
AI・Shiori 画像範囲を後から拡大できる「Poor man's outpainting」で、写真プリントしてみた
「stable diffusion web UI」には、標準で「Poor man's outpainting」という機能がついています。
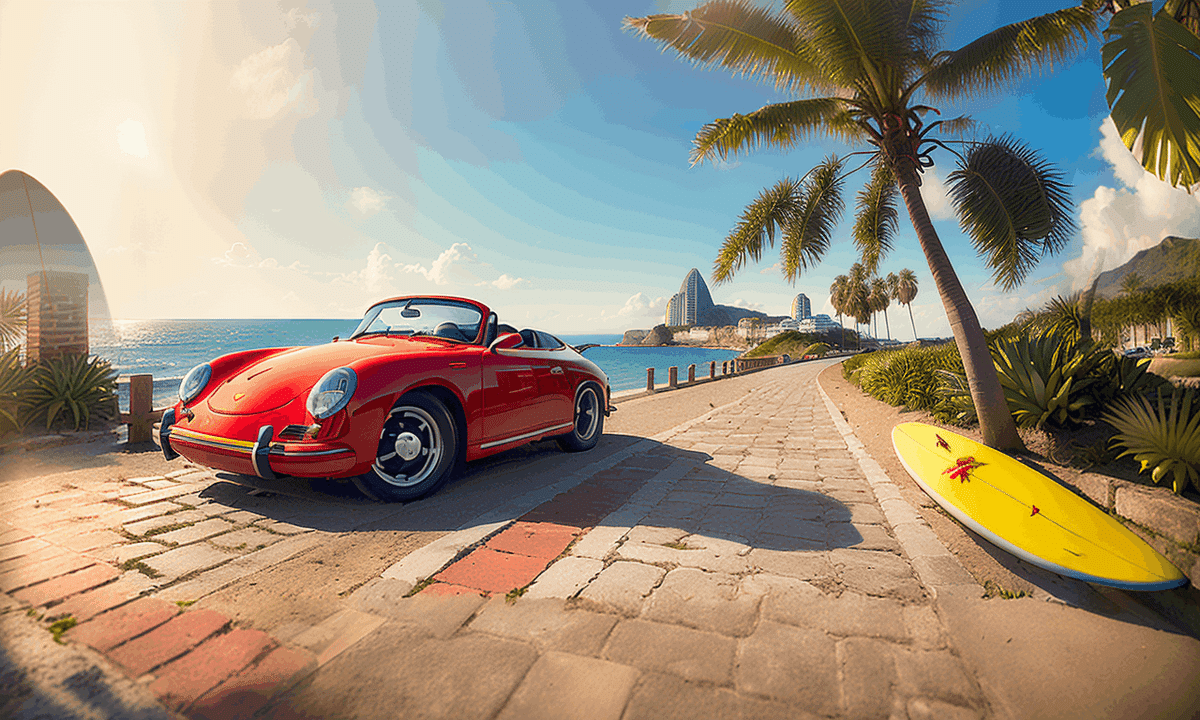
これは、生成した画像で足りない部分を後から拡大できる機能なのですが、例えば下の画像は車の位置が左側ギリギリなのと、右側のサーフボードが切れています。ヤシの木も上部が欠けていて少し残念です。
このようなときにこの機能を使うと上下左右好きなエリアを拡大して続きの描写をしてくれるという便利な機能です。

