
僕はドジだけど、試行錯誤の天才でもある(笑)
【概要】2025年1月からのオフィス移転に伴い、パソコンデスク周りを再配置した話を以前しましたね。その後も調整を重ねた結果、「やっぱり僕は一度で決められないんだなぁ」と痛感しました(笑)。今回の試行錯誤っぷりを、ぜひ笑いながら読んでいただければと思います。 #ブログ
こんにちは、ヒロです。
数あるブログの中から訪れてくださり、本当にありがとうございます。僕のブログでは、自動化ツールを活用した効率化のアイデアを発信し、その結果生まれたゆとりを、大切な人との時間や趣味、スキルアップに充ててもらえたらと思っています。今回の記事も、そんな「快適な環境づくり」の一環として読んでいただけたら嬉しいです。
さて、本題へ。
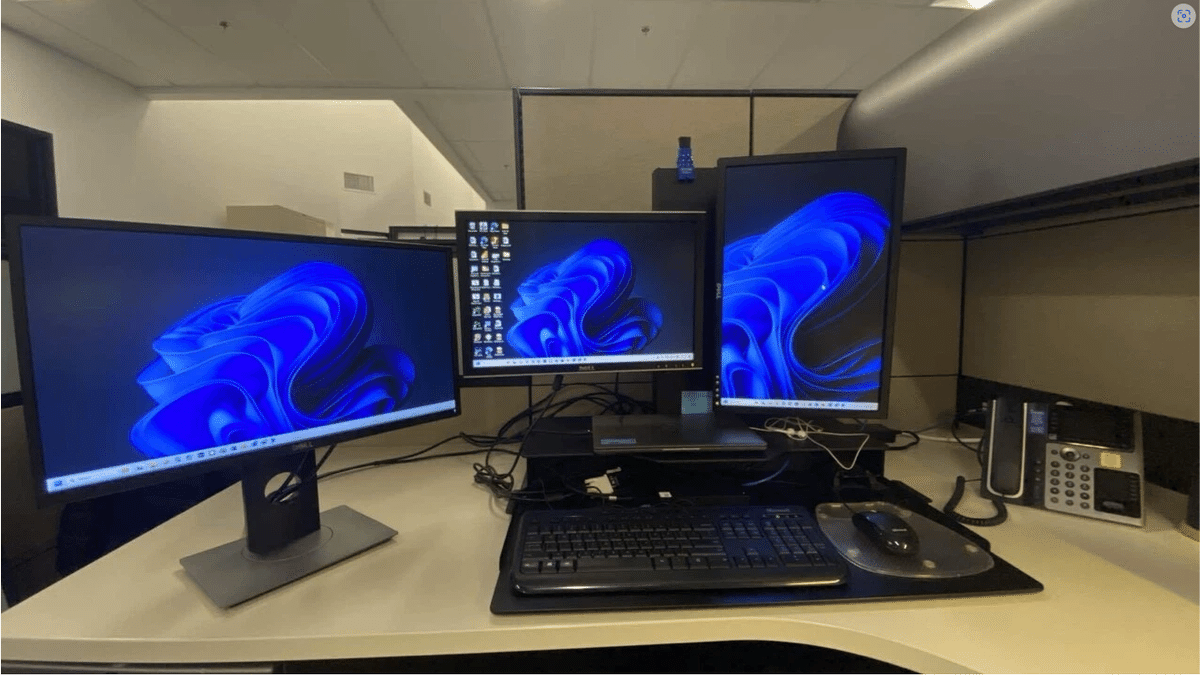
この写真だけ見ると、3台のモニターがきれいに並んでいるように見えますよね?
