
距離によってキャラクターの表情を変えよう!
本記事は2022年01月28日にLINE entry公式ブログにて掲載されたものを再掲載した記事です。
前回までは2乗とルートの計算や三平方の定理を利用してキャラクターとの距離を求める方法を学びました。今回は下の図のように距離によってコニーの表情が変わるプログラムを作っていきます。

前回までの記事はこちら
【中学校の数学をプログラミング】 2乗とルートの計算
【中学校の数学をプログラミング】三平方の定理で距離を求めよう
キャラクターとの距離を求めるブロック
前回は三平方の定理を使って距離を求める方法を学びましたが、実はLINE entryには1つのブロックで指定したキャラクターまでの距離を求める「”キャラクター名”までの距離」ブロックが用意されています。このブロックを使えば、三平方の定理を知らない人でもまちがえることなく距離が求められます。今回はこのブロックを使ってプログラミングしていきます。

キャラクターの準備
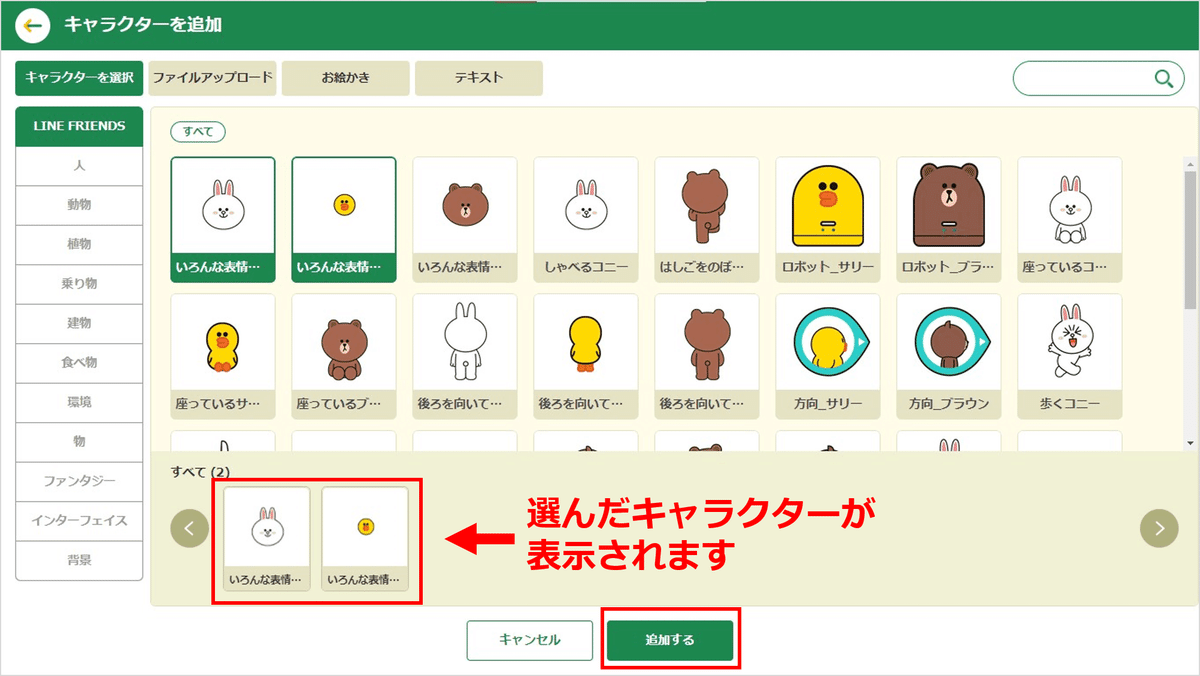
画面左下のキャラクターレイヤーからキャラクター名の右にある「×」をクリックし「歩くブラウン」を削除します。そして実行画面の下の「+(キャラクター追加ボタン)」をクリック。「いろんな表情のコニー(以降コニー)」と「いろんな表情のサリー(以降サリー)」を選び「追加する」ボタンをクリックしてください。


選んだキャラクターがキャラクターレイヤーに追加されていれば成功です。
今回作るのはサリーをマウスで動かし、サリーとコニーとの距離によってコニーの表情を変えるというプログラムです。2つのキャラクターそれぞれにプログラミングをするので注意してください。
サリーのプログラミング
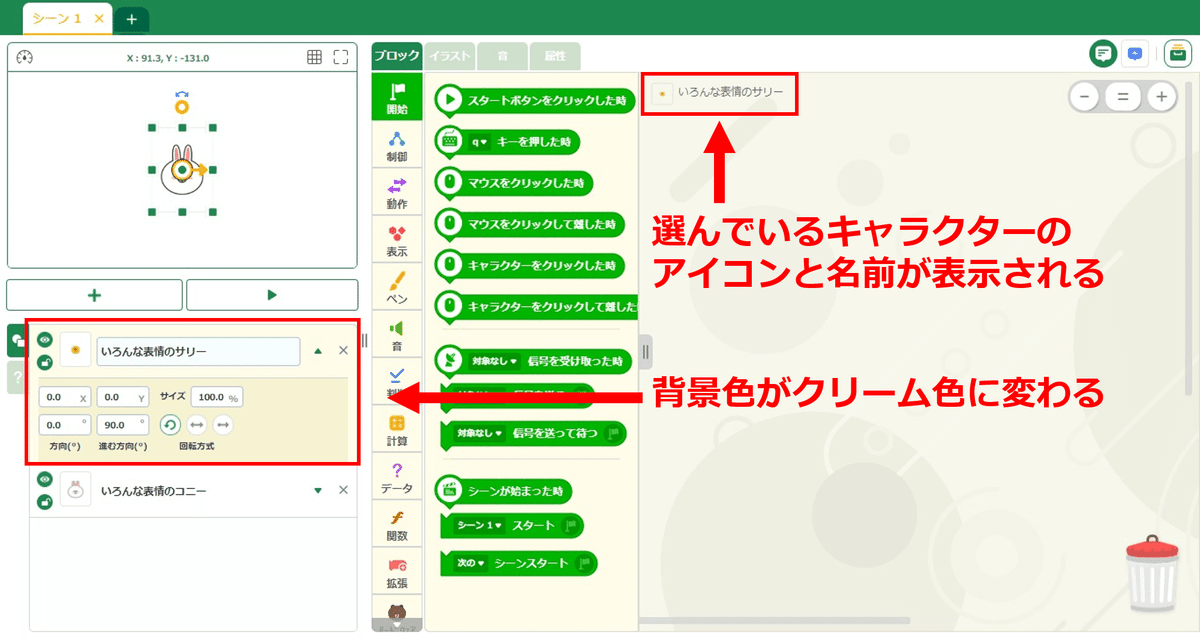
マウスの動きにあわせて動くようにサリーをプログラミングしていきます。キャラクターレイヤーからサリーを選びましょう。選択するとキャラクターレイヤーの背景がクリーム色になります。また画面右側のプログラムエリアの左上に選んでいるキャラクターのアイコンと名前が表示されます。

