
【kintone】無料で使える便利プラグイン おすすめまとめ★
2,3ヶ月前に入れてひそかにはしゃいでいたkintoneで無料で使えるプラグインのおすすめを紹介します!
設定方法やプログラミングのコードが書けなくても使えるカスタマイズなども紹介するので、長いですが是非最後まで読んでもらえると嬉しいです(^^)
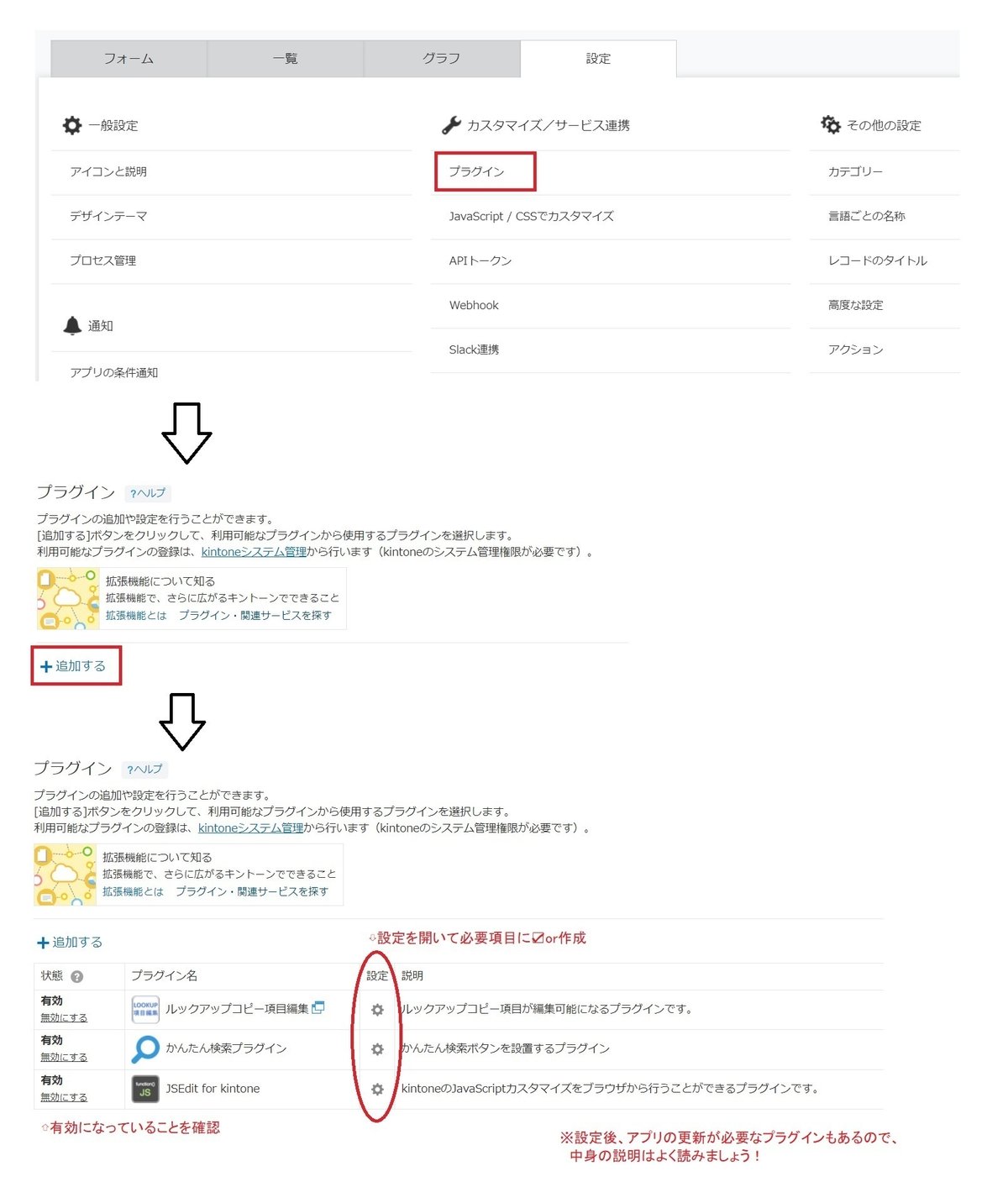
【プラグインの追加方法】
欲しいプラグインをダウンロード
※zipファイルは基本解凍しないでください。
★ダウンロード手順はよく見てね
⇩
kintoneポータルの右上の ⚙ 設定を開きます。
⇩
kintoneシステム管理
⇩
⚙その他 → プラグイン
⇩
サイドメニュー下の【読み込む】
(すぐ下の添付画像をチェック!)
