
Lisk SDK (lisk-client)を使いながらJavaScriptを勉強してみない? - その2 -
こんばんは!万博おじです。
今回で3回目、内容は「文字列操作:パスフレーズからアドレスを取得」です。
準備
JavaScriptの基本:パスフレーズを生成
文字列操作:パスフレーズからアドレスを取得
非同期処理:APIからアカウント情報を取得
ループ処理:APIからトランザクション情報を取得
トランザクションの生成と送信
トランザクション手数料の取得
はじめに
前回はJavaScriptの基本ということで、JavaScriptの関数を作ってみたり、変数・定数について書きました。
今回は文字列操作について触れつつ、前回生成したパスフレーズからLiskのアドレスなどを取得していきます。
それではしばしお付き合いください😊
前回
今回のお勉強用ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画面タイトルです</title>
<script src="https://js.lisk.com/lisk-client-5.2.2.min.js" defer></script>
<style>
html { font-size: 10px; }
body { font-size: 1.6rem; }
input[type="text"],
input[type="number"],
input[type="password"],
textarea,
button {
font-size: 1.6rem;
padding: 5px;
}
</style>
</head>
<body>
<div>
<button type="button" style="width: 150px;" onclick="createAccount()">アカウントを作成</button>
</div>
<hr>
<!-- (1)パスフレーズの表示場所 -->
<h4>パスフレーズ:</h4>
<div id="lisk-passphrase"></div>
<!-- (2)アドレスの表示場所 -->
<h4>アドレス:</h4>
<div id="lisk-address"></div>
<div id="lisk-bufferAddress"></div>
<!-- (3)公開鍵の表示場所 -->
<h4>公開鍵:</h4>
<div id="lisk-publicKey"></div>
<!-- (4)残高の表示場所 -->
<h4>残高:</h4>
<div id="lisk-balance"></div>
<script>
/*
* アカウント作成処理
*/
function createAccount() {
// (1)パスフレーズを生成して画面に表示
const mnemonic = lisk.passphrase.Mnemonic.generateMnemonic();
document.querySelector("#lisk-passphrase").innerHTML = mnemonic;
// (2)アドレスと公開鍵を取得して画面に表示
const addressAndPublicKey = lisk.cryptography.getAddressAndPublicKeyFromPassphrase(mnemonic);
const bufferAddress = addressAndPublicKey.address;
const publicKey = addressAndPublicKey.publicKey;
document.querySelector("#lisk-bufferAddress").innerHTML = `(${bufferAddress.toString("hex")})`;
document.querySelector("#lisk-publicKey").innerHTML = publicKey.toString("hex");
// (3)アドレスを取得して画面に表示
const address = lisk.cryptography.getLisk32AddressFromAddress(bufferAddress);
document.querySelector("#lisk-address").innerHTML = address;
// (4)残高は0LSKとする
document.querySelector("#lisk-balance").innerHTML = "0LSK";
}
</script>
</body>
</html>前回からの変更点
ボディ部にアドレス、公開鍵、残高を追加しました。
アドレス(id="lisk-address" と id="lisk-bufferAddress")
公開鍵(id="lisk-publicKey")
残高(id="lisk-balance")
(2)アドレスの表示場所 ~ (4)残高の表示場所
また、createAccount 関数にアドレス取得などの機能を追加しました。
(2)アドレスと公開鍵を取得して画面に表示 ~ (4)残高は0LSKとする
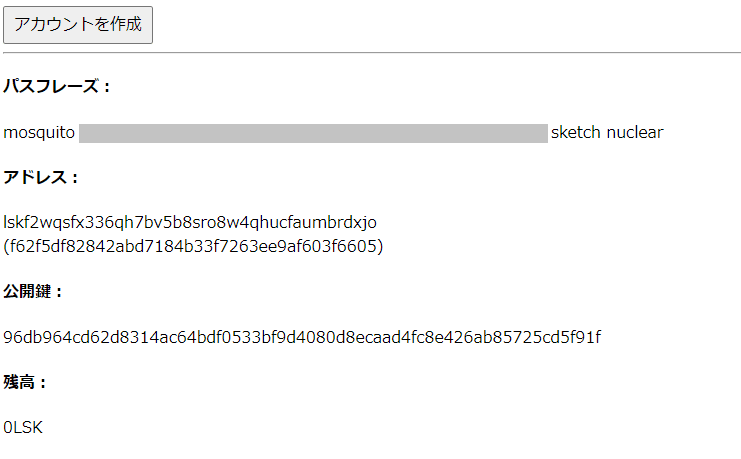
画面を開くとこんな感じです。

「アカウントを作成」ボタンを押すとアカウント情報を表示します。

ソースコードの説明:HTML
<!-- こめんと -->
HTMLのコメントです。
画面上に表示したくないプログラム上のメモを記載する場合に使用します。
<!-- がコメント開始
--> がコメント終了
を表します。
ℹ️ここで何をしているかはプログラムを書いた本人でもしばらくしたら忘れてしまうのでコメントはできる限り書くようにしましょう。😂
コメントはあまり長くならないように端的に何をしているのかを書くといいと思います。
