
WIXでホームページを作る
こんばんは、旭山リサです。
今回のテーマは「WIXでホームページを作る」です。
Kindle&PODで出版をされている皆さんは「Amazon著者セントラル」を開設されている方が多いでしょう。「note」のプロフィールや、マガジン、固定プロフィールを名刺代わりにされている方もいらっしゃると思います。
けれども「ちょっとオシャレな自分だけのサイト」をデザインしてみませんか? それがWIXで叶います!
WIXを教えてくれたのは【池田クロエさん】です。クロエさんの名作【間宮宙のスランプ】シリーズは、Amazonで発売中です。
Noteリンク ▶ 池田クロエ|店主 物書き|note
WIXは基本無料でホームページを開設できます。
「独自のドメインを取得」すると有料になってしまうので注意です。
WIXでHPを作りたいと考えている方は、アカウント登録をしてください。
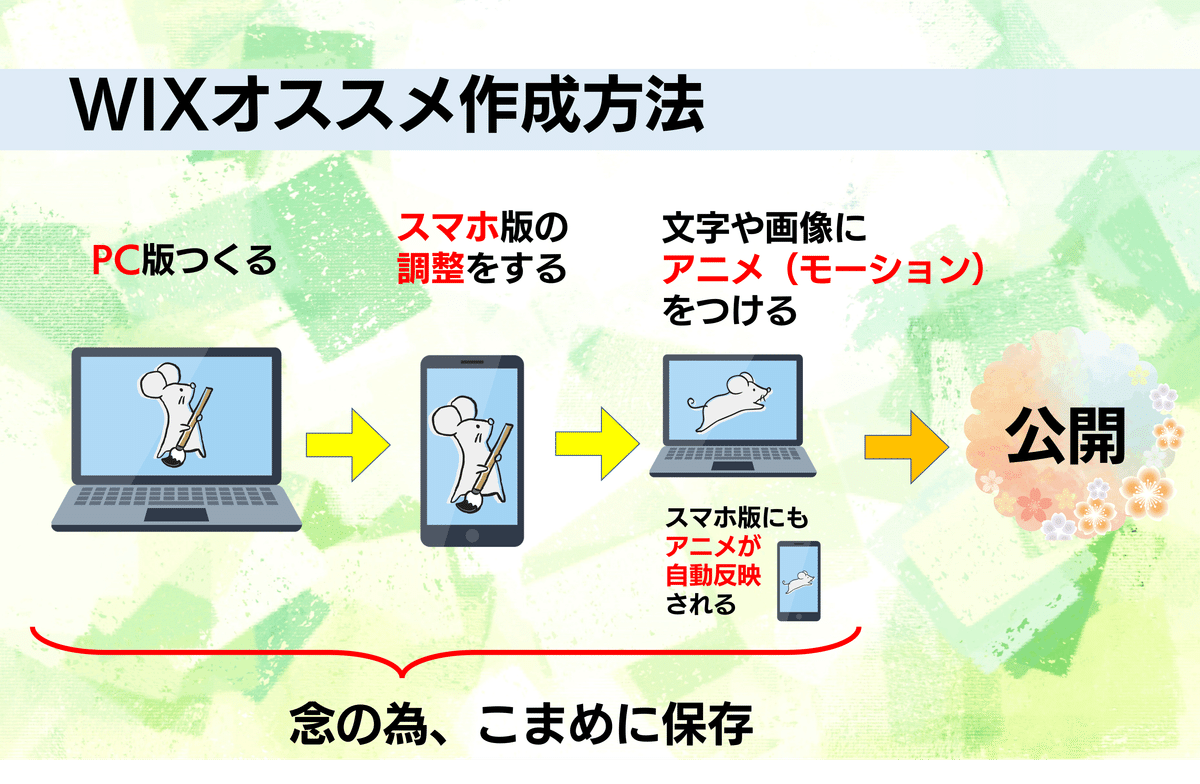
WIXでHPを作る手順は以下の通り
1 ■ アカウント登録
2 ■ 画像や文字を入れる
3 ■ レイアウトの調整(PC・スマホ版 で表示が異なるから)
4 ■ 画像や文字に、動き(モーション)を入れる
5 ■ 【公開】を押す
6 ■ Googleにサイト情報を提出
【1~6】のうち、今回語りたいのは【2・3・4・5】です。
【1】と【6】は、超詳しい解説ブログが多数あったので割愛。
正直言ってしまうと私は【6】の「Wix Google提出」で躓き、クロエさんからアドバイスをいただきました。インターネットで調べて見ると、同じように分からなくなった人が多いようです。「Wix アカウント登録」「Wix Google提出」で検索をかければ、有用な記事を多く発見できます。先達がいるならば、私は【サイトデザイン・レイアウト】について語ろうと思います。
早速作業に入る前に、WIXのホームページには2通りの作り方があります。
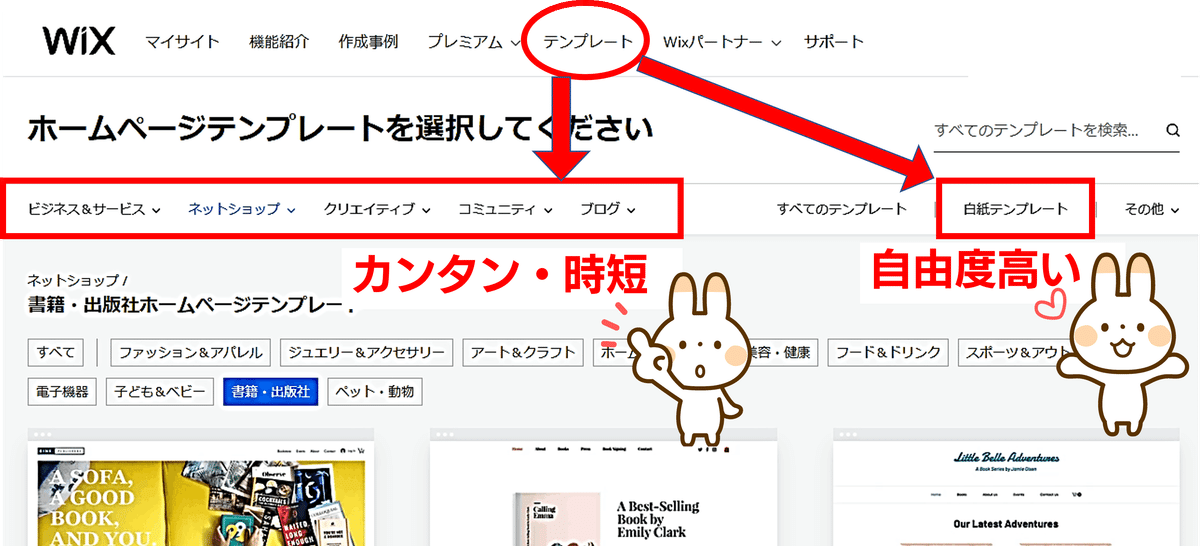
WIXの作り方【2通り】
★カンタン時短
→ ホームページテンプレートを使う。
★自由度が高い
→ 白紙テンプレート を使う