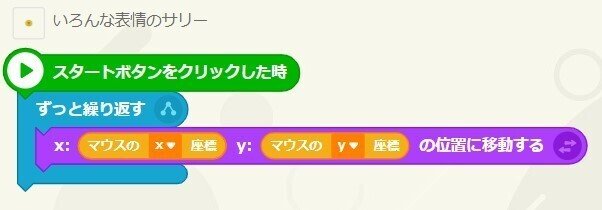
下のようにブロックを組み合わせましょう。

プログラムを実行するとマウスの動きにあわせてサリーが動くようになります。

コニーのプログラミング
つぎにサリーとの距離によってコニーの表情を変えるプログラミングをしていきます。キャラクターレイヤーからコニーを選びます。
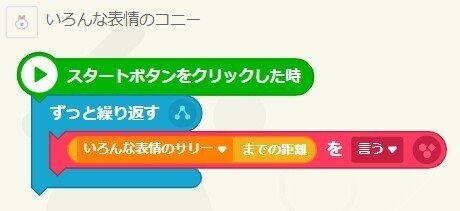
まずはコニーにサリーとの距離を言ってもらうプログラムを作ります。下のようにプログラミングしてください。「”キャラクター名”までの距離」ブロックの指定を「いろんな表情のサリー」に変えるのを忘れないようにしましょう。

ブロックを組み合わせることができたらプログラムを実行してください。
つぎはこの数値によって表情を変えるプログラムを作っていきましょう。
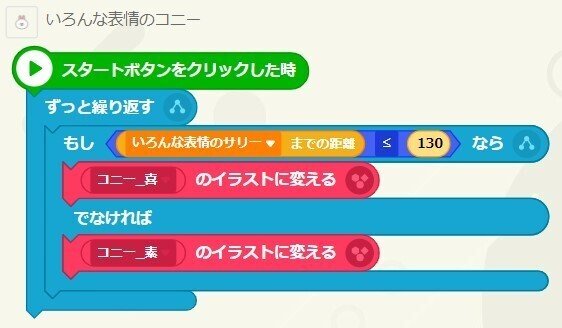
今作ったサリーが距離を言うプログラムとは別に、下のようにブロックを組み合わせてください。もしサリーまでの距離が130以下なら「コニー_喜」のイラストに変え、そうでなければ「コニー_素」のイラストに変えるという条件のプログラムです。


表情のパターンを加えてみよう
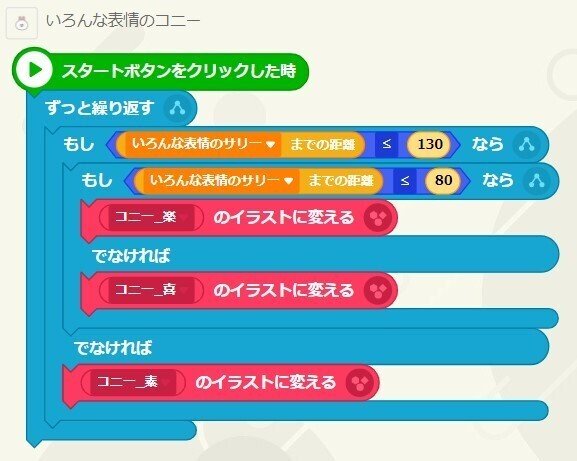
サリーがさらにコニーに近づいたときに表情を変えてみます。下のようにブロックを組み合わせてください。

これでサリーとコニーの距離によって、コニーの表情を3つの表情のどれかに変えることができるプログラムの完成です。サリーとコニーの距離が130以下だったときはさらに80以下かを判定し、80以下なら「コニー_楽」80より大きいなら「コニー_喜」のイラストに変えるという仕組みです。数値を変えたり条件を追加したりすることで、かんたんにパターンを増やすことができるのでぜひ試してみてくださいね。
今回はここまで。
距離を使ったテクニックはゲームにも使うことができます。たとえばゲームで当たり判定をしたいときに、キャラクターの中心から指定の距離以内に近づいたら当たったことにするというプログラムを作れます。自由な発想で距離を使ったプログラミングにチャレンジしてみてくださいね!
