
Lisk SDK (lisk-client)を使いながらJavaScriptを勉強してみない? - 準備編 -
おひさしぶりですこんにちは、万博おじです。
仮想通貨がお通夜状態でげんなりな皆様、気分転換にプログラミングなんていかがですか?
ということで、ちょっと興味のある人は少しお付き合いください🙂
はじめに
Lisk SDKに含まれるlisk-clientを使用してLiskのブロックチェーンにアクセスしたりしながらJavaScriptをお勉強することを目的としています。
が、今回は準備編なのでJavaScriptはまだ書きませんー。
なお、Lisk SDKを使った開発は基本的にはNode.jsを使いますが、「Node.jsなんかわからん。。」という人も安心してください。Node.jsは使いません。
Lisk SDKとは
Lisk公式がJavaScriptでブロックチェーンを作成するために配布している開発キットです。
ブロックチェーンの開発はもちろん、フロントエンド開発のための機能がいろいろ含まれています。
詳しくはこちら
lisk-clientとは
Lisk SDKに含まれるフロントエンド開発をするために便利なものがあれこれ含まれているパッケージです。
詳しくはこちら
開発するために必要なもの
パソコン
インターネット環境
やる気
あると便利なもの
Visual Studio Code などの開発用エディタ (なくてもパソコンの標準のメモ帳で出来ます)
DeepLなどの翻訳ツール(公式ドキュメント見る場合とか便利)
今回のお勉強用ソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画面タイトルです</title>
<script src="https://js.lisk.com/lisk-client-5.2.2.min.js" defer></script>
<style>
html { font-size: 10px; }
body { font-size: 1.6rem; }
input[type="text"],
input[type="number"],
input[type="password"],
textarea,
button {
font-size: 1.6rem;
padding: 5px;
}
</style>
</head>
<body>
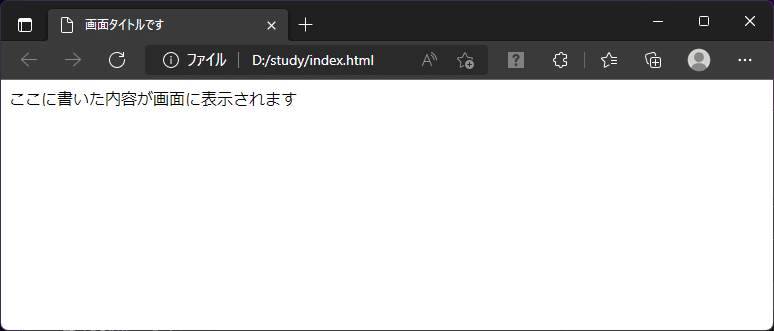
ここに書いた内容が画面に表示されます
</body>
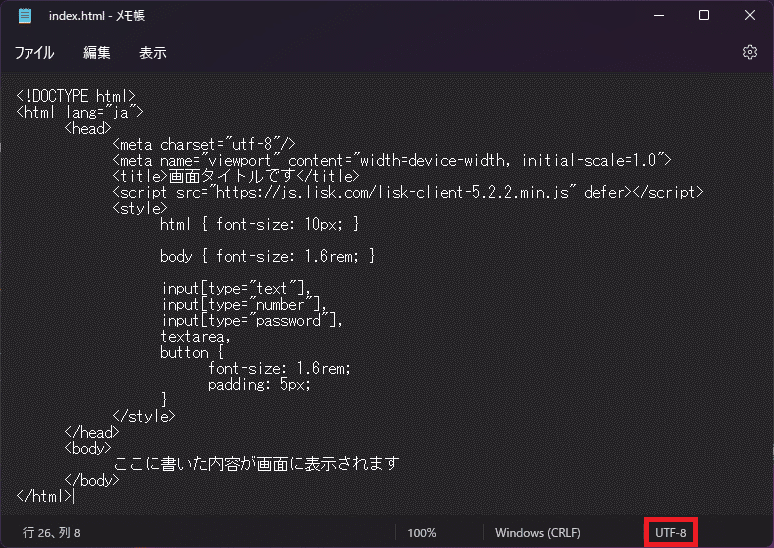
</html>このソースコードをメモ帳などにコピペし、文字コードがUTF-8になっていることを確認後、 index.html という保存しましょう。(下図赤枠参照)
なお、好きな場所に保存してもいいですが、わかりやすいフォルダを作成してそこに保存するのをおススメします。



ソースコードの説明
<!DOCTYPE html>
HTMLのバージョンを宣言する呪文。
<!DOCTYPE html>とだけ書くとHTML Living Standardというバージョンが適用されます。
基本的にはバージョン指定する必要はありません。
ℹ️HTML5じゃないの!?と思った方、残念ながらHTML5は2021年1月にお亡くなりになりました。。
<html>~</html>
