
TouchDesignerとUE5のDMXプラグインと連携
Unreal Engine(UE)とTouchDesinger(TD)のDMXを連携する記事です。
初心者なので間違いがあるかもです。
UEのdmxプラグインはかなり品質が高く、現実世界のdmxのシュミレーターとしても優秀です
次はUnityも勉強したいなぁ
UE5の設定
DMXプラグインの有効化からライトの設置
UE5を起動します。5.2と5.3でDMXのUIがちょっと変更されていますが、多分大丈夫です。今回は5.2を使用します。
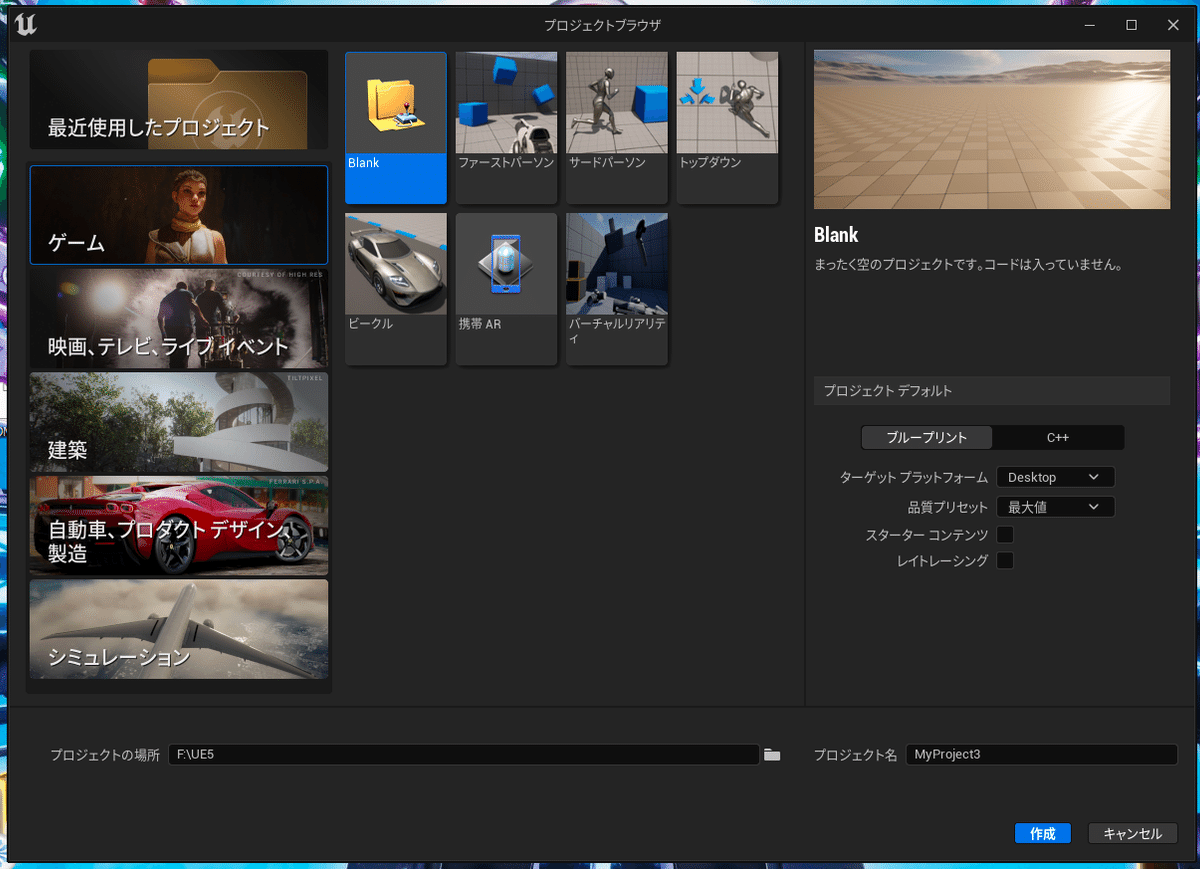
新規プロジェクトを作成してください。Blankテンプレートを起動しましょう

