
Illustratorってめっちゃ便利やん……(パターン編)
Illustratorの復習まとめ第3弾となります!第1弾は円グラフ、第2弾はシェイプ形成ツールでした。今回ご紹介するツールはパターンツールです!
パターンツールとは?
Illustrator CS6から搭載されている機能で「パターン作成」というツールがあります。その名の通りパターン、つまり『繰り返し模様』を作るツールです。ある特定の範囲のオブジェクトを繰り返して壁紙の模様のようなものを作ったり、漫画でいうところのトーンなども作ることができます。
Illustratorのチュートリアルでもパターンの作り方を紹介してくれていますで、よければ公式のやり方もご参照ください。
パターン作成
まずはパターンにしたいモチーフを用意します。今回は星にしましょう。ちなみに、長方形ツールのスターツールを使えば一瞬で星を作ることができます!楽チンですね。

こんな感じでわちゃわちゃした星を作りました。こちらをパターンの大元にしたいと思います。
出来上がった星を全選択して、選択したオブジェクトをスウォッチに追加します。追加方法はスウォッチパネルにドロップすれば追加されます。

オブジェクトをスウォッチに追加すると、下図の赤丸で囲んだ部分にパターンが追加されます。

他のやり方としては、「オブジェクト>パターン>作成」でパターンを作ることもできます!こちらでも同じように、スウォッチパネルに選択したオブジェクトがパターンとして追加されます。

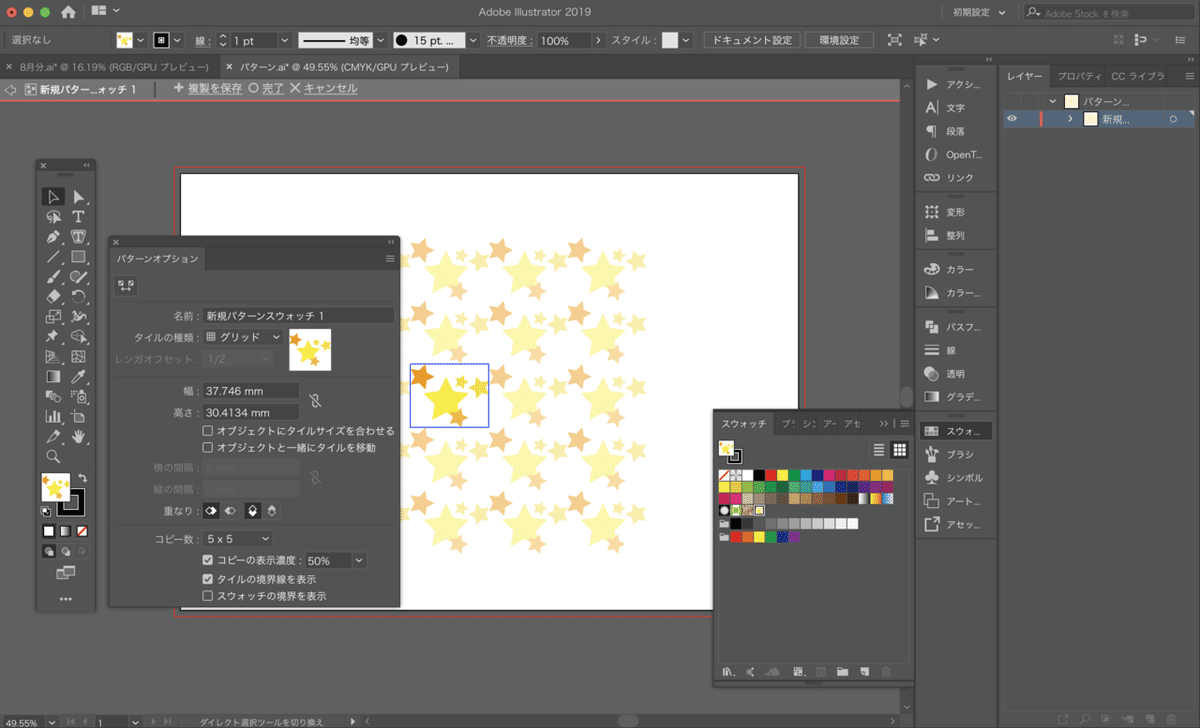
さてさて、オブジェクトをスウォッチに追加できましたでしょうか?追加できましたら、追加したスウォッチをダブルクリックしてください。そうしますと、パターンプレビューが表示されます!実際にどんなパターンになるのか分かるのはありがたいですね〜

