
【自主制作】その場から特定の場所からカフェを探すアプリ
はじめに
3回目の投稿になります。
読んでくださってありがとうございます。
さて、今回は最近UI/UXデザインを勉強し始めた私が、
ついに生まれて初めてUIアプリのデザインに挑戦してみた話です。
(今回は少し長めになっています。)
何から始める・・・?
初めてのアウトプット、
一体何から始めればいいんだ…😨と言うところから
始まりました。
ネットで調べまくったのと、
実際に自主制作されている方のを参考にすることにしました。
マーケティングなどをこれまで詳しく学んだことがないので、
本当に見よう見真似で制作しております。
(※なのでもしかしたらここおかしいぞ…っていう点があるかもしれません)
手順を決める
いつもの如く、まず手順を決めることからスタート。

大まかに手順を組むと
プロトタイプ
(制作物を決める〜Figmaにて制作)
↓
調査・ブラッシュアップ
(制作したものを振り返り〜修正点を洗い出す)
↓
修正
(先ほどあげた点を再度Figmaにて修正する)
制作するものを決める
手順を決めたら、制作するものを決めました。
私はカフェ巡りが好きなので、カフェに関するものを作ることに。
いつもお店選びとか悩むことが多く、
自分が個人的にも欲しいなと思った、
現在地や特定の場所からカフェを探せるアプリをデザインすることに決定!
いざ、調査開始!
そうとなったら調査開始だ!と思い、
自分でネット検索する他、