でも実は、ここにたどり着くまでに何度も調整を重ね、結構ドジな試行錯誤を繰り返していました。
改善点は二つ。
ひとつ目は、左のモニターだけデスクに直置きしていたため、昇降式トレイを上げると、左のモニターだけ低くなってしまい使えないという問題。
ふたつ目は、右の縦置きモニターがやや高めに配置されていて、目線の移動が大きく、長時間使うと意外と疲れること。

試行錯誤の果てに…
ひとつ目の問題を解決するため、昇降台に取り付け可能なモニターアームを発見!これで左のモニターを持ち上げ、全体の高さを統一できるはず。
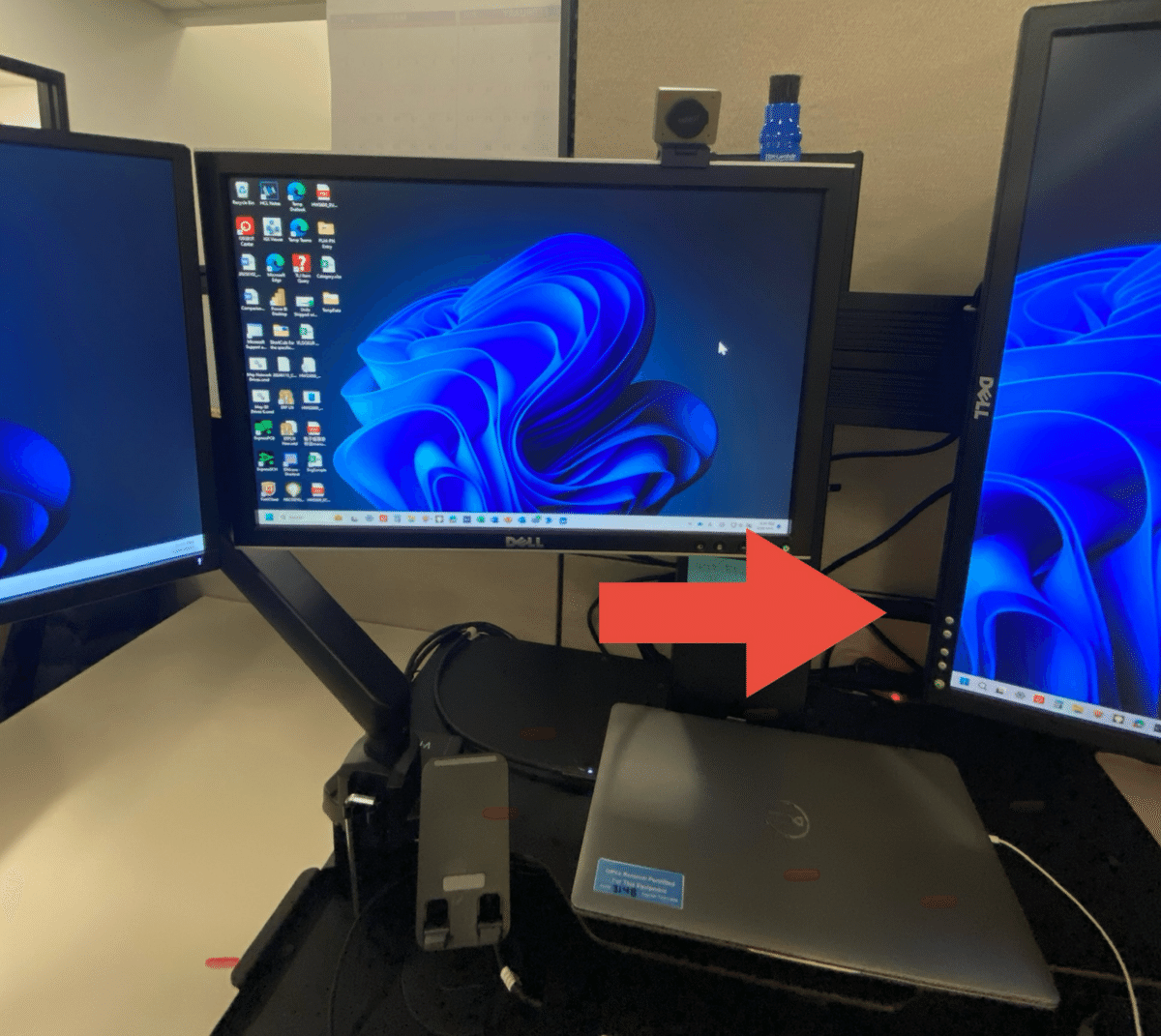
ところが、全体のバランスを取るために右にずらそうとしたら、右のモニターをいっぱいに寄せても、真ん中のモニターがここまでしか動かず…大きなギャップが発生。

「このギャップ、なんとかならんのか~!!」
美的センスゼロの僕が、絶望的な視線を投げかける(笑)。
で、考えた末に 「左と真ん中のモニターを入れ替えたら?」 と思いついた。
真ん中のモニターは昇降台に取り付けず直置きに変更。すると、右のモニターにピッタリ横付けできるようになり、左のアームに取り付けたモニターもいい感じに収まりました!