私は現在【白紙テンプレート】を使用しています。
最初の頃は【ホームページテンプレート】を使って作成しました。
最初に使ったテンプレートは、コレです▼
ウェビナーランディングページ ホームページテンプレート | WIX
「ランディングページ」というテンプレートがオススメです。
1★テンプレートコース 2★白紙コース
どちらを選んでも共通で言えることがあります。
サイトには、文字やイラストが「ふわっ」と浮かんできたり「くるっ」と回転したりするものがありますよね。これは「アニメ効果」もしくは「モーション(動きのこと)」をつけています。
文字や画像の表示に動きをつけることは凄く大事です。けれどもはじめから「アニメ(モーション:動き)」をつけるのはオススメしません。本を作るのと同じです。最も時間がかかるのは、文章を書くことよりも「削り、修正し、レイアウトの調整する」この3点です。これはホームページ作成でも同じことが言えます。
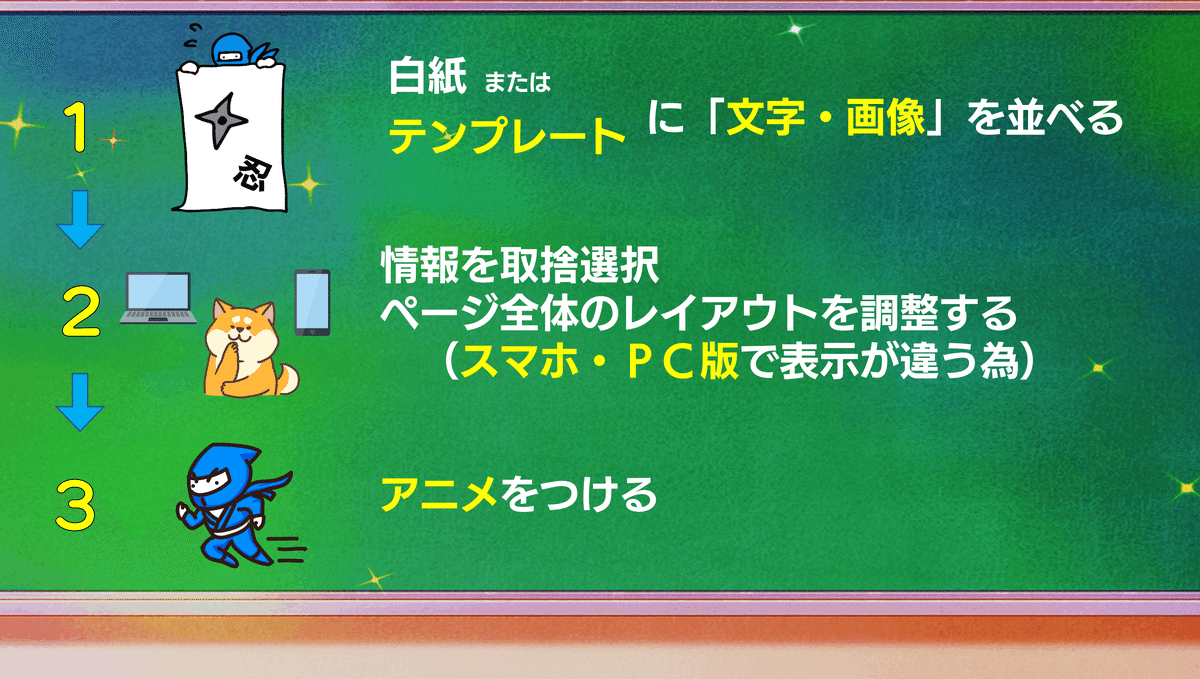
【白紙・テンプレート】どちらを選んだとしても。
まずは「伝えたい情報」を並べて「取捨選択・サイズ調整」をしましょう。
その後に「アニメ」をつけた方が効率的です。

