
ブラウンを矢印キーで動かしてみよう!
本記事は2020年01月29日にLINE entry公式ブログにて掲載されたものを再編集した記事です。
無料のプログラミング学習プラットフォーム「LINE entry」の公式サイトには、直感的に操作できるビジュアルプログラミングを使って、LINEキャラクターを自由に動かしたり、オリジナルのゲームを作ったりできる「ワークスペース」があります。
これまでの記事では、LINEキャラクターのブラウンを歩かせる方法や、コニーとブラウンに追いかけっこをしてもらう方法を解説しました。
この記事では、矢印キー「←」「→」でLINEキャラクターのブラウンを動かせるようにする方法を解説します。前回までの記事の内容を踏まえての解説になるので、まだ読んでいない方は、ぜひ以下の記事からお読みください。
ブラウンを歩かせてみよう!
ブラウンとコニーの追いかけっこ!
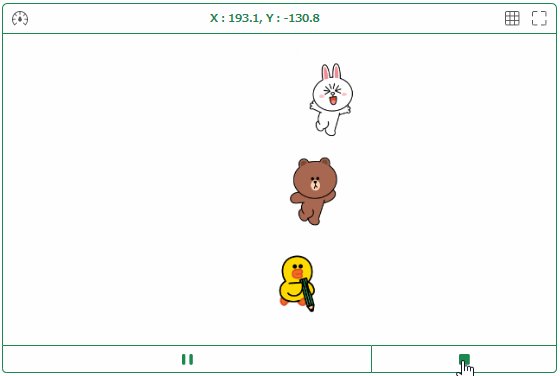
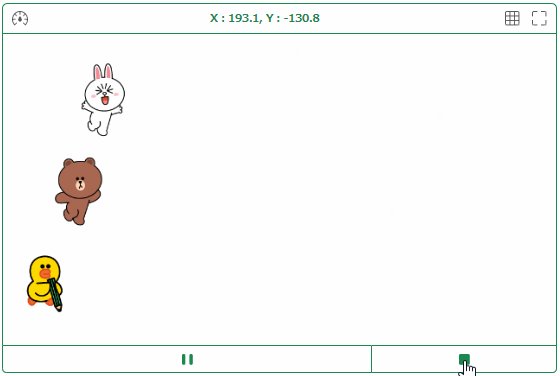
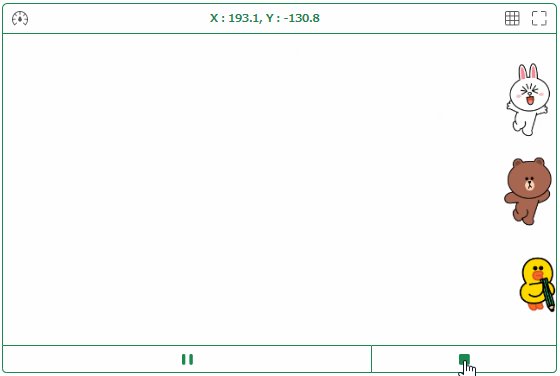
今回の完成イメージは以下の通りです。キーボードの矢印キー「←」「→」をクリックすることで、ブラウンを操作できるようにしましょう。

まずはLINE entryの公式サイトからワークスペースにアクセスします。

ワークスペースにアクセスできたら、もとからあるブロックの「10回繰り返す」を左クリックしながら、まとめてゴミ箱に捨ててしまいましょう。
「スタートボタンをクリックした時」のブロックは残しておいてください。

削除できたら、まずは制御タブの「もし○○なら」というブロックと、判断タブの「○○キーを押しているか」のブロックを、以下のように組み合わせてください。

「もし右矢印キーを押していたら」という制御のブロックができあがりました。
つづいて、以下のように歩く動きを作るブロックを組み立ててください。
(よくわからない方はこちらの記事からお読みください)

