
Cubism Editor 5.0ダークテーマのアイコン作成でお世話になったFigmaプラグイン7選
こんにちは、Live2D Cubism Editorチームです!
Cubism Editor 5.0のダークテーマはもうお試しになりましたか?
ダークテーマを用意するにあたって、Figmaを使ってアイコンなどの画像素材を作り直しました。
FigmaはWebデザインやUIデザインの分野で、高い人気を誇るツールです。
しかし、Figma自体にはすべての機能が備わっているわけではありません。
プラグインを導入することで、より便利な機能を追加することができます。
本記事では、Cubism Editorのダークテーマのアイコンを制作するにあたって、本当に便利でお世話になっているプラグインを紹介していきます。
※使用例の画像は本記事用に用意した画像なので、実際の製品とは異なります。
Appearance

選択したオブジェクトのカラースタイルを、ダークとライトで簡単に切り替えることができるプラグインです。
Figmaで2つのカラーテーマのアイコンを制作・管理するためには、簡単にテーマを切り替えられる必要がありました。最初に導入を決めたプラグインで、これがないとはじまりません。

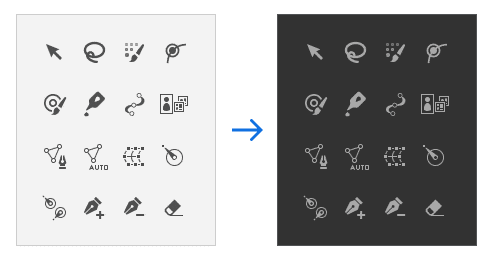
ライト用のアイコンからダーク用のアイコンを即座に作ることができます。
Chroma Colors

選択したオブジェクトからカラースタイルを生成してくれるプラグインです。
通常の手順でカラースタイルを1つ1つ作っていくのは大変でしたが、このプラグインのおかげで効率的に作業ができました。

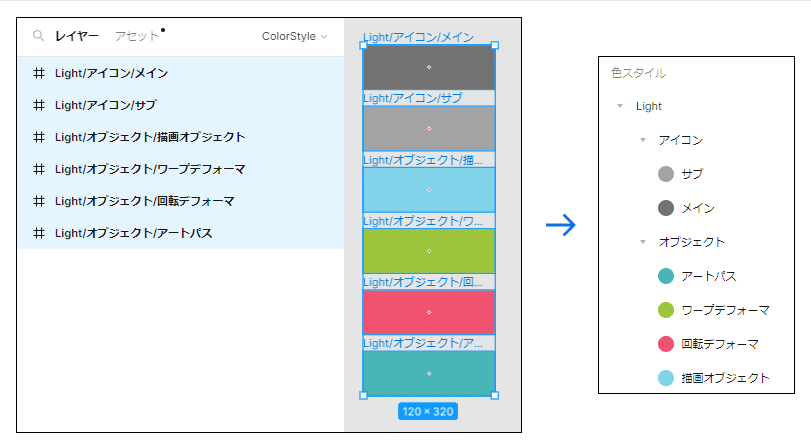
オブジェクトに名前と塗りの色を設定したら、それらをもとにカラースタイルを作成してくれます。
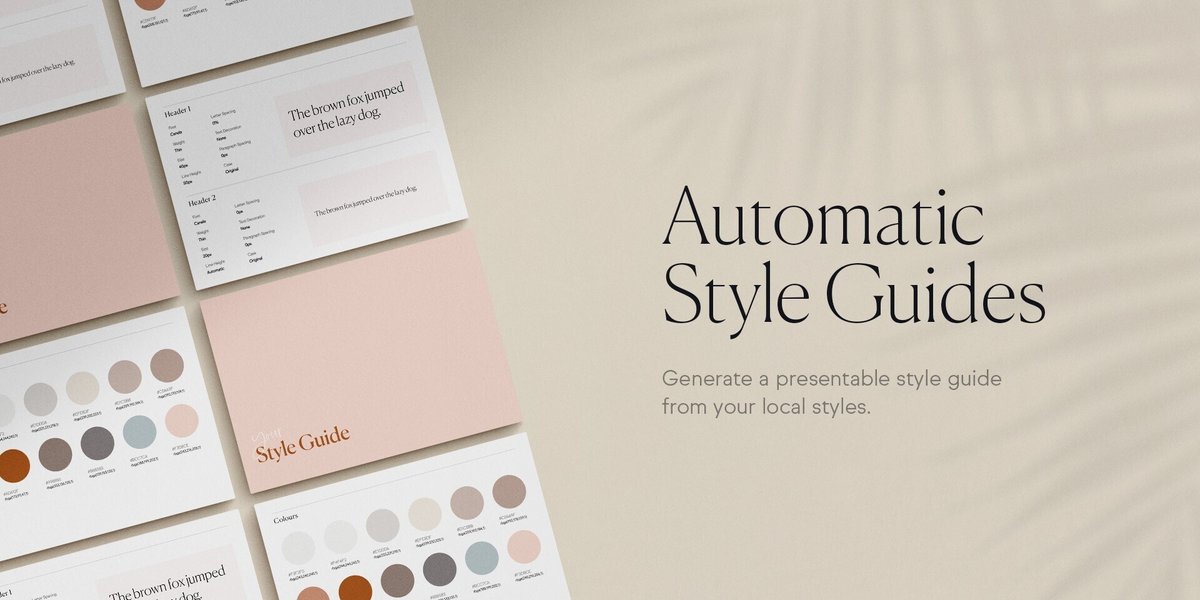
Automatic Style Guides