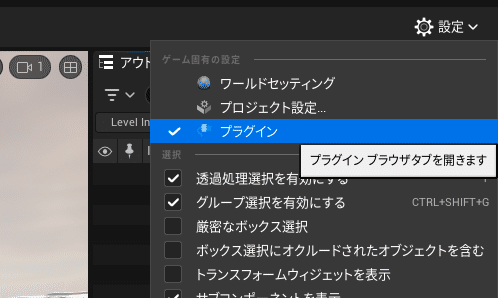
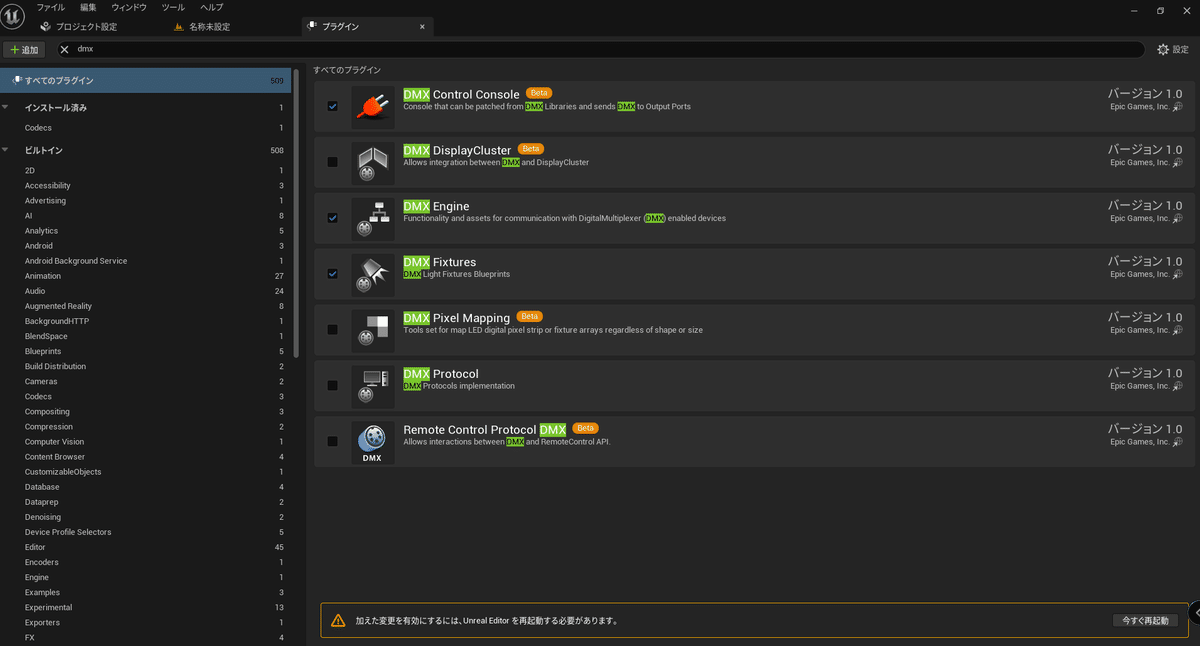
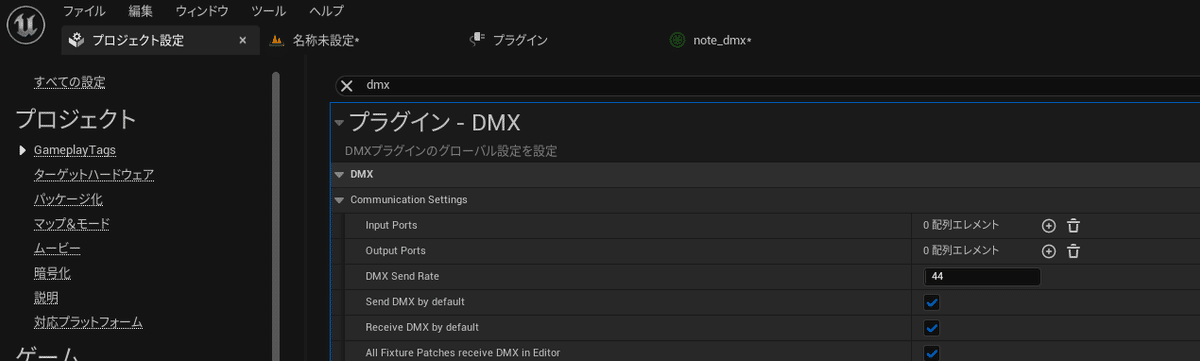
起動後、プラグインの設定が必要です。




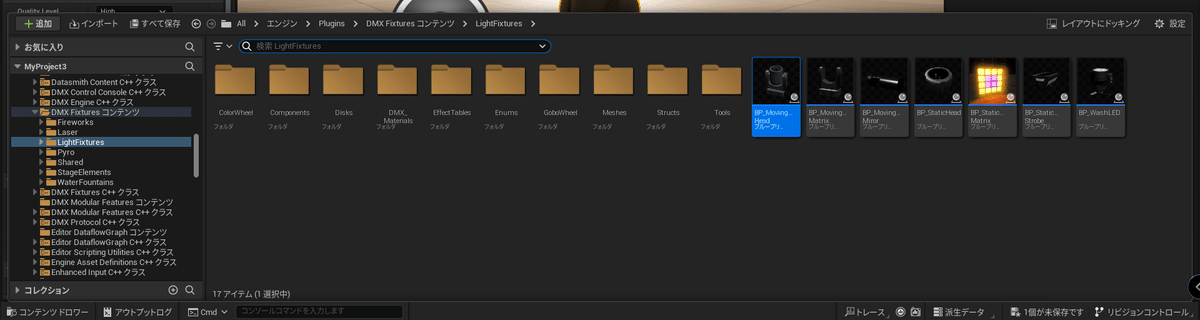
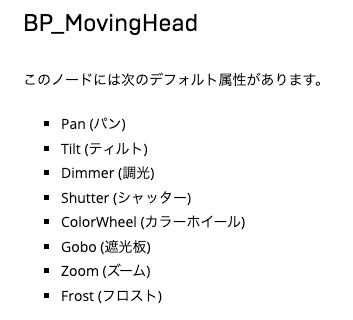
BP_MovingHeadをワールドに設置
DMXプロジェクト設定

