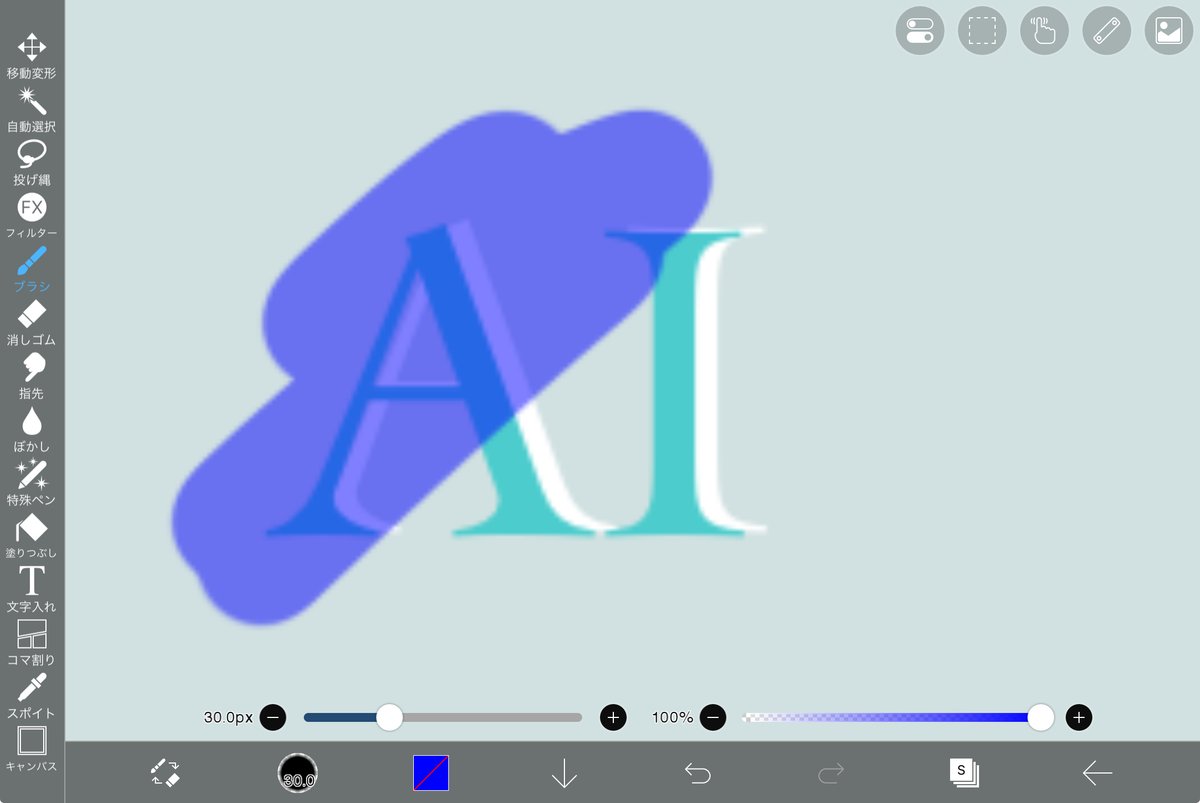
この「選択レイヤー」の中で、ブラシで描きこんだり、塗りつぶしをしたりすると、塗った部分が青くなります。この青い部分が「選択範囲」になります。

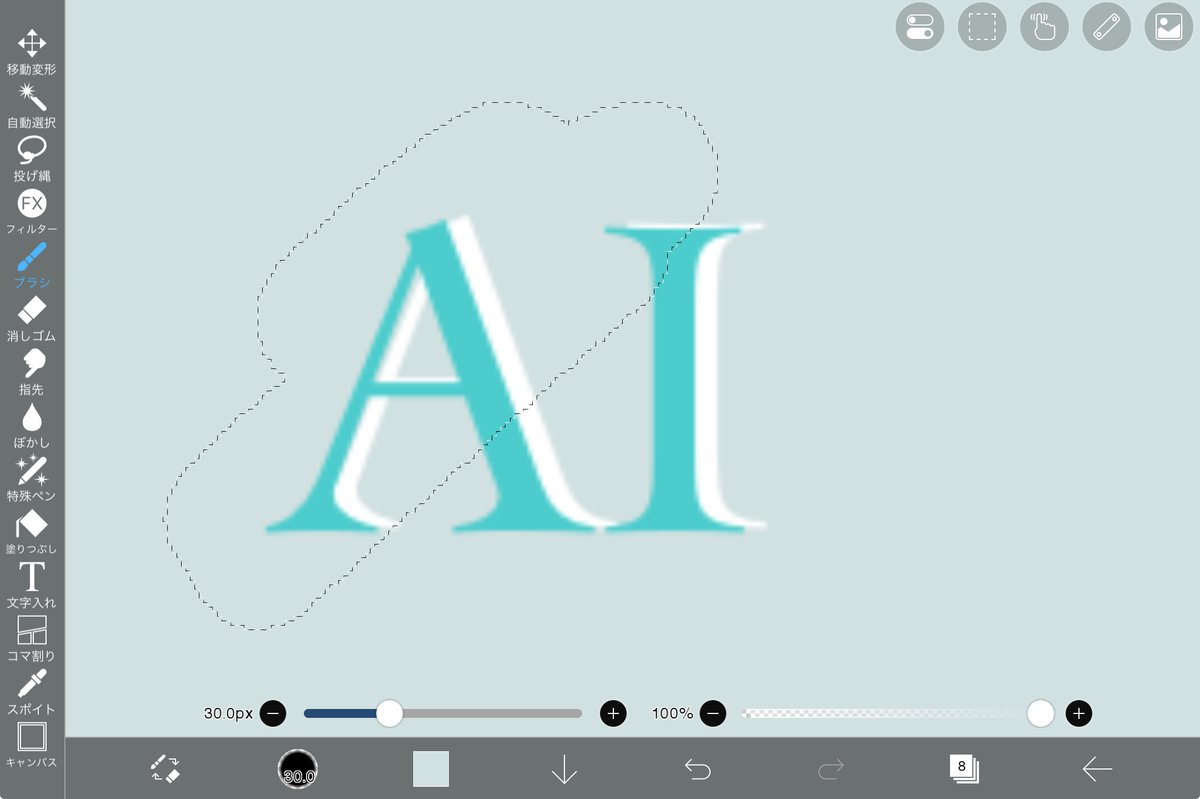
この状態で描画レイヤーに変えると、選択範囲が輪郭で出てきます。

選択範囲が指定されているときは、その範囲の中だけ編集ができるようになります。


描画するとき、色に「下に描かれたものを透かさない度合い」として「不透明度」がありますが、選択レイヤーでもペンの描画の際には不透明度が存在します。選択レイヤー内で不透明度を変えることで、その中で編集したときにどれだけ編集前のものを残さないかを変えられます。