ソースコードの説明:JavaScript(lisk-client)
lisk.cryptography.getAddressAndPublicKeyFromPassphrase
パスフレーズからアドレスと公開鍵を取得します。
なお、この関数で取得した結果は以下のような形式となっています。
{
address: [1, 2, 3, 4, 5, …],
publicKey: [1, 2, 3, 4, 5, …]
}⚠️ここで取得できるアドレスはlsk始まりのアドレスではないことに注意してください。
lisk.cryptography.getLisk32AddressFromAddress
アドレス(バイナリデータ)からlsk始まりのアドレスを取得します。
ℹ️パスフレーズからlsk始まりのアドレスを取得する、lisk.cryptography.getLisk32AddressFromPassphraseという関数もあります。
ソースコードの説明:JavaScript
// こめんと
JavaScriptのコメントです。
1行コメントと言われ // をつけた後ろがコメントとして扱われます。
ℹ️HTMLのコメント同様に端的に書きましょう。
/* こめんと */
JavaScriptのコメントです。
複数行にわたってコメントを書く際に使用します。
/* がコメント開始
*/ がコメント終了
を表します。
ℹ️お勉強用ソースコードのように関数の説明を書く際などに使用するといいと思います。
const bufferAddress = addressAndPublicKey.address;
lisk.cryptography.getAddressAndPublicKeyFromPassphraseで取得した結果内のaddressをbufferAddressという名前の定数に設定します。
ℹ️lisk.cryptography.getAddressAndPublicKeyFromPassphraseはlisk.passphrase.Mnemonic.generateMnemonicのように単純な文字列を返す関数ではありません。なので、「取得した結果の中のaddressを取得する」としてあげる必要があります。
const publicKey = addressAndPublicKey.publicKey;
lisk.cryptography.getAddressAndPublicKeyFromPassphraseで取得した結果内のpublicKeyをpublicKeyという名前の定数に設定します。
toString()
文字列ではないものを文字列にします。
なお、バイト配列に対してtoString("hex")とすると16進数の文字列になります。
ℹ️lisk.cryptography.getAddressAndPublicKeyFromPassphraseで取得したaddressやpublicKeyはUnit8Arrayという型のバイナリデータ(整数値のみの8bit値を保持した配列)です。
そのまま画面に表示するととてつもなくわかりにくいため、toString("hex") として16進数の文字列に変換してあげると良いと思います。
なお、toString()と単純にした場合は文字化けしたような表記になります。
詳しく知りたい人はインターネットで検索ぅ!🤣
`○○${変数など}○○`
バッククォート(`)で囲まれている範囲を文字列結合します。
変数などを${}で囲むとその前後にある値と結合されます。
ℹ️今回は `(${bufferAddress.toString("hex")})` となっているのでbufferAddressを16進数の文字列にした値を()で囲むという意味になります。
以前JavaScriptを書いたことがある人は感動すること間違いなしですね。
昔はこれと同じことを使用と思ったら "(" + bufferAddress.toString("hex") + ")" と書く必要がありました。
こんな単純なものならまだわかりやすいですが例えば以下のようにJavaScriptでHTMLを書いたことがある人、いるんじゃないでしょうか?
"<div id='hoge'><div>" + a + "</div><div>" + b + "</div></div>"
これが
`<div id='hoge'><div>${a}</div><div>${b}</div></div>`
こう書けます。
なんなら
`<div id='hoge'>
<div>${a}</div>
<div>${b}</div>
</div>`
こうでもいいです。
SUGOI!!!!!
おわりに
今回はここまで!お疲れさまでした!
前回よりは優しいかなーと思います😂
バッククォートを使った文字列の結合はとても便利なのでぜひ覚えてください。
次回はまたちょっと難しくなると思うのでのんびりご覧ください😉
万博おじについて
Liskに関するツールなど開発したりノード管理したりしています。
何かあればTwitter等でご連絡ください。
個人アカウント
Twitter:ys_mdmg
GitHub:lisknonanika
Discord:ys_mdmg#5646
Lisk Explorer:lisk observer, lisk scan
デリゲートアカウント(共同管理)
Twitter:liskcommulab
Discord:CommuLab#0097
Lisk Explorer:lisk observer, lisk scan
管理
ノード:Mainnet / Testnet
Lisk Service:Mainnet / Testnet
デリゲートサイト:Lisk CommuLab
個人やデリゲート宛ての寄付ありがとうございます!
ノード管理や開発資金に充てさせて頂いています😊
