
【Figma】効果的なインタラクションの付け方②〜応用編〜
こんにちは、Link-UのUIチームです。
①の基礎編では即時/ディゾルブ/スマートアニメート、3つのアニメーションの違いをタブで再現して比較しました。
今回はスマートアニメートを使ったプロトタイプ応用編です。
お題:カルーセル

中央に来る画像が拡大され、なめらかに切り替えられるカルーセルを作っていきます。
プロトタイプ設定自体は簡単ですが、レイヤー構造に少し注意が必要です。
カルーセルのゴール条件🎉
・中央の画像が拡大される
・左右のスポットが当たっていない画像は暗く縮小される
・なめらかに切り替えができる
・カードをドラッグしている間は左右どちらにでも動かすことができる
早速作ってみましょう。
1.表示するカード
まずは1つ目のコンポーネントを作成。
中央に拡大されたカード、左右2つずつ一回り小さいカードで構成します。

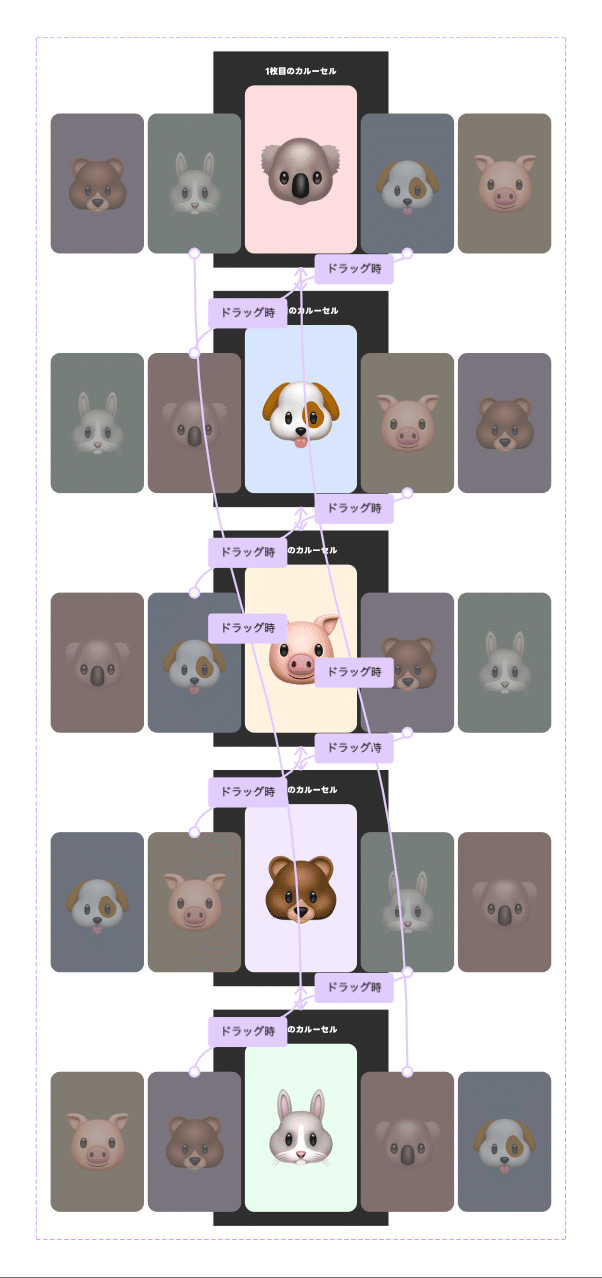
2.各パターンのバリアント化
5枚で1周するカルーセルを作るので、1つずつずらした状態のコンポーネントを5つ作成します。

この時、それぞれコンポーネント内のカードレイヤーの名前に注意してください。
基礎編でも触れましたが、
このあと設定するスマートアニメーションは、マッチレイヤーを検知してアニメーションされるため、どの状態の時もカードレイヤーを一致させていないとうまくアニメーションされません。


3.バリアント内でプロトタイプを繋ぐ
1枚目→2枚目のプロトタイプ設定例です。
❶何をしたら起こるのか:ドラッグ時
❷どう切り替わるのか :次に変更
❸何に切り替わるのか :変更する対象のコンポーネント
❹アニメーションの種類:スマートアニメート
❺アニメーションの速度:イーズアウト 300ms

中央の拡大されたカードのすぐ隣左右の2枚のカードにのみ、プロトタイプを繋ぎます。
真ん中に同様のプロトタイプを設定してしまうと、一方向にしか動かなくなってしまうためです。
これを全パターンに設定します。

4.一度確認してみましょう
一通り設定できたので、バリアントのインスタンスをコピーしてプレビューで確認してみます。

理想としている形にほぼ近いですが、右から左にドラッグするとカードが前を通過していきます。
これはレイヤーの順番が関係していて、
1枚目→2枚目に切り替わる時の[04_bear]のレイヤーを例に挙げると、レイヤー順は添付画像のようになっており、レイヤー構造+スマートアニメートの効果で前を通過するような見え方になってしまっています。

5.最終調整
前を通過してしまう場合の対処法は簡単で、
両端のカードのレイヤーの中身のみを非表示にするだけです。

これで設定は完璧です!🎉
【余談】
わざわざ中身を非表示にするなら元々から3枚でいいのでは?と思い、3枚で試してみましたが、これもまたうまく動きませんでした。

5枚中の左右2枚のレイヤー自体を非表示にしても同じ動きになってしまっため、レイヤー自体の存在は必要そうです。
完成したカルーセル
完成したカルーセルがこちら。
不要なレイヤーが前を通過したりせず、綺麗に動くようになりました!

おわりに
例えばディゾルブで設定するとドラッグした瞬間にふわっと切り替わってしまいますが、スマートアニメートを設定することでドラッグしている間はカードを持ち続けられ、離すまで切り替わりません。
オブジェクトが自然に変化したり、なめらかに見せてくれるのもスマートアニメートの特徴です。
実際のサービスで取り入れるなら、コース選択や特集などコンテンツの中身をより引き立たせたいときに、このように強弱をつけたカルーセルは効果的です。
実践も兼ねて、ぜひ取り入れてみてください!
Link-U クリエイティブチームでは一緒にサービスを作っていくデザイナーを募集しています。
少しでも興味を持ってくださった方、もっと詳しく知りたいと思ってくださった方はぜひこちらのリンクからご連絡ください。
募集中の職種(※2024/2/2時点)
25年新卒採用 : デザイナー( UIデザイナー / UXデザイナー / グラフィックデザイナー )
この記事が気に入ったらサポートをしてみませんか?