⇩
ダウンロードしたファイルをアップロードしてください。

読み込んだプラグインにアップロードしたプラグインが追加されていればOKです★
プラグインの追加方法の詳細はこちらからご確認ください。⇩
あとは、拡張したいアプリにプラグインを追加して、必要な設定をしましょう!
プラグインによっては、設定後にアプリの更新が必要なものもあるので、設定保存後の説明はよく読みましょう!

おすすめプラグイン
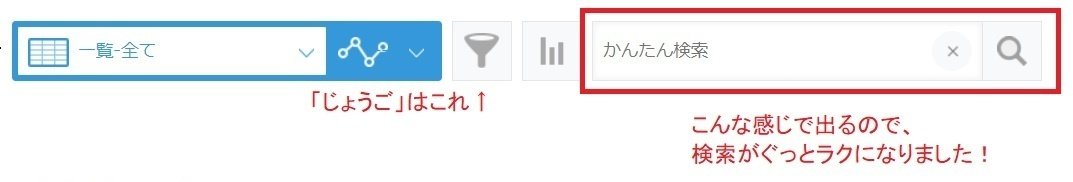
①かんたん検索プラグイン
(現在名称変更して「一覧テキスト絞り込み検索プラグイン」になってました。)
一覧のレコードからキーワードで検索するのって意外に面倒ですよね…。
じょうご(漏斗ともいうよ!)マークから条件指定してキーワード入れて、ない!ってなったら別の方法を試したり、kintoneの検索窓から検索するしかないので、時間も手間も結構かかる…。

でもこれは、一覧を表示したまま、キーワード検索ができるので、めちゃくちゃラク!
プラグインの設定で、検索キーワードを指定できますが、考えたりやっぱりこれ検索するわ!という後手間を減らすために、アプリ内で入力される全てのワードを検索可能にするのがおすすめです。
【検索プラグイン ダウンロードはこちら】
②ルックアップコピー項目編集
キンコミ内でも結構な頻度で話題に上がる
「ルックアップからコピーした内容をコピー先で編集したいんだよぅ…!」(そんな言い方はしていない。←)
のためのプラグイン。
「条件分岐プラグイン」でもできますが、設定が複雑で、しかもうちはいたるところゴリゴリにカスタマイズしているので、相性が悪いのか上手くできず…。(結局入れただけ、、どこかで使う日が来るんだろうか…笑)
そんな時に発見したのが、このプラグインでした。
プラグイン名を見ても分かる様に、純粋に”それ”だけ。
なので設定もとってもラクでした。
フィールド設定のルックアップをいつも通り設定した後、プラグインを開いて編集したい項目に☑を打って保存するだけ。
超かんたん!だし、どこが編集可能になってるのか一目瞭然なので管理もかんたん!素晴らしい👏
【ルックアップコピー項目編集 ダウンロードはこちら】
※ダウンロードは無料ですが、会員登録(無料)が必要です。
