
作ったコラ画、せっかくなら高画質にしたいですよね?
プロスピAコラ画を作るうえでのポイント解説、第1弾です
※※2025/1/7 上手くいかない方が多いようなのでもう少し補足を加えました
頑張って完成させたプロスピAコラ画、まずは自分で見て楽しむのが鉄板ですよね笑
よし、Twitterに投稿しよう!

あれ?思った画質じゃない…もっと綺麗に出来てたのに…
当初は私もそうなっていました
コラ画像を高画質で投稿する方法、ちゃんとあります
(※とはいっても多少は画質落ちますが…)
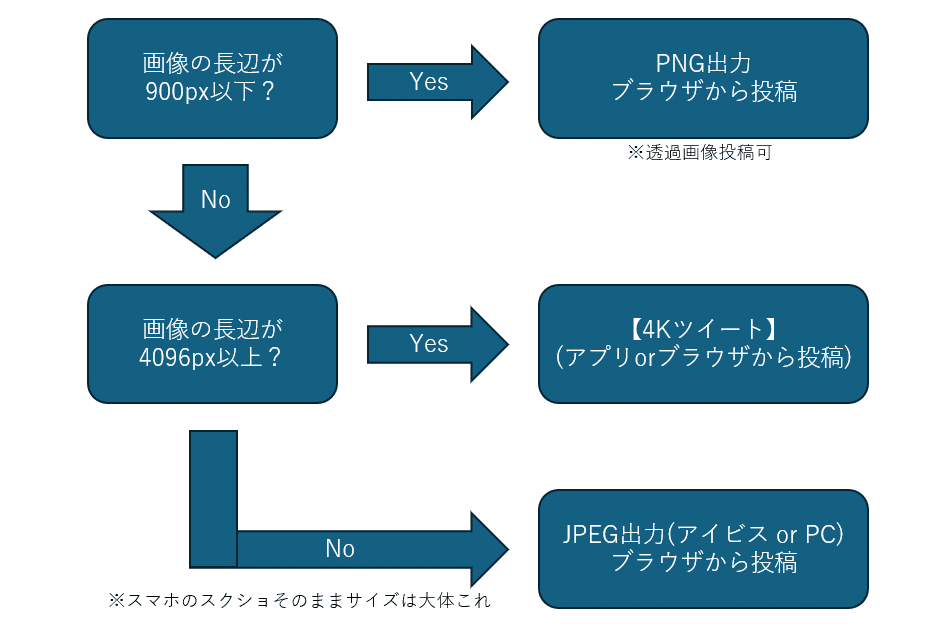
最初にフローチャートを載せます。分からない人は下の長い長い文章を頑張って読みましょう()

Ⅰ.まずは拡張子について確認する
Ⅰ-A.拡張子って?
ファイルの種類のことです。PCを使い慣れている人はよく分かっているかもしれませんが、聞きなじみのない方のために少しだけ
ここでは、画像の拡張子についてだけ話をします
画像ファイルと一口に言っても様々な種類があります
こちらのページによくまとまっていますので気になる方は見てみてください
Ⅰ-B.画像を保存する時に拡張子を意識する
アイビスなどの画像編集ソフトで編集したら出力します 「画像を保存」

「PNG」と「JPEG」があります
※JPEG=JPG
※以前は普通にやると「PNG」となりましたが現在は最初から選択できます
※分かりにくいですが白背景・黒文字の方が選択されています

Ⅰ-C.PNG?JPEG?
細かい設定の話を抜きにして簡単に言うと、PNGのほうがきれいです
JPEGは若干色味が減っていると思います(補正用語的には彩度が若干落ちる感じ)
自分で見るとき、LINE等で共有するときにはPNGのほうがいいです。多分。
PNGにはもう一つ大きなメリットがあり、背景が透明な画像を作れます。
JPEG形式では背景は単色(多分白)で塗りつぶされ透過はなくなります
アイビスの出力画面でもJPEGを選ぶと「背景を透過」が選択できなくなっていますね
PNG最強じゃない?って思ったかもしれませんが、X(旧Twitter)内ではそうとも限りません
※Twitterの方が誤解なく伝わるので、以降はTwitterで統一します!()
Ⅱ.Twitterにおける画像圧縮の決まり
Ⅱ-A.PNGファイルの場合
PNGをTwitterで投稿する場合、ルールを守らないとTwitter社に勝手にJPEGに変換され画質・容量とも劇的に落とされてしまいます
一番上に載せたコラ画は、PNGをそのまま投稿したものです
容量を比べてみると、保存時7,847KBであったPNGがわずか235KBのJPGファイルに変換(圧縮)されています!!