これでinputとoutputポートが作成されます。

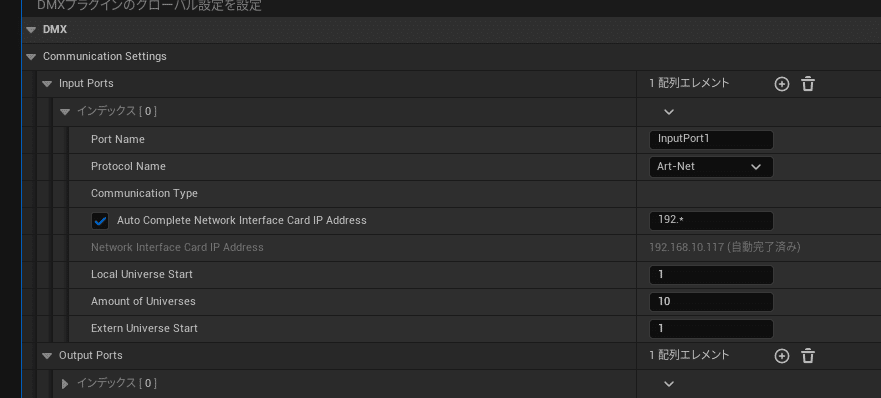
input Portsインデックスを開き、チェックボックスをつけてください
TDで使います。protocol nameをArt-Netにしてください。
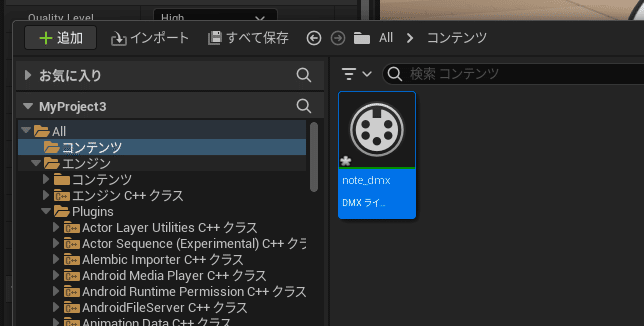
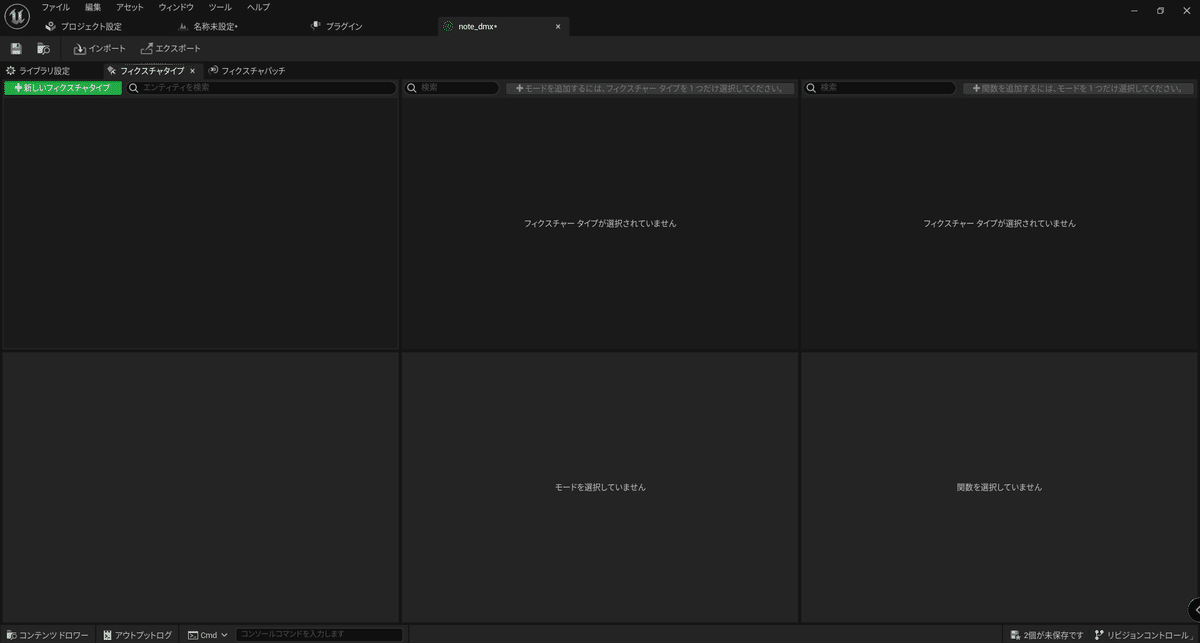
DMXライブラリ作成