上の写真がオリジナルで1024x512のサイズです。
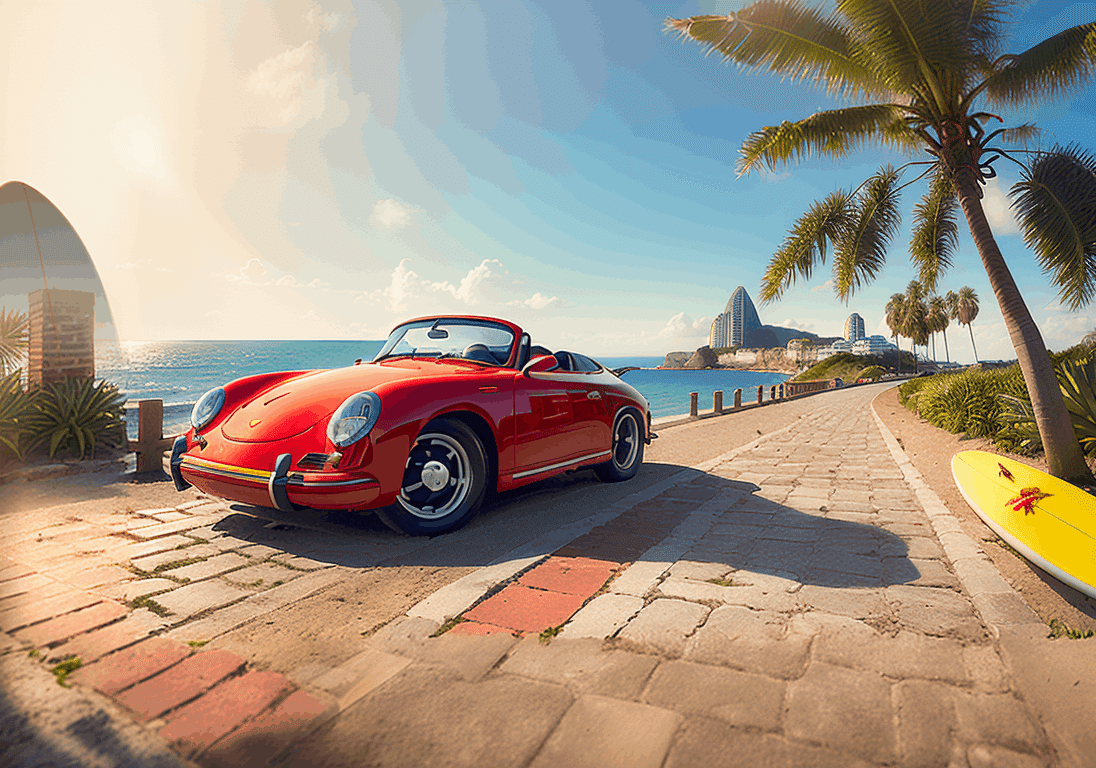
これを上下左右に拡大すると下の写真のようになります。

足りなかったエリアが描写されて安定しました。
<操作方法>
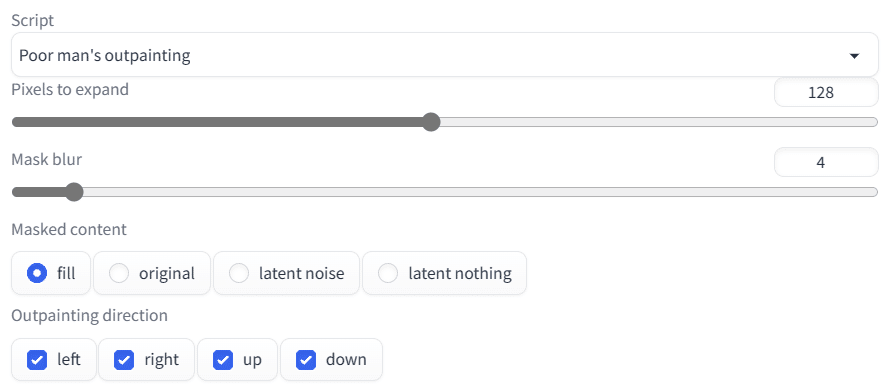
1.img2imgに画像を送ります。
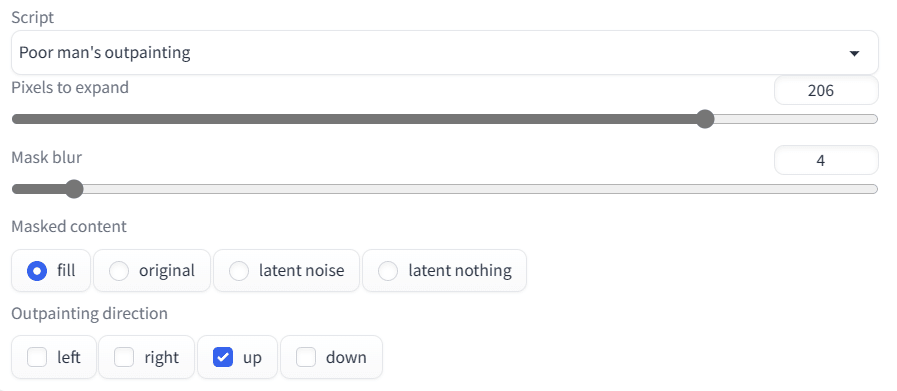
2.「Script」から「Poor man’s outpainting」を選択します。
3.設定はデフォルトのままで、あとは拡大したい方向を4つの中から選択します(下記の図では、すべての方向にチェックを入れています)。
4.あとはGenerateボタンを押すだけです。

