
Unity-people, assemble! Essentials you must know for creating a metaverse on Vket Cloud

What is Vket Cloud! It is a "metaverse development engine" for creating a virtual space "metaverse" that specializes in connecting creators, users, and communities.
With Vket Cloud, you can create a Metaverse experience that you can join with one click if you have a web browser such as a PC / smartphone!
For those who have experience creating virtual spaces on other virtual platforms, as well as those who are new to it, please try creating a free metaverse using Unity and VketCloudSDK.
Here we will introduce the main elements of creating a world with the Unity-based VketCloud SDK, as well as some unique Vket Cloud elements that can be used to make the experience even more interesting.
Express your best metaverse and create your own world!
Relationship between Vket Cloud and Unity
The relationship between Vket Cloud and Unity can be represented by the comparison table below.

The world production flow is almost the same as game production in Unity, but the functions and implementation methods that can be used are different.
While basic gimmicks and physics calculations can be implemented with VketCloudSDK built-in components , complex gimmicks require a C#-like original script called Heliscript , which will be described later.
Components and scripts
Gimmick implementation using components
In Vket Cloud, you can build gimmicks in the world with SDK built-in components and implement functions and play.
As an example, if you want to decorate the world with an image, use the HEOPlane component.

Vket Cloud can also use conventional materials, but the HEOPlane component is very convenient because it allows you to switch the display image according to the browser's Japanese-English language switching and billboard (set to always face the camera) .
It can also be used for control with Action Trigger and Heliscript, which will be described later, so be sure to use it!
The following article explains how to use HEOPlane in detail.
In-world BGM and SE sound sources use HEOAudio components for playback.
With HEOAudio, you can use specified sound sources for BGM and SE, and by combining with HEOAreacollider , you can create a gimmick that "plays a sound when the player enters the specified area".
As an example, in the following, MusicZone is set as a HEOAreacollider, a sound source is linked to an object called BGM, and called by the HEOAreacollider action.
Action refers to the part that actually works when the gimmick is triggered by some action (entering an area, pressing a button, etc...).

Here, PlayItem/StopItem is activated by entering and exiting Areacollider, and the playback/stop of HEOAudio attached to BGM is controlled.

When you build & run, the browser will automatically open and you can check the on/off of BGM by HEOAreacollider.

You can also create gimmicks such as "Sound sound effect when object is clicked" by HEOActionTrigger.
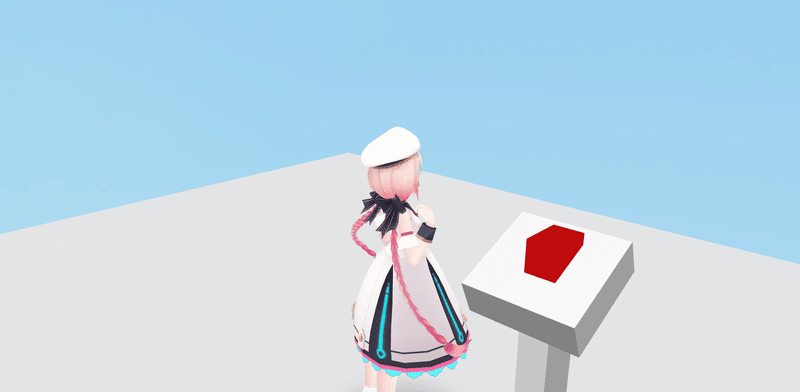
As an implementation, prepare a BGM on/off button as shown below, and set the target of the PlayItem action to the BGM object in HEOActionTrigger.
At this time, if you set Collider Type of HEOCollider to Clickable and add DisableClickableNode / EnableClickableNode to HEOActionTrigger as shown in the image, BGM can be turned on and off by mouse/touch operation.


*Mesh Renderer is turned off to make it transparent, and only click/touch judgment is taken.
If you build this, you can check the operation of the switch for turning on and off the BGM!

The basic usage of HEOAudio is explained in the following article.
In addition, gimmick creation is also being discussed at study sessions on Vket Cloud Discord from time to time.
There is also a video / slide archive of past study sessions, so let's take a look.

Implementing gimmicks one step further with Heliscript
Basic gimmicks can be implemented using components from the VketCloud SDK. However, if you want to implement a gimmick like the example below , you will need to use Heliscript, a script unique to Vket Cloud .
・Processes that need to be expressed using variables, such as BGM on/off
・Processes that are performed by measuring the startup time and date from the world
・Implementation of actions that require mathematical processing
・Call JavaScript to do web-like processing
As an example of Heliscript, the output to the browser console can be written as follows.
component Helitest
{
string text;
public Helitest()
{
text = "Hello";
hsSystemOutput(text);
}
public void Update()
{
}
}Heliscript uses HEOScript components to bind objects.
Call the constructor (Helistest() above) when entering the world, then call Update() every frame.
In addition, it can be called according to the click of the object, the contact / withdrawal from the collider, etc.
The basic knowledge for handling Heliscript is explained in the manual.
You can also use physics!
Introducing Collider and how to set it up
You can also create a world using physics in Vket Cloud.
Use physics to make your world even more playful and realistic.

