
AWS Lambda エンドポイントを利用してSlack Interactive Messagesを確認する
SlackのInteractive Messagesを作る際に、Slack上のボタン押下で発生するリクエストを確認する手段を用意する必要があります。
その確認する手段としてAWS Lambdaで簡単に用意できるエンドポイントを試すと便利だったのでメモです。
モチベーション
ngrokなどを利用することも考えましたが、2段階の用意などもあるため数クリックでhttpsのエンドポイントを用意できるAWS Lambdaで確認すると楽なのでは?と思って試してみたところです。
事前準備・環境
Slackの準備などは参考サイトも多いので割愛します。
AWS Lambdaの準備
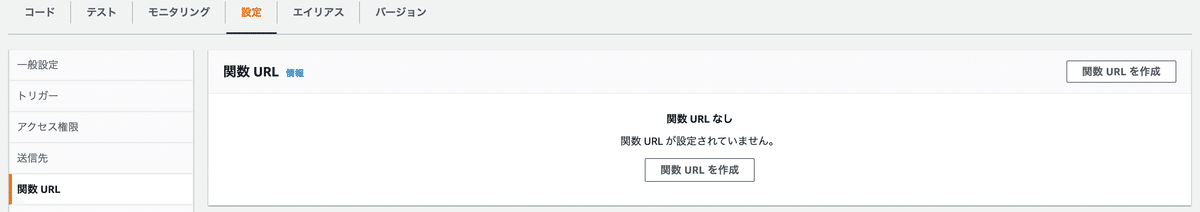
関数を作成(Node.js 16.x で試してます)し、関数URLを作成します。
「設定」ー「関数URL」から作成できます。

