
「3びきのこぶた」で「信号」を学んで、ワンランク上のプログラミングをしよう! (中級編)
本記事は2020年09月09日にLINE entry公式ブログにて掲載されたものを再掲載した記事です。
前回の初級編では、「みんなの作品」の「3びきのこぶた」を通して、キャラクターをおしゃべりさせたり、動かしたりするプログラミングを学びました。
既存のプログラムを参考にすることで、複雑な子ブタたちの動きがどのブロックを使っていたかわかりましたね!
「3びきのこぶた」でキャラクターにおしゃべりさせてみよう! 動かしてみよう!(初級編)

作品にどんなブロックが使用されているのかを確認することは、プログラミング学習では非常に効果的な方法です。
今回の中級編では、同じく「3びきのこぶた」を参考にプログラムの幅が広がる「信号」という機能を学んでいきましょう!
信号ってなに?
「信号」とはプログラミング上で行なわれる合図のようなものです。
前回の初級編で学んだ「〇秒待つ」というブロックは、キャラクターがしゃべるタイミングや動くタイミングをあわせることもできますが、何秒かかるかを計算しなくてはいけませんでした。

長男の子ブタのプログラムには「1秒待つ」が1つ、「4秒間言う」が2つあります。1 + 4 + 4 = 9なので全部で9秒間という計算で、次男の子ブタに9秒待たせて、会話しているように見せていました。今回のように割と単純な計算なら良いのですが、数字が多くなったり、複雑な形になったりしたら大変になりますね。そこで、たとえば長男の子ブタのおしゃべりが終わったら「終わったよ」というような合図を送り、次男の子ブタはその合図が来たら、おしゃべりをスタートできれば……いちいち秒数を計算しなくてもいいのでうれしいですよね。実は、それができるのが「信号」です。
「3びきのこぶた」で使われたブロックを見ていきましょう。
「はじまり」のシーンを思い出してみてください。子ブタたちがどんな家を建てるかという会話が終わると、子ブタたちは、それぞれ画面の外に向かって動いていきました。
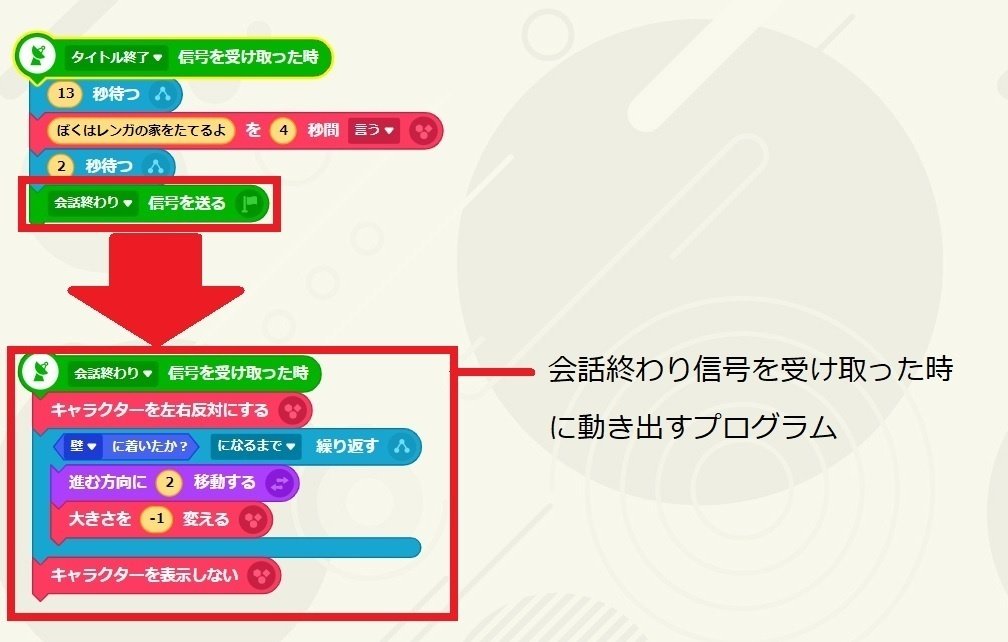
下の図は、その時の三男の子ブタのプログラムです。

