
LINE entryでプログラミング入門 第3回 くり返しを使ってみよう
本記事は2021年03月19日にLINE entry公式ブログにて掲載されたものを再掲載した記事です。
はじめての人でもプログラミングを楽しめる入門講座、前回は新しいキャラクターを追加して、プログラミングでそのキャラクターを歩かせてみました。
これまでの記事はこちら
LINE entryでプログラミング入門 第1回 プログラムを動かそう
LINE entryでプログラミング入門 第2回 コニーを歩かせよう
今回は「くり返し」というプログラムを学びます。「くり返し」はワークスペースにアクセスしたときに用意されている見本のプログラムでも使われているので、第1回の記事でくり返す回数を変えてみた人はどういう仕組みかわかっているかもしれませんね!

それでは下記のリンクからLINE entryのワークスペースにアクセスしてプログラミングを始めましょう。
ワークスペース
プログラムをくり返すってどういうこと?
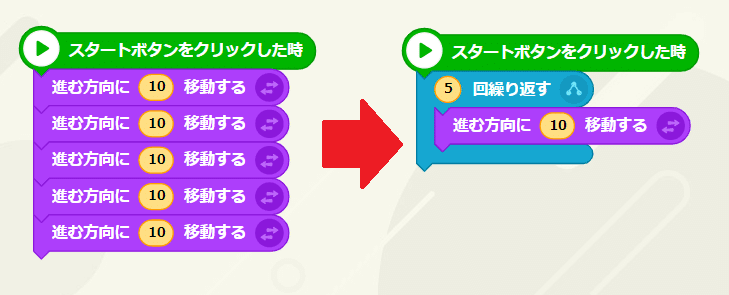
くり返すとは、同じ動きを何回もすることですね。プログラミングでは、下の図の左側のように同じブロックをたくさん組み合わせれば、好きなだけ同じ動きをくり返すことができます。しかし下の図の右側ように「〇回繰り返す」ブロックを使うと同じ動きをまとめることができるのです。

たんにプログラムが短くなるだけではありません。くり返す(反復)という考えを身につけるととても良いことがあります。それはくり返す回数と内容をカンタンに変えられることです。たとえば100個や1000個のブロックを変えようとするととても大変です。もしかしたら、まちがえてしまうこともあるかもしれませんね。しかし「〇回繰り返す」ブロックを使うと回数を変えるだけで何回でもくり返すことができ、間にはさんでいるブロックを変えればくり返す内容も好きなように変えられます。とても便利なだけでなく、まちがいもへらせるでしょう。何回も同じ動きをしていると気が付いたときは、「〇回繰り返す」ブロックを使ってわかりやすいプログラムにしましょう!
くり返しをふたつ使ってみよう
ワークスペースを開いたときに出てくる見本のブロックの下に、動作カテゴリーから「進む方向を"90°"にする」ブロックを組み合わせてください。そしてブロックの90°をクリックして「270」と入力しましょう。

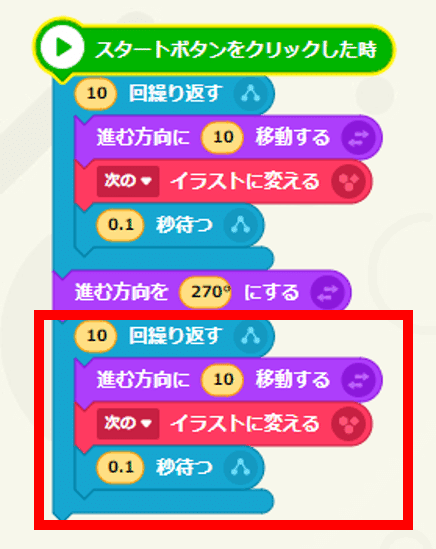
そのブロックの下に、下の図のようにブロックを組み合わせます。「○秒待つ」ブロックは取り出した時は2秒になっているので、数字をクリックして「0.1」に変えてください。

それではスタートボタンをクリックして動き方を確かめてみましょう。ブラウンが右に動いたあとに左に動いて同じところにもどりましたね。
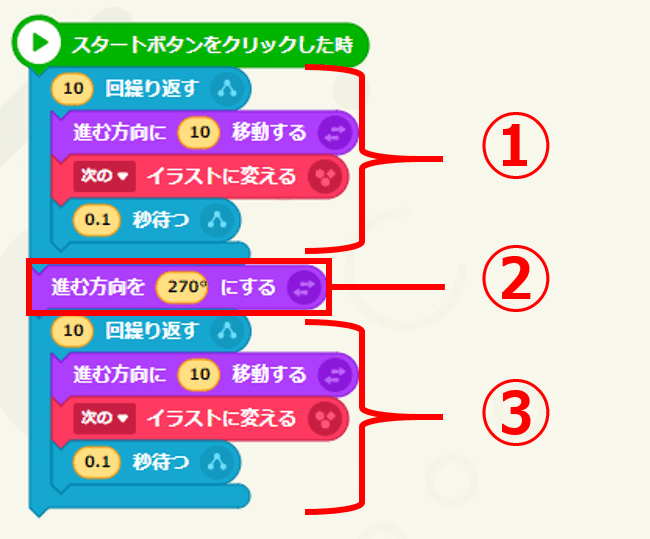
「○回繰り返す」は、ブロックの間に入っているブロックを数字で指定した回数くり返し終わったあとに、その下に組み合わされている次のブロックが実行されるという順番になります。つまりこのプログラムはこのような仕組みで動いています。