カラースタイルのドキュメントを自動で生成してくれるプラグインです。
私は『Chroma Colors』と組み合わせて、ライトのカラースタイルからダークのカラースタイルを作る目的で使いました。
手順は以下の通りです。
ライトのカラースタイルを作成する
『Automatic Style Guides』を使ってスタイルガイドを生成する
スタイルガイドにあるオブジェクトの色をダークの色に調整する
『Chroma Colors』を使ってダークのカラースタイルを生成する

カラースタイルをもとにこのようなページを自動で生成してくれます。
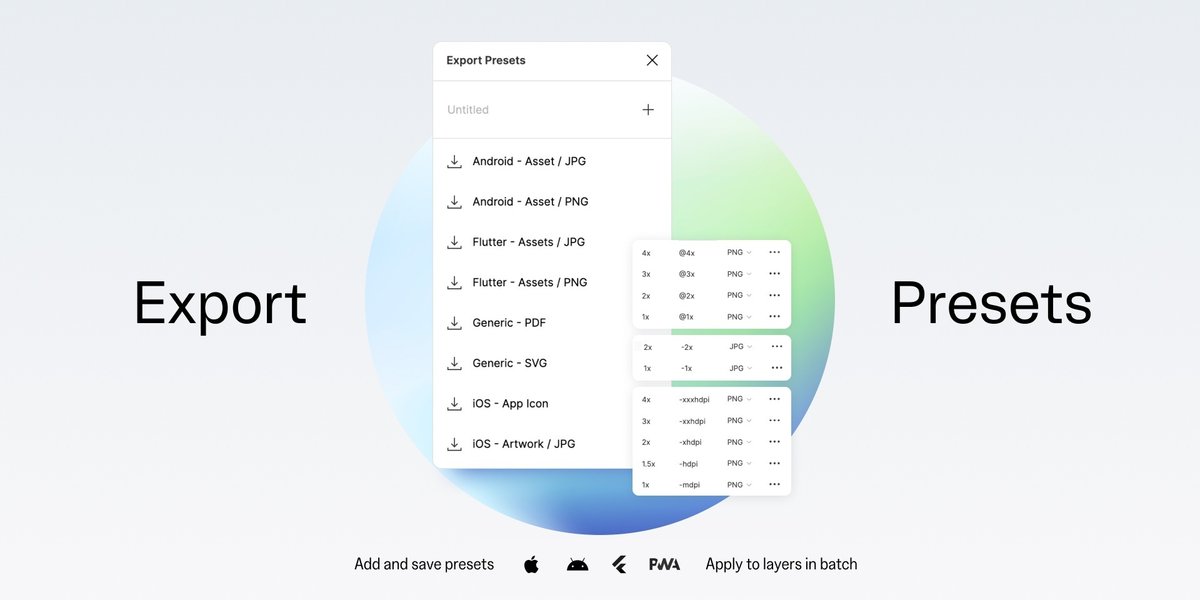
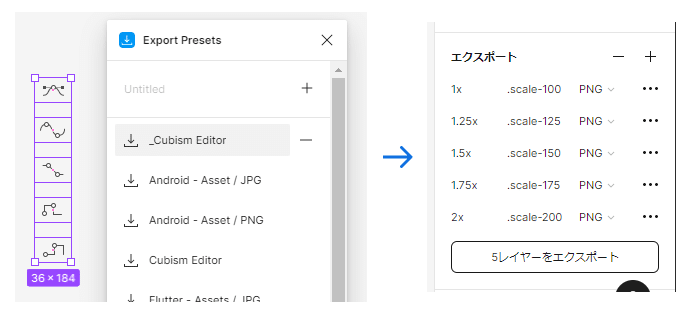
Export Presets