次に2番目の【情報の取捨選択】
それから【スマホ・PC】で表示が違う件についてお話します。
まず以下の2枚の画像を御覧ください。


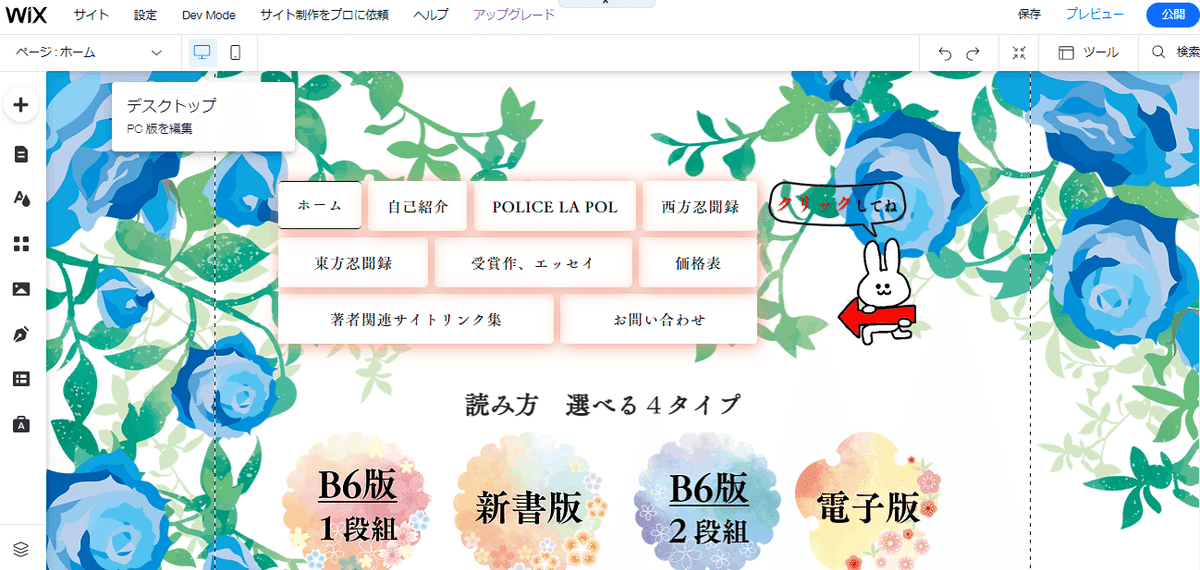
スマホ版の画像の左上に注目。うさぎが指差しているところに【スマホ】と【PC】の小さなボタンが並んでいますよね?
これが【スマホ・PC】の「編集切り替えスイッチ」です。
さて。なぜこんなボタンがあるのでしょうか?
スマホは基本【縦向き】で閲覧します。
PCの画面は【横長】です。

WIXがある程度「自動調整」してくれますが、あなたが選ぶ【テンプレート】によっては、スマホ版とまったく見え方が異なり、レイアウトが大きく崩れる場合があります。その為、【テンプレート】を選んでも、必ず【手動による調整】が必要になります。
★PCから作ってスマホを調整するのが一番良いです。

【公開】を押すまで、編集内容は反映されません。
【サイトの公開後】にホームページを編集しても、再び【公開】を押すまでは「編集前」の状態でサイトが維持されていますのでご安心を。
さてさて。【スマホ】と【PC】では表示が異なると私は話しました。
PCの画面は大きいですが、スマホは小さいです。つまり……。
パソコンでは短く見えたホームページも、
スマホでは巻物のように長く感じることがある。
パソコンでは横に広げられる情報が、スマホでは縦に表示されるからです。画面のスクロールが多いと、読みにくいですよね。

