
Lisk SDK v6を使ったブロックチェーンアプリの作り方 その3
はじめに
こんにちは万博おじです。
その1では環境構築、その2ではLisk SDKを使ったブロックチェーンアプリを作るうえで覚えておくこと、考えておくことを書きました。
ということで、今回から公式ドキュメントを参考にしながら開発を行っていきます!
公式ドキュメントのほかにLisk公式のgithubにサンプルもあがっています。
※現在SDK v6に対応しているのは「hello」のみです。
開発の前に
エディタのインストール
コマンドラインのみで開発するのはとてつもなく苦労するので、Visual Studio Codeなどのエディタをインストールしましょう。
Visual Studio CodeはUbuntu Softwareアプリからもインストールできます。
この記事ではVisual Studio Codeを使用しています。
また、説明しやすくするために拡張機能として以下を入れています。
・Git Graph
・ Japanese Language Pack for Visual Studio Code
Gitの設定
ファイルのバージョン管理をするために以下のコマンドを実行してGitの設定を行いましょう。
git config --global user.email あなたのメールアドレス
git config --global user.name あなたの名前GitHubを使用する際はGitHubのユーザー情報に合わせておきましょう。
GitHubを使用せずローカルで管理するなら何でもいいです。
バージョン管理が不要な人はしなくてもいいですが、設定をしておくとファイルをいつどんな風に修正したかわかるので便利です。
(その履歴を見やすくするためにVisual Studio CodeにGit Graphという拡張機能を入れています。)
開発開始
1. ブロックチェーンアプリを作成
ベースとなるブロックチェーンアプリを作成するため、以下のコマンドを実行します。
cd ~