その前に需要があるのか周りの方にアンケートで聞いてみよう!と思い
ご協力いただきました。
後ほど結果を載せます。
あとは下記記事を参考にさせていただきました。
経緯と需要調査
私の制作に至るまでの詳しい経緯と先ほどのアンケートの結果です。
画像にもそれぞれまとめてみました。
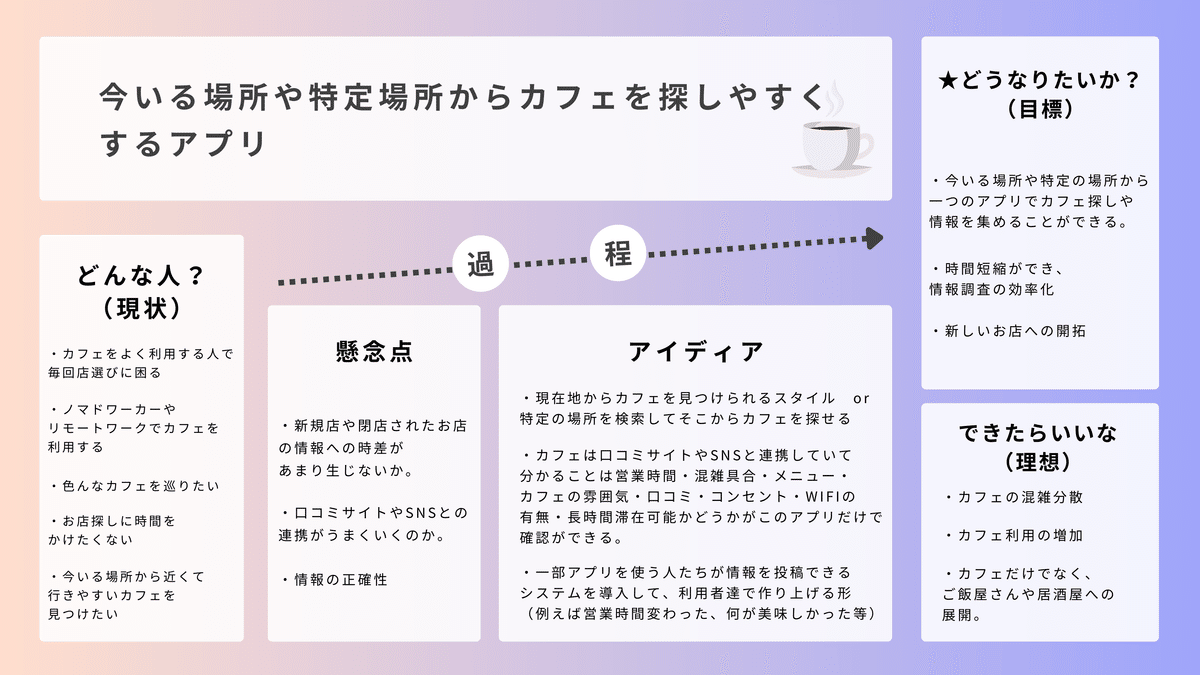
経緯
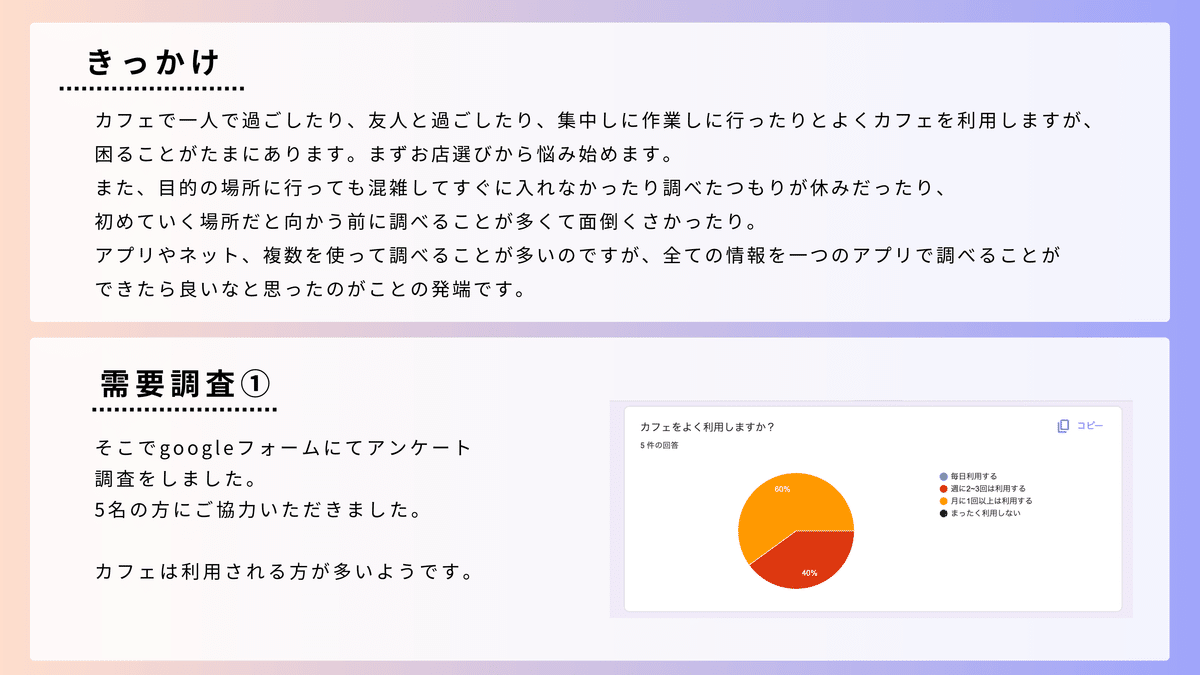
簡単に経緯をまとめると、
私はカフェ選びに時間をかけてしまうことが多く、あまり調べずにいくこともあるのですが、
実は休みだったとか営業が終わってたとか結構これまで失敗もあったのです。
でもインスタなどのSNSだけだと詳しく分からない部分があったり、
はたまた地図が見にくかったり、分からないこともたくさんあってネットで調べたりと、行き来するのが結構めんどくさいなっていうこともあり、
ひとつのアプリでサクッと調べられたらいいなと思ったのが
今回の制作のきっかけです。
需要調査
アンケートは5名の方にご協力いただきました。
聞いた内容としては、
・カフェをよく利用するか?(頻度)
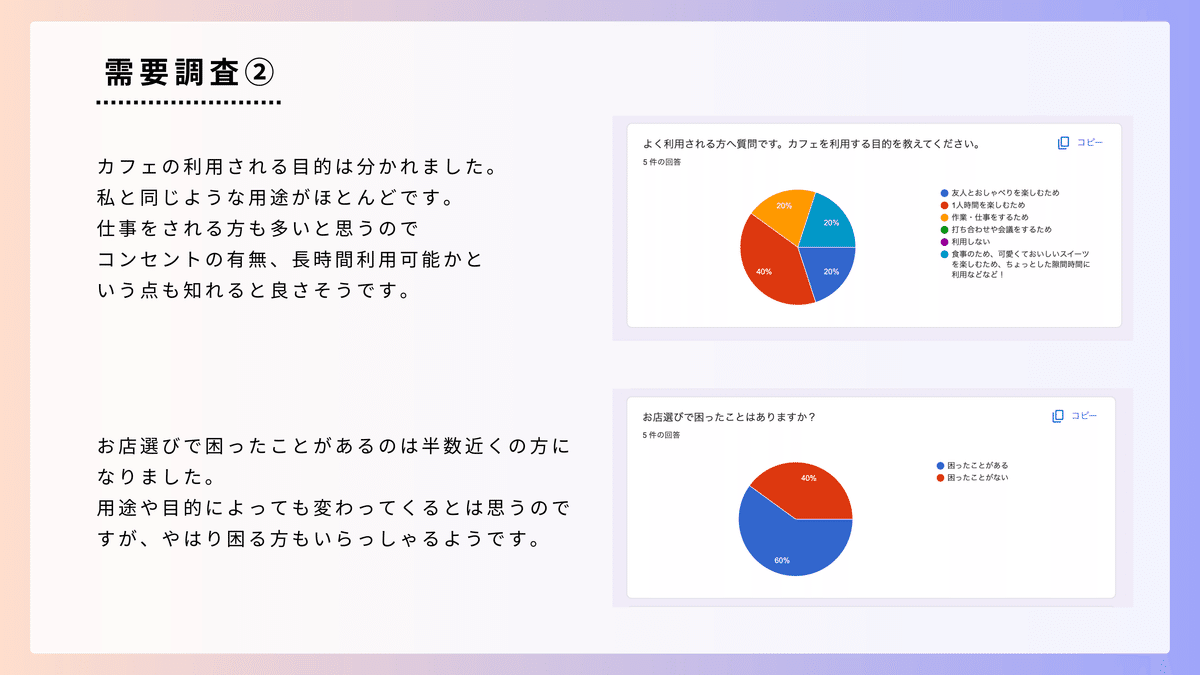
・カフェを利用する目的は?
・お店はどう調べるのか?
・お店選びに困ったことはあるか?
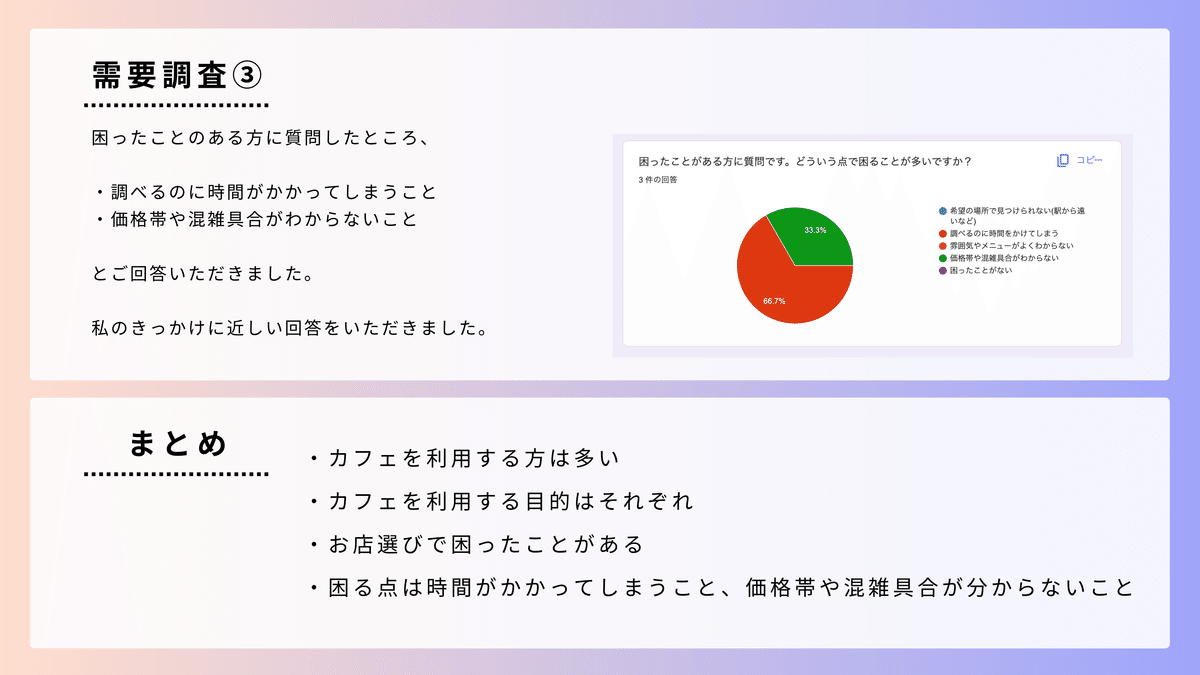
・どういう点で困ったことがあるか?