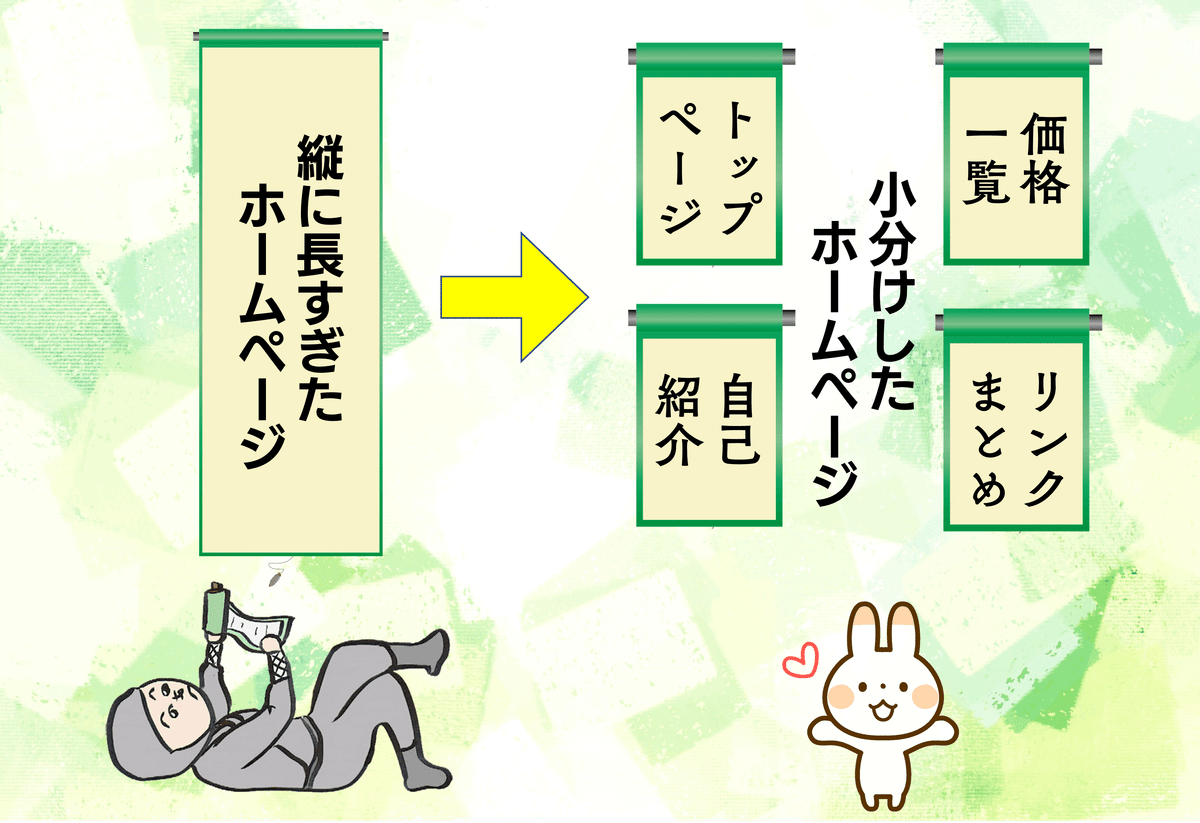
【スマホ巻物帳】にならないようにする為には。
A「情報を取捨選択」すること。
B「情報ごとに、ページを分ける」こと。
このどちらかが必要になります。
HPはできるだけ【短め】に作りましょう。以前私は、巻物のように長いランディングページを作ったので、編集と調整が大変でした。
もしもどうしても長くなる場合は【巻物】を切り分けて【複数のページ】にしましょう。

