
【質問返し】バナーやLP制作の上達のコツは?など
いつもLizのInstagramストーリーで返していた質問を、noteにまとめてみたシリーズです💬🥳
ストーリーだと見づらい・読みづらいことも多々あると思うので、「noteの綺麗なUIで読みたい!」という方はぜひこちらで読み進めてくださいね〜〜🎉🎉
※ちょこちょこ追加や修正をしているので、ストーリーを読んでくれている方も1度読んでみてね
Q1. バナーがなかなか上達しません…何か秘訣はありますか?
A. 魔法のような秘訣はありませんが、上達しない理由を要素分解すれば、するべきことが見えてきます。
まずは、バナーが上達しない理由を整理してみてください。ほとんどの場合は、下記2パターンに大別できます。
「どんなデザインにしたいか」理想のバナ一像をそもそもイメージできていない
1のイメージを具現化するスキルがない
ご自身が上記のどちらで、または両方でバナーが上達していないのか?を考えてみてください。
(多分ほとんどの方が1の時点で躓いてると思うので、基本両方の要因だと思っていいかも)
そして、1の状態(つまり、クライアントから要件を言われた時にパッと「こんな感じにしようかな」とデザインがイメージできない状態)であれば、シンプルに完成デザインのインプット不足です。
これは完全に私の肌感と偏見ですが、皆さんデザインツールの使い方を覚えるのに必死で(主にAdobeツール)、1のステップを軽視しがちです。
なので、まずはインプット不足から解決していくのが上達の最短ルートだと思います。
BANNER LIBRARYやPinterestなどのキュレーションサイトで、作りたいジャンル&ターゲットのデザインを検索して、徹底的にインプットしてみてください。
また、そのときはただ眺めるのではなく
レイアウトは?
どこに1番最初に目が行く?
使ってる表材の共通項は?
パッと見たときの全体の印象は?それを形成している要素は?
などを意識して、ご自身のデザインの引き出しを増やしていく感覚で、じっくり観察してみてください。(もちろん模写しまくるのも◎)
ちなみに、2の「1のイメージを具現化するスキルがない」への対処法は簡単で、ご自身がイメージしたデザインを具現化するために、必要な方法を普通に検索してトライすればOK。
※ここで大事なのは、スクールなどのカリキュラムのように、すべての機能を1から順に覚えようとするのではなく、「自分が作りたいデザインを再現するために必要な機能だけ」インプットすることです。
「デザインインプット→その具現化方法を自分のものにする」。この作業を繰り返していけば、自然と上達するはずです。というか、上達しないとやばいです。
もしそれでも「上手くなってる感覚がない🥺」というときは、1か2(または両方)の方法をミスっているか、シンプルにインプットの精度が低いです。1度、バナー制作に必要な要素を改めて分解&整理してみましょう。
…..と長々と説明しちゃいましたが、とりあえずバナー制作に迷った時は、ぜひ一度立ち止まって「私に足りていないのは何か?」を考えてみると、やるべきことが見えてくると思いますよ〜〜!
Q2. LPを作るコツは何かありますか?
A. バナーと同じで、ひたすら「インプット→再現方法の確立」を繰り返していくだけです。
これも1つ前の回答とほぼ同じにはなりますが….。
LPに関しても、大事なのは2つだけで、
LPデザインの"正解例"をある程度自分の中でストックしておくこと
1を再現するスキルを身につける
これに限ります。
繰り返しにはなりますが、クライアントの要件を聞いて、パッと「それだったらこんな感じがいいかな」という"理想像"を一瞬でイメージできないのであれば、インプット不足。
「イメージはできるけど、再現できない」のであれば、ツールのスキル不足です。
ご自身に足りないのは何か?を考えて、「徹底的にインプットするorツールへの理解を深めてデザイン再現度を上げる」どちらが必要か、優先順位を決めて行動してみてください。
ちなみに、「インプットの仕方」はデザインの質に直結するので、業界別・ターゲット別に「質の高いLPをきちんと選んで」学ぶようにしましょう。
※この場合の"質の高いLP"は"集客力の高い(=CVRが高い)LP"を指します。単純にデザインクオリティが高い=集客力の高さには繋がらないので注意しましょう。よくわからなければ、自分が気になる商品(つまり自分自身がターゲット)のLPの中で、購入や会員登録など、CVしたくなるサイトを選べばOKです。
※肌感ではなくロジカルに質の高いLPやサイトデザインを探したい場合は、「サービスの競合が多く、その中でマーケが強い会社(後発組なのに独占状態のメルカリなど)」のLPやサイトを参考にすると、ハズす可能性を大幅に下げられるのでオススメです。
Q3. 制作時、配色はどのように決めてますか?
A. 「大体のトンマナを決める→それを再現できるカラーコードを決める」の順で配色しています。
私はいつも、
大まかな配色(こんな感じがいいなレベル)をイメージする
1を具現化するためのカラーコードを決める
という流れで配色しています。
1に関してはだいたいヒアリング時点でパッとイメージができるので、それでOK(ここで躓く方は、インプット不足なので要リサーチ)。
そして、肝心な2に関しては色々な方法があるので、楽な順で説明すると…..