の5つです。



価値定義
アンケートや調査をもとに価値定義づけ・まとめをしました。

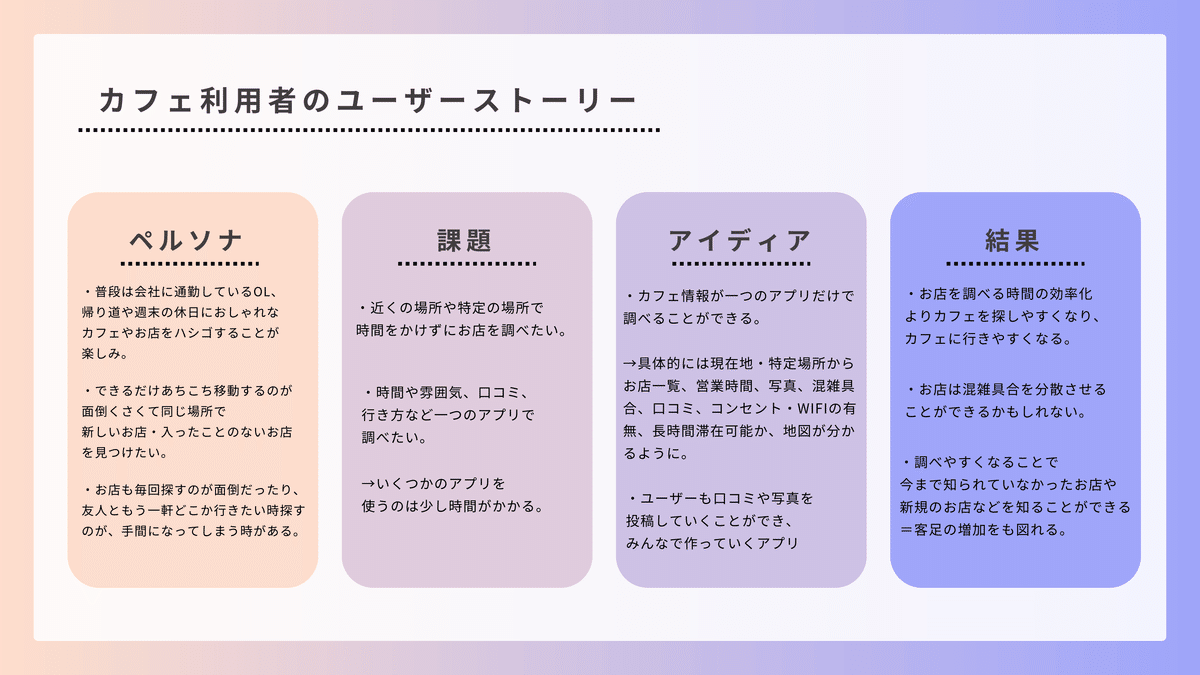
ユーザーストーリー(ペルソナ)
ここではユーザーストーリー付けをしました。
要するにペルソナを決めます。
今回は作業をする人よりかは、自分にも近しいカフェを楽しむ人をメインにしました。

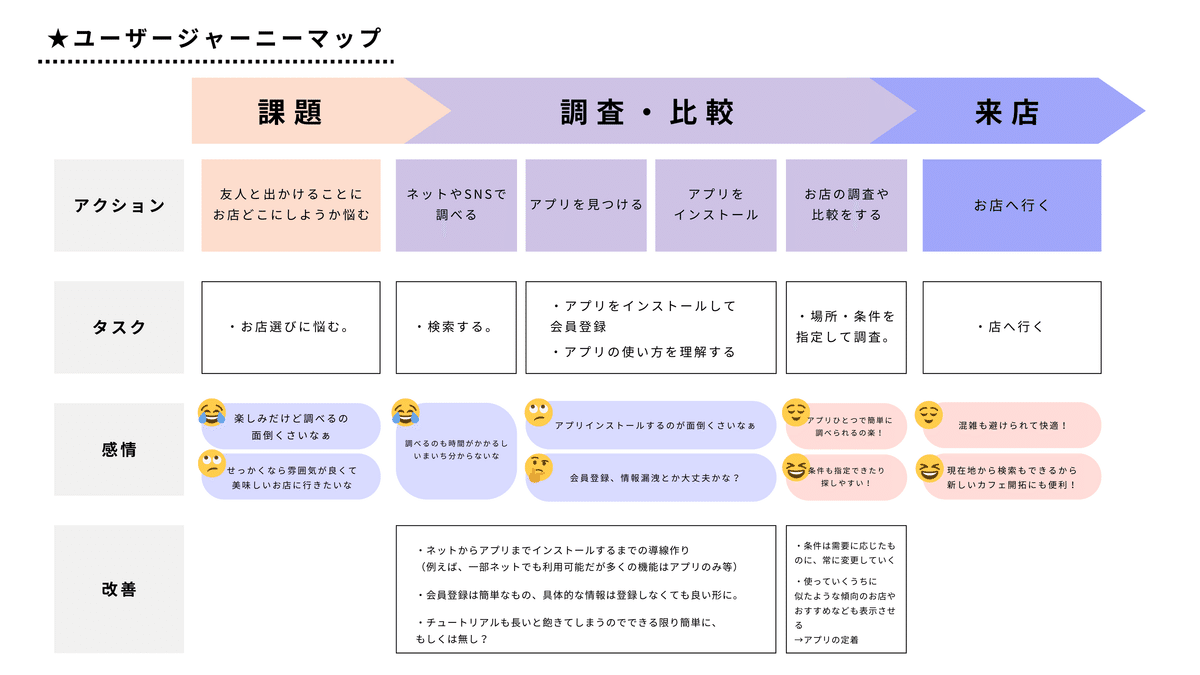
ユーザージャーニーマップ
ここではユーザーがアプリを使ってお店に入店するまでの順序をまとめました。
アクション・タスク・感情・アプリの改善点をまとめました。

