Figma忘備録(オートレイアウト)
お仕事でFigmaを使用することが多くなってきたのですが、日々発見があって楽しいです。
BBAだからすぐ忘れるけど。
なので、使いやすいなーと感じた機能面の使い方を忘備録的に記載します。
同じことで悩んでいる人がもしいたら参考になれば幸い。
オートレイアウトってなんぞや?
オートレイアウトとは、簡単に言えば枠です。
HTMLでいうとdivみたいなイメージ。

テキストの横幅や高さの可変で十分じゃ~ん
ってなる人もいるかもしれませんが、所謂Webデザインではこの考え方すごく大事なので、意識してblock化していくと良きと思います。
どうしてその考え方が良いのかは、また気が向いたら書きます、知らんけど。
オートレイアウトを使って要素を均一に整理する
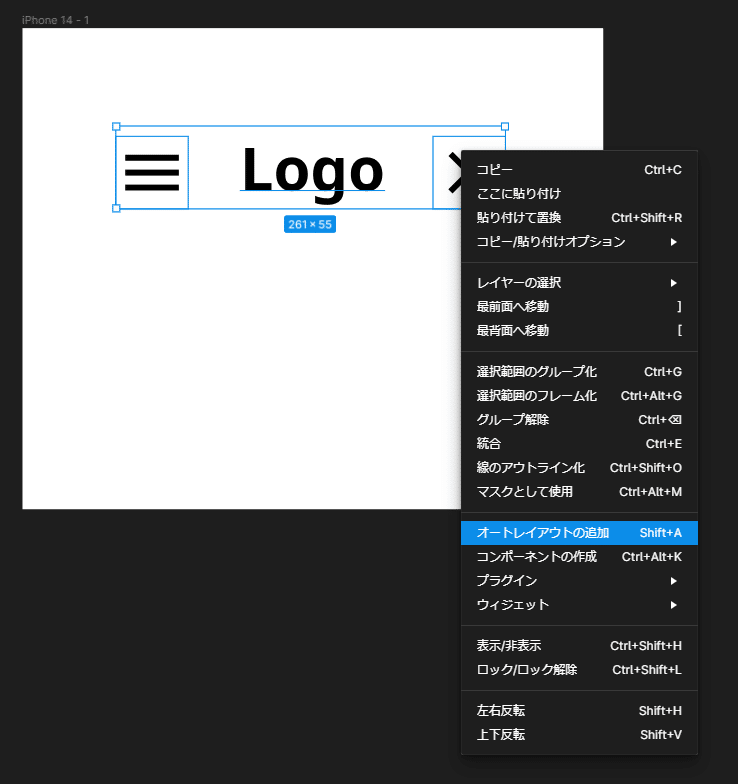
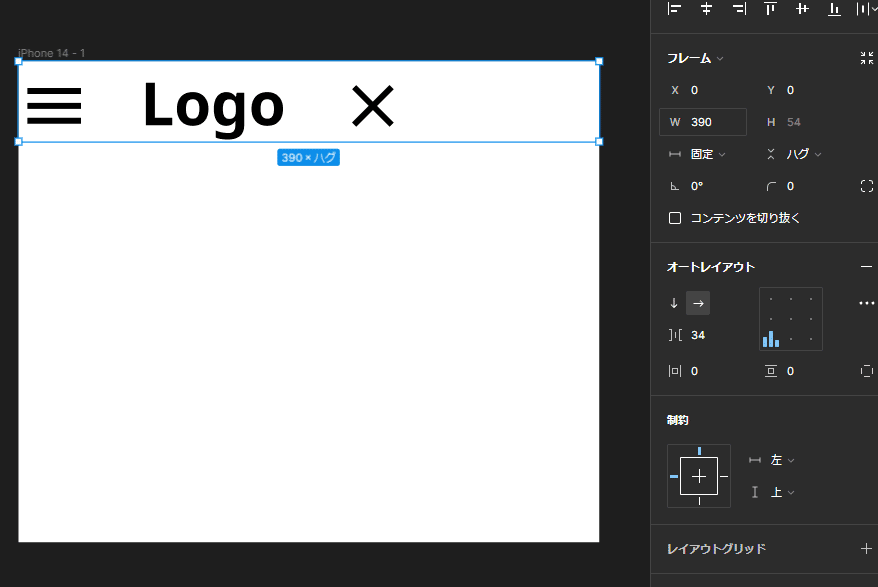
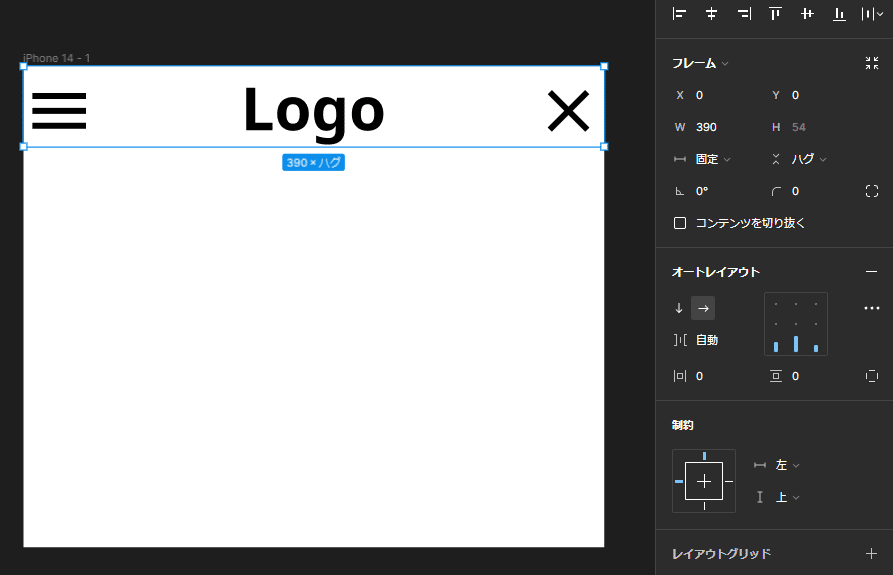
例えばメニューアイコンとクローズアイコン・ロゴの3つを、それぞれ左端・中央・右端に配置したいとします。