囲まれた部分がHTMLですよーというタグ。
なお<html lang="ja">と書くと、このHTMLで開く画面は日本語ですよとブラウザに教えてあげることができます。
ブラウザに使用言語を教えてあげるとブラウザの翻訳機能のFromが指定した言語になったりするので指定しておくのがいいと思います。
ℹ️タグは基本的に開始タグ(<>)と終了タグ(</>)の組み合わせが必要。
終了タグがなくてエラーになるなんてことはよくあるので、やはりメモ帳ではなく開発エディタを使うのがいいと思います。
<head>~</head>
囲まれた部分がヘッダ部ですよーというタグ
この中に画面タイトルやJavaScript、CSSを記載します。
<title>~</title>
囲まれた部分がタイトル部ですよーというタグ
ここに書いた文字列がブラウザのタブなどに表示されます。
<body>~</body>
囲まれた部分がボディ部ですよーというタグ
この中に画面に表示する内容を記載します。
<meta charset="utf-8"/>
このHTMLファイルの文字コードはUTF-8ですよーとブラウザに教えてあげる呪文。
ファイルの文字コードとここで指定した文字コードが違う場合、ブラウザで表示した場合に文字化けするので注意。
ℹ️ものによっては閉じタグ(</>)を省略することもできます。
その場合はこのmetaタグのように開始タグを / で閉じてあげましょう。
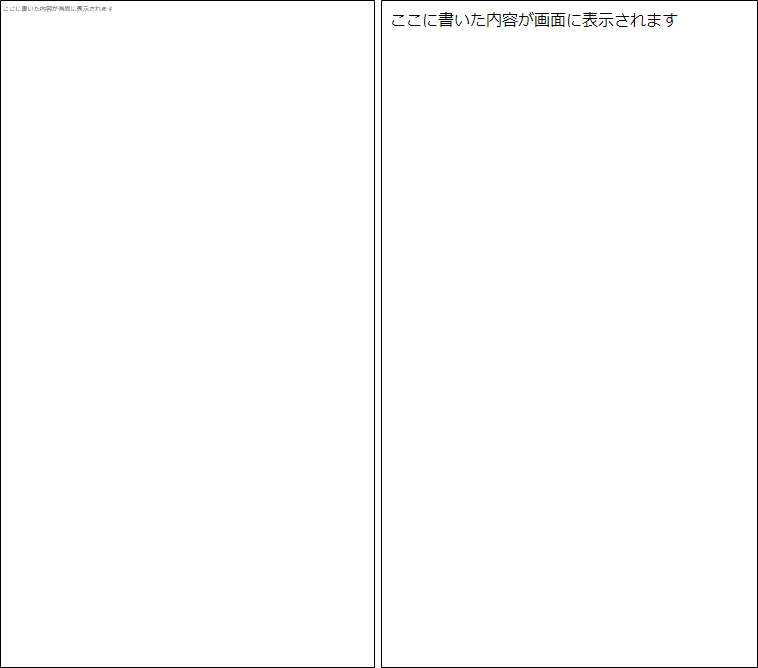
<meta name="viewport" content="width=device-width, initial-scale=1.0">
スマホなどで見る際にどのように表示するかをブラウザに教えてあげる呪文。
これを指定しないとパソコンのブラウザで画面を開いたときと同じように表示されるので文字がめちゃくちゃ小さくなったりします。(下図参照)

<style>~</style>
囲まれた部分がCSSの内容ですよーというタグ
お勉強用ソースコードでは以下のように指定しています。
html全体のフォントサイズを10px
body部のフォントサイズを1.6rem
テキストボックスやボタンのフォントサイズを1.6rem、余白(padding)を上下左右5px
基本的にブラウザで表示されるデフォルトのフォントサイズは16pxです。
ただし、スマホから見ることを考えた場合、スマホの画面サイズによってフォントサイズを変えたりといろんなことをする必要があります。
この時、相対的なフォントサイズにする方が対応がしやすくなると言われています(が、万博おじはぶっちゃけこれを理由にするのは疑問)
じゃあなぜ相対的なフォントサイズにするかというとブラウザの文字サイズ変更機能を使う場合にpxなどの絶対値指定ではこの機能が働かなくなるためというのが妥当かもしれません。(この機能の使用率はめちゃくちゃ低いらしいですが、かと言って使用している人を切り捨てなくて良い方法があるならそれにこしたことはないはずですね)
なお、remはhtmlのフォントサイズに対しての倍率です。(この場合は10px * 1.6 = 16px になります)
※htmlのフォントサイズを10pxにわざわざ変更しているのはこの倍率指定を計算しやすくするため。計算が得意な人は16pxのままでもいいと思います😂