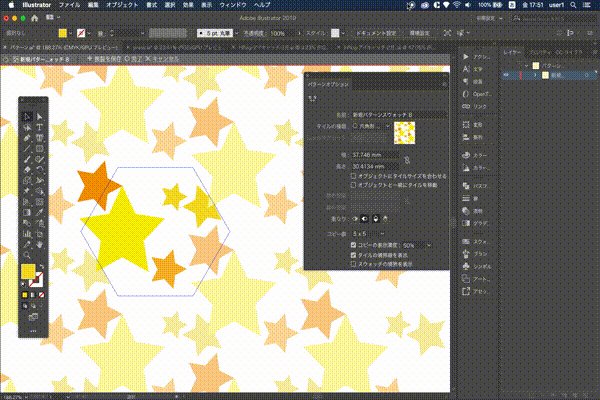
パターンを作成すると、「パターンオプションパネル」が開くかと思います。パターンオプションにはいろんなものが入っているのですが、よく使うのが「タイルの種類」です。


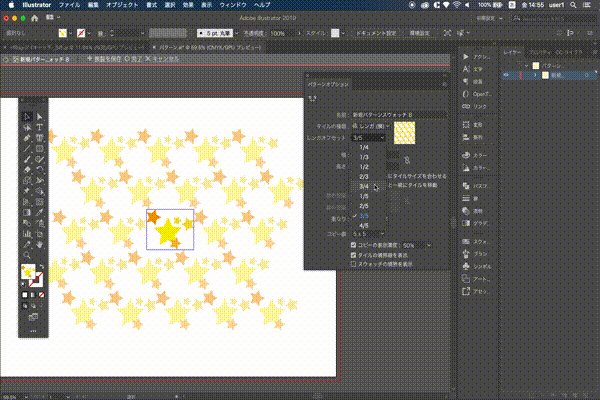
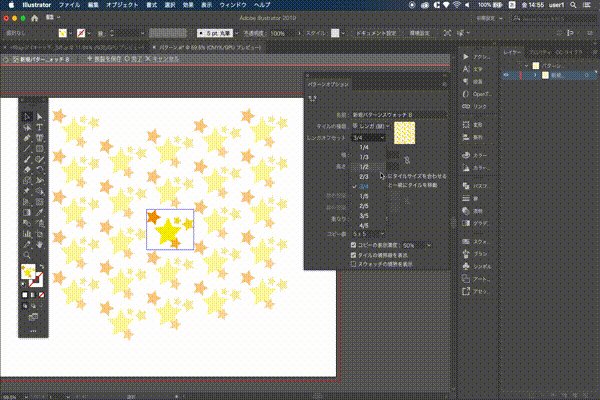
タイルの種類は「グリッド」「レンガ」「六角形」があります。色々とクリックしてみると分かるかと思うのですが、タイルの種類を選ぶとパターンの範囲や形が変わっていくのが分かるかと思います。ちなみに、「レンガ(横)」と「レンガ(縦)」はレンガの積み方(比率と言えばよいのでしょうか?)を調整することもできます!

タイルのサイズについては「幅」と「高さ」で変更可能です!ですので、パターンの様子を見ながら好みの種類や間隔に設定してください〜

これでOKと思ったら、左上にある「◯完了」ボタンを押してください。これでパターンを作ることができます!

