
p5.js で deviceShaken 関数を使ってみた
こんにちは!
この記事では、p5.js の deviceShaken 関数をスマートフォンで動作させるためのサンプルコードをご紹介したいと思います。
p5.js 、気づいたらスマホ対応していた
p5.js は、プログラミングでアート作品のを作ることができる JavaScript ライブラリです。
JavaScript のため、ブラウザ上で動作することができ、とっても気軽にプログラミングを楽しむことができます。私の趣味のひとつでもあります!
いつもは、普通にパソコンで ちまちまとコード書いて遊んでいるのですが、気づいたら 公式の Web Editor がスマートフォンの表示に対応していて、パソコンを開かなくても楽しめるようになっておりました。
せっかくだから、スマホの操作を取り入れたい
p5.js にはさまざまな関数が用意されていますが、普段はパソコンで描画することを前提にしてるので、個人的に使う機会の少ない関数もたくさんあります。
私にとっては、そのうちのひとつが deviceShaken 関数です。
これは名前の通りデバイス(スマホ)が振られたときに特定のアクションを実行できるもので、スマホに内蔵されている加速度センサーを活用したものです。
deviceShaken 関数がうまく動作しない……?
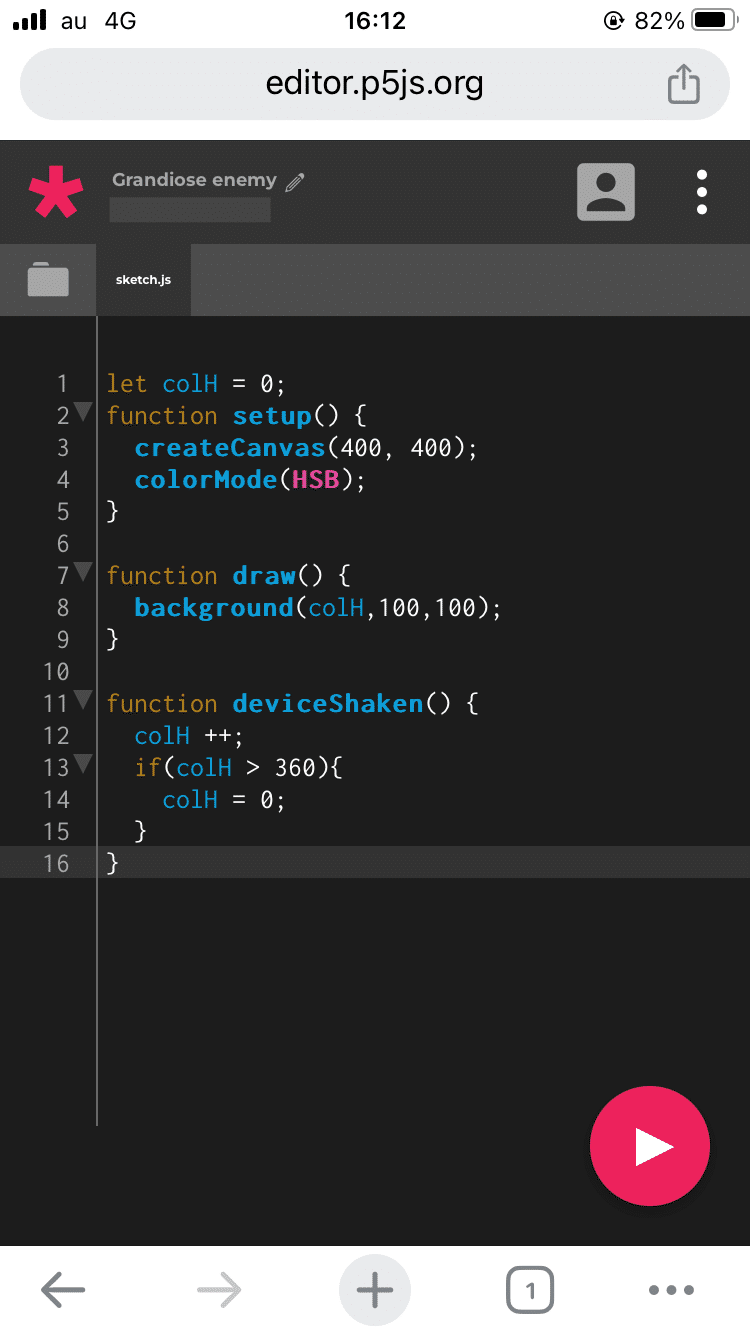
とりあえず、リファレンスのサンプルコードに倣って、スマホを振ると画面の色がカラフルに変わるコードを用意してみました。