※LINE entryのワークスペースでは、上方向=0°、右方向=90°、下方向=180°、左方向=270°となっています。
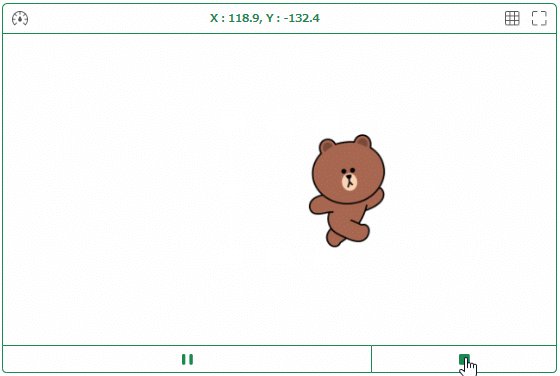
これで、右矢印を押したときに右方向(90°)に歩いてくれそうですが…一度スタートボタン「▶」を押して試してみましょう。
どうでしたか?右矢印を何度押してもブラウンは歩いてくれないですね。
これは、「もし右矢印キーを押していたら」という制御のブロックが、「スタートボタンをクリックした時」というブロックの下に付いているので、文字通り「スタートボタンをクリックした時」の一瞬にしか制御が働かないという仕様になってしまっているからです。
(実際に、右矢印キーを押しながらスタートボタンをクリックしてみると、少しだけブラウンが右に歩いてくれます)
これを解決するには、制御タブの「ずっと繰り返す」というブロックを以下のように使います。これで、「もし右矢印キーを押していたら」の制御ブロックの機能がずっと働くことになります。

この状態でスタートボタンを押して、右矢印キーでブラウンを動かしてみましょう。

右矢印を押した分だけ、ブラウンが動いてくれました。
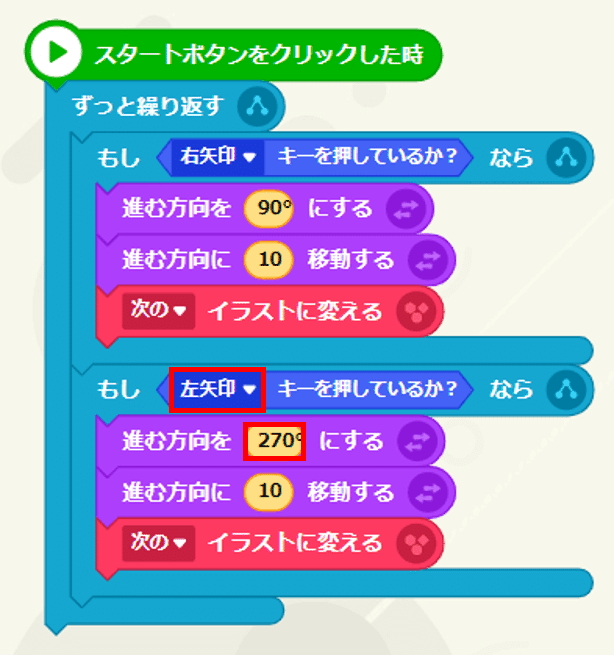
左方向(270°)の動きも、同じ考え方で以下のようにブロックを組み立てればOKです。

これで右にも左にもブラウンを動かせるようになりましたが、ブラウンが壁を突き抜けて見えなくなってしまうのを改善したいです。
そこで、制御タブの「もし○○なら」のブロックと、判断タブの「○○に着いたか?」のブロックを、以下のように組み合わせます。

こうすることで、「本来は進行方向に10進むはずだったが、壁に当たった場合は10戻る」ことになり、「10-10=0」となるので、壁の位置で留まるようになります。
この状態でスタートボタンを押して、右矢印と左矢印でブラウンを動かしてみましょう。

右矢印キーと左矢印キーでブラウンを自由に動かせるだけでなく、壁を突き抜けて消えてしまう現象も防ぐことができました。
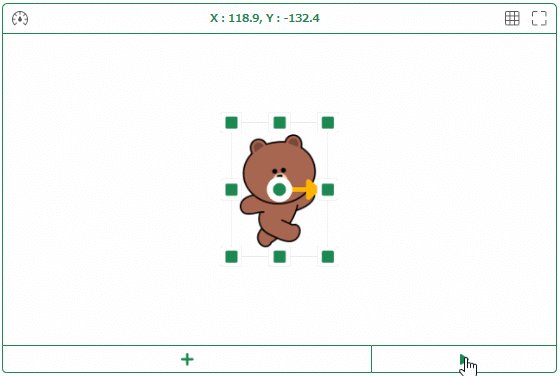
ちなみに、以下のように「回転方式」を選択することで、ブラウンが進行方向に体を向けるようになります。

ブロックの数字を変更すれば移動スピード等を自由に調整することもできますし、他のキャラクターを追加することもできます。また、作ったプログラムは会員登録をすることで、保存・管理できるようになります。

いかがでしたでしょうか?このようにブロック(視覚的なオブジェクト)を組み立ててプログラムを作っていくプログラミングのことを「ビジュアルプログラミング」などと呼びます。ぜひいろいろ試しながら、プログラミングを体験してみてください!