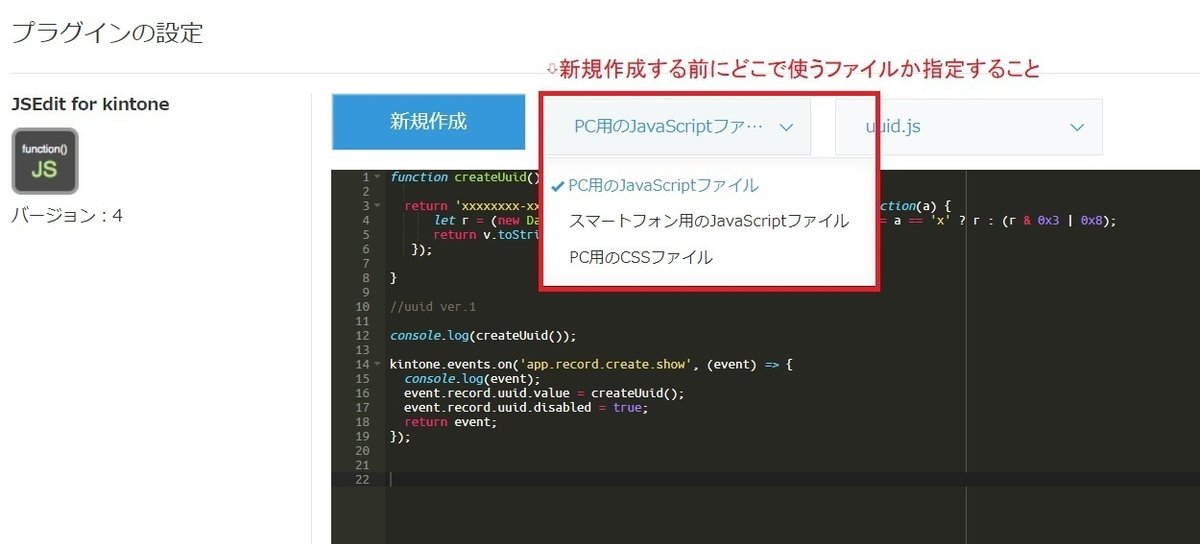
③JSEdit for kintone
コードを書くための環境がなくても、カスタマイズコードがkintoneに反映できるプラグイン。
Githubの登録とちょっと複雑な設定が必要なため、出来れば設定はSEにお願いするのがベスト。
最近プログラミングを覚え始めてようやく3ヶ月くらいの私にはとっても助かるプラグインです。
まあうちには(何度も言おうw)ゴリゴリにカスタマイズしてくれるSEがいるので、ピンポイントでカスタマイズしたい時や、パパっと書きたい時(環境設定するまでもないくらい軽いコードの時)に使ってます。
使用上の注意事項
① 新規作成する前に、なにで使うコードか指定すること

忘れると反映されないゴミと化す…泣
ここで書けるコードは、
PCブラウザ用のjsコード
モバイル(スマホなど)用のjsコード
PCブラウザ用のcssコード
モバイル用のcssコード
以上の4種類です。(jsは|JavaScript《ジャバ スクリプト》の方)
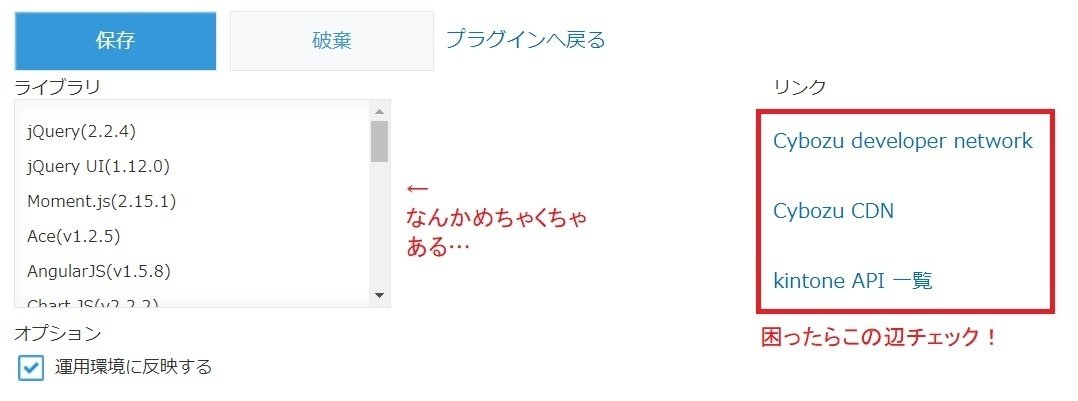
ただし、何とも痒い所に手が届くこの子は、選択次第でjQueryやMoment、その他色々使える優しい設計です✨

HTMLとCSSとJavaScriptしか覚えてなかった私は、ついでにjQueryも!と覚えさせ…(コホン
自発的に覚えました!笑
うちは、モバイル用のcssを入れていないので、スマホの見た目をカスタマイズしたい場合は、別でカスタマイズしてます。
まあちょっとしたカスタマイズだけならjsだけで十分だと思います。
興味がある方はこちら→「CSSとは?」
② ファイル名は分かりやすく、かつ英語で。
多分日本語でも大丈夫だとは思いますが、システムバグや文字化けを避けるために、英語で設定するのをおすすめします。

③ 誰が見ても分かるようにコード内にはコメントを
一応書き方のルールが決まっているとはいえ、文章と同じで人によって順番や使用形態が異なるので、なんの動作をしているのか簡単で良いのでコメントを入れましょう。
js … 頭に 「//」半角スラッシュ2つ
css … コメントの前後を「/* */」で囲む
これはすぐできるので、是非取り入れてみてくださいね!