写真プリントをしてみる
これは、どんな時に便利かというと、写真プリントをするときにとても便利です。
なぜなら一般的な写真サイズとされる「L判」の大きさは「89×127mm」で、縦横比率が特殊です。
Stable Diffusionでは512x512がデフォルト設定なので、僕は横長の画像を生成するときには512x1024を使用しています。
これを写真プリントのサイズに合わせて512x730で出力すると、どうも期待通りの絵が出てきませんので、512x1024で出力してそれを写真サイズにトリミングしなければならないのですが、構図の関係でどうしてもエリアを拡大してバランスを取るという必要が多々あり、そういう時にこの機能を使います。
オリジナル画像を写真サイズにトリミングするとサーフボードをカットしなければならないですが、拡大後の画像(1280x768)を使えば、768(縦)を維持して横のサイズを変更しても、十分余裕があります。
768(縦)を維持して横のサイズを写真サイズの比率にするには、横を1096に設定すればよいですね。※(127/89)x768=1096(横)

<写真サイズにトリミングする計算式>
写真Lサイズ:127(横)x89(縦)
1.画像のサイズ:1024(横)x512(縦)の例
(1)512(縦)を維持して横のサイズをトリミング
(2)計算式:(127/89)x512=731(横)→731x512
2.画像のサイズ:1024(横)x512(縦)の例
(1)1024(横)を維持して縦のサイズをトリミング
(2)計算式:1024/(127/89)=718(縦)→1024x718

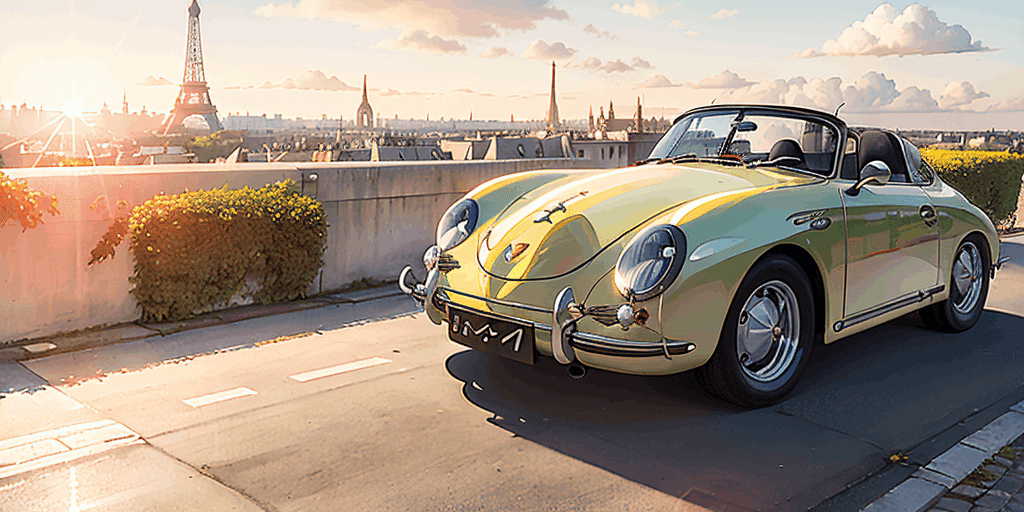
1024x512の画像は、Pixels to expandを「206=718-512」に設定すると、そのまま写真サイズ(L)になるはずです。