ここまでは良かった…が、まだ終わらない(笑)
「どこがドジなの?」と思った方、優しいですね(´;ω;`)
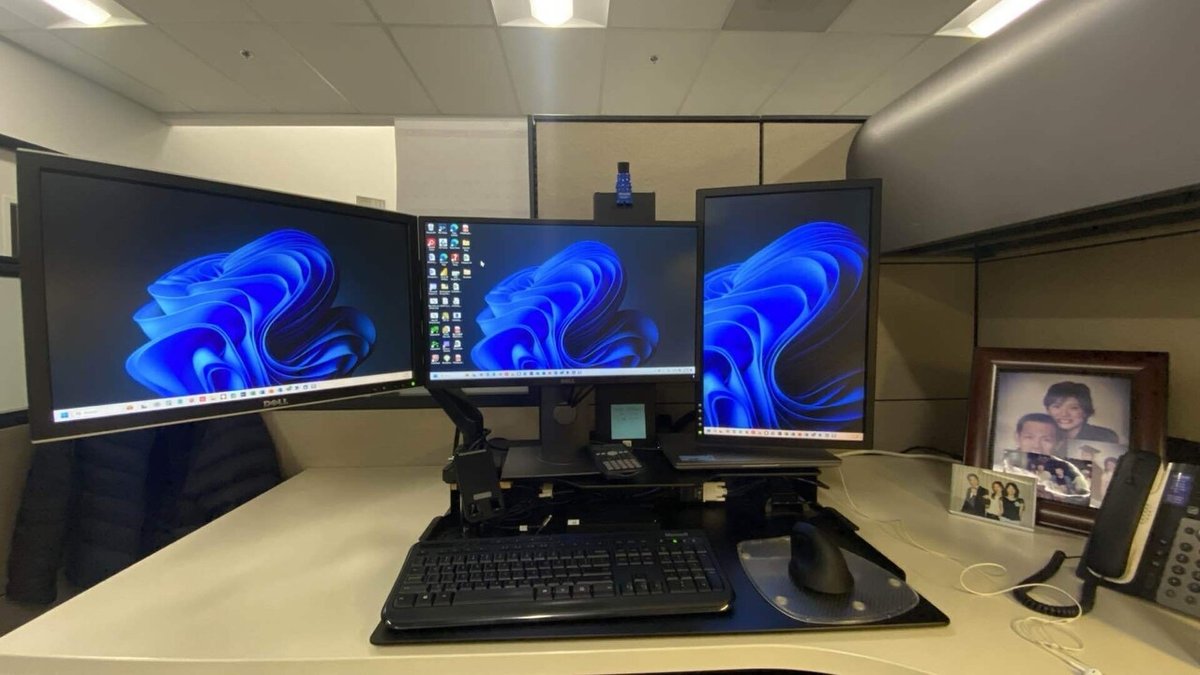
では、3枚目の写真を見てください。縦置きモニター、いい感じに下がってますよね?