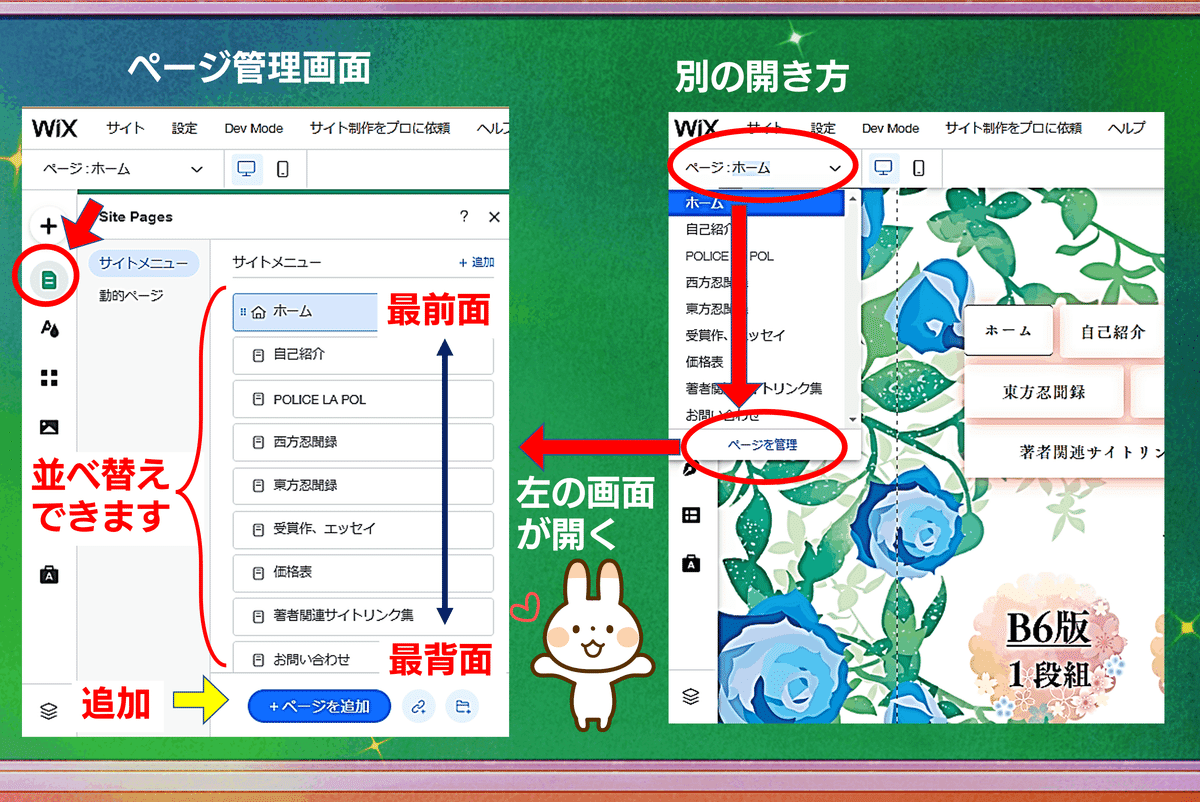
★ページ小分けの仕方★
【ページ管理画面】から【ページを追加】するだけです。

WEBページを複数に分けた場合。
各ページを選択できる【メニューBOX】が必要です。
私のサイト【PC版】にあるのは、こういうBOXです。

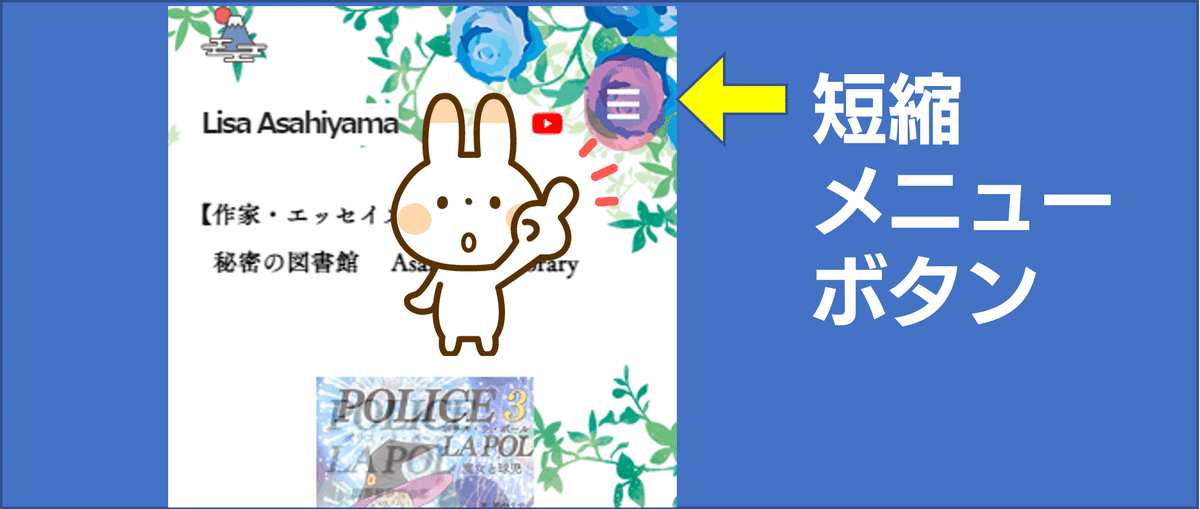
スマホ版の場合はコレ

★【メニューBOX】の作り方★
PC版の編集画面でカンタンにつくれます。

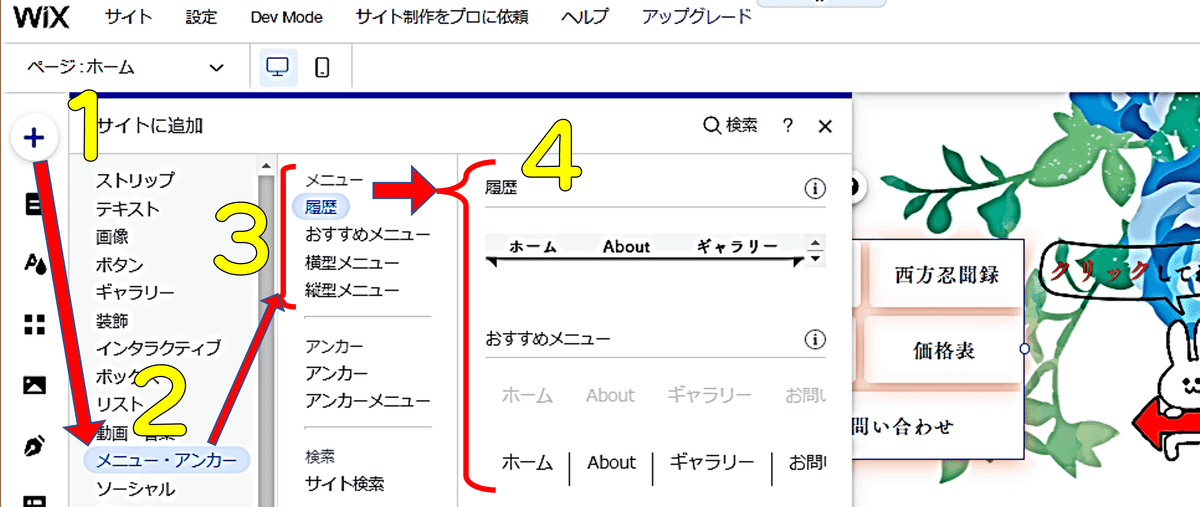
【1】十字ボタン をクリック
【2】メニュー・アンカー をクリック
【3】メニューの種類を選ぶ。【横型メニュー】がオススメ
【4】デザイン一覧から選ぶ
【5】メニューBOXを好きな場所にドラッグで移動する。