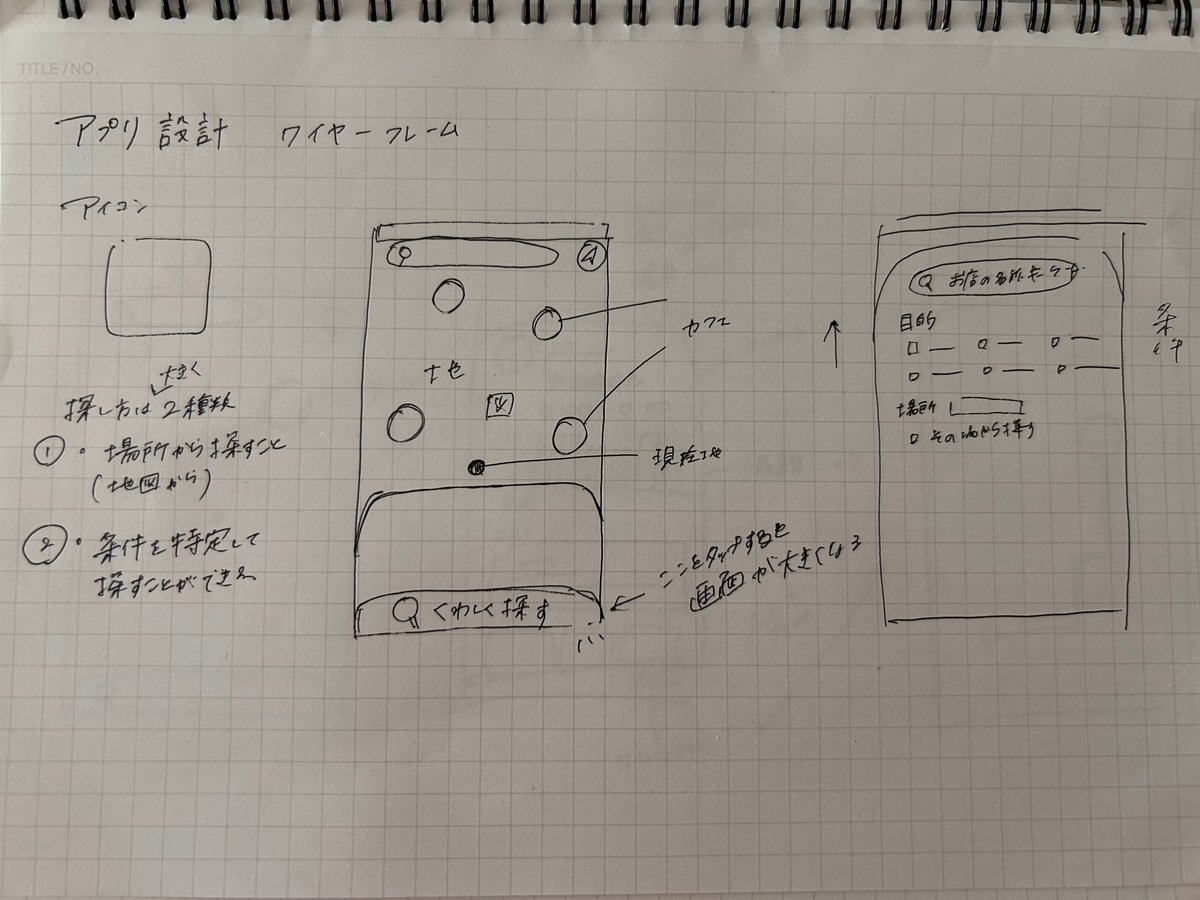
プロトタイプ
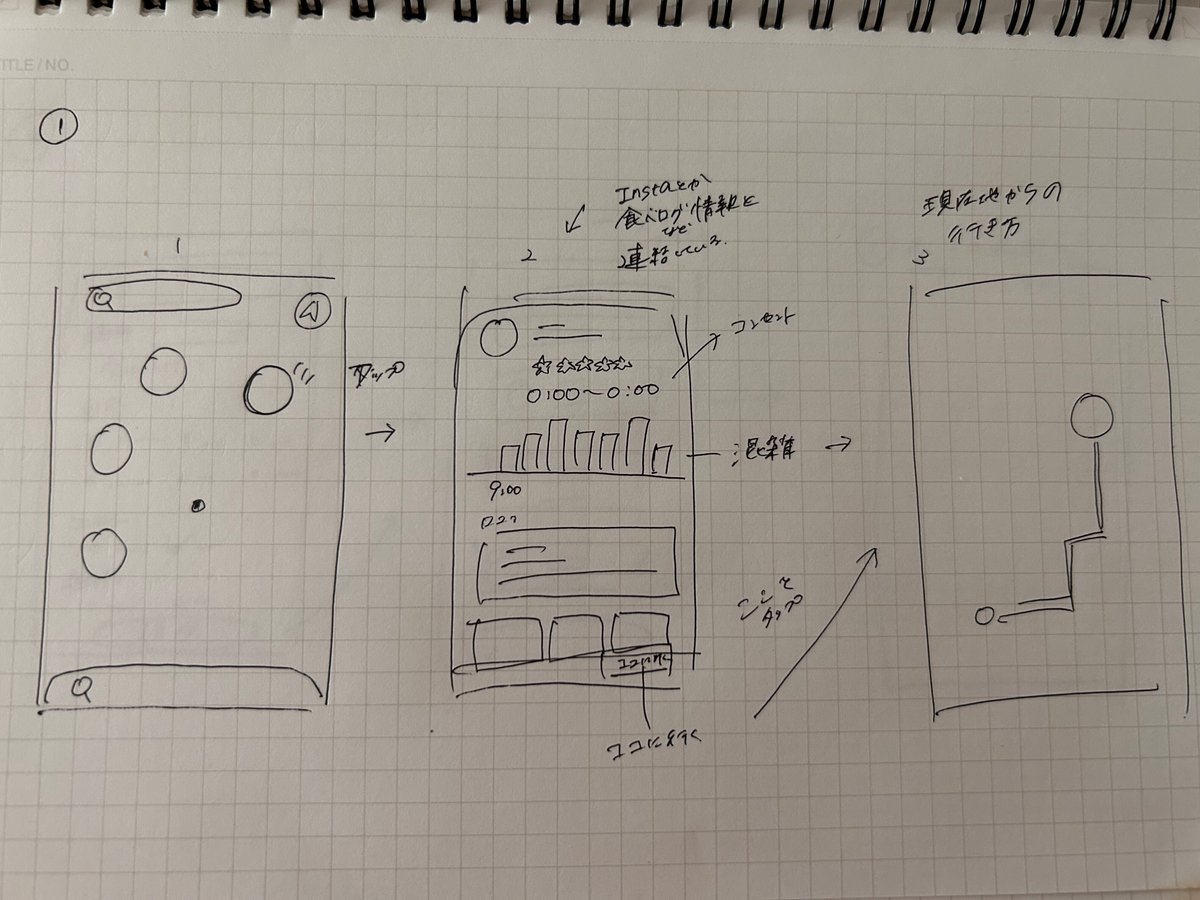
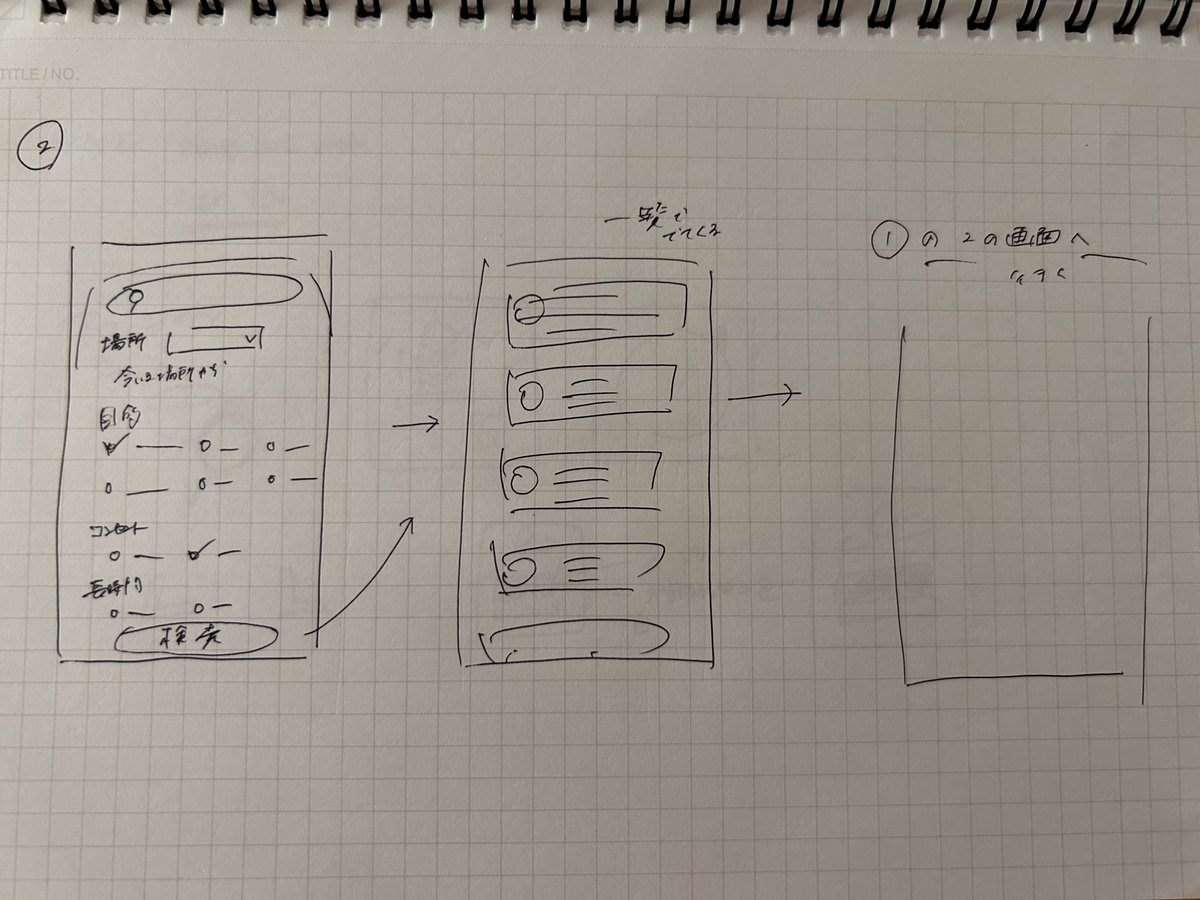
ちょっと見えづらく汚いのですが、いつものごとく手書きでなんとなくのデザインを書き出して見ました。



書き終えてFigmaで制作開始。
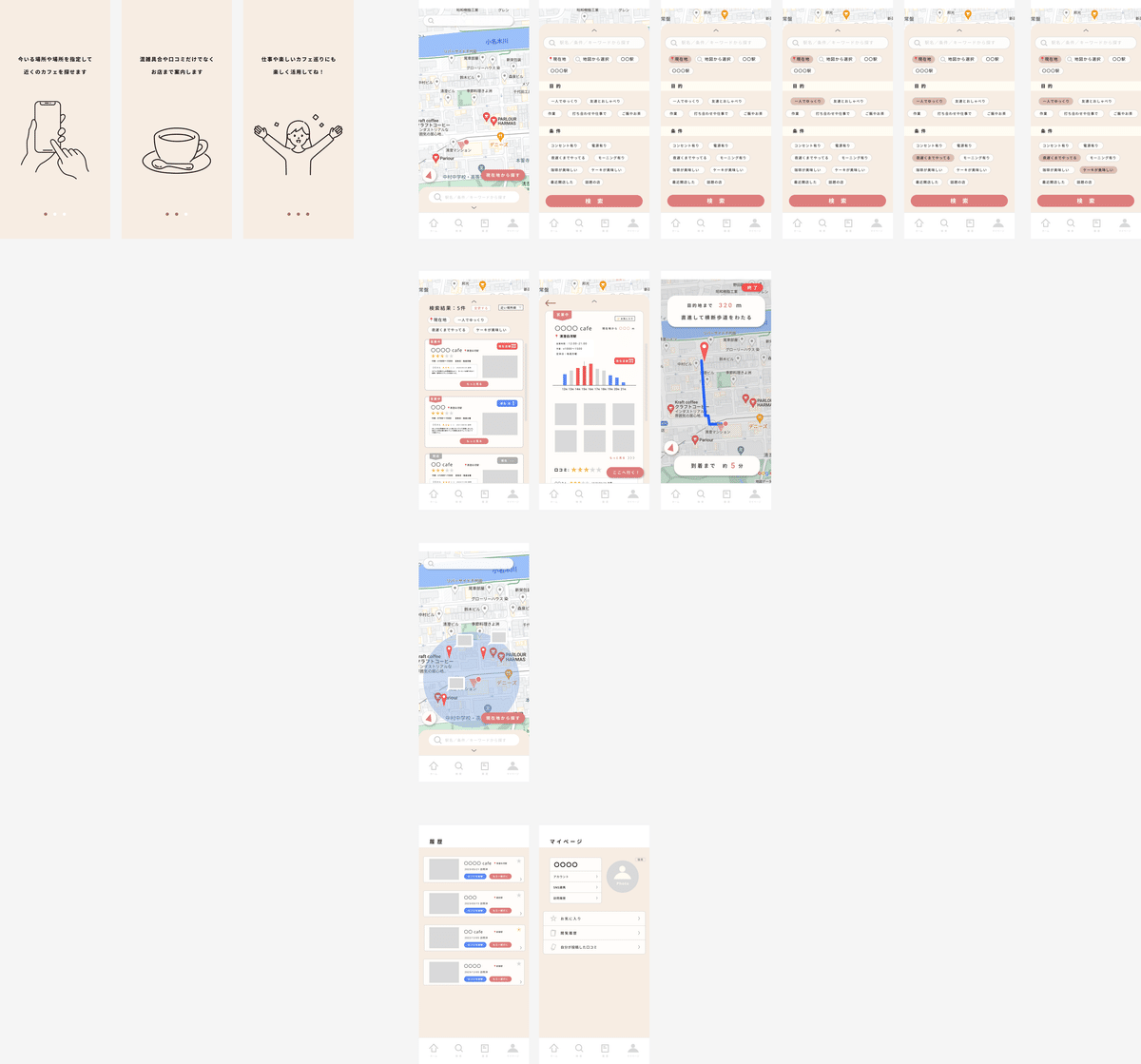
このような形でプロトタイプが完成しました。

一通りの流れ(アプリを起動からカフェに行くまで)をfigmaにて作成してみました。
実際に動かすとこんな感じ。
実際のプロトタイプはこちら
