
WordPressをローカル環境で編集するための悪戦苦闘記〜FileZilla編③〜
FileZillaさんでここまで長々となるとは思っていませんでした……。さてさて、前回は次は「SFTP接続ってなあに?」ということを解説して、FileZillaをダウンロードしたところまでやってきましたね。では、ついにSFTP接続をして、WordPressのファイルをダウンロードしてこようと思います!!!
1. サイト情報を登録する
では、自分がローカル環境で編集したいファイルをダウンロードするためにまず何をするかと言いますと、SFTP接続の設定とサイト情報の登録ですね。今回は「SFTP接続で鍵ファイルを使用した接続方法」の説明をしていきます。前回のnoteでSFTP接続には「秘密鍵と公開鍵」という2種類の鍵があることを説明したかと思います。鍵の生成方法からダウンロードについては、皆さんがお使いのサーバーごとに少しづつ異なるので、一概に「こう!」と言えないので申し訳ないのですが……ここでは、うまく鍵の生成ができた前提でお話させていただこうと思います。

FileZillaの画面を開いてもらって、左上に本が3つ並んだようなアイコンがあると思います。こちらはサイトマネージャーと言います。名前の通り、複数のサイト管理をするための場所ですね。サイトマネージャーをクリックすると、次のような画面が出てくるかと思います。

ここで接続方法やサイトの情報を細かく設定していきます。では、赤色で覆われた「新しいサイト」のボタンをクリックしてもらいます。すると以下のような画面が出てきます。

左側の自分のサイトの下に「新規サイト」というものが出来上がりました。ちなみにサイト名は自由に変更可能なので、自分のサイト名を入れるといいと思います。
で、右側をみていただくとズラッとたくさん用語が並んでいると思います。「プロトコル(今回はSFTP!)、ホスト名(借りているサーバーによってはアカウント名とも)、ポート、暗号化、ログオン タイプ ユーザー、パスワード」とこれだけの情報が必要になってきます。初心者にこの情報量はきついですね。私もちょっと最初に見たときは「うっ!」となりました。
ですが、プロトコルについてはSFTP接続と今回は決まっていますし、サーバーの管理画面に行けば、ホスト名、ポート名、ユーザー名などはわかるようになっているはずです。なので、ちょっと調べるのに手間取るかもしれませんが、場所さえわかればこっちのものです。