使い方が難しいので、基本は不透明度100%をお勧めします。
選択範囲の作り方
選択範囲の作り方には種類があります。
・(選択レイヤーで使える)ブラシ・消しゴム
・(選択レイヤーで使える)塗りつぶし
・(指先・ぼかし・特殊ペン(不透明度が変わるので使う頻度は低め))
・(描画レイヤーでも使える)自動選択
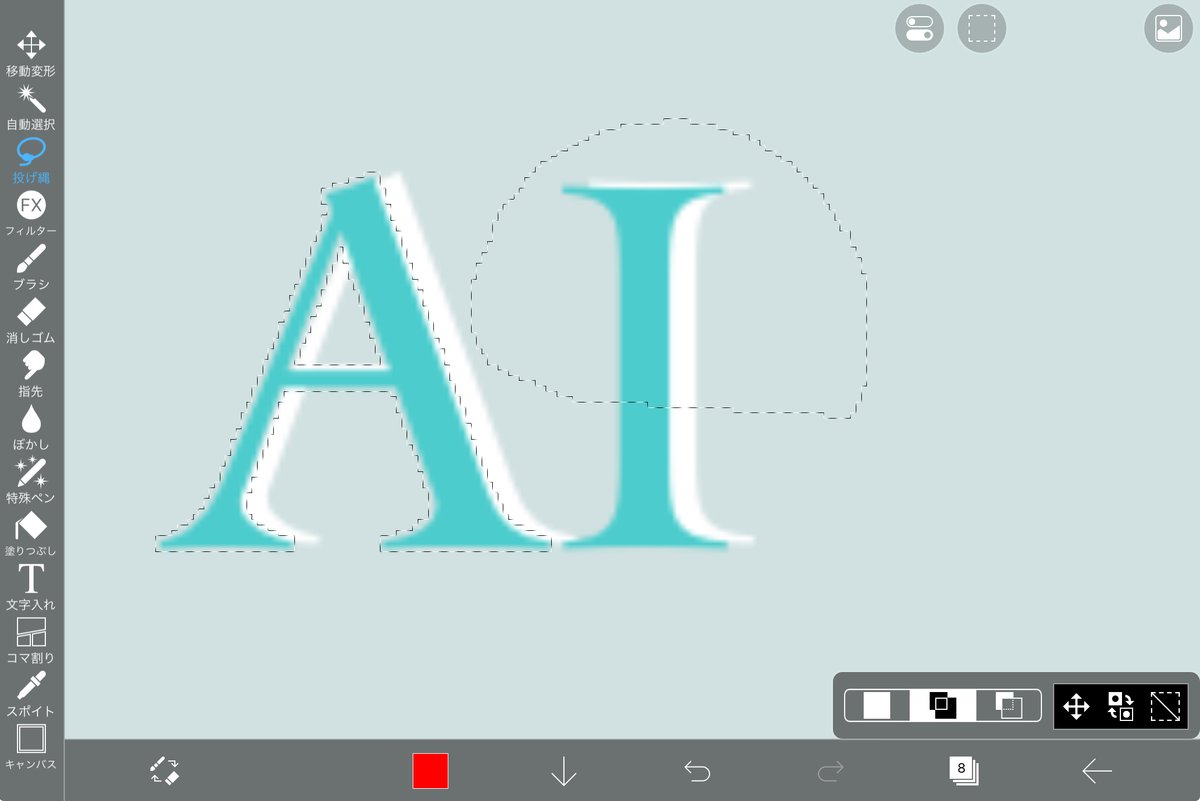
・(描画レイヤーでも使える)投げ縄
描画レイヤーでも「自動選択」や「投げ縄」を使うことで選択範囲を指定できます。

自動選択 範囲選択用の「塗りつぶし」みたいなものです。同じ色が続く領域を範囲に加えます。