機能
・現在地や特定の場所から簡単にお店を探せる。
・条件を絞ってお店を探せる。
・このアプリだけで混雑具合・口コミ・雰囲気・場所が分かるため、
一つのアプリで楽に、簡単に、情報取得が可能に。
・口コミを投稿できて、ユーザーも一緒になって作り上げていく。
・お店の行った履歴・気になるお店を後から見返すことが簡単になる。
意識したこと
・初めて使う人にも分かりやすく。
・ドロップシャドウや薄い枠線を入れるなどをして、ボタンに視認性を持たせること。
・機能が盛りだくさんだけど、できるだけ簡潔に。
作ってみて
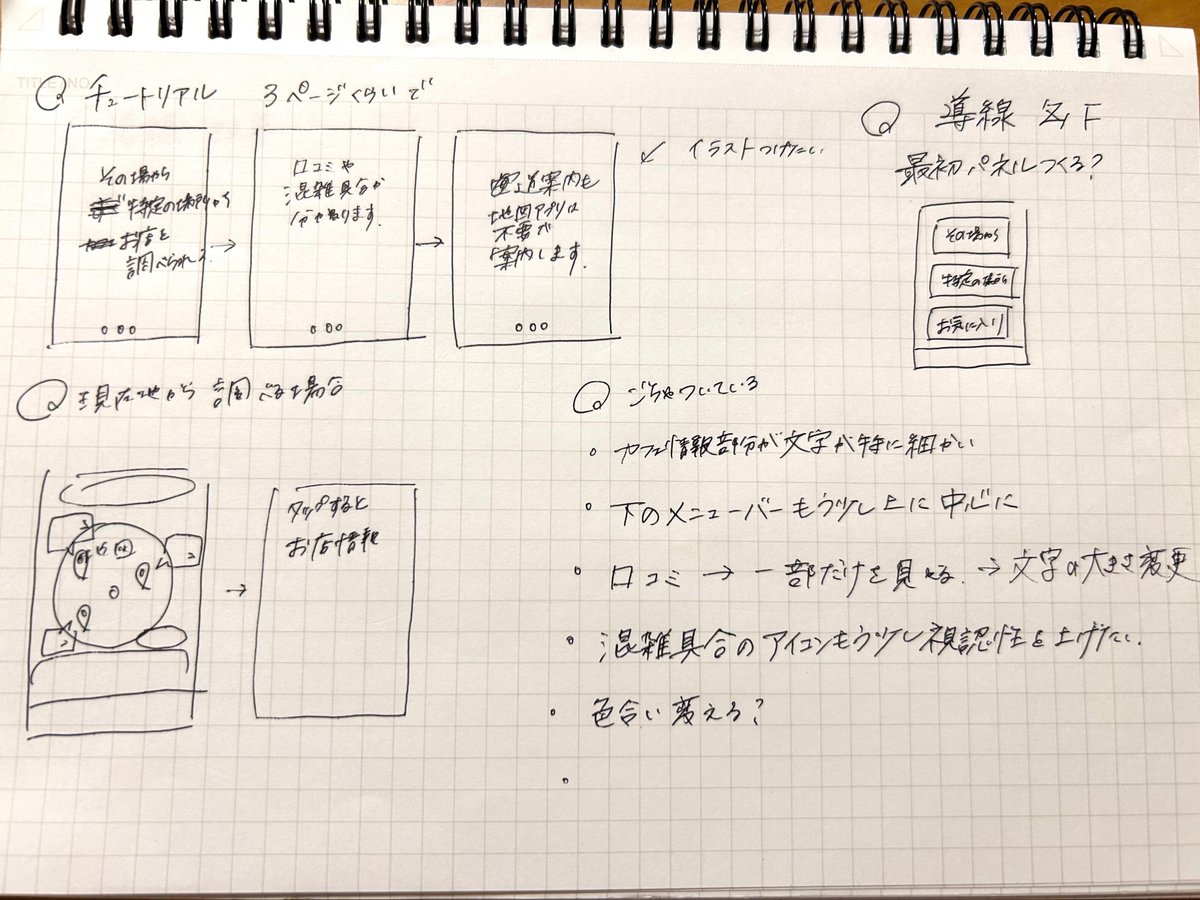
・チュートリアル作り忘れてる…!
