
【Android】ほぼコピペで作るToolbar
最低限の簡易版コードです。
コピペ後は必要に応じて改変してください。
※使用バージョン→Android Studio Jellyfish | 2023.3.1
Toolbar導入編
1.strings.xmlに文字情報を追加
2.レイアウトファイルにToolbarを追加
<androidx.appcompat.widget.Toolbar
android:id="@+id/{任意のID}"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />3.アクティビティファイルを編集
//onCreate()内に以下を追記
Toolbar toolbar = findViewById(R.id.{任意のID}); //import androidx.appcompat.widget.Toolbar;
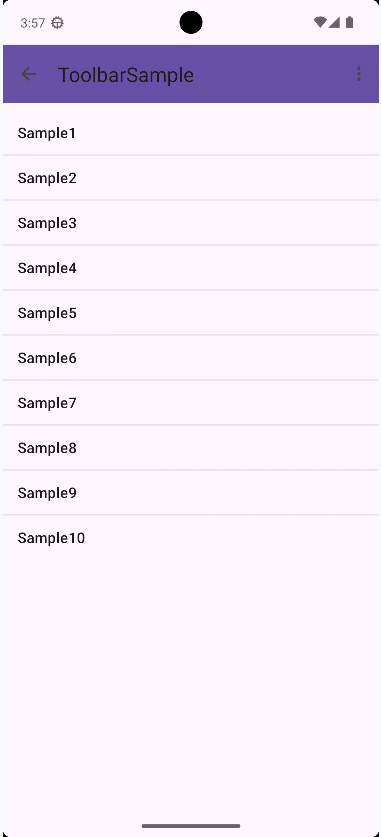
setSupportActionBar(toolbar);こんな感じになります

【応用】戻るボタン導入編
1.Toolbarに戻るボタンを追加
//アクティビティファイルのonCreate()内に以下を追記
if (getSupportActionBar() != null) {
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}2.戻るボタン押下時の処理を記述
//アクティビティファイルにてonOptionsItemSelectedをオーバーライド
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
boolean returnVal = true;
int itemId = item.getItemId();
if (itemId == android.R.id.home) {
\\ここに処理
finish(); \\例:アクティビティを終了
} else {
returnVal = super.onOptionsItemSelected(item);
}
return returnVal;
}こんな感じになります

【応用】オプションメニュー導入編
1.メニュー用のレイアウトファイルを用意
【AndroidStudioでの追加方法】
1.resフォルダを右クリック
New → Android Resource Directoryを選択
Resource typeからmenuを選択
OKをクリック
2.作成したmenuフォルダを右クリック
New → Menu Resource Fileを選択
File nameに任意のファイル名を設定
OKをクリック
3.itemタグを追加していく
//menu_options_menu_list.xml
//記述例
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/{任意のID}"
app:showAsAction="never"
android:title="@string/{任意の文字列}" />
<item
android:id="@+id/{任意のID}"
app:showAsAction="never"
android:title="@string/{任意の文字列}" />
</menu>2.アクティビティファイルを編集
//onCreateOptionsMenu()をオーバーライド
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_options_menu_list, menu); //第一引数にレイアウトファイルのR値を渡す
return true; //常にtrueを返す
}こんな感じになります


最後に
こまかい設定やパラメータは各自設定してください。