→DMXLibraryを作成

ここからちょっと大変かも
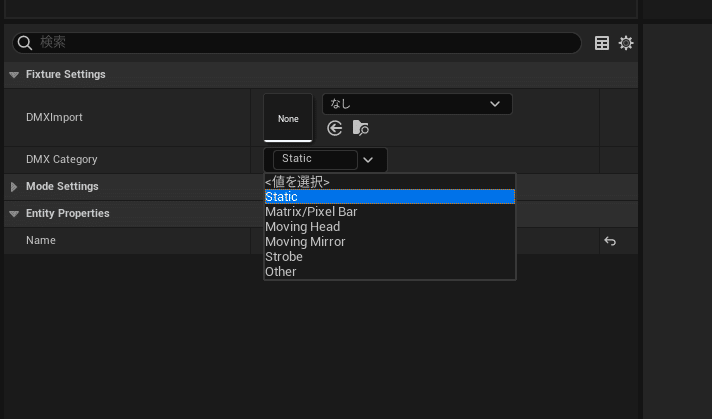
とりあえず左上の緑のボタン押してみてください。何かが作成されます。

そしたら画面真ん中上に「モードを追加」という緑のボタンが出てきます。
何も考えずに追加しましょう
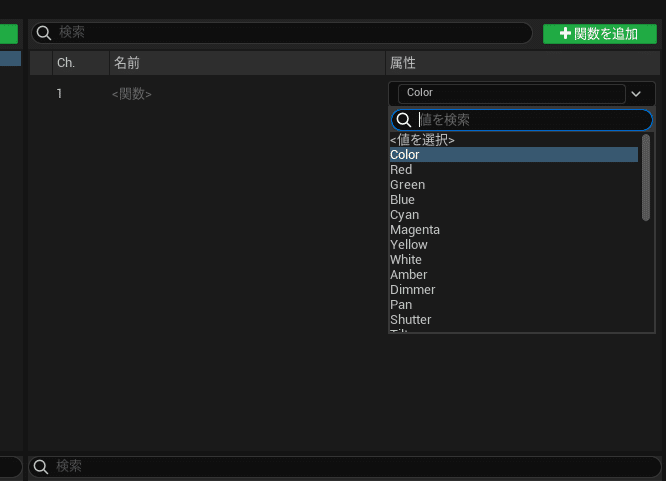
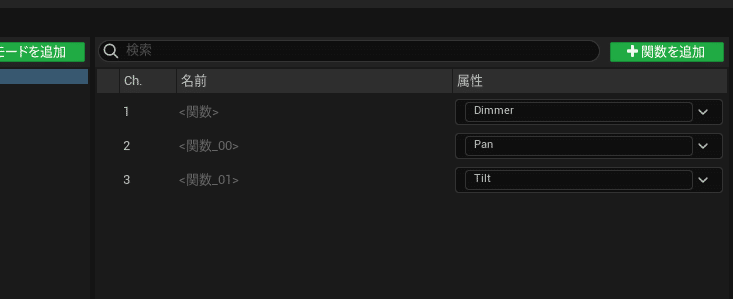
さらにさらに画面右上に「関数を追加」ボタンができてます。
ここからがDMXの本番です。