lisk init hello今回は公式ドキュメントを参考に作成するため、ブロックチェーンアプリの名前は「hello」としています。
公式ドキュメントではフロントエンドとフォルダを分けていますが、この記事ではフロントエンドは作成しないのでそのあたりの手順はスキップします。
なお、この記事ではホーム直下に作成しています。
コマンドを入力すると、以下の内容を入力するように求められます。
Application name
ブロックチェーンアプリの名前を入力します。
今回は「hello」という名前にします。
Chain ID
ブロックチェーンのIDを入力します。
設定ルール
・サイドチェーンにする場合はLiskを含めたすべてのチェーン内で一意になるIDであること。
・16進数で4バイト(00000000~ffffffff)で設定すること。
・前1バイト(前2桁)は以下に従うこと。
00:メインネット
01:テストネット
02:ベータネット
※開発中やサイドチェーンにしない場合はあまり気にする必要はありません。
※16進数表記を表す 0x は不要です。
今回は「02123456」とします。
Application description
ブロックチェーンアプリの説明を入力します。
今回は「hello, world」とします。
いにしえの呪文「hello, world」
Author
ブロックチェーンアプリの作成者を入力します。
今回は初期値から変更しません。
※初期値はUbuntuのユーザー名になります。
License
ラインセンス形態を入力します。
今回は初期値から変更しません。
※初期値はISCになります。
ここまで行いエラーがなければコマンドを実行した場所に「hello」というフォルダが作成されているはずです。
デフォルトではホーム直下にあると思います。(~/hello)
2. ブロックチェーンアプリを実行
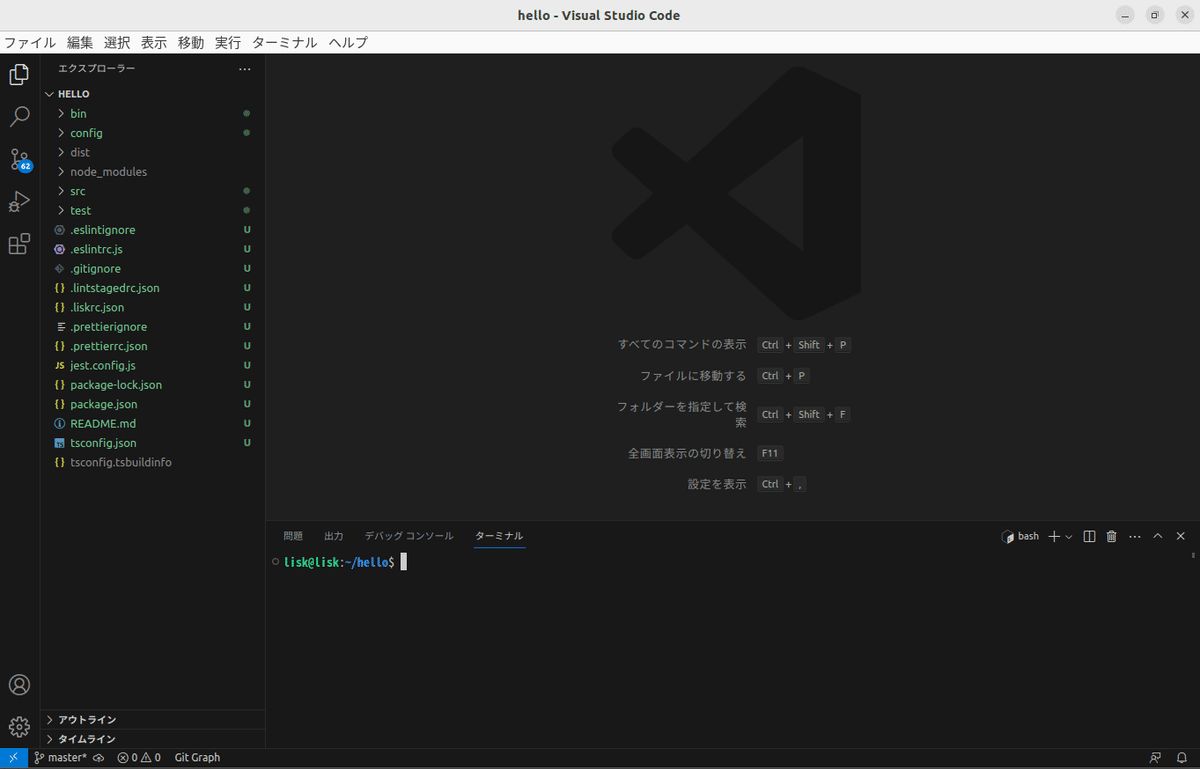
エディタで作成した「hello」というフォルダを開きます。

Gitの設定を行った人はこのタイミングでいったんコミットしておきましょう。