超カンタンなのでやってみそ。
メニューBOX以外の【アイテム】の設置も同じ手順で行えます。
【テンプレートコース】で作る方も必見です。
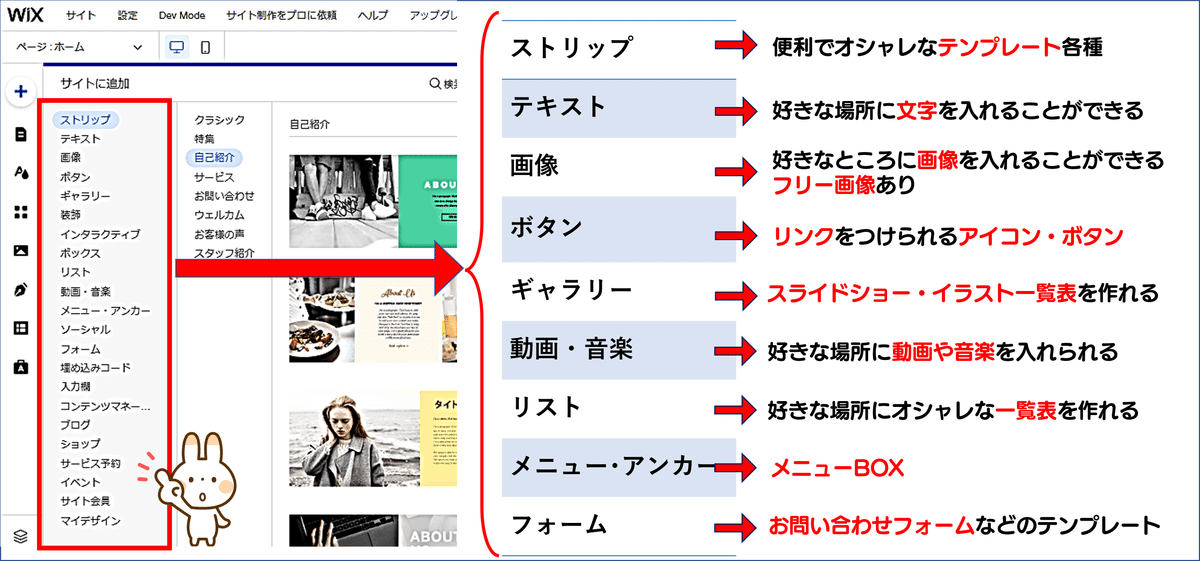
「あれが足りない!」「これが欲しい!」というものがでてきたら、【追加アイテム】を設置してみましょう!

このアイテムの設置で気を付けなければならない点が1つあります。
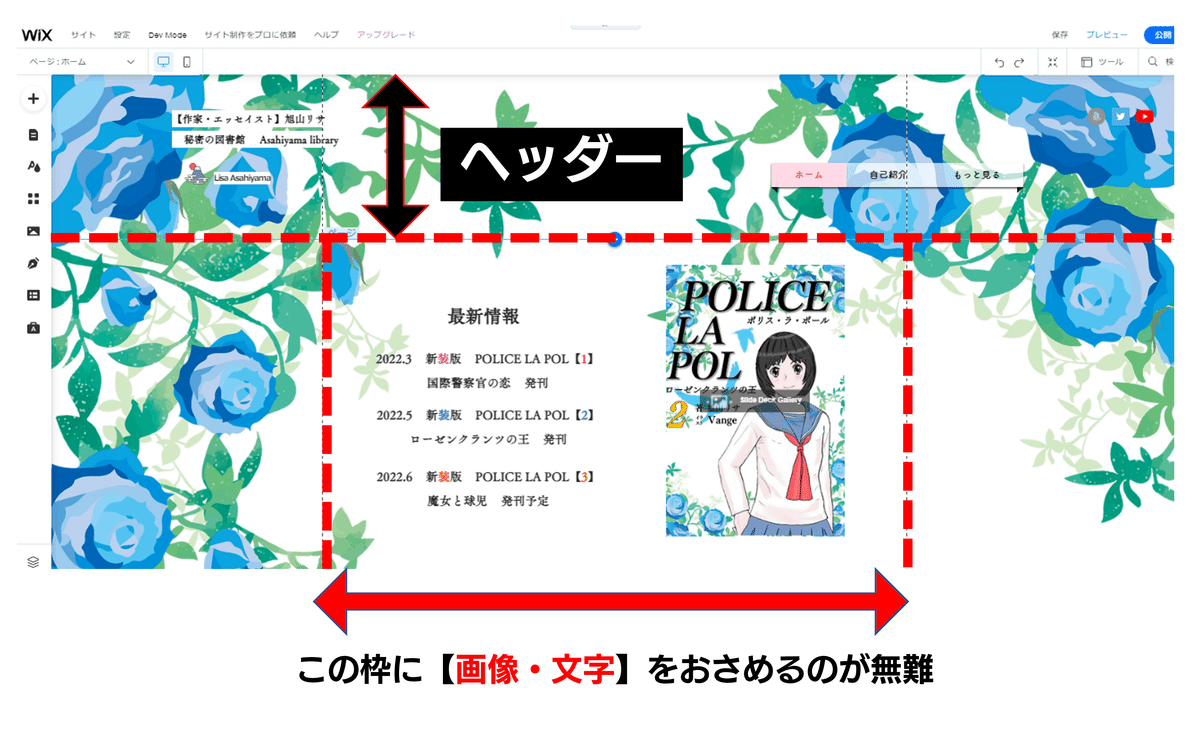
★重要な【文字と画像】は点線の中におさめる★
PC版のサイトには、上下左右に点線が設けられていると思います。

背景などは点線からはみ出してもかまいません。
重要な「テキスト・画像」は点線の内側におさめるようにしましょう。
これは【スマホ版】の表示を意識してのです。
そして左上の部分。これも以前、助言をいただいたことなのですが。
★左上の目立つところに【HPタイトル】を入れるべし★