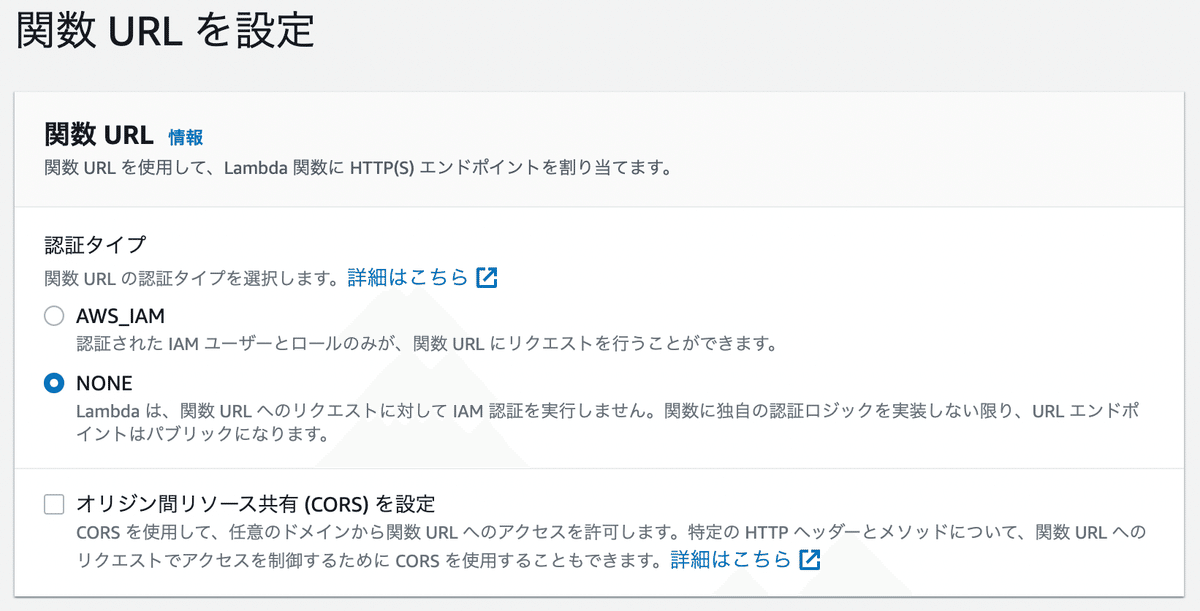
試すだけであれば認証タイプは「None」でいいかと思います。

Slack Appの設定
Interactiveの呼び出し先として作成したAWS Lambda 関数URLを設定します。
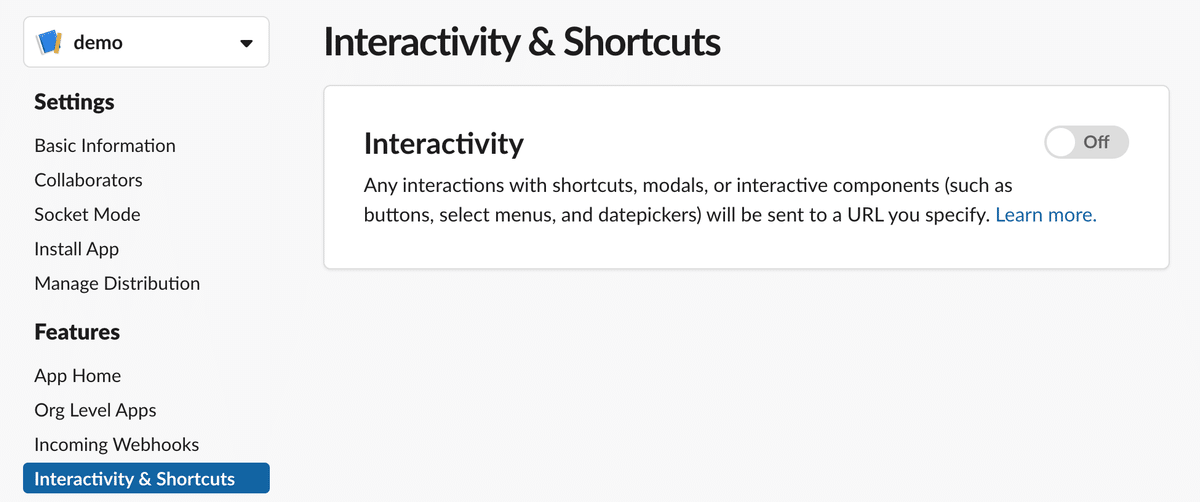
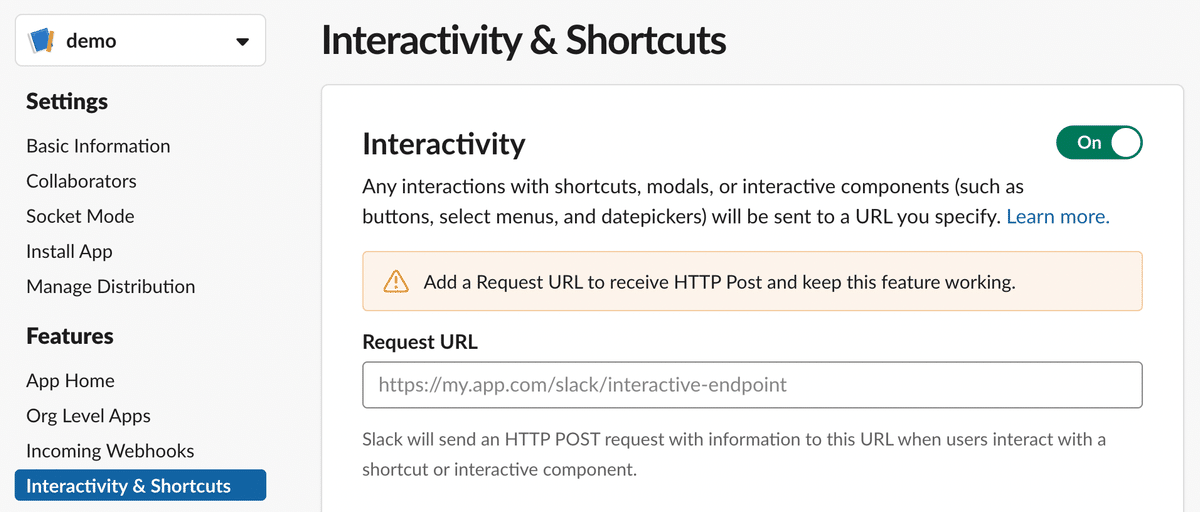
まず、「Interactivity & Shortcuts」で有効化(ONにする)します。

Interactivityの設定ができるようになるので、「Request URL」にAWS Lambda 関数URLを貼り付けます。

AWS Lambdaでリクエストを確認
Slackのメッセージ内のボタン押下などのアクションを行うと、先ほどのInteractivityのRequest URLへリクエストが送信される、すなわちAWS Lambdaが実行されるので、どのような内容か確認できます。
全体的にどのような内容か確認します。
exports.handler = async (event) => {
console.log(event);
// TODO implement
const response = {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!'),
};
return response;
};次にリクエストのBodyをJSONとして取り出してみます。
以下の順番でDecodeしていかないとURLエンコードされた文字が残ってしまったりしました。
別途Packageなどを入れるともっと簡単に取り出せると思いますが、その場合Zip化・アップロードする必要が出てくると手間なので今回はこのように取り出しました。
exports.handler = async (event) => {
console.log(event);
const rawData = Buffer.from(event['body'], 'base64').toString();
const params = rawData.split('=');
const strData = decodeURIComponent(params[1]);
const jsonData = JSON.parse(strData);
console.log(jsonData);
// TODO implement
const response = {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!'),
};
return response;
};あとはSlackのメッセージとして構築した構造で取り出していけます。
ちなみにInteractive Messagesを作成する際はblocksを作りますが、SlackのBlock Kit Builderが便利です。どのようなInteractivity Requestになるか、もこのBuilderで確認できます。
さいごに
AWS Lambdaの関数URLが楽(API Gatewayを用意する必要もなくなった)なので色々と試していた中で、Slack Interactive Messagesも試してみましたが、このままBFFとしてSlackからのリクエストを解析して、各バックエンドへ流すなどの構成もいいかもと妄想していました。