実はここにたどり着くまでの過程が、めちゃくちゃドジでした。
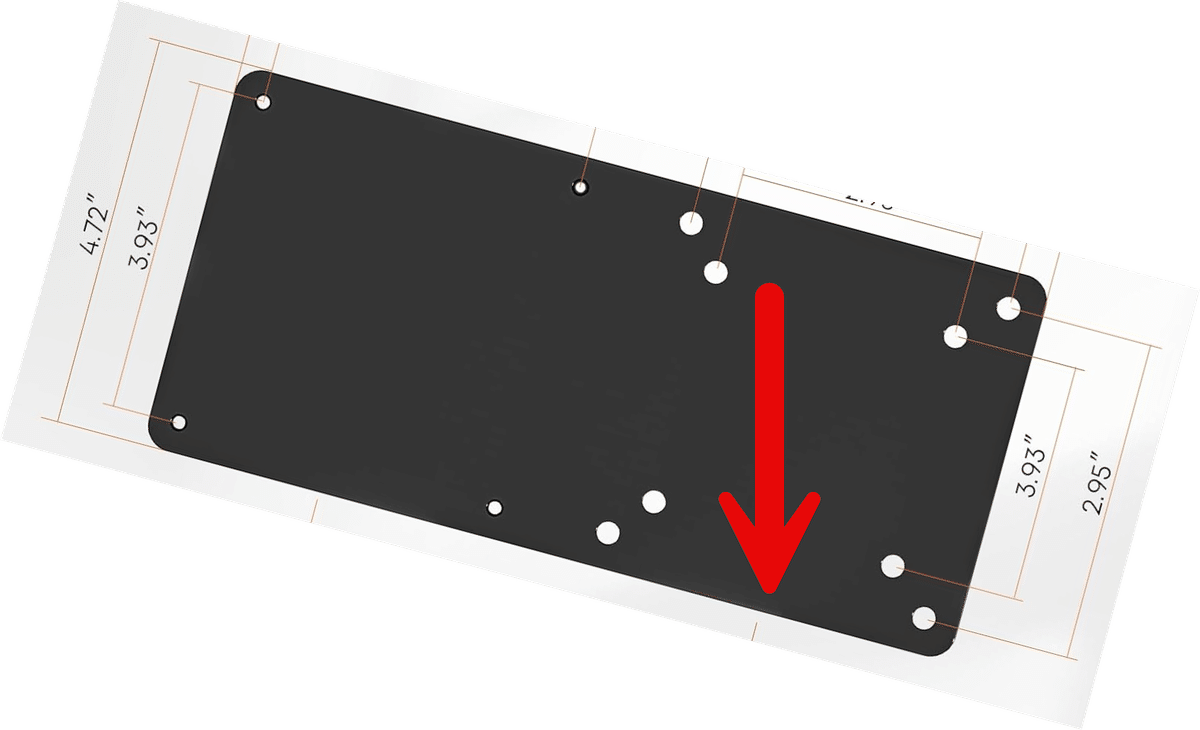
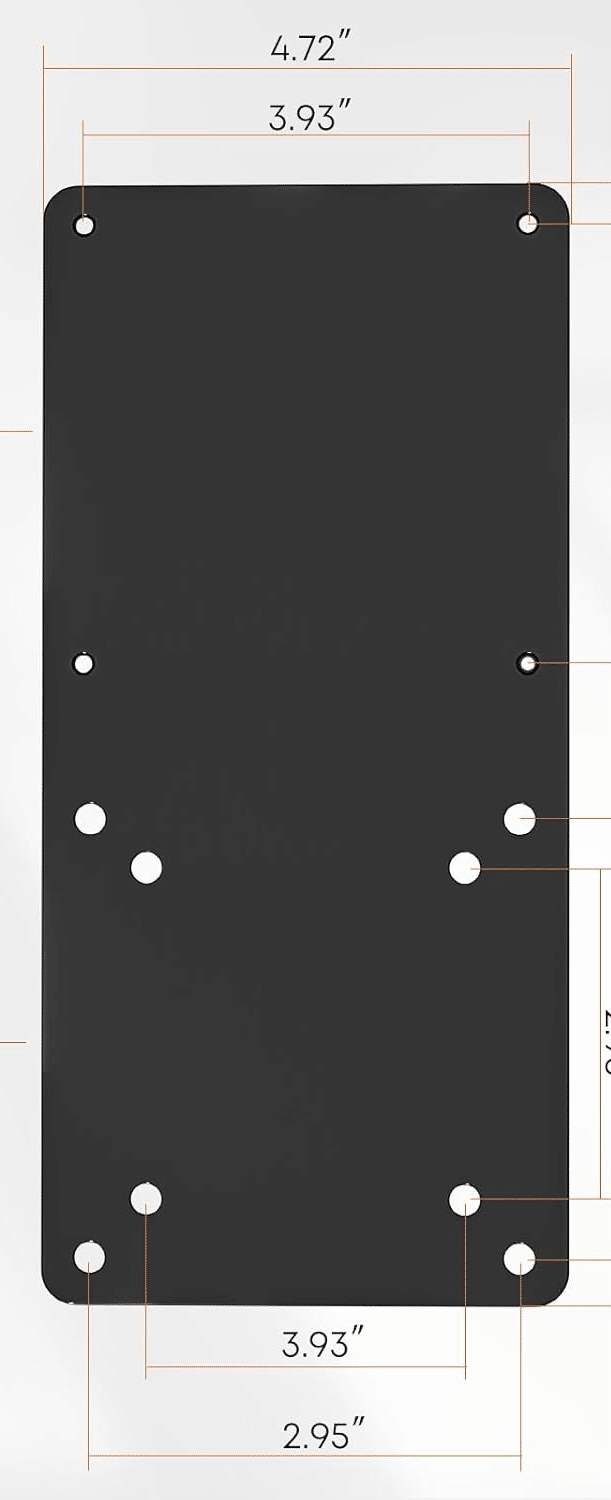
最初、モニター間のギャップを埋めるために、下のアダプターを使って、真ん中のモニターを右にシフトしよう としたんです。

が、見事に失敗。
モニターアームは中央で固定するのに、無理に横へ移動させようとした結果…
モニターの重量に負けて片方がガクッと下がる という悲劇。

元の取り付け部分を締め直そうにも全く改善されず、どうにもできず撃沈…。
「せっかく買ったのに使えない…」としょんぼりしていたのですが、ふと気づきました。
「そもそも、昇降台のアームに2台のモニターを取り付けることにこだわりすぎじゃない?」
そこで発想を転換。
真ん中のモニターはデスク直置きに変更し、問題のアダプターは右の縦置きモニターの高さ調整に活用する ことに。
結果、ギャップも埋まり、目線の負担も軽減され、すべてがうまく収まりました!

まとめ
試行錯誤はドジじゃない、最適化のプロセスだ!(笑)
今回の失敗から学んだことは、
✔ 物理の法則は無視できない(無理なアームの移動は危険)
✔ こだわりすぎると視野が狭くなる(固定観念を疑うべし)
✔ 試行錯誤は恥ずかしくない(むしろ楽しむべし)
恥ずかしいとは思ってないのですが、頭悪い!と実感しています。
一発で完璧な配置を決められなくても、考えて工夫して、最適解にたどり着ければそれでOK。
むしろ、こうやって悩んで試すことが、環境をより良くするための大事なプロセスなんですよね。
今回の僕のドジ話が、みなさんのデスク環境改善のヒントになれば嬉しいです。
次回の記事もぜひお楽しみに!
最後まで読んでいただき、ありがとうございました!
P.S.
なお、この記事は、僕の原案をもとに、AI(ChatGPT)の提案を加えて作成しました。AIの助けを借りながら、より分かりやすく、深い内容をお届けすることを目指しています。
#業務改善 #AppSheet #手を抜くために手を抜かない #Googleシート #個人事業主をサポートする仕組み作り #自動化構築でクオリティライフ #GAS #サブモニターは必須 #ライブ配信 #RPA
いいなと思ったら応援しよう!