パターンの微調整
さて、上記でパターンを作りましたが、「もうちょっと微調整をしたい……」となることもあるかと思います。ですので、パターンの微調整についてもお話ししたいと思います!
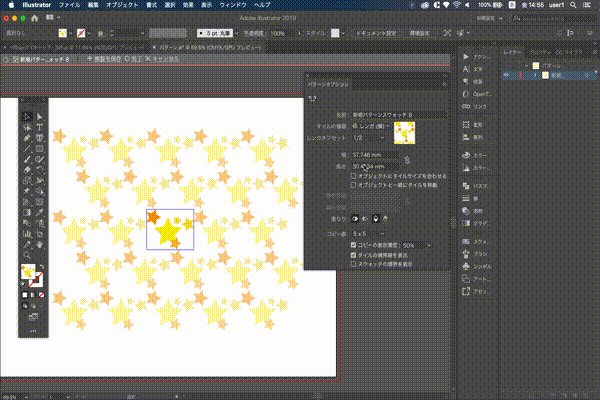
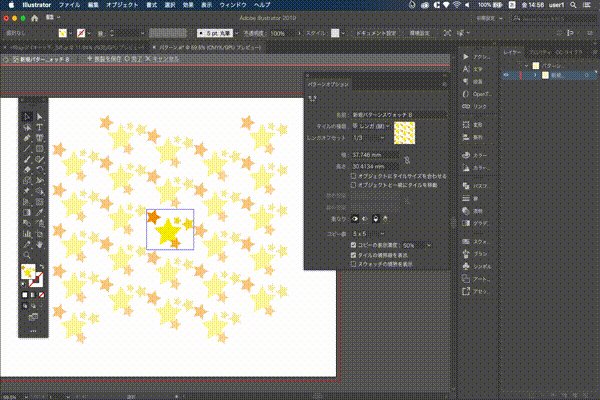
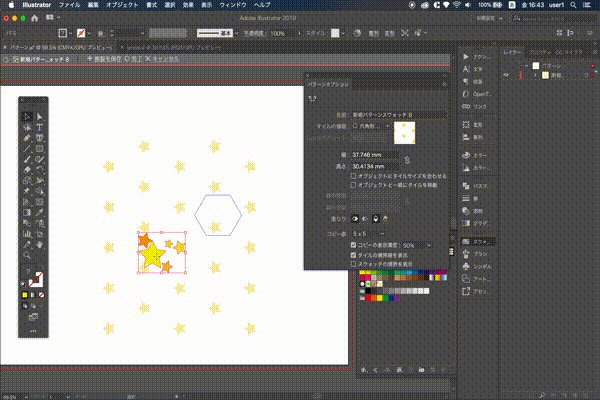
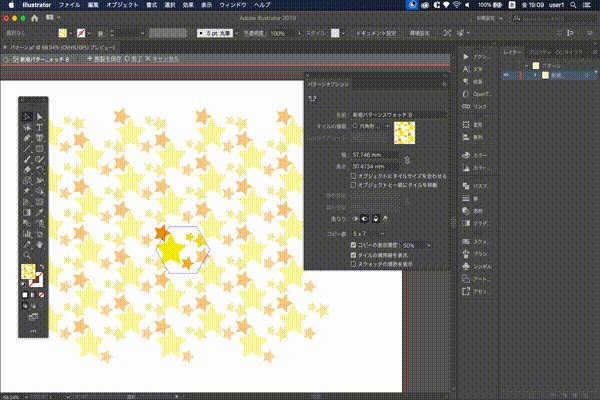
私は基本的にパターンタイルツールを使って編集することが多いので、そのやり方をまずはご紹介しようと思います!まず、パターンオプションの左上にある「パターンタイルツール」をクリックします。

こちらをクリックすると、オブジェクトを動かしながらパターンを調整することができます。

上の映像のように直感的に操作できるので、パターンの微調整に最適です。ちなみに、色の変更なども可能なので色々とお試しください!