エクスポート設定のプリセットを作成して、簡単に適用できるプラグインです。
Cubism Editor 5.0では、HiDPIディスプレイでの表示に対応するために、画像素材を複数のサイズでエクスポートして使っています。エクスポート設定を大量にあるアイコンに設定していくのは大変ですが、このプラグインがあれば一発です。

オブジェクトを選択してプリセットをクリックすると、エクスポート設定が追加できます。
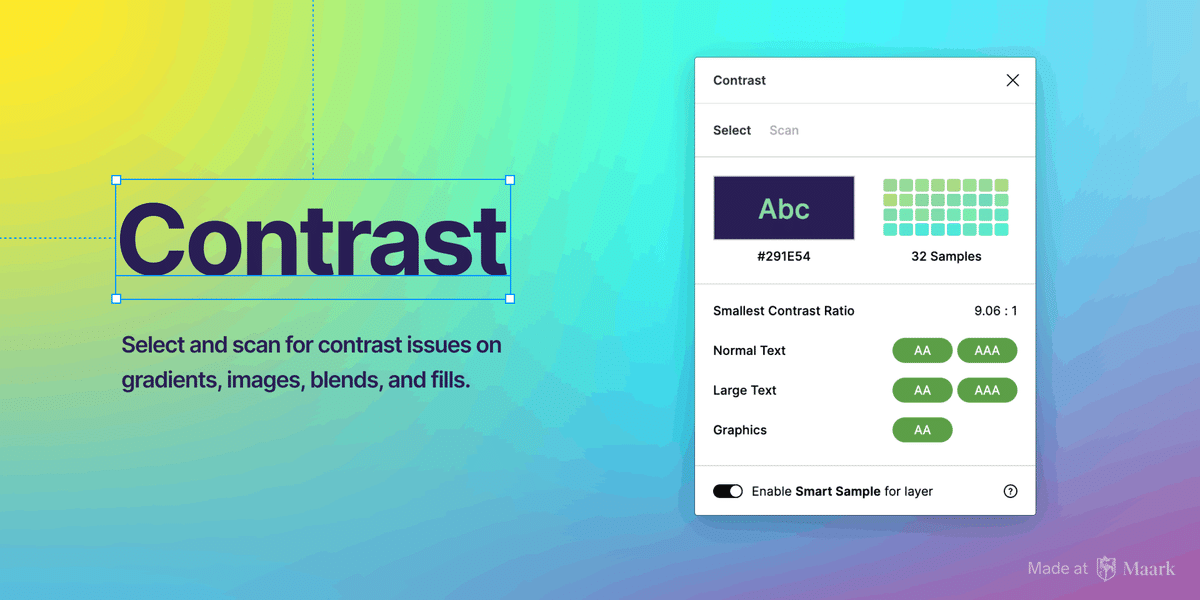
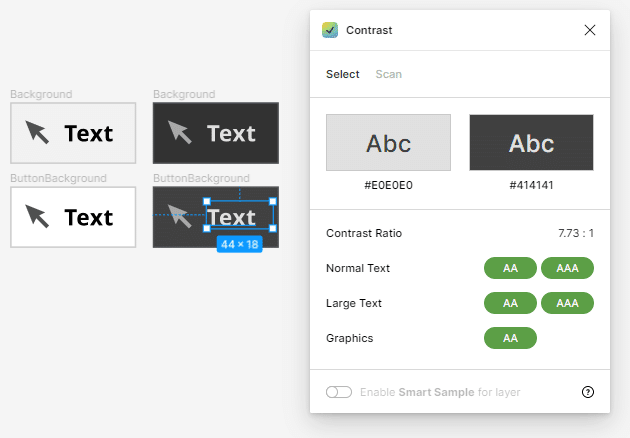
Contrast