関数を追加するとcolorという属性が出てきます。プルダウンメニュー表示するといっぱい出てきます。
今回使うのは下記です。

全部使うのは大変なので、
・Pan
・Tilt
・Dimmer
の3つに絞りましょう。

名前はなんでもいいです。
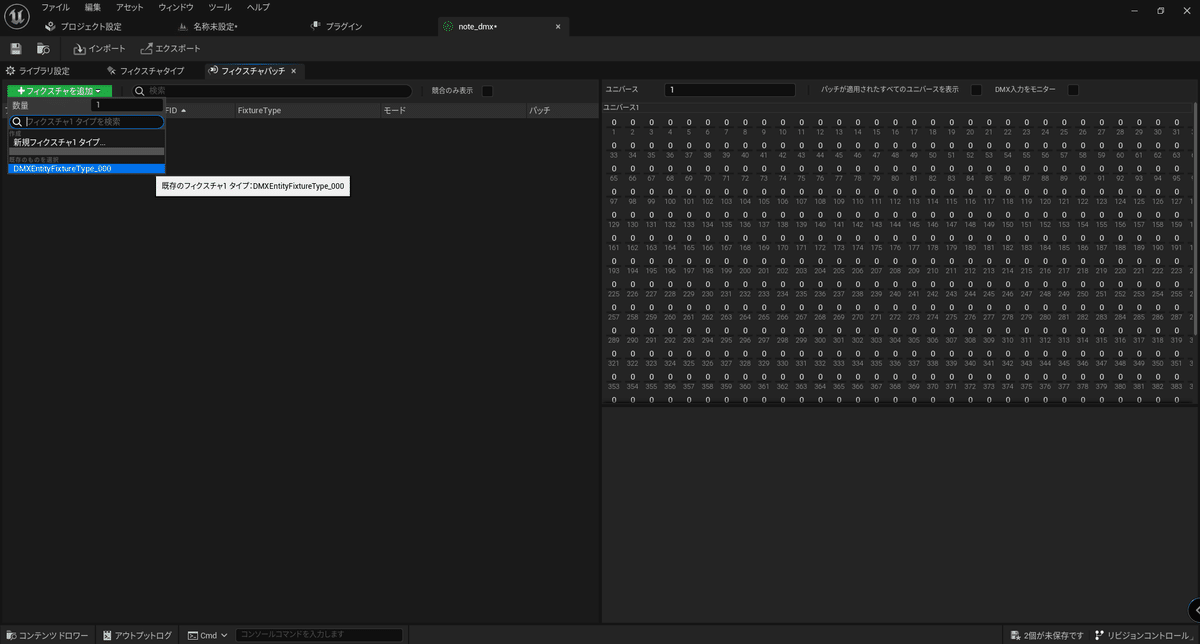
現在開いているページ「フィクスチャタイプ」タブの右の「フィクスチャパッチ」に移動しましょう。

開いたらまた出てくる緑のボタンから先ほど作成したフィクスチャタイプを選んでください

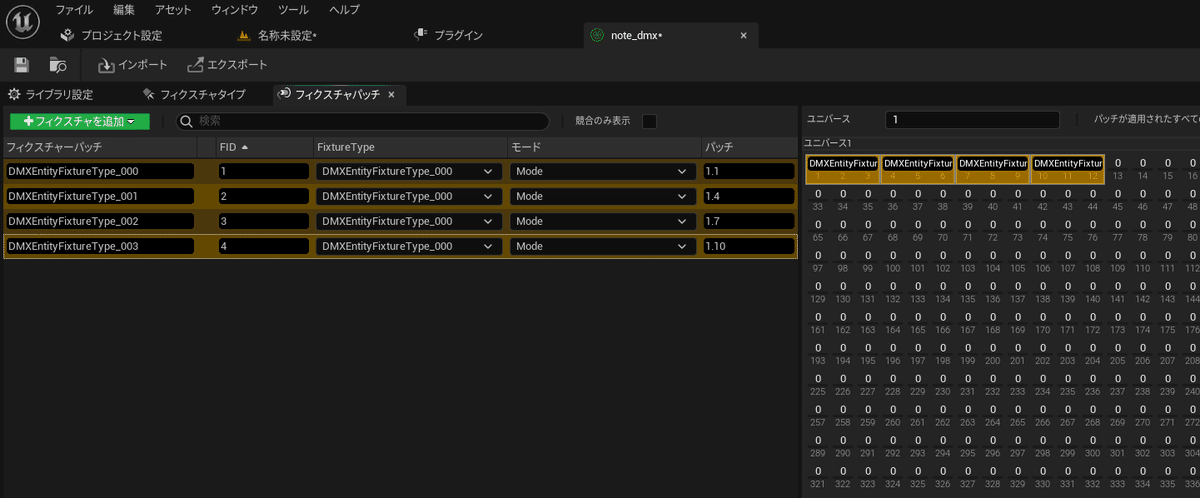
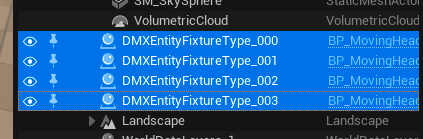
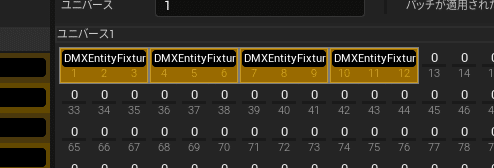
試しに4つおんなじのを作成してください。