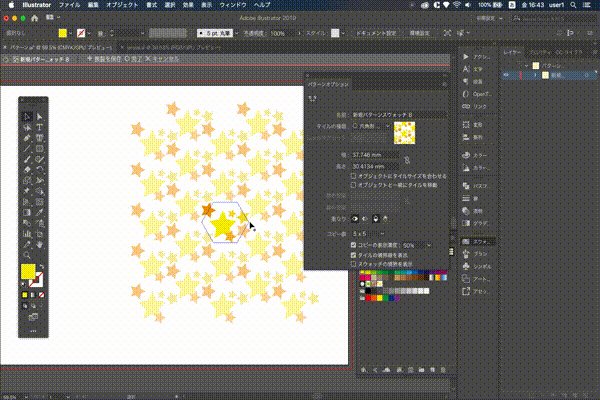
「パターンタイルツール」を再度クリックすれば、タイルのサイズや形を変更することができます!タイルを表す青い線部分に白くて小さい四角がいくつも付いているのが分かりますでしょうか?この状態になっていたら拡大や縮小、変形が可能ということになります。

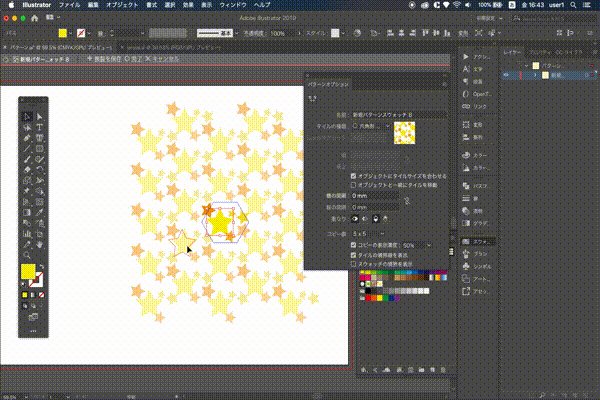
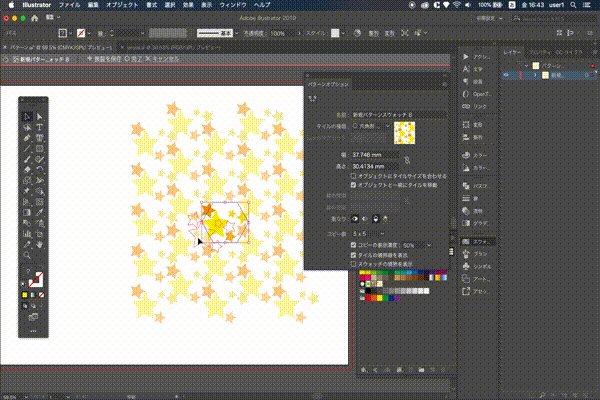
また、タイルのサイズを変更する際に「オブジェクトにタイルサイズを合わせる」「オブジェクトと一緒にタイルを移動」をクリックすると、オブジェクトの動きに付随してタイルの形が変わります!

私の場合は「これぐらいかな〜」と見ながら変更したいので、マウスで動かしながらサイズを決めちゃいますが、数値でも変更可能です!数値の場合は上図の「横の間隔」「縦の間隔」で数値調整ができます。
「重なり」はパターンの重ね合わせを調整できます。このあたりの説明がちょっと難しいのですが、パターンを作っていくなかでオブジェクト同士が重なっている部分が出てきたりします。その重なり方を「右(左)側、上(下)側のものが前面(背面)にくるようにする」といった形で調整できます。


このあたりをうまく組み合わせると複雑なパターンを作ることができるかと思います。
パターン作成の補助機能
さてさて、「よし、このパターンで行こう!でも最後に確認したい……」と完了ボタンを押す前に実際にどんな風になるのか確認したいときもありますよね。例えば、たくさん色を使っているパターンの場合、全体として色と色の調和が取れているかを確認したりだとか、大きな紙に印刷するので作ったパターンを一気に見たいときなどでしょうか。その場合は、パターンオプションパネルの中で調整して見ることができます!