・現在地から探す時の導線も入れ忘れてしまった。
・全体的になんだかぎゅうぎゅうになっていたり、見切れそうになっている部分があって見にくい。
・文字が小さくて読みづらいかも。
・昨日盛りすぎているのか、目線の導線を意識できていないかも。
・もう少しシンプルでスッキリしたデザインにしたい。
と、いろいろ作り足りていないことが発覚。
ここからブラッシュアップしていきます。
調査 ・ ブラッシュアップ
作って見た後に自分の中で感じたことや、気づいた点を修正したり、
加えたりしていきます。
先ほどの作ってみてから修正する点を確認します。
・チュートリアル作り忘れてる…!→作る
・現在地から探す場合のページも入れ忘れてしまった。→ここも作る。
・全体的になんだかぎゅうぎゅうになっていたり、見切れそうになっている部分があって見にくい。→バランスを調整する
・文字が小さくて読みづらいかも。→PCサイトのようになっている部分もあるので、もう少し大きくして上記同様バランスを調整する
・昨日盛りすぎているのか、目線の導線を意識できていないかも。→視線誘導を意識してもう少しわかりやすく、見やすくする
・もう少しシンプルでスッキリしたデザインにしたい。→上記と同様
上記の点から再度デザインを考え直します。
私はUIデザインに作り慣れているわけではないので、
ここで加えて導線・デザインアイディアの参考を合わせて調査をしました。
下記を参考にさせていただきました。
デザインの基礎はいつも頭に置いてあるはずなのに、制作に夢中になっているとつい忘れがちになってしまうので、
ここで改めてハッとさせられました。
とりあえず書いて、頭の中を整理
私はとりあえず紙に書いてまとめて整理してから作りたい派なので、
ここでも整理をするためにも紙に書きました。

修正を行い、完成!
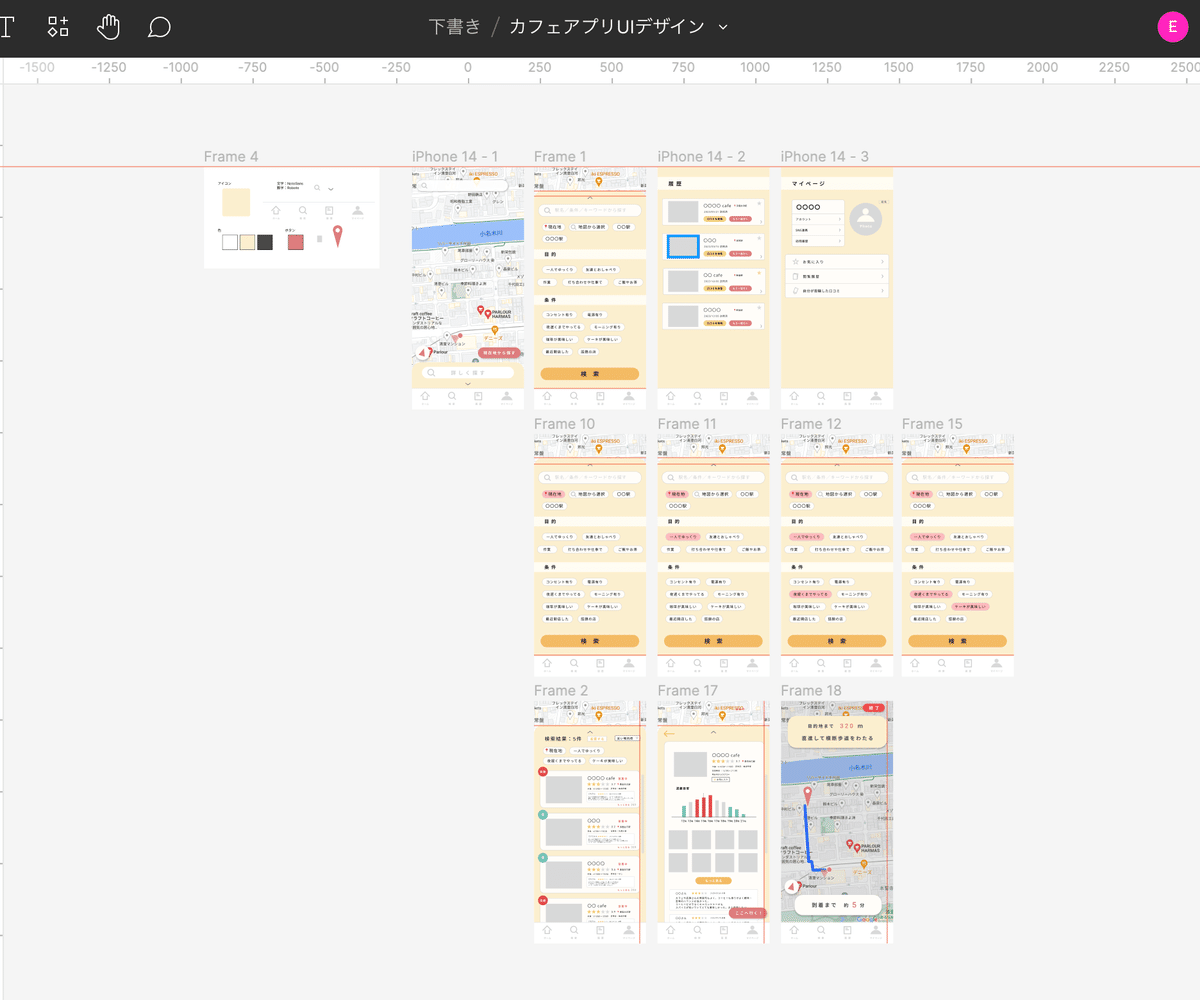