なお、そのままではESLintでエラーになりコミットできないので.eslintignoreに以下を追記しましょう。
src/
test/
※本来、上記フォルダに対してESLintを無視するような設定はしてはいけませんが、あくまでサンプルのため暫定的な設定ということを理解ください。
※ESLintを無視しない場合はエラー箇所を修正した上でコミットしてください。
以下のコマンドを実行します。
cd ~/hello
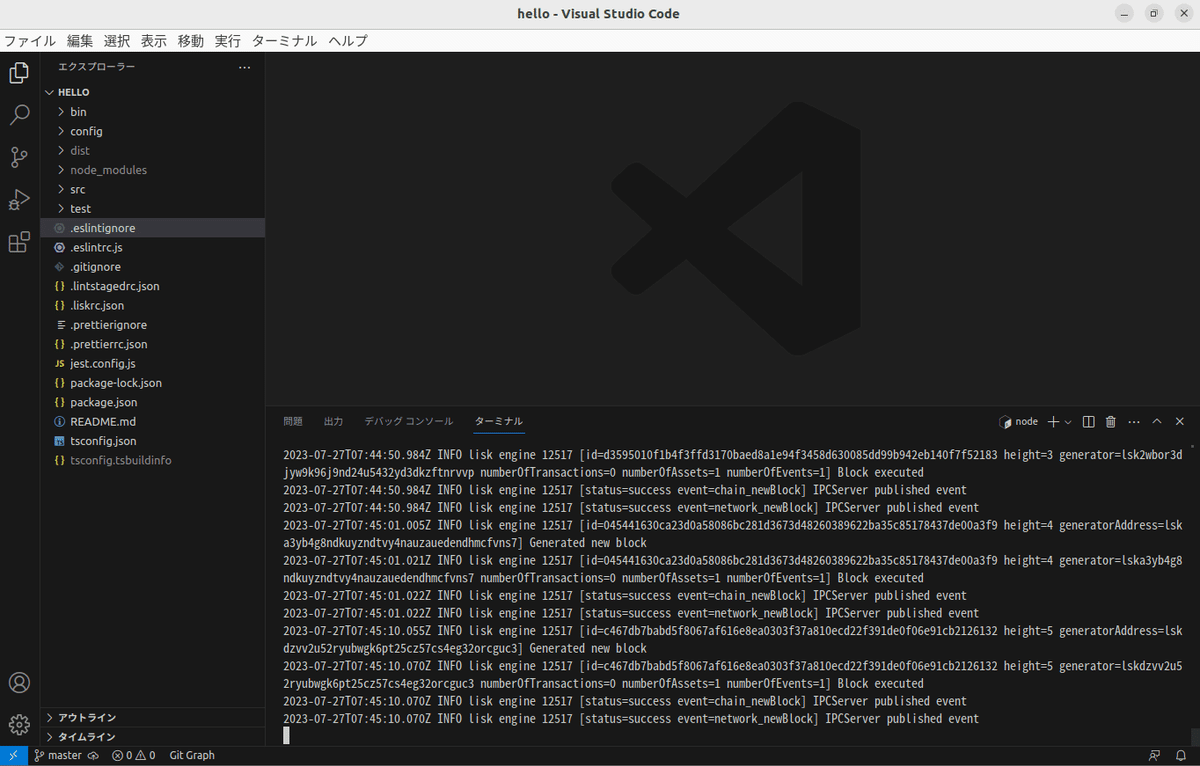
./bin/run startしばらく見ていると10秒ごとにブロック生成のログが出力されると思います。

おめでとうございます。
ブロックチェーンアプリの完成です!
とはいうものの独自のモジュールを作成していないのでこのままではLiskクローンでしかありません。
ここから独自モジュールなどを作成しあなたのブロックチェーンアプリを作成していきましょう。
ということで、動作確認が出来たら CTRL+C でアプリを停止します。
3. ダッシュボードプラグインの導入
ダッシュボードプラグインは作成したコマンドやエンドポイントの実行に大変便利な公式プラグインです。
導入しておくことをおススメします。
以下のコマンドを実行し、ダッシュボードプラグインをインストールします。
cd ~/hello
npm i @liskhq/lisk-framework-dashboard-pluginhello/config/直下にcustom_config.jsonを作成し、以下を記述します。
{
"rpc": {
"modes": ["ipc", "ws"],
"allowedMethods": ["*"]
},
"modules": {},
"plugins": {
"dashboard": {
"applicationName": "hello",
"applicationUrl": "ws://localhost:7887/rpc-ws",
"port": 4005,