投げ縄 線を描くと、その始点と終点を結んで、描いた線と結んだ線で囲んだ中にある領域を範囲に加えます。
選択範囲を解除するときは、右上にある「破線の正方形のマーク」>「選択解除」が一番早いです。
範囲内を全て消すときは、同じマークから「レイヤーのクリア」で範囲内を無に帰すことができます。
選択レイヤーの中でも「描画ツール」「定規」などが使えます。
今回のゴールでは、Vol.3でも使った「長方形」描画ツールを使って文字のグリッチを作っています。
「グリッチ」自体は「フィルター」>「アート」>「グリッチ」から作ることができます。同じ「アート」にある「シアー(線)」との相性もいいです。
個人的には好きではないですが「瀞ノグリッチ」フォントというグリッチ付きのフリーフォントもあります。
手順はこんな感じ。
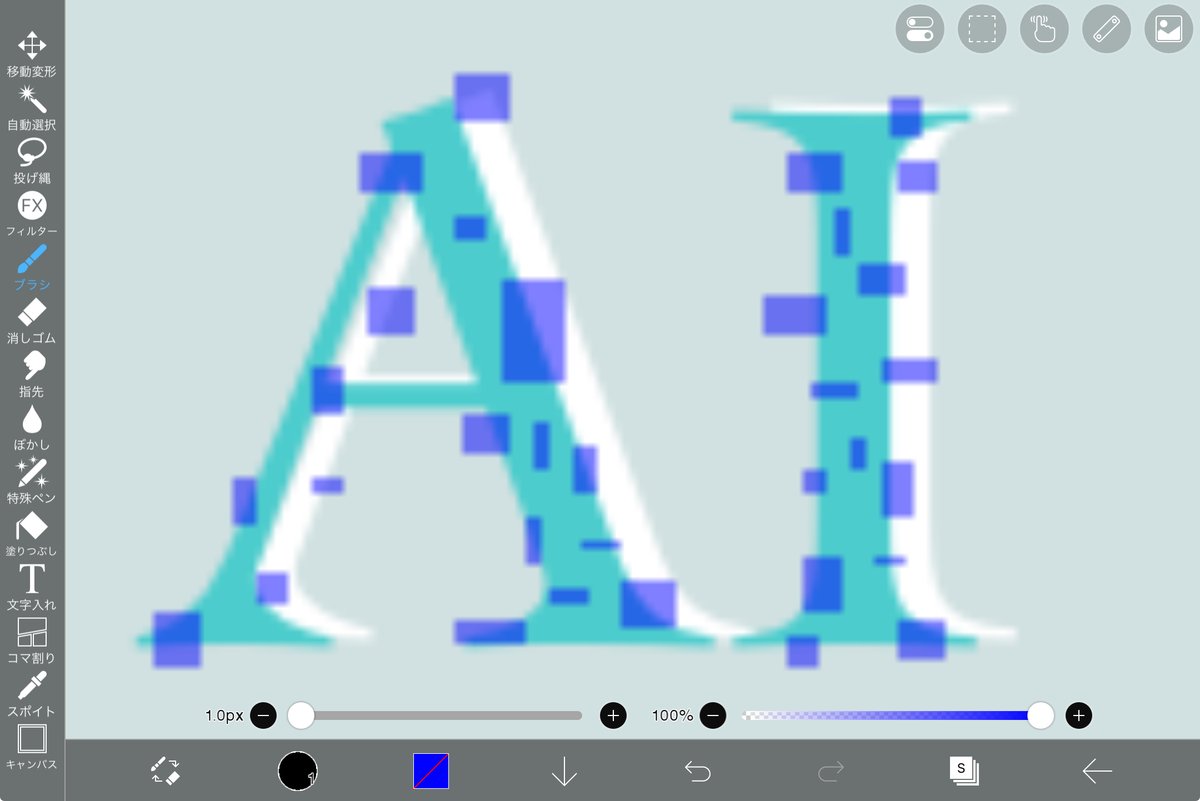
①選択レイヤーで、右上の「手のマーク」>「描画ツール」>「長方形」>「塗りつぶし」をオンにして、ブラシ(太さはできるだけ低いもの)を持つ。
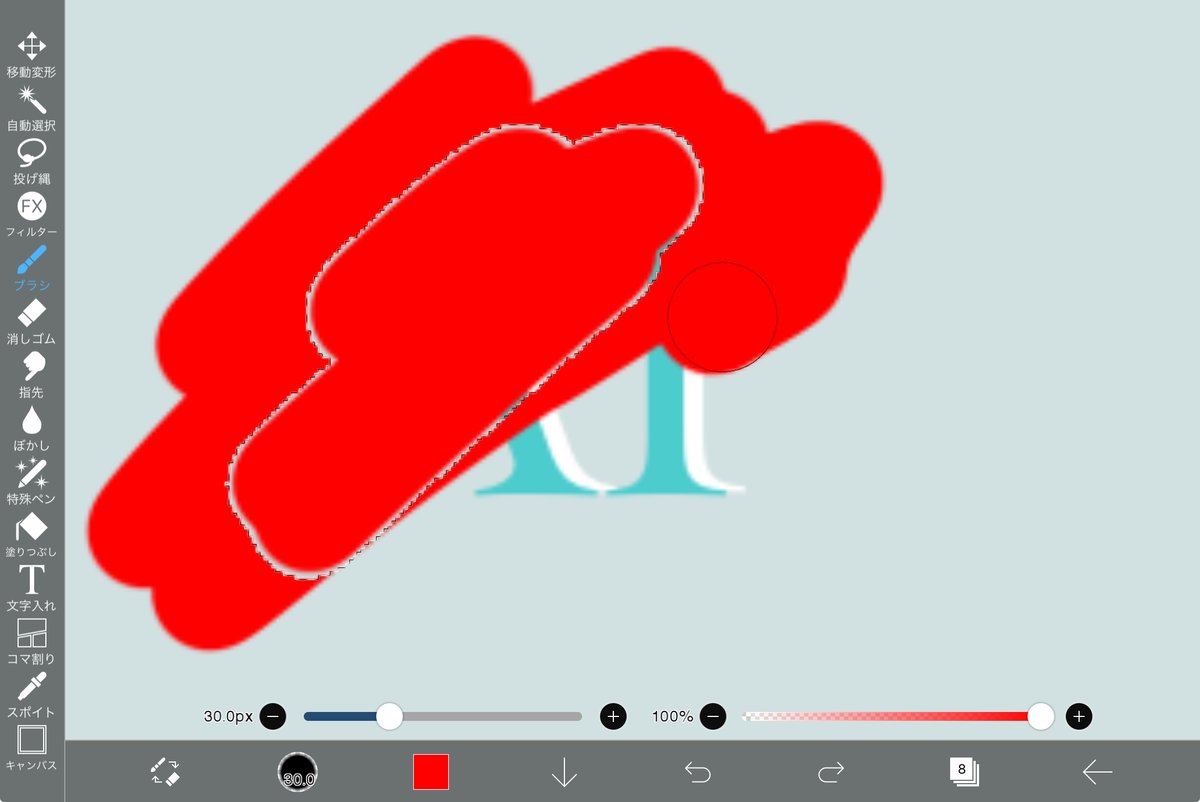
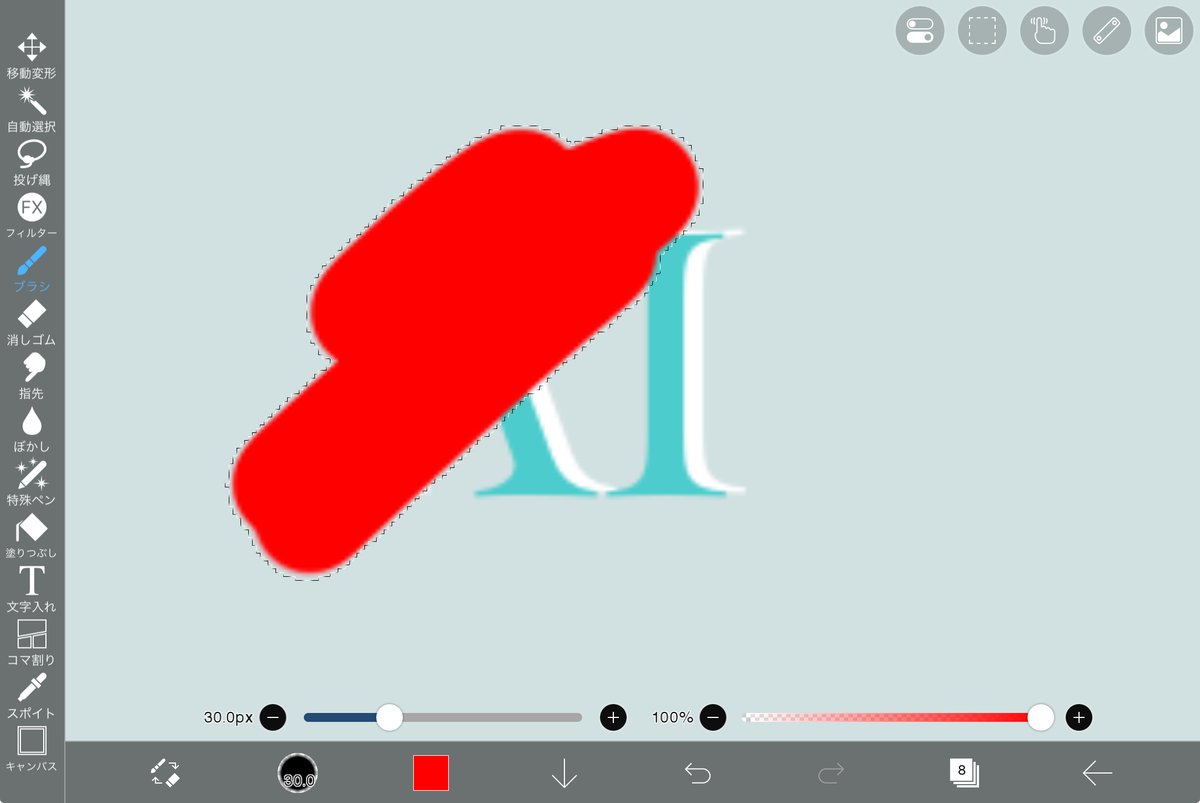
②文字の部分で、適当に長方形をたくさん描く。
③グリッチを付けたい文字があるレイヤーに変えて、「移動変形」から数px移動させる。
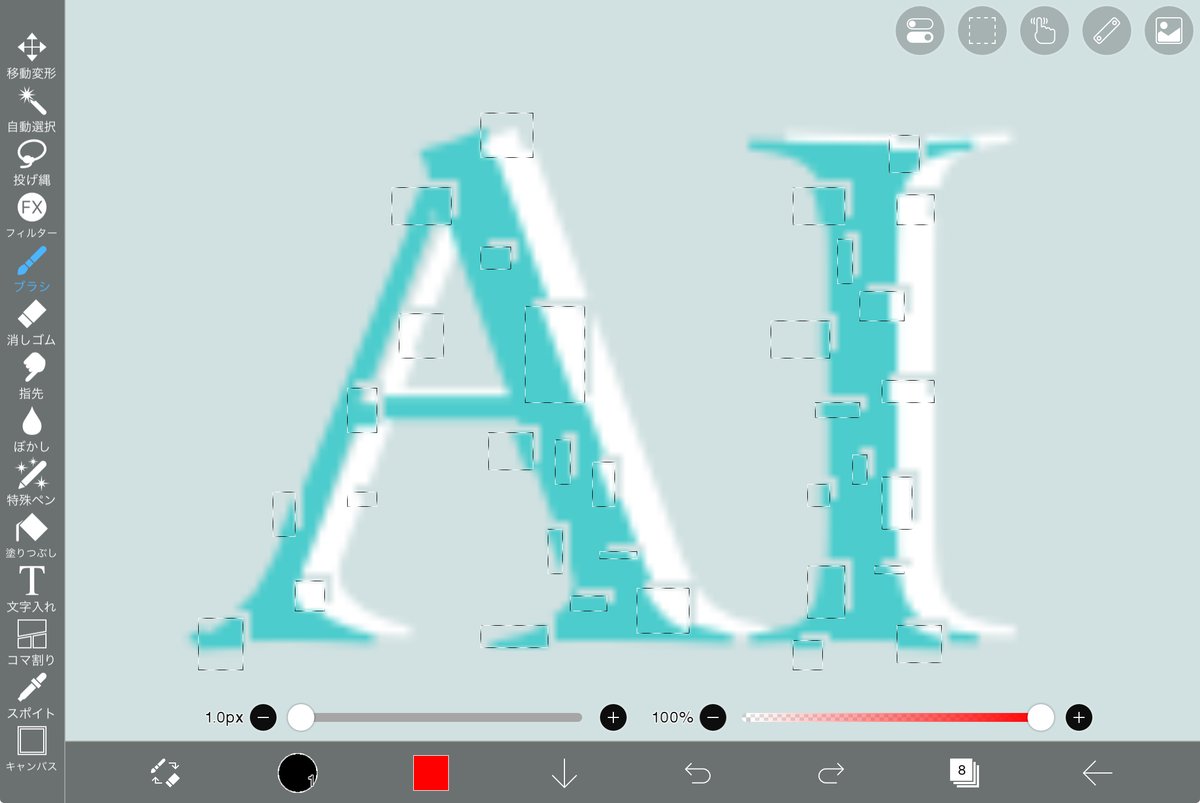
④「選択解除」で選択範囲を全て解除する。