これ、なんとなしにやって「あ、こんなことできるんですね」って最近なりました。
これに気付くまではいちいち数値を微調整したりしてて、ものすんごいダルかったです。もっと早く気付けばよかった・・・。
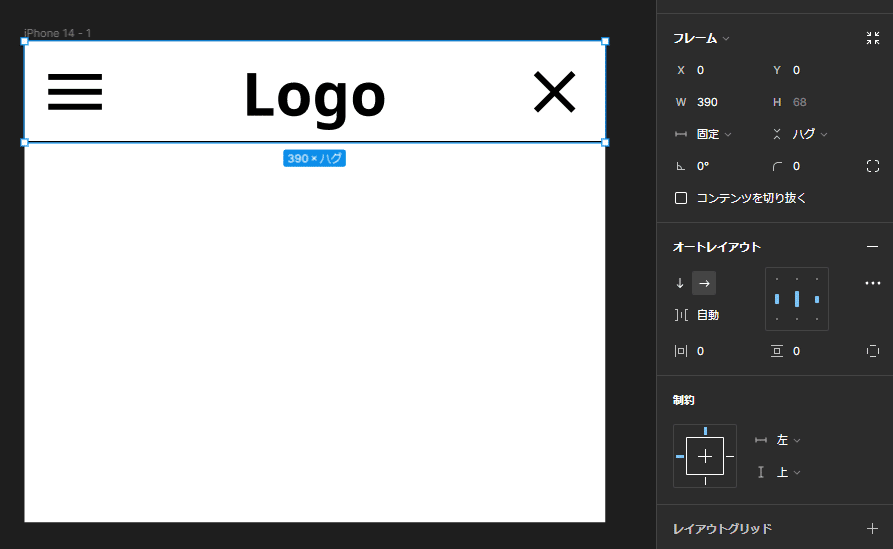
いまだとぱっと見、メニューアイコンやクローズアイコンの周りに余白がないので、ここもオートレイアウトを追加して整えてみましょう。

Figma使い始めの人を見ると、結構Group機能で何とかしようとしてる人が多い印象を受けたので、オートレイアウトおすすめです。
ぜひお試しあれ。