私はここに「サイト名」を入れなかったばかりに、検索にひっかかりにくい状態になっておりました。
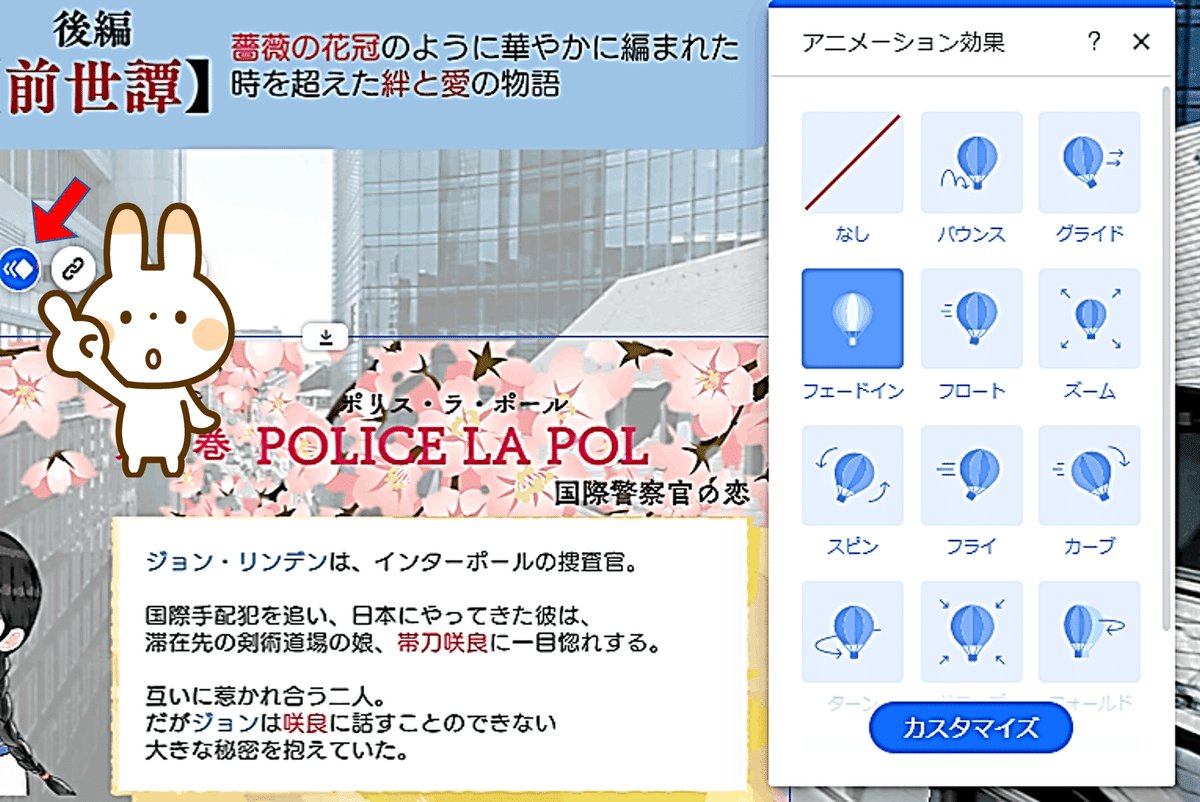
最後に【アニメ】についてお話します。
アニメをつけたいアイテムをクリックしてみてください。
菱形のマークをクリックすると【アニメ選択一覧】が出て来ます。

「ふわっと表示」なら「フェードイン」がオススメです。
「くるっと」「ぴょんっと」など、いろいろなアニメ効果をつけられるので、ぜひ試してみてくださいね。
旭山リサのサイトに遊びにきてね!