⑤好みに応じて、①~④を繰り返して完成!
「移動変形」はVol.2で画像を取り込むときに使った機能です。


「I」の文字は、この後に赤色で同じことをやったあと、この「AI」の上のレイヤーに重ねています。
あとは塗りつぶし等を駆使してゴールの作品が作れると思います。
まとめ
お疲れさまでした!今回のまとめです。
・選択レイヤーに描きこめばその中だけを編集できる
・「自動選択」「投げ縄」で直接選択もできる
・選択レイヤーでも描画ツールなどが使える
場合によってはあまり使わない人がいるかもしれませんが、使えるようになっておいて損はないです。謎制作とは逸れますが、コラ画像を作るときは使いようによっていろいろできます。松丸くんをコラージュし放題だね!この調子で来週も頑張りましょう!
(投稿が遅れてすみませんでした……)
今後の投稿について
もうすぐ冬休みだ!わーい!
ということで、土曜21:00の定期投稿に加えて、番外編として不定期な投稿が出るかと思います。「本編で取り上げるほどでもないけど、こういうこと書きたいね」みたいなことを書きますのでよろしくおねがいします。
リクエスト募集
「こんなことを教えてほしい」「ここがわからない」など、知りたいことを書いていただけると今後の記事の参考になります!
リクエストはgoogle formから→https://forms.gle/QdTbCywH9Uy9Y18V6
また、X(旧Twitter)のDMにて記事に関する質問を送ってもらうと答えられる範囲で答えます。わからない内容がありましたらこちらまで