”3chが4つあるので「12ch」使用する”ということになります。



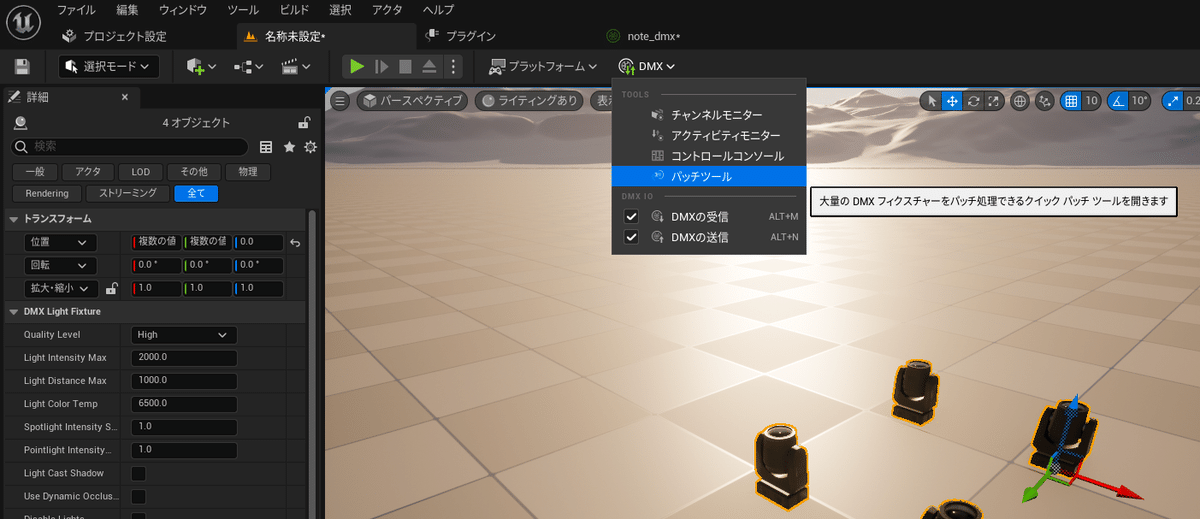
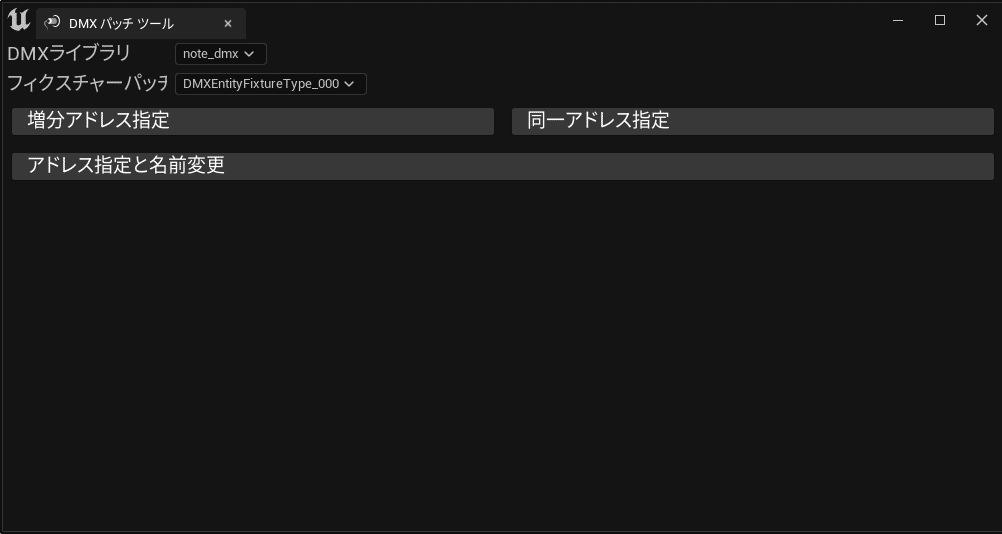
ここあんまよくわかってないですけど、DMXライブラリとフィックスチャーパッチを確認し、「アドレス指定と名前変更」を押してください