PNGをPNGのまま圧縮を受けずに投稿するにはルールを守る必要があります。下記リンク先も参照を
(1)PNG-8である
(2)画像の最長サイズが900px以下である
のいずれかを満たす
(1)PNG-8である
これはちょっと難しい概念ですが、PNGの中にも種類があります
アイビスで出力した場合、
・透過pngはPNG-32
・不透明pngはPNG-24
となるようです。PNG-8はPNG-24や32より表示できる色数が少なく、色合いがかなり物足りなくなります。(そもそもアイビスでは出力できません)
(2)画像の最長サイズが900px以下である
私のスマホ(iPhoneSE3)、つまり私の作る背景の大きさはそのままだと750px×1334pxでありオーバーします
(1)が満たせない以上(2)を満たすしかなく、Twitterでpng形式のコラ画を投稿する場合はとにかく画像の大きさが重要になります
・全体を縮小してサイズを小さくしてもいいのですが、コラ画の画質も落ちるため不適です
・能力欄など不要な部分を表示しない方法で画像の大きさを調整すればきれいな画質で投稿が可能となります

(下記ポスト参照)
ゆく年くる年
— LKおみ (@LKomi2) December 31, 2024
今年も色々な方にお世話になりました
来年もよろしくお願いします#プロスピAコラ画#コラおみ pic.twitter.com/wJTIke1yd2
Ⅱ-A'.PNGのもう一つのメリット
もう一つ、PNG投稿は名前やロゴなどの透過素材を共有したい場合に使い道があります
圧縮を回避できる条件(前項参照)を満たしたうえで透過PNG保存すればTwitterで透過を保ったまま投稿が可能です。投稿後に画像を拡大表示すると透過されているか分かりますのでお試しあれ
Ⅱ-B.JPEGファイルの場合
JPEGファイルは2019年に圧縮ルールが緩和されました。
こちらの記事を参考に解説していきます
(1)画像に回転情報がないこと
(2)長辺が4096ピクセル以下であること
(3)ファイルサイズが5MB以下であること
(4)圧縮率が1ピクセル/バイトより悪くないこと(つまり500万画素未満にもかかわらず5MBになるような低い圧縮率ではないこと)
の全てを満たす
(1)画像に回転情報がないこと
スマホで撮影した写真の場合、どっち向きで撮影されたかという情報が内蔵されるようで、回転情報を含むため圧縮されます。スクショは多分問題ありません
(2)長辺が4096ピクセル(px)以下であること
プロスピAコラ画においては普通に作ればこれはクリアされます
前述のように私のスマホ(=私の作った背景)のサイズは750px×1334pxです
※複数の画像を並べたときなど、画像サイズが大きくなりすぎるときがありますが、それは後の4Kで解決されます
(3)ファイルサイズが5MB以下であること
これはプロスピAのコラ画(1枚もの)であれば超えることはありません
(4)圧縮率が1ピクセル/バイトより悪くないこと(つまり500万画素未満にもかかわらず5MBになるような低い圧縮率ではないこと)
分かりにくいですが、これは全く圧縮をしていない画像はダメということです
JPEGに限ったことではありませんが、画像を作成するときにどれくらい圧縮するかを決めることができます

この写真にある「品質」が圧縮率となります。
・品質を上げる(=圧縮を弱くする)と、綺麗だが容量の大きいファイルに
・品質を下げる(=強く圧縮する)と、容量は小さいが画質が落ちる
品質100(=圧縮なし)のJPEGが一番きれいですが、それをTwitterに投稿すると圧縮を受けてしまうということです
アイビスでのJPEG出力は圧縮率の指定はできないもののこのポイントを押さえてくれていて、適切な品質(=圧縮率)で出力してくれますので圧縮を回避できます昔はiOSのショートカット機能を使って画像をJPEGに変換する方法を試した時期もありましたが、今あえてそれをやる理由はなさそうです(例えばアイビスはインストール出来ない人で使っているアプリがJPEG出力ができない場合などは試す価値ありなのでご相談ください)
この4つの条件に加え、体感的に圧縮を受ける条件があります
(5)電波状況が悪い
電波の入りが悪い場所、通信料オーバーなどで通信制限を受けているとき、などは圧縮を受けていると思います。
Ⅱ-C.Webブラウザから投稿する
さらにもう一つ、大事なルールがあります
PNGでもJPEGでも上記ルールを守った上で、アプリではなくWebブラウザ(SafariやGoogle chromeなど)の「X.com」から投稿する必要があります
PCからアクセスすればなんの問題もありませんが、スマホからの場合は一癖あります。普通に検索して開くと勝手にモバイル版へ誘導されますので、アドレス左にある「ぁあ」を押して「デスクトップ用Webサイトを表示」を押すことで「twitter.com」にアドレスが変わります※もちろん「X.com」になりましたが、スクショの更新がめんどくさいので皆さん頑張ってください()