整理やどうするのか考え、調査をしたのちにFigmaにて再度制作を進めました。
視線誘導と視認性を意識して制作を再度行いました。

再度動かしてみるとこんな感じ。
実際のプロトタイプはこちら
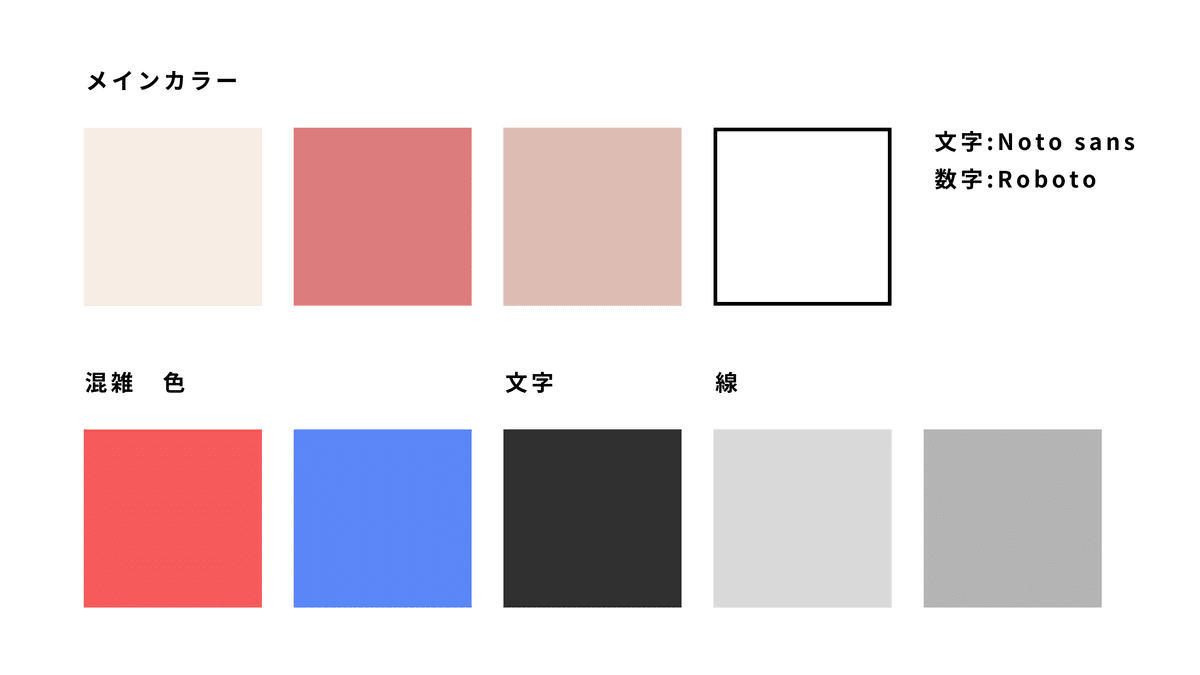
全体的な色合いも合わせて変えてみました。
解説
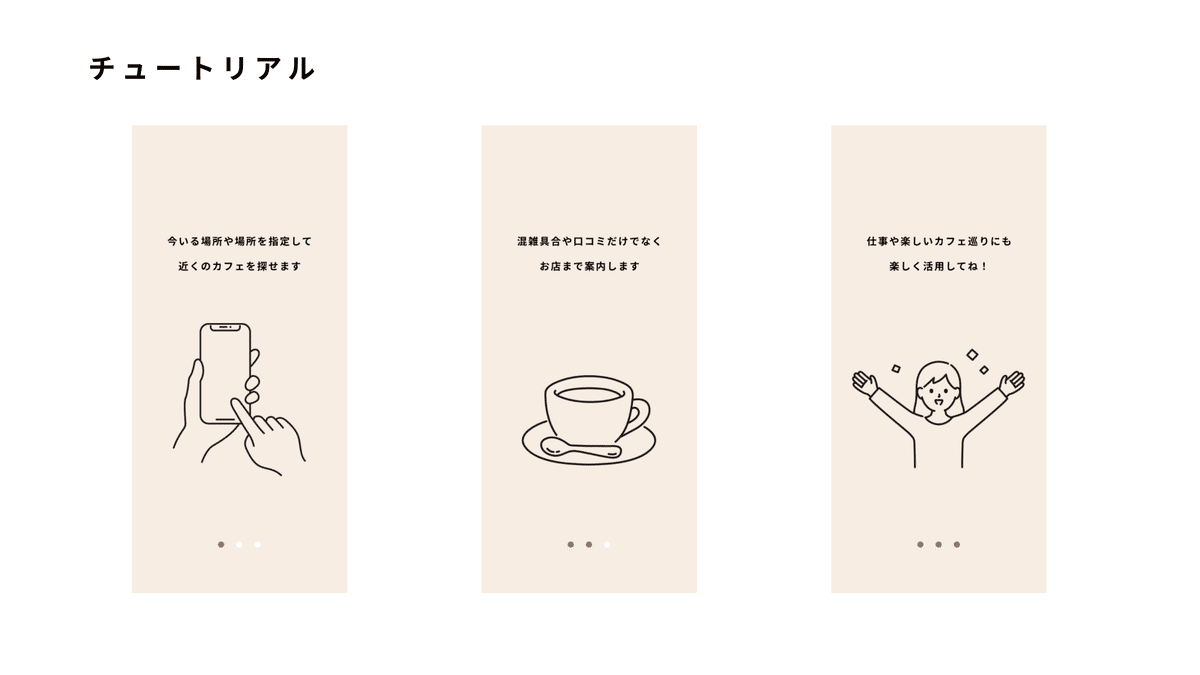
チュートリアル
ここではユーザーがこのアプリを使って、どのようなことができるのか、
簡潔に機能をまとめた導入部分です。

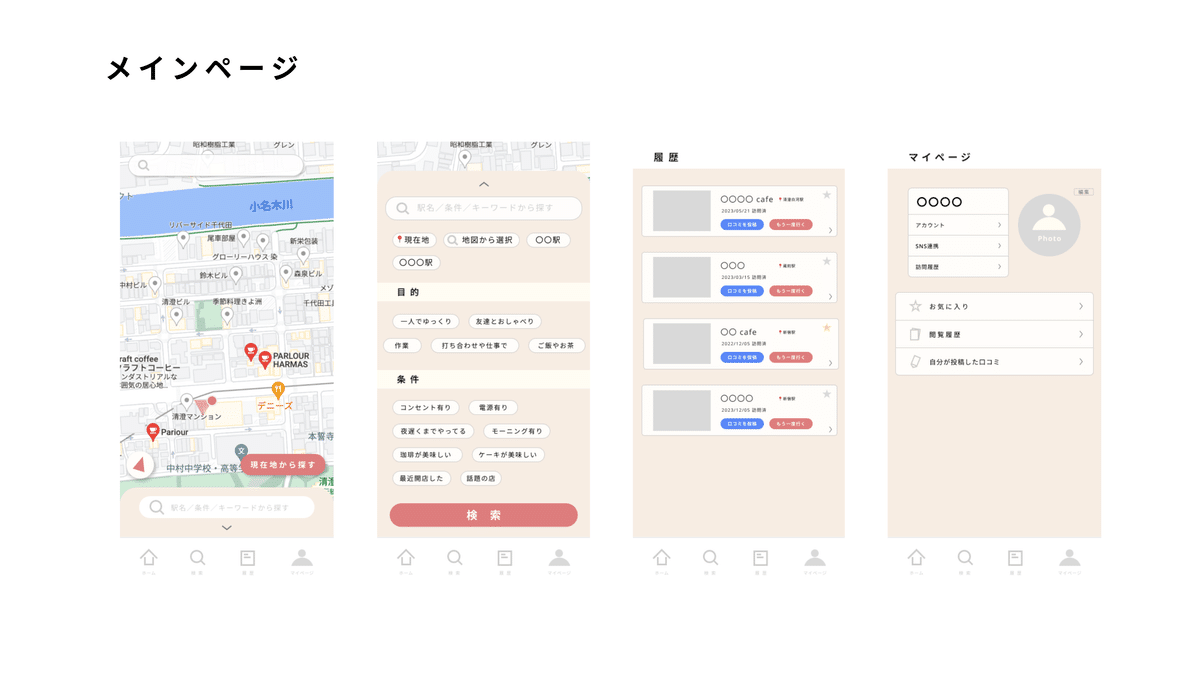
メインページ
メインページは4ページになりますが、
主なホーム画面になるのが一番左の画面です。
この画面から現在地からカフェを探すのか、条件を絞って検索するのか、
さらにはマイページや履歴から気になったカフェに行くのか、
カフェに行き着くまでのいろいろな動線ができる部分です。
その他は検索画面、履歴、マイページの画面になっています。

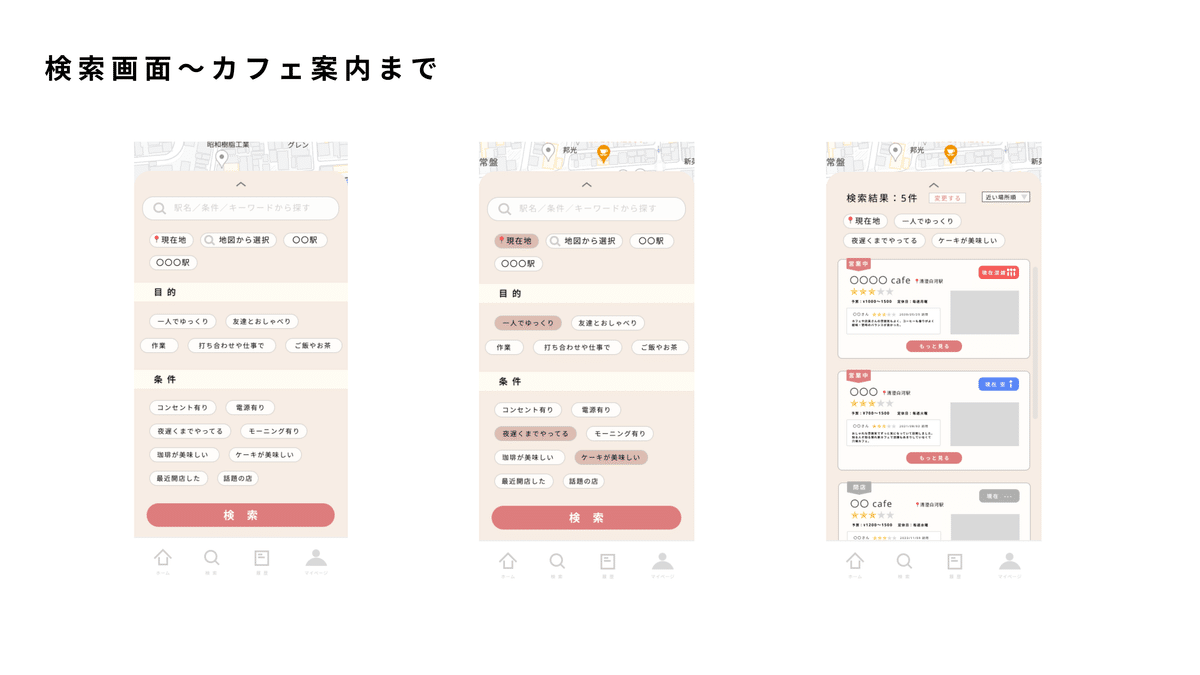
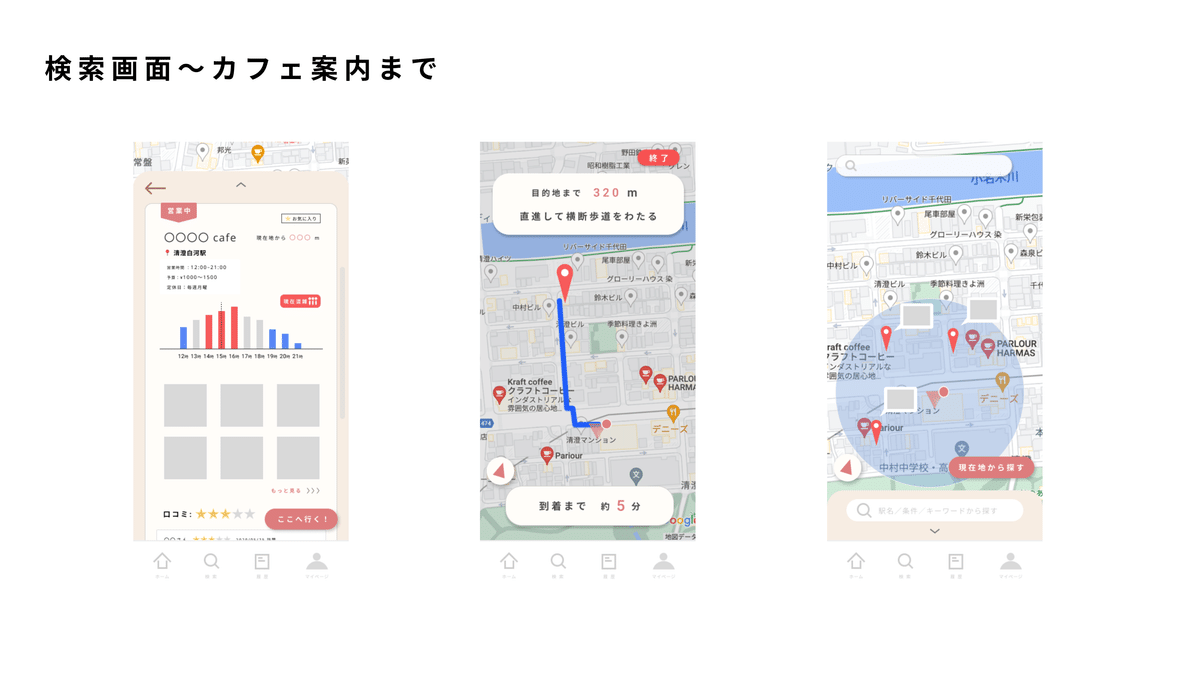
検索画面から検索結果の画面
左から右へと検索画面から検索結果の画面です。
カフェ名や条件、キーワードを入力して検索も可能ですが、
特に決まっていない場合は条件を選んで検索することも可能です。
検索結果は、ぱっと見で混雑具合や口コミ、写真が分かるように設計しました。また、検索結果は並び替えもできるようになっています。
Fの視線誘導を特に意識をして、制作を行いました。

カフェ情報、カフェまでの案内、現在地から探した場合の検索結果
左からカフェ情報、カフェまでの案内、現在地から探した場合のカフェの検索結果画面です。