しかし、このコードを実行してスマホを振ってみても、動かない……。

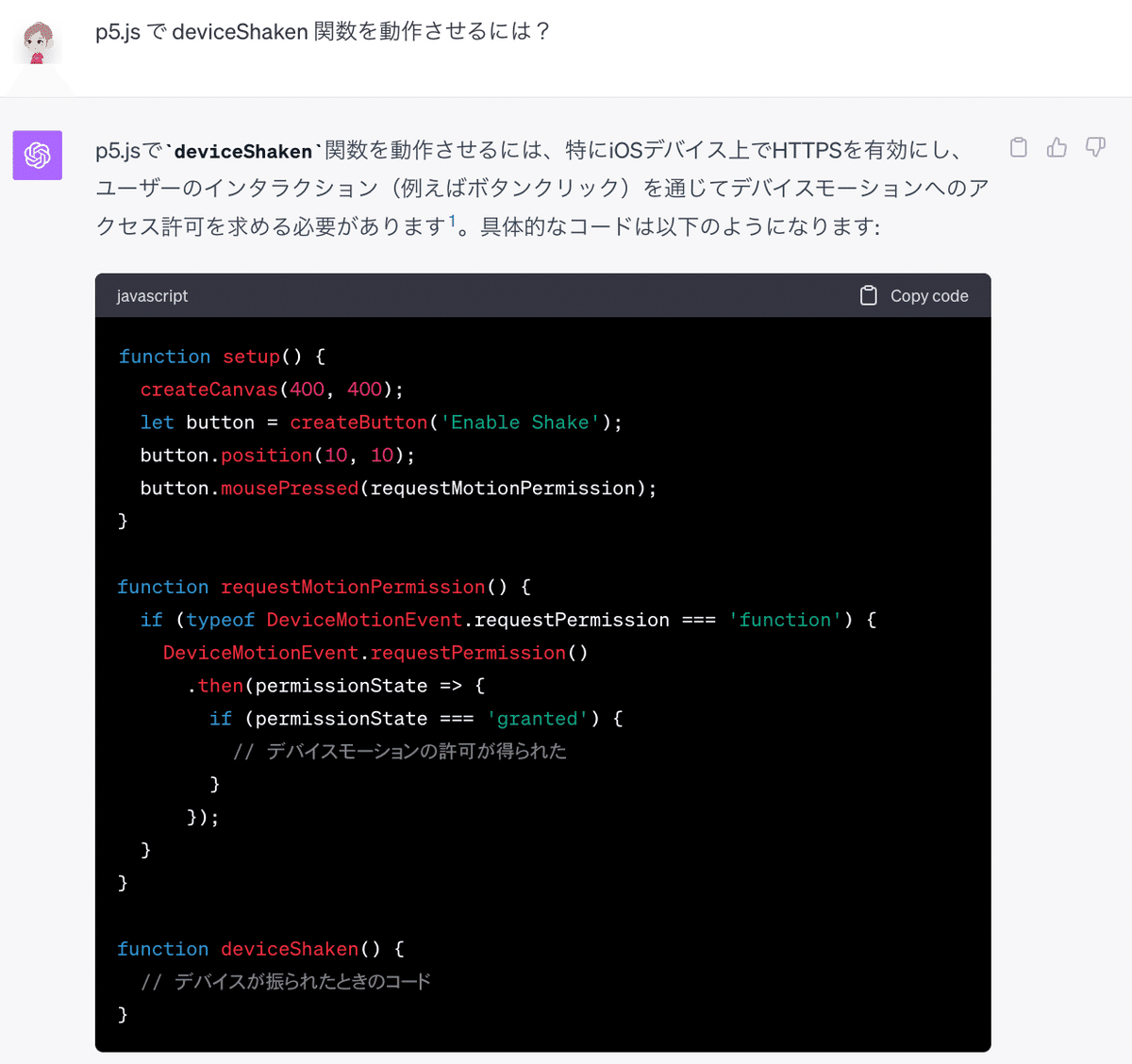
ChatGPTに聞いてみました。

ふむ、許可が必要とのことです。
上記を参考に、キャンパスをタップしたら許可できるようにしてみようと思います。
デバイスモーションのアクセス許可をするコードを追加
早速 requestMotionPermission 関数のコードをコピペしてみました。
トリガーは、キャンバスをタップして動くようにちょっと書き換えました。
let cnv = createCanvas(400, 400);
cnv.mousePressed(requestMotionPermission);本来は ChatGPT が提示してくれたように、ちゃんとボタンを作って何をするか明記した方が親切だろうなと思いつつも、今回は取り敢えず自分で動くことが確認できれば良いため、横着しました。
完成したコードはこちら。
let colH = 0;
function setup() {
let cnv = createCanvas(400, 400);
cnv.mousePressed(requestMotionPermission);
colorMode(HSB);
}
function draw() {
background(colH, 100, 100);
}
function deviceShaken() {
colH ++;
if(colH > 360){
colH = 0;
}
}
function requestMotionPermission() {
if (typeof DeviceMotionEvent.requestPermission === 'function') {
DeviceMotionEvent.requestPermission()
.then(permissionState => {
if (permissionState === 'granted') {
// デバイスモーションの許可が得られた
}
});
}
}
できました!!

スマホに内蔵れている加速度センサーやジャイロスコープを使った関数は、前からあったものですが、スマホでコード書き換えやすくなったこともあり、手軽に面白いことが試しやすくなった気がします!
ここまで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