この状態で前述の条件を満たすJPEGファイルを投稿すれば圧縮を免れます。

結果、Twitter上ではファイルサイズが3倍ほどになり画質が向上します
ちなみにこれはコラ画だけの話ではありません。iPhoneのスクショは標準はPNG、スクショ後編集するとJPEG(圧縮なし)で保存されます。いずれもそのままではTwitter社の圧縮を浴びますのでアイビスなどを通して少し圧縮すれば高画質投稿が可能です。ただ、面倒です()
もう一つ、Media studioという過去の遺物になりそうなものを経由して投稿することでも対応が可能です。とはいえアプリからのアクセスは(有料会員以外)不可能で、ブラウザからたどり着くのもとても難しくなりました。Media studioからのみ出来ること、というのもありません。どんなに面倒でもどうしても知りたい人は私に聞いてみてはどうでしょうか()
Ⅱ-D.4Kツイート
テレビなどでよく聞く"4K”は高画質の代名詞となっています。
ピクセル数の多い画像のことで定義上は
「4K=3840px×2160px」
横のピクセル数が4000に近いので4Kと呼ぶようです
Twitterもこの4K画像の投稿・表示に対応しています
要するにキャンバスサイズの長辺が4000pxくらいあれば劣化を最小限にして投稿することができます。JPEG圧縮の条件に「4096px」とありますのでそれを超えるように作るのが間違いなさそうです
昔はブラウザ版からだけでしたが、スマホからでも設定さえすれば投稿できるようになりました
つまりコラ画のサイズをかなり大きくする必要があります
小さい画像を拡大すると、当然ですが画像がボケますので、適度にアンシャをかける必要があります
個人的には背景をぼかしてアンシャかける行為が嫌いなので1枚のコラ画では4Kへの変換は行っていません
複数枚のコラ画を同時に投稿するときは元のコラ画のサイズを変えずキャンバスを大きくする形で4K画像にして投稿しています
4Kツイートの問題は、スマホから見るときにわざわざ4K読み込みをしないと高画質にならないことだと思いますので、不特定多数に見てほしいものの場合は注釈を書くか、4Kを用いない方法にしておくべきかもしれません
Ⅲ.結局どうするのかまとめる
Ⅲ-A.PNG・JPEGで条件を守る(+Webブラウザから投稿)
①PNGのサイズを守る … 長辺900px以下
②わずかに圧縮を加えたJPEGにする
-スマホメインの場合
アイビスで作成した後、PNGでなくJPEGで出力する。それをWebブラウザ版の「X.com」から投稿する
-PCが使える場合:
GIMPなどのソフトを用いてJPEGエクスポートの際にわずかに圧縮をかけて保存する(品質:97-98程度)。それをPCから普通に投稿する
Ⅲ-B.4Kサイズにする(+4Kツイート可に設定変更したアプリorブラウザから投稿)
・拡大して、アンシャをかけて画質を調整する
もしくは
・複数の画像を1枚にまとめることで大きくする
いずれもスマホ(要事前設定)でもブラウザでも投稿可能
Ⅲ-C.結局上手く投稿できたのか?
圧縮されたかどうかはファイルの容量を見ればよいのですが、簡単に見分ける方法があります。拡大して能力欄の数字回りにノイズが入っていれば圧縮を受けていますし、綺麗に投稿できればツルツルになります

この画面だと案外分かりにくいかも(noteからも圧縮を受けていそう)
最後に、最初に載せたフローチャートを再掲
皆さんのコラ画が高画質に変わることをひそかに期待しています( ´∀` )