"host": "127.0.0.1"
}
}
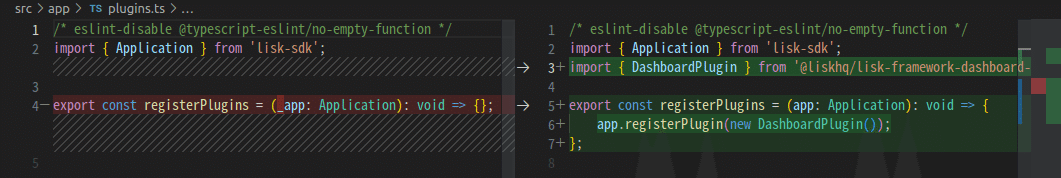
}hello/src/app/plugins.tsを以下のように修正します。
/* eslint-disable @typescript-eslint/no-empty-function */
import { Application } from 'lisk-sdk';
import { DashboardPlugin } from '@liskhq/lisk-framework-dashboard-plugin';
export const registerPlugins = (app: Application): void => {
app.registerPlugin(new DashboardPlugin());
};

以下のコマンドを実行してアプリケーションをビルドします。
cd ~/hello
npm run buildビルド後に以下のコマンドを実行します。
cd ~/hello
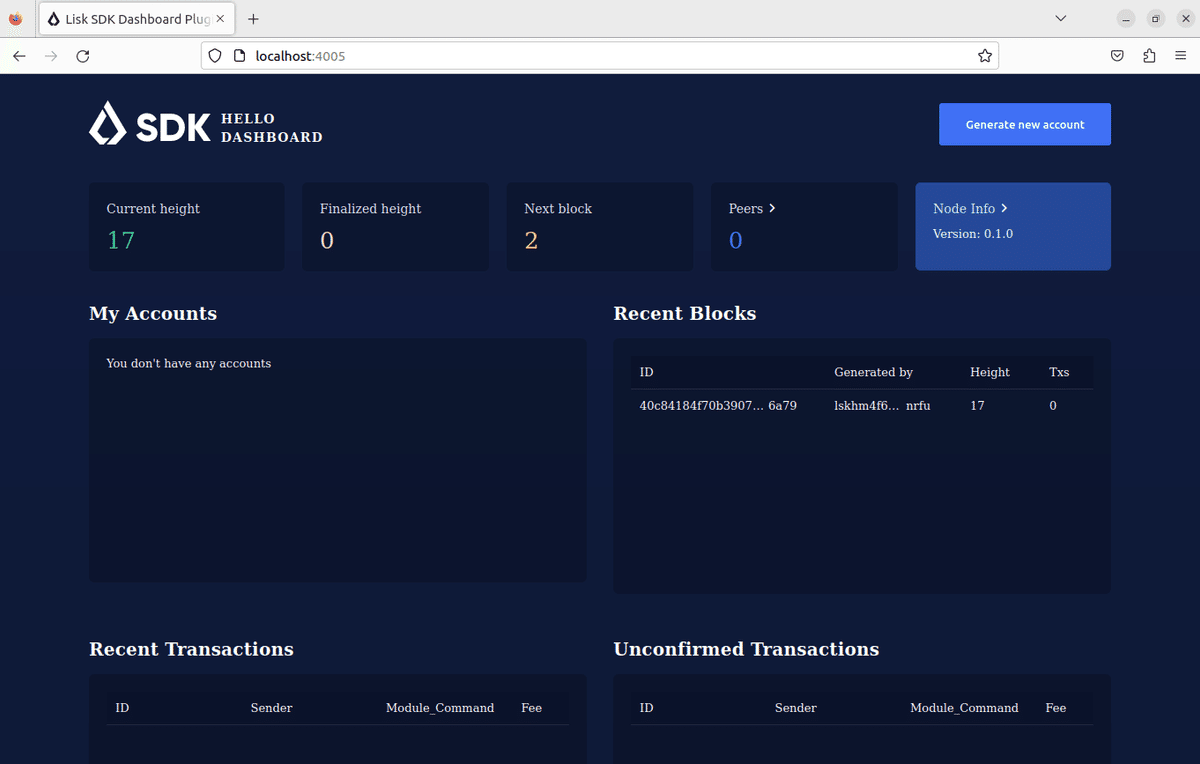
./bin/run start --config config/custom_config.json --overwrite-configブラウザで以下にアクセスします。
http://localhost:4005
画面左上のcurrent heightが10秒ごとに増えることを確認したたら CTRL+C でアプリを停止します。
4. PM2の導入
PM2を使ってブロックチェーンアプリを実行出来るようにしておくと便利なので導入することをおススメします。
以下のコマンドを実行します。
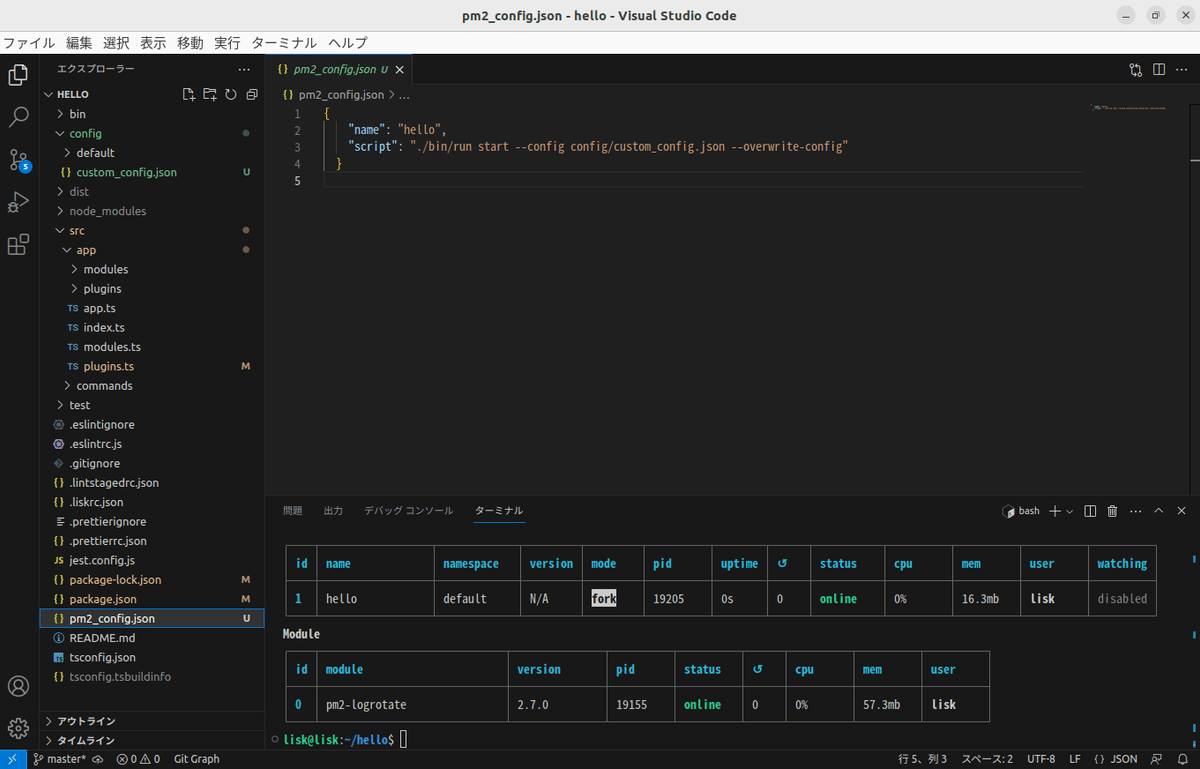
npm i -g pm2hello/直下にpm2_config.jsonを作成し、以下を記述します。
{
"name": "hello",