メインで使う写真やイラスト素材(KV等)を、イメージしたトンマナに合うように一つだけ決めたら、その画像をColor Mindの「Image Upload」で読み込ませてメインカラーに合ったカラーコードを出してもらう
1で微妙だったら、同じように素材をChatGPTにアップロードしておすすめの配色を聞く
2でも微妙だったら、普通に自分で配色するか、既存デザインのコードや配色本などを参考にする
こんな感じです。
私は基本サイト制作やUI&UXデザインがメインなので、配色のディテール調整による僅かな印象変化よりも、サイト構成やコピー、全体の流入経路を加味したUIなど、CVRに直結する要素に工数を割きたい人です。
なので、配色の合格ラインは「与えたい印象が的確に伝わること」と、少し低めに設定しているので、これでOK。
また、配色は「こういう雰囲気の時はこれとこれ」というパターンを体系化しやすいので、AIが学びやすい=出力が安定しやすい=「活用しないと損」なジャンルでもあります。
なので、美術を専門で学んできていない方は、"基本自分で配色しない”ぐらいで良いと思います。(そこに時間をかけすぎるのは勿体無いので)
※もちろんパッケージデザインなど、配色の微差で成果が大きく変わるクリエイティブを作るのであれば、徹底的に配色を学んだほうが良いと思います。
Color Mind は本当に優秀なので、使ったことがない方は試してみてね〜〜。
Q4. 「文字間調整(カーニング)」の練習におすすめな方法は?
A. デザイナーに見てもらう or KERNTYPEを活用してください。
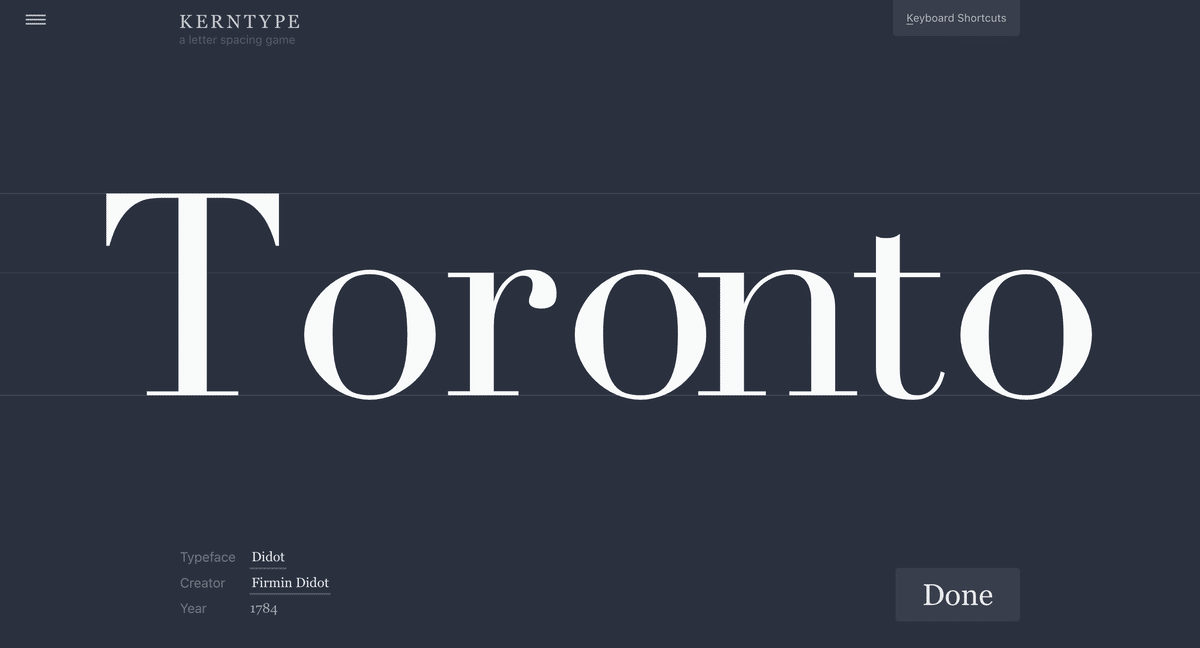
見てもらえる先輩デザイナーがいる方は、その人に特訓をお願いしてもらって、「身近にそんな人いない🥺」って方におすすめなのはKERNTYPEのサイトです。

色々なフォント&単語が出てくるので、自分でカーニング→スコアが出るって感じで、自学特訓できる素敵なWebアプリです。
ぜひ使い倒してみてね〜!!
※日本語のカーニングは、ひたすら大企業が発信しているクリエイティブ(つまりベテランデザイナーが作っているデザイン)の文字間を凝視して感覚を掴みましょう。
以上、過去質問のまとめ第六弾でした☺️🤍
ご質問やご相談はInstagramのDMにお願いします💭↓↓
Liz 公式Instagram
記事の内容についても、何かご質問やご意見などあればお気軽にコメントどうぞ!