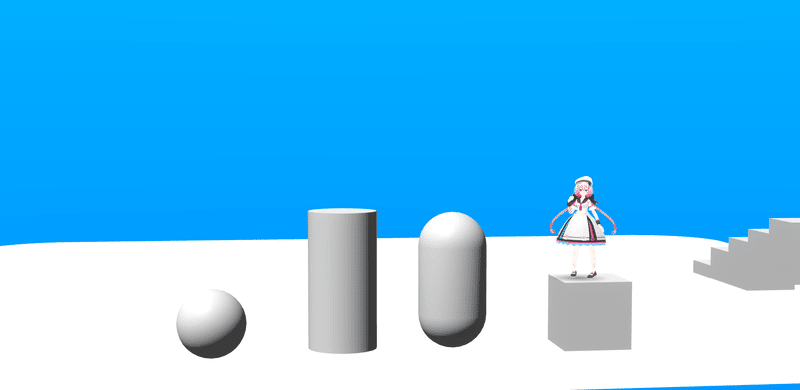
In Vket Cloud, there are three types of colliders used for physics calculations: Box, Mesh, and Cylinder.
Also, SphereCollider (far left in the image above) is only used for click/tap detection, so if you want to use it for physics calculations, you should switch to MeshCollider.
To use physics, you need to enable Use Physics Engine in the WorldSetting object, one for each world.

Also, for the object with the collider of interest, a HEO Collider component must be attached to the object.

If you want to use Mesh Collider for objects other than Box or Cylinder, use Mesh Renderer and objects separately. It is convenient to keep the object with the collider as a child of the original object.
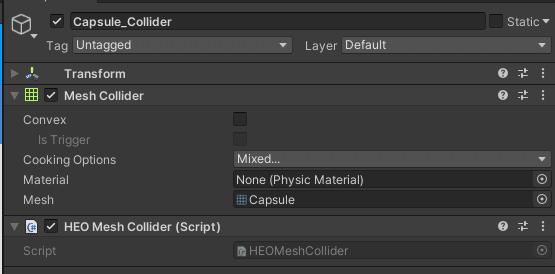
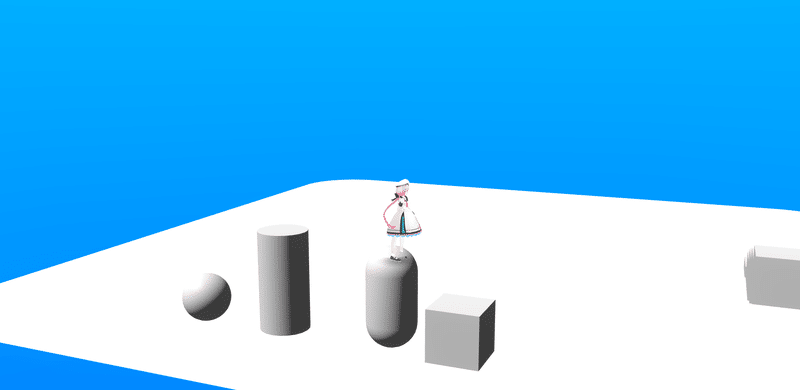
As an example, setting Vket Cloud's Mesh Collider to the Capsule object looks like this:



Building with this setting allows you to ride on the Capsule object's Mesh Collider.

The mesh collider makes it possible to detect collisions with complex shapes.
In addition, if mesh colliders are used frequently, the load on the world tends to increase, so it is recommended to divide or replace them with box colliders as appropriate.
You can also do this! Unique Features of Vket Cloud
Unique features of Vket Cloud include:

World creation using ChatGPT
Vket Cloud allows you to add interactive chatbots to your world using ChatGPT.
Officially, ChatGPT has prepared a script that can be called immediately, so please use it!

Also, with the new update, you can now build prompts from your Vket Cloud account page.
Let's make a gimmick using unique characters and AI!
Create your own website
On the Vket Cloud license site, you can create your own world profile and public settings, as well as create your own website as follows.
Here you can see a list of the worlds you have created, navigate to the Vket Store shop page in the profile field, and use it freely as a portal site for your other worlds.

Commercial use of own metaverse space
Vket Cloud can be used commercially by both individuals and companies.
The following article explains whether it can be used for specific purposes, so please read it if you are considering commercial use.
Lastly…
Vket Cloud and VketCloudSDK will continue to be updated at an accelerated rate in order to be a useful service for creators and communities.
Update information is posted on note Vket magazine, as well as on Twitter and the official Discord community. We also have information on events and study sessions, so please take a look!
In addition, more detailed specifications are described in the SDK manual. Please help us too!