"script": "./bin/run start --config config/custom_config.json --overwrite-config"
}また、PM2でログ出力の管理を行うpm2-logrotateも以下のコマンドを実行して導入しておきましょう。
pm2 install pm2-logrotateログファイルでディスクがいっぱいになることを防いでくれる便利な奴。
以下のコマンドでブロックチェーンアプリを実行します。
cd ~/hello
pm2 start pm2_config.json
[PM2の使い方例]
・実行アプリの一覧を見る
pm2 list
・実行中のアプリを止める
pm2 stop [id]
例:pm2 list の id=1を止める場合は pm2 stop 1
例:全て止める場合は pm2 stop all
・実行アプリを一覧から消す
pm2 delete [id]
例:pm2 list の id=1を消す場合は pm2 delete 1
例:全て消す場合は pm2 delete all
・ログを見る
pm2 logs
・ログを消す
pm2 flush
ダッシュボード(http://localhost:4005)を開き、画面左上のcurrent heightが10秒ごとに増えることを確認したたらpm2 stopのコマンドでアプリを停止します。
5. ブロックチェーンアプリのデータを削除
とりあえずここまで行ったら以下のコマンドでデータを消しておきましょう。
rm -rf ~/.lisk/hello/data/モジュールの追加や修正を行った際は基本的にはデータ削除する必要があるため、上記のコマンドは覚えておきましょう。
※実際に作成したアプリを公開した場合はデータを削除せずハードフォークを行う必要がありますが、開発中は基本的にはデータ削除でよいと思います。
おわりに
今回から開発開始ということでしたがいかがだったでしょうか?
開発開始といっても開発らしい開発はやっていないので微妙だったかもしれませんね…
次回はモジュールやコマンドあたりを作るところまで出来たらいいなと思っています。
おつかれさまでした。