⚠️iOSのSafariではテキストボックスなどの入力フォームのフォントサイズが16px未満になると画面が勝手に拡大されるかなりうざったい機能があるので注意。
通常の文章においてもあまりに小さいフォントサイズはユーザーにとってなかなかしんどいので16px以上にしておくといいと思います。
<script src="https://js.lisk.com/lisk-client-5.2.2.min.js" defer></script>
lisk-clientのJavaScriptファイルを使用するよーという呪文
Browserifyバージョンも配布されているのでNode.jsがわからない人も安心!
昔ホームページなどを作ったことがある人は「おや?」と思ったところがあるかもしれません。
そうです。defer とついていますね。
基本的に画面の描画は script src で記載された外部のJavaScriptファイルを読み込んでから開始します。
ファイルサイズが大きなJavaScriptファイルだったり、読み込むJavaScriptファイルが多いと画面描画が遅くなり真っ白いページが表示される時間が長くなります。
これを解決するのが defer です。
JavaScriptファイルの読み込みが終わっていなくても画面描画を行うのでユーザーに画面描画が速いと思わせることができます。
ただし、Loadイベント中はJavaScriptファイルの読み込みが完了していない可能性があるのでdeferを付けたJavaScriptファイル内の関数を使用する際は画面描画が完了してから実行しなくてはいけません。
※他にもasyncという宣言もあります。
<script>~</script>
囲まれた部分がJavaScriptの内容ですよーというタグ
この場合は上記で記載した defer は使用できません。
このscriptタグをヘッダ内(<head></head>)に書くのが良いか、ボディ内(<body></body>)に書くのが良いかという議論がありますが、万博おじはぶっちゃけどっちでもいいと思ってます。
なお、万博おじ個人としてはどの画面にも適用するJavaScriptはヘッダ部、画面特有のものはボディ部に書くようにしてますよ🙂
おわりに
今回はここまで!お疲れさまでした!
とりあえずJavaScriptを書いていく準備ができましたね😉準備というか基礎的なことばかりになってるけど。。。
次回はJavaScriptを書いていきますよー
ということで終わりです!
万博おじについて
Liskに関するツールなど開発したりノード管理したりしています。
何かあればTwitter等でご連絡ください。
個人アカウント
Twitter:ys_mdmg
GitHub:lisknonanika
Discord:ys_mdmg#5646
Lisk Explorer:lisk observer, lisk scan
デリゲートアカウント(共同管理)
Twitter:liskcommulab
Discord:CommuLab#0097
Lisk Explorer:lisk observer, lisk scan
管理
ノード:Mainnet / Testnet
Lisk Service:Mainnet / Testnet
デリゲートサイト:Lisk CommuLab
個人やデリゲート宛ての寄付ありがとうございます!
ノード管理や開発資金に充てさせて頂いています😊