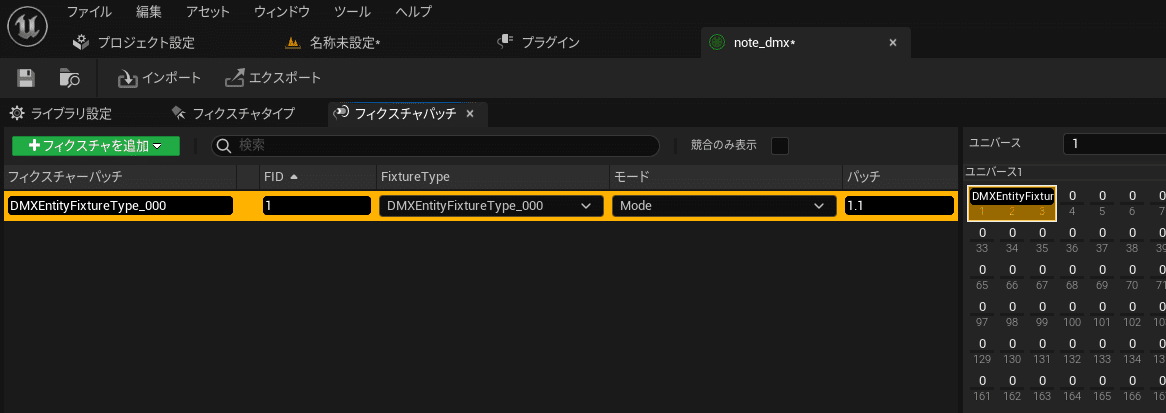
そのうちの1つ選択して詳細パネルを見てください。

DMXLibraryが適用されていることがわかります。
ライブライリが複数あったり、パッチが複数ある時は手動で設定もできます。というか基本は手動の可能性高いかも
TouchDesinger側の設定
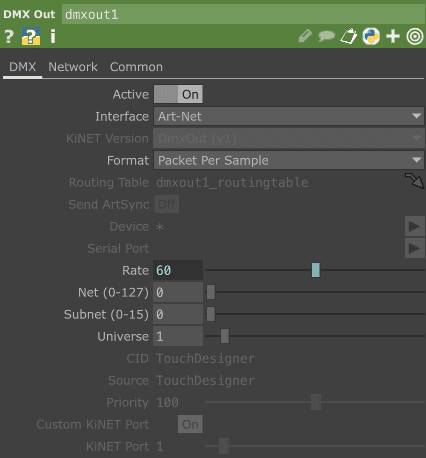
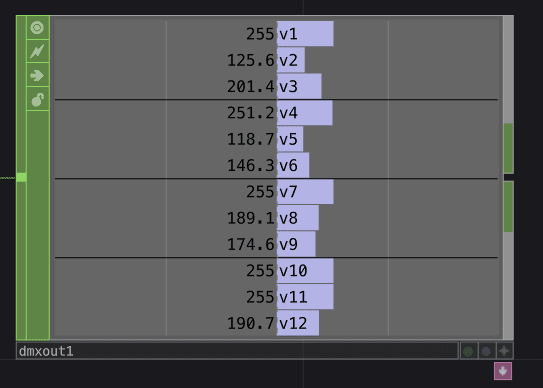
DMX out chopの設定

universeを1に
本当はNetworkのページでいろいろやるんですが、同じネットワークならデフォルトで動くはずです。動かなかったら255.255.255.255