*SFTP接続で鍵ファイルを使用した接続方法
プロトコル:SFTP - SSH File Transfer Protocol
ホスト:自分で調べたもの
ポート:自分で調べたもの
ログオン タイプ:鍵ファイル鍵
ユーザー:自分で調べたもの
鍵ファイル:ダウンロードしてきた鍵ファイル
こんな感じで情報を入れていきます。さて、ここで問題となってくるのが、太字で示された鍵ファイルとなります。参照ボタンを押して、鍵ファイルをここにアップロードするだけなんですが、私はこの「アップロードするだけ」にすごく手間取りまして……なにせもらった鍵ファイルがどこにあるのかさっぱり分からなくなってしまいまして……。隠しフォルダの中に鍵ファイルを発見したときは「隠しファイルの存在を教えてくれた先輩、ありがとうございます!!!」と心の中で叫びました。本当にありがとうございます。「解説に載っていない部分でつまずく」という初心者あるあるを体験しました。
ここに記載されている情報を全て入れ終えたら、接続ボタンを押してみてください。これで、上手くできればSFTP接続の完了です!!
2. FileZillaでのWordPressのテーマをダウンロード
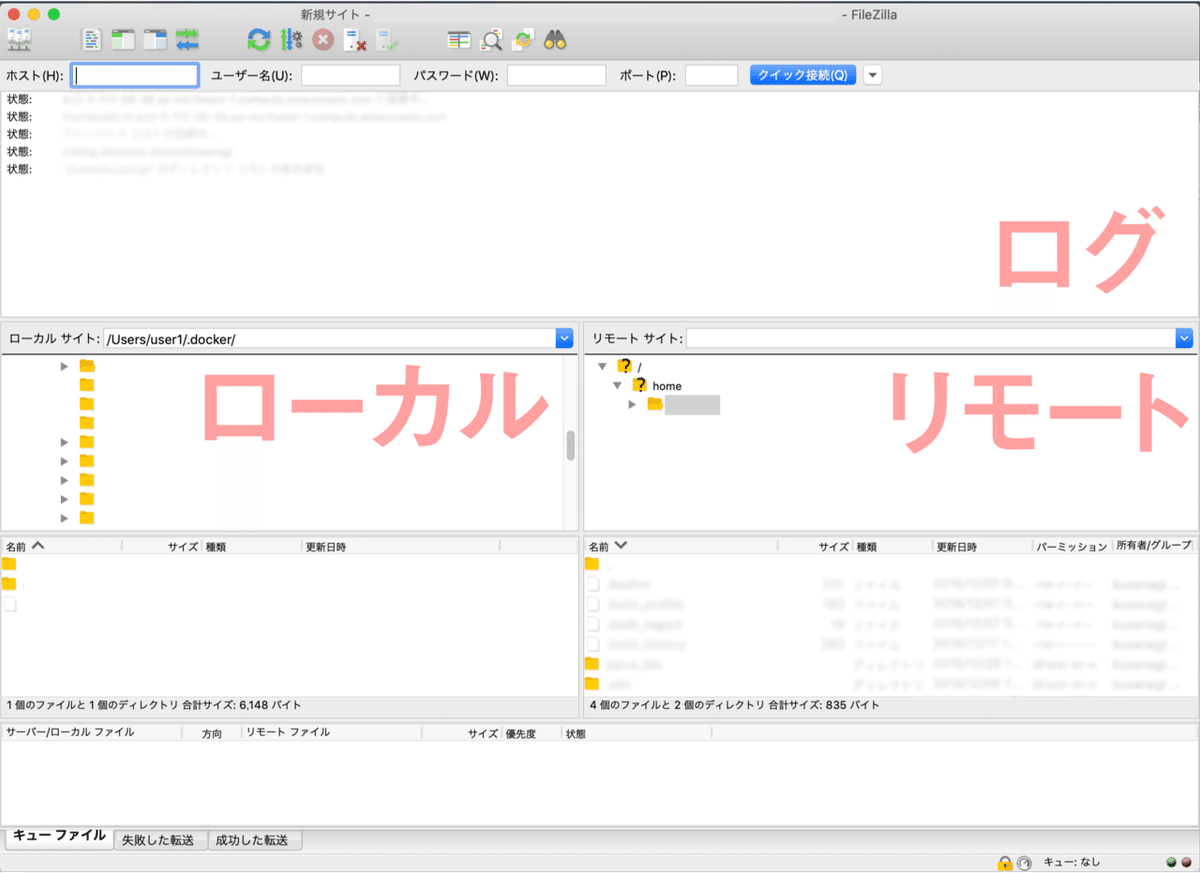
さて、接続をするとこんな感じで、ログの部分に「状態」という名前で、作業内容がバー!!と流れてきます。作業がバー!!と流れ終わると、リモート部分にファイルが増えています。これが、先ほど指定したサーバーの中身です!

WordPressのテーマは「wp-content」という名前のフォルダの中に入っています。この「themes」がWordPressのテーマ、つまり外観になりますね。

この「themes」をクリックすると、赤い部分にファイルがずらりと並びます。その中から、自分が編集したいファイルをまとめて右から左へドラッグ&ドロップしてきます。リモートからローカルへファイルをダウンロードしてくるんですね。これで、自分のパソコンの中に編集したいWordPressのテーマを持ってくることができました!
「え?これだけ?!」となるかもしれませんが、SFTP設定までが大変なのであって、基本的にリモート環境からローカル環境にファイルをダウンロードしてくるのはそれほど大変ではありません。ファイル数が多ければ多少は時間がかかりますが、待っていればダウンロードできます。
3. FileZilla編、完!!!
こんな感じで「FileZillaを使って、WordPressのテーマをダウンロードしてくる」というところまではできました。やっとこれで次の段階、テスト環境を用意する準備ができます。最初は混乱しますが「使っているうちに慣れていくるっしょ!」という気概で使い続けていくのが、ソフトウェアを使いこなす上で1番の近道だと思うので、今後も頑張って使っていこうと思います。次回は、Local by Flywheelを使って、WordPressのローカル環境で編集するための用意のやり方を説明しようと思います。