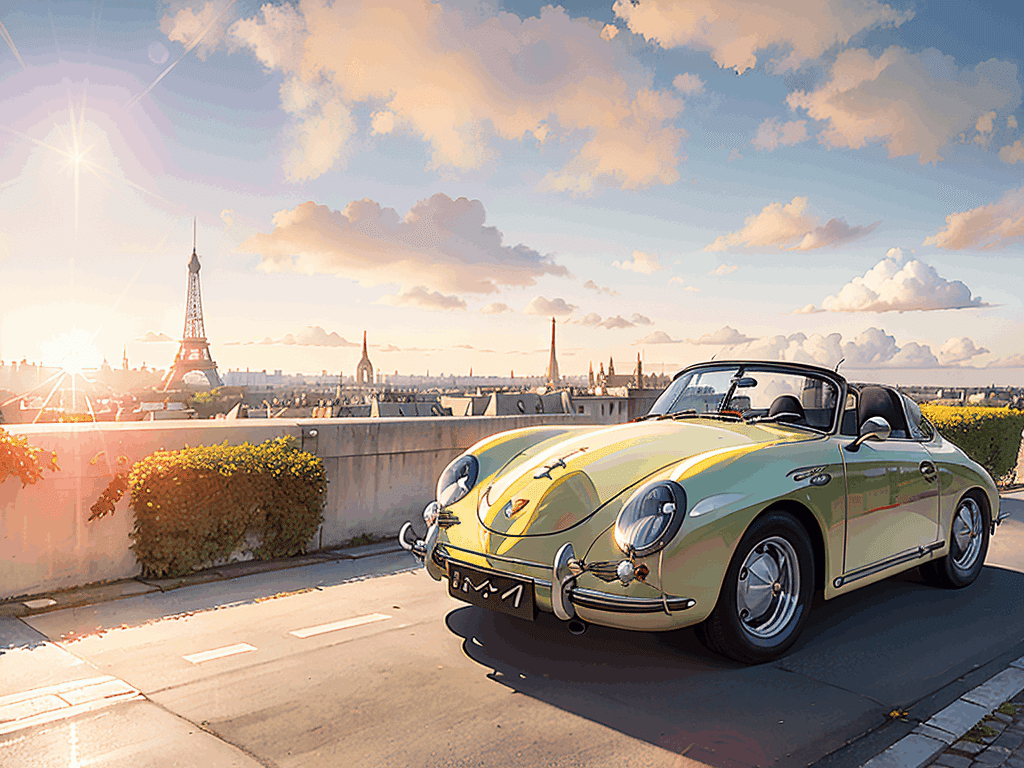
エッフェル塔が全部入って、構図が良くなりました。
ただ、206拡大したはずで、本来なら縦が718になるはずなのですが、768になってしまいました。もう少し研究してみます。
下の写真は、今日ファミマとセブンで印刷してきた写真です。ファミマの方が安かったです。
上下に白枠がついている写真が元の写真の比率のものを印刷したもので、フルサイズで印刷されているものがトリミング後のものです。

部屋中、クルマの写真だらけになりそうです。
ついでなので、Shioriのクールな高画質写真を数枚アップします。