三男の子ブタがしゃべり終わった時に「(会話終わり)」という信号を送っています。そして、「(会話終わり)信号を受け取った時」というブロックのあとに、三男の子ブタが左右に反転して、どんどん中央から離れて小さくなって消えるという動きが組み合わされています。
実は、長男と次男の子ブタにも、同じように「(会話終わり)信号を受け取った時」と外側へ向かって動き小さくなって消えるという動きのブロックが組み合わさっています。
こうすることで、三男の子ブタのおしゃべりが終わったら、3兄弟全員が同時に外側へ離れていくという動きになるのです。
それでは、実際に「信号」を作りながら、信号のプログラムを学んでいきましょう!
信号のプログラムを作ってみよう!
信号に関するブロックには、「〇〇信号を受け取った時」「〇〇信号を送る」「〇〇信号を送って待つ」という3つがあり、その3つがセットで作られます。「〇〇信号を送る」ブロックは、信号を送ったあと、すぐに次のブロックを実行します。いっぽう「〇〇信号を送って待つ」というブロックは、その信号を受け取ったプログラムが処理を終えるまで待ってから続きを実行するという違いがあります。
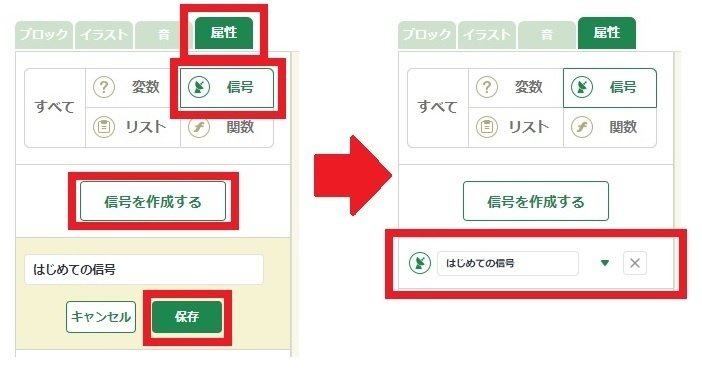
それでは信号の作り方です。下の画像の「属性」タブをクリックした後に「信号」というボタンをクリック、するとその下に「信号を作成する」というボタンが出てくるのでまたクリックしましょう。信号名は自分のわかりやすい言葉でOK。今回は「はじめての信号」と入力してみましょう。それから保存ボタンをクリックすると「はじめての信号」の完成です。

信号でプログラミングしてみよう!
「ブロック」ボックスの「開始」の中に先ほど作った「はじめての信号」のブロックができています。

これで、もしあるキャラクター「A」の動作が終わったところに「はじめての信号を送る」ブロックを組み合わせ、別のキャラクター「B」で「はじめての信号を受け取った時」ブロックに次に行なう動作を組み合わせれば、キャラクター「A」が動作をするのにかかる時間を計算しなくてもよくなります。
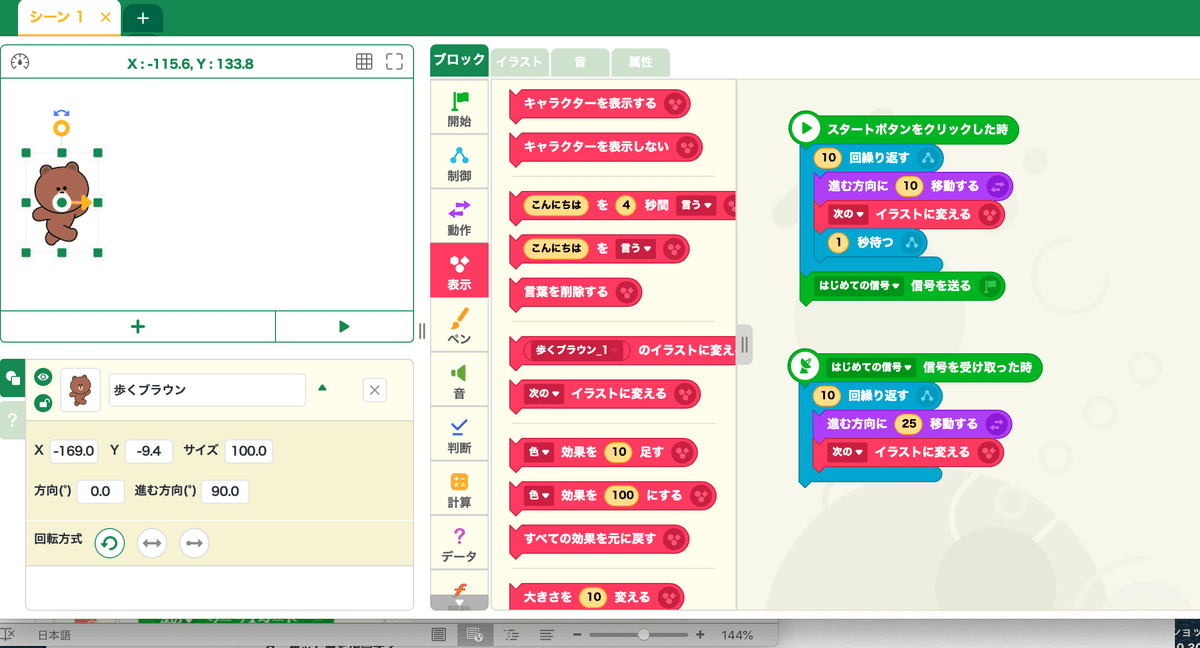
LINE entryの「ワークスペース」で下の画像のプログラムを組み合わせてみてください。ブラウンの位置は操作画面の左に寄せておきましょう。さて、スタートするとどんな動きになるでしょうか? 想像しながら作ってみましょう。

ブラウンがゆっくり10歩進んで、その後全速力で壁まで進むプログラムでした。
信号は少し難しいですが、使いこなせれば複数のキャラクターに順番通りに動作を行なわせるなど、ワンランク上のプログラムを作れるようになるので挑戦してみてくださいね!