①10回繰り返す
②進む方向を270°(左)にする
③10回繰り返す
くり返しが終わるまでは次のブロックが実行されないので注意しましょう。
ずっとくり返してみよう
今までは回数を決めてくり返していましたが、次はずっとくり返すことでブラウンを動かしつづけてみましょう。
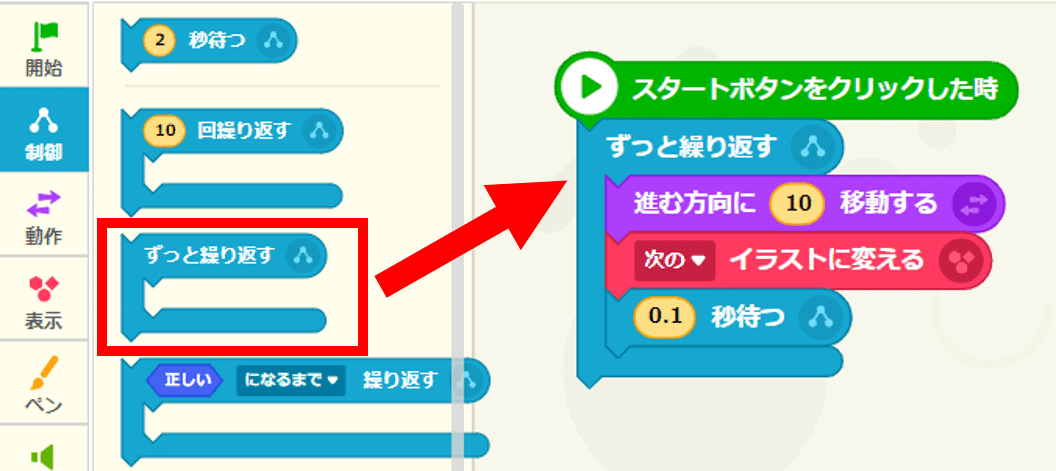
制御カテゴリーをクリックして「ずっと繰り返す」ブロックを取り出します。そして上の図の②と③の部分を外して、ワークスペースを開いたときに出てくる見本の状態に戻します。さらに「10回繰り返す」ブロックを外して、下の図のように「ずっと繰り返す」に置きかえて組み合わせます。

組み合わせることができたらスタートボタンをクリックして確認しましょう。ブラウンが動きつづけて画面の右はしから、はみ出して見えなくなったら成功です。しかし画面から見えなくなってしまったら、ずっとくり返されているのかわからないので、動作カテゴリーをクリックして「壁に着いたら、跳ね返る」ブロックを「ずっと繰り返す」ブロックの内側に組み合わせましょう。組み合わせる場所は「ずっと繰り返す」ブロックの内側であればどこでもだいじょうぶです。

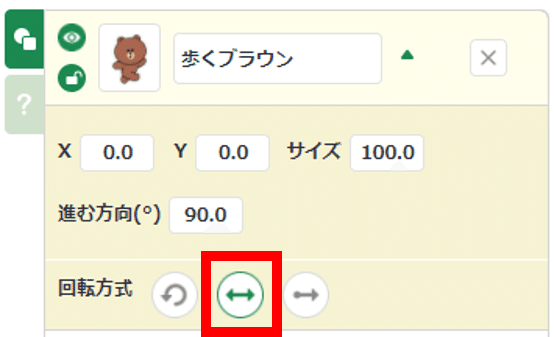
組み合わせることができたらスタートボタンをクリック。すると画面のはし(壁)に着いたあとブラウンが反対に動くようになりました。しばらく見ていてもブラウンは左右に行ったり来たりしていて、ずっとくり返して動いていることがわかります。画面のはしではね返ったあとにブラウンがさかさまになってしまいますが、下の図のように回転方式のボタンの真ん中をクリックすることで、さかさまにならずにくり返すことができます。


今回はここまで。
くり返しはプログラミングでとても重要な考え方なので、結果を想像しながらいろいろ試してみてください。想像と違う動きがあったら、なぜそう動いたか考えることでよりいっそうプログラミングが上手になりますよ。