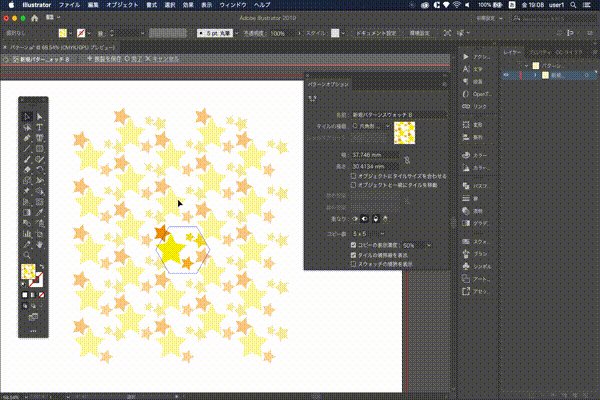
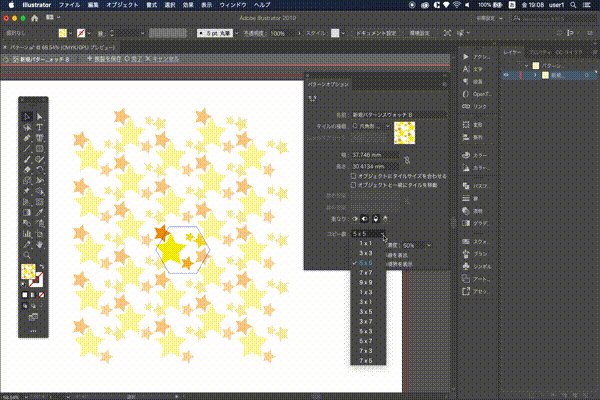
「コピー数」は、編集画面上で見せるパターンの表示数を変更することができます。実際にやってみると以下のような画面になります。

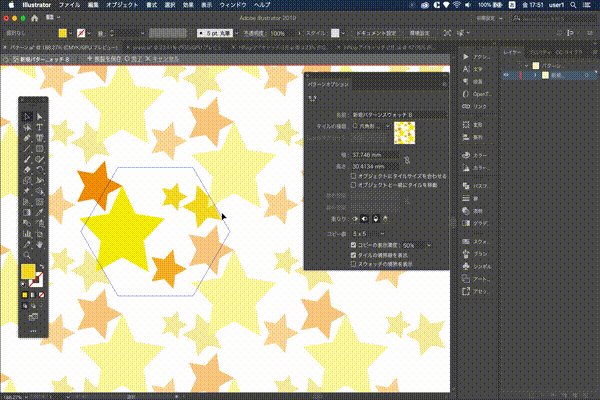
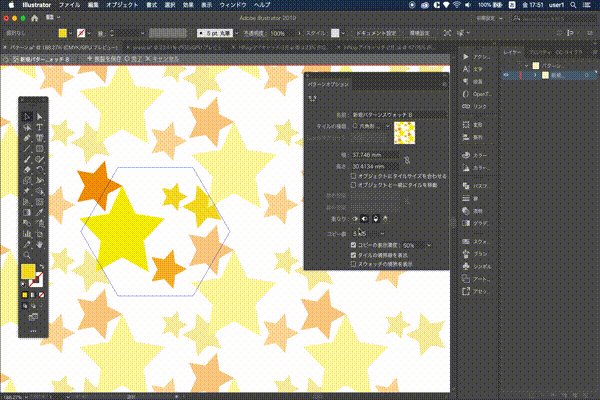
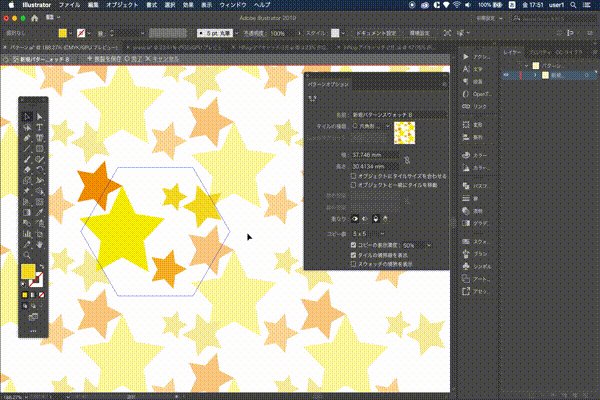
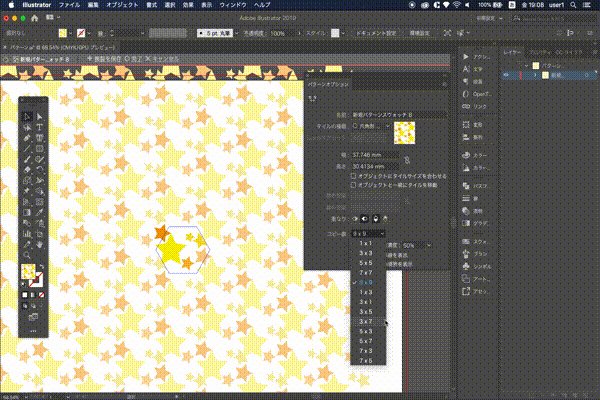
「コピーの表示濃度」は、現在プレビューで見えているコピーの表示濃度を変更できます。標準だと50%表示ですが、100%表示にすると以下のように見えるはずです!