作業中に色のコントラストを簡単に確認できるプラグインです。
文字色や背景色を決めるときに役立ちました。

感覚だけでなく、コントラスト比という数値を基準にして色の良し悪しを評価できます。
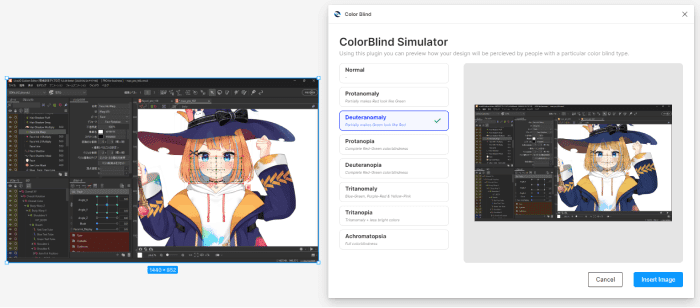
Color Blind

色覚特性のある人の見え方を再現できるプラグインです。
「Insert Image」ボタンでシミュレーション結果の画像をすぐに生成できて使い勝手が良いです。
ツールを行き来することなくFigmaだけでシミュレーションを完結できるようになります。

Figma上ですぐに確認できるので、試行錯誤しやすいです。
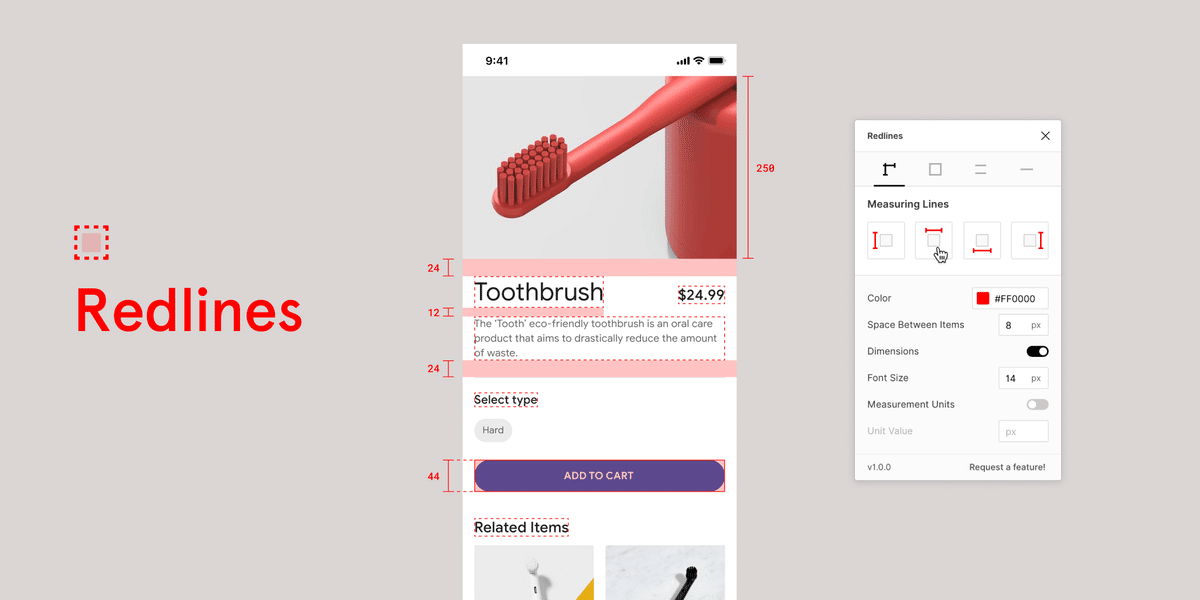
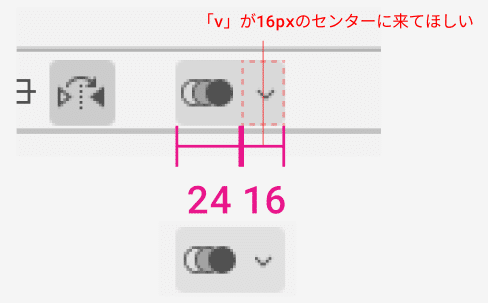
Redlines

寸法線を簡単に作成できるプラグインです。
開発者にUIの寸法を伝えたいときに、サクッと寸法線を資料に追加できます。

やりとりするためのこのような画像をすぐに作ることができます。
まとめ
Cubism Editor 5.0のダークテーマのアイコンを作成するときに使ったプラグインを簡単に紹介しました。Figmaをより便利に使いこなしたい方は、ぜひこれらのプラグインを試してみてください。また、ダークテーマについて気になる方は、ぜひCubism Editor 5.0をダウンロードして使ってみてください!
ダークテーマは環境設定から切り替えることができます!
https://www.live2d.com/cubism/download/editor/