これが1セットです。
UEとどう連携しているのかの理解
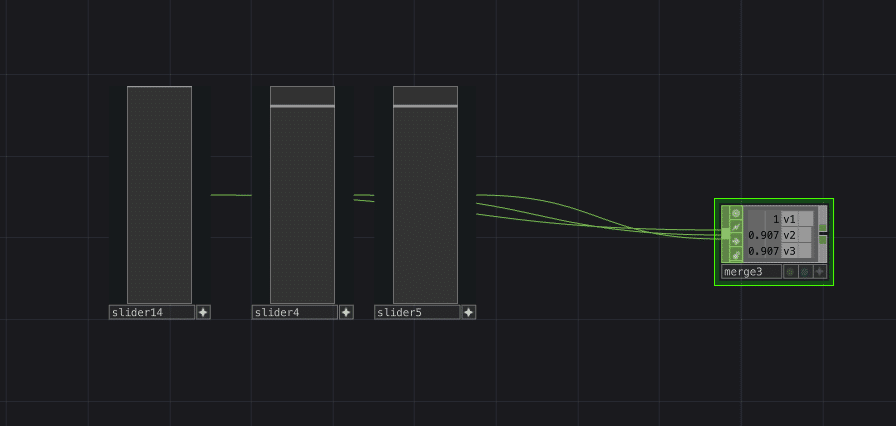
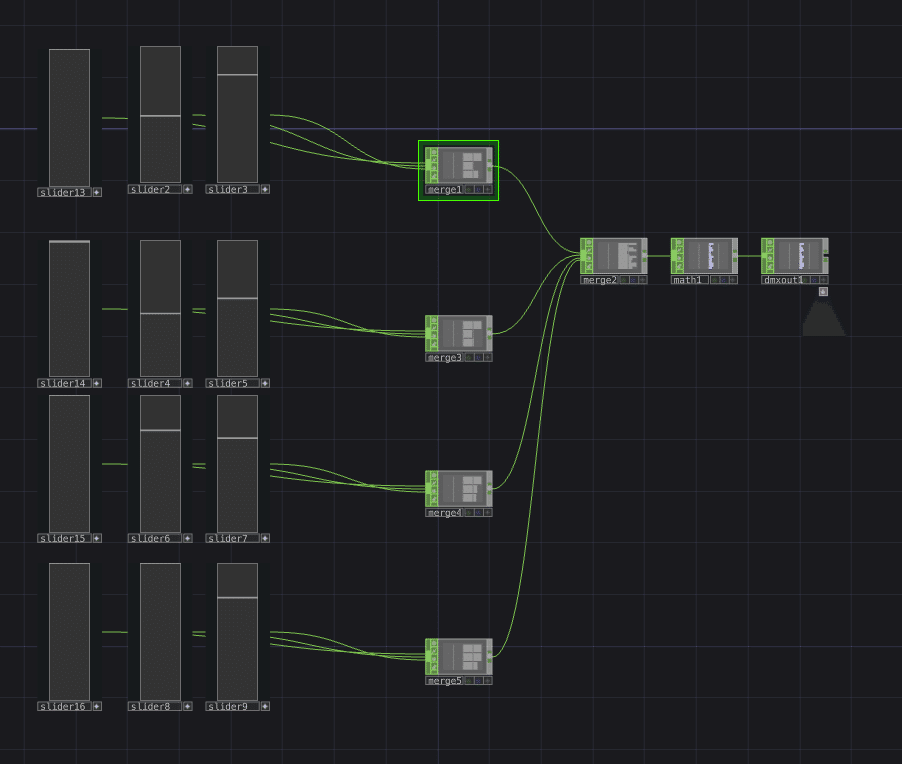
merge をmathを介してdmx outに繋げてください。
mathで255倍にしてください。DMXは0から255をパラメータを操ります。
適当に動かしてみてください。
Dimmer、Pan、Tiltの順番に連携しているはずです。
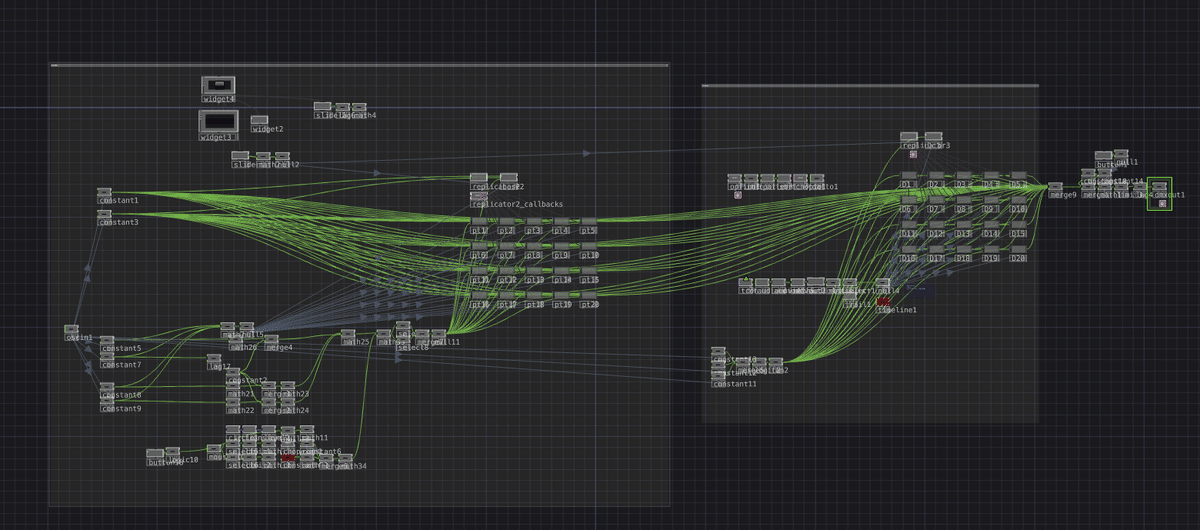
今回の最終ノードはこんな感じ

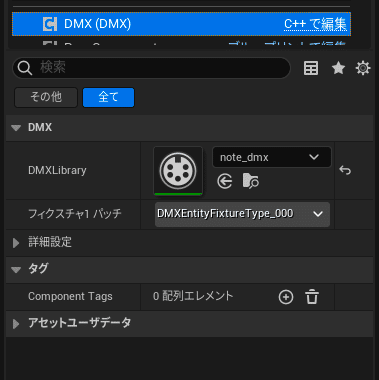
dmx outの中に注目してください。↓

DMXライブラリのフィクスチャパッチも見てください

そうです!この番号が連携しているのです!
dmx outに繋げる順番が重要なのでそこだけご注意を!
これで完璧です。あとはTD側で色々なプログラムを作成してみてくだしさい。
・
・
・
長かったですね!お疲れ様でした!!
演出の例
らいといんすたれーしょん pic.twitter.com/0S8DvR0C3U
— UYA/ユウヤ (@uya_881118) March 9, 2024
その時のノード

こんな感じでlight installationが楽に作れるような最強システムを製作中です。
頭の中では出来上がっているのであとは手を動かすだけのはずなんですけどね…
なかなかうまくいかないもんです
普通にそれぞれに作り直した方が早いかもしれない…