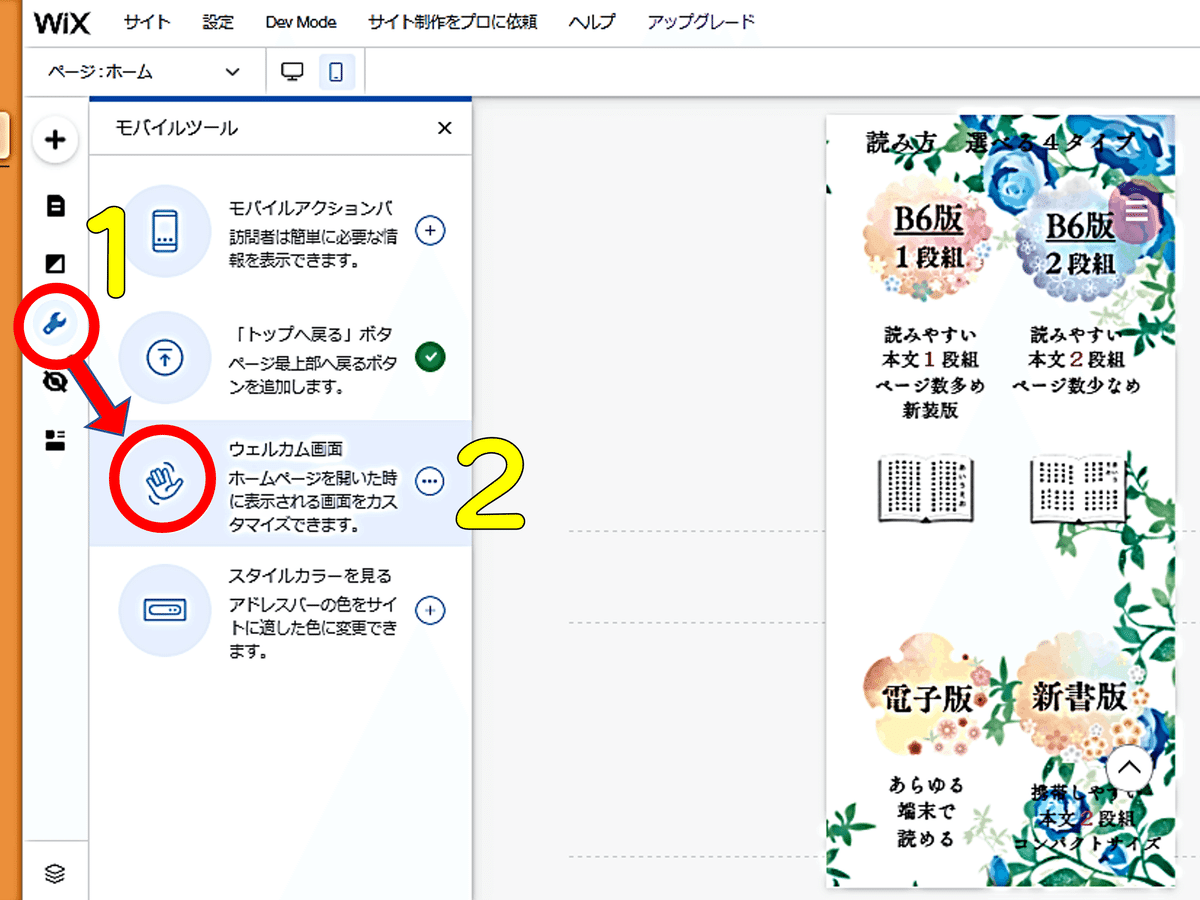
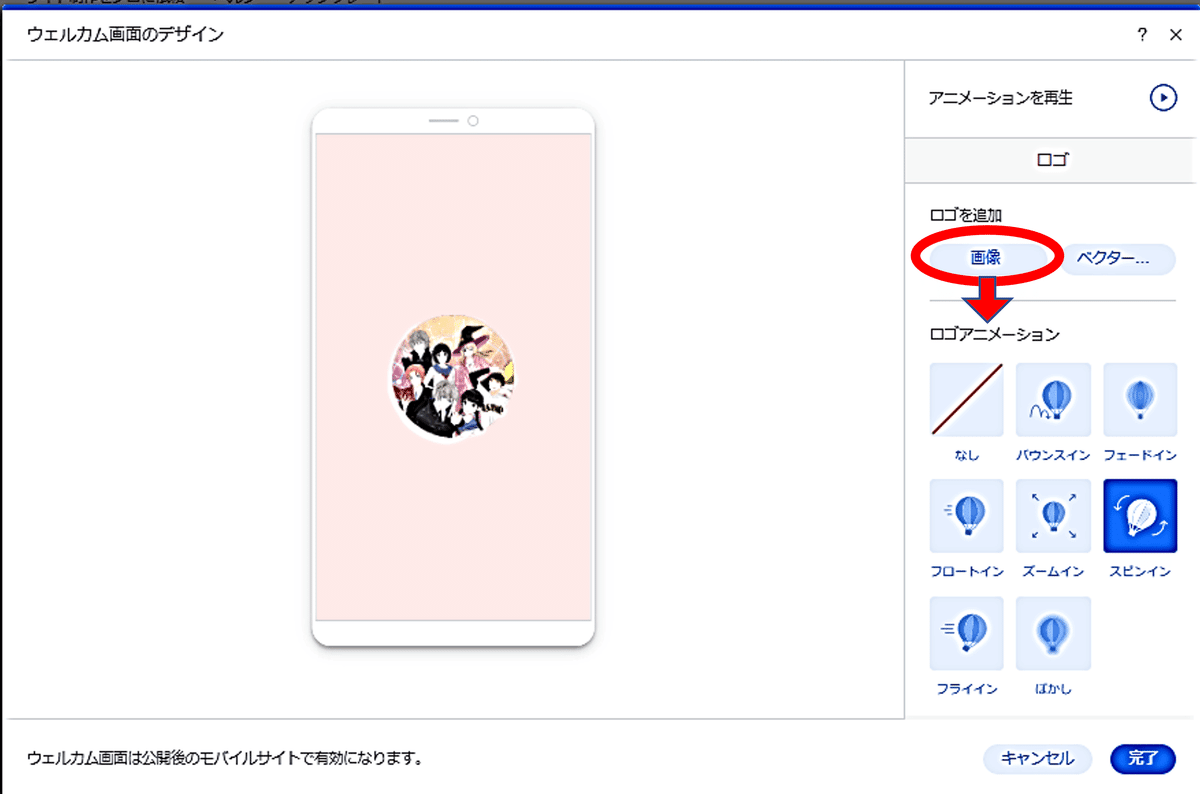
★おまけ★ スマホだけ【ウェルカム画面】を出す方法


右上の【アニメーションを再生】をクリックして動作を確認しましょう。
以上、ここまで旭山リサがお送り致しました。
この記事では、イラストAC様より複数の素材を使用しております。
クリエイターの皆様に、深い感謝を申し上げます。