カフェ情報は、詳細が書いてある画面になりますが、
営業をしているのか、混雑しているのかどうかをパッと分かるように設計しました。
カフェに行くまでの画面はどれくらいで辿り着くのか、時間と距離が
分かるようにしました。
現在地からカフェを探す場合の画面は、写真で雰囲気が分かってかつ、
場所だけじゃなく、直感で選べるような少し面白い設計をしました。
仕事で急ぎで探す方もいると思うのですが、カフェ巡りしている方は
雰囲気などでも選ばれる方も多いと思うので、このような仕様にしてみました。


作り終えて
すごく難しくて、考えること、悩むことが多かったのと、
自分のこれまでの経験の中でもやったことのないデザインだったので、
調べて、調べて、調べて、という感じでした。
いつも使っているアプリってとても重宝しているけれど、
使いやすくするために、いろんな目線を持ってデザインをしていくことの
難しさを実感しました。
特に苦戦したのは、デザイン部分はほとんどだったのですが、
ユーザーが何を求めているのか、どんな機能があれば使い続けてくれるのか、どんなことを知りたいのかっていう部分を考え、
それを簡潔にまとめ上げ、
デザインに落とすことが私にとって未知であり、一番難しかったことです。
アプリは今や日常に不可欠なものにもなっていて、
人のあたりまえにどうすれば定着することができるのか、
すごく考えさせられました。
結果的に、一番最初のUIデザインはまだまだ
こうすればよかったかも、これ入れ忘れているかもと
残っているものも多く、
最初だけれどもまだまだだなと感じることが多かったです。
難しいものであったけれど、まだまだ追求してみたいな、
誰かの日常に組み込めるような、生活をより豊かにできるような
デザインを作ってみたいなと同時に強く感じました。
また制作に挑戦してみようと思います。
長々とでしたが、読んでくださりありがとうございました。