こちらで実際のパターンの色合いなどを把握することができます。
「タイルの境界線を表示」「スウォッチの境界を表示」は補助線を見せるか見せないかの機能です。両方にチェックを入れると下図のように見えます。

逆に両方チェックを外すと……

何も見えなくなってしまいます。Illustratorの標準ですと「タイルの境界線を表示」はチェックがついた状態になっていますので、そのままで使われた方がいいと思います!最後の最後、「出来上がったパターンをみたい!」と思う時にチェックを外して確認されるとよいかと思います!
おわりに
さてさて!今回も前回に引き続き作業動画を撮りました!動画はダウンロードできるようにしておきましたので、どうぞご利用ください。
おまけ
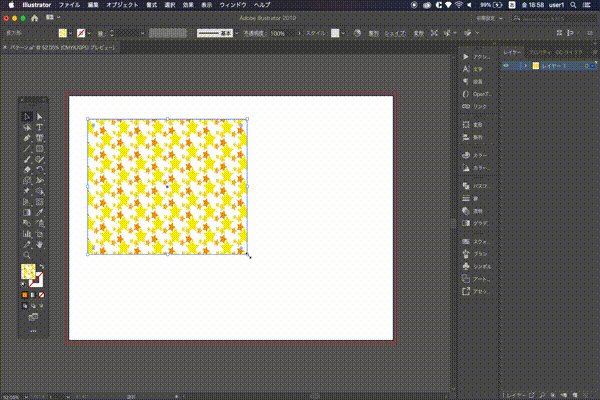
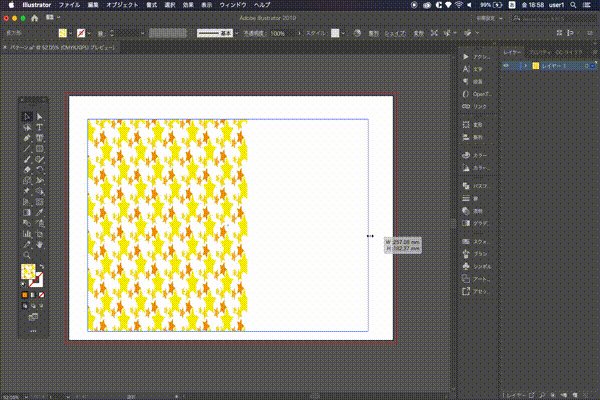
さて、パターンを作り終えて実際にパターンを使っていろんなことをしているときに「あ〜!!パターンも一緒に小さくなっちゃった!!」ということが発生したりします。(実際にどんなものなのかと言いますと、以下のような状態ですね)

そんな時はどうすればいいのかについてもご紹介しておこうと思います。

まず、オブジェクトを選択した状態で「オブジェクト>変形>拡大・縮小」を順番にクリックします。

すると、拡大・縮小オプションパネルが開くかと思いますので、その中で「パターンの変形」のチェックを解除してください。上図の赤丸の部分ですね。こちらのチェックを外せば、どれだけ変形してもパターンの柄が小さくなったり大きくなったりすることはありません!
動画もつけておきますので、皆さんよければご参照ください〜