⇩さて本題。
<おすすめ簡単コード>
1⃣ 条件分岐グループ開閉
選択によって、グループを開閉させるコードです。
条件を指定するフィールドはラジオボタンでも、ドロップダウンでもOK。
今回は3パターンのグループ開閉です。
必要に応じて追加&削除してもらえれば良いと思います。
<使用方法>
① アプリ設定のフィールド設定で、グループを追加して、欲しいフィールドを入れ込む。
② 開閉するトリガーに使用するラジオボタン(またはドロップダウン)を設定。(①と順番は逆でもOK!)
③ グループと、ラジオボタン(またはドロップダウン)のフィールドコードを設定(初期設定のままだとどれがどれか分からなくなるので、個別で設定がおすすめ。)
④ 以下のコードをコピーして【】の部分だけ変更してください。
[pc用コード]
(function() {
"use strict";
// ページの読み込みが完了したら実行
kintone.events.on([
// レコードを新規作成したとき
"app.record.create.change.【ラジオボタンID】",
// レコードの編集画面
"app.record.edit.change.【ラジオボタンID】",
// レコードの詳細画面を開いたとき
"app.record.detail.show"
], function(event) {
// ステータス(状態)フィールドの値を取得
var statusFieldValue = event.record["【ラジオボタンID】"].value;
// フィールドグループを閉じる(すべてのグループを閉じる)
kintone.app.record.setGroupFieldOpen("【グループ名A】", false);
kintone.app.record.setGroupFieldOpen("【グループ名B】", false);
kintone.app.record.setGroupFieldOpen("【グループ名C】", false);
// ステータスに応じてフィールドグループを開く
switch (statusFieldValue) {
case "【ラジオボタン条件A】":
kintone.app.record.setGroupFieldOpen("【グループ名A】", true);
break;
case "【ラジオボタン条件B】":
kintone.app.record.setGroupFieldOpen("【グループ名B】", true);
break;
case "【ラジオボタン条件C】":
// どの条件にも該当しない場合、Cグループを開く(デフォルト)
kintone.app.record.setGroupFieldOpen("【グループ名C】", true);
break;
}
});
})();例:ラジオボタンのフィールドコードを「category」にした場合
"app.record.create.change.【ラジオボタンID】"
⇩
"app.record.create.change.category"
になります。
[モバイル用コード]
モバイル用(スマホ用)は、キントーンのapp.recordの前に「mobile.」を入れるだけです。
⇩一応記載します。
(function() {
"use strict";
// ページの読み込みが完了したら実行
kintone.events.on([
"mobile.app.record.create.change.【ラジオボタンID】",
"mobile.app.record.edit.change.【ラジオボタンID】",
"mobile.app.record.detail.show"]
, function(event) {
// ステータス(状態)フィールドの値を取得
var statusFieldValue = event.record["【ラジオボタンID】"].value;
// フィールドグループを閉じる(すべてのグループを閉じる)
kintone.mobile.app.record.setGroupFieldOpen("【グループ名A】", false);
kintone.mobile.app.record.setGroupFieldOpen("【グループ名B】", false);
kintone.mobile.app.record.setGroupFieldOpen("【グループ名C】", false);
// ステータスに応じてフィールドグループを開く
switch (statusFieldValue) {
case "【ラジオボタン条件A】":
kintone.mobile.app.record.setGroupFieldOpen("【グループ名A】", true);
break;
case "【ラジオボタン条件B】":
kintone.mobile.app.record.setGroupFieldOpen("【グループ名B】", true);
break;
case "【ラジオボタン条件C】":
// どの条件にも該当しない場合、Cグループを開く(デフォルト)
kintone.mobile.app.record.setGroupFieldOpen("【グループ名C】", true);
break;
}
});
})();※ このコードではチェックボックス(複数選択)は対応していません。
(switchじゃなくてif文かな。。)
2⃣ uuid自動生成
「uuid(ユーユーアイディ)」とは、Universally Unique IDentifier の略で、8桁のグループが1つ、4桁のグループが3つ、次いで、12桁のグループが1つとなる、合計32桁のID。
データ管理において用いられる一意の識別子であり、コンピュータがデータを識別するために使用されます。
だそうです。
まあ簡単に言うと、絶対に被らない識別IDです。
kintoneではレコード番号や、自分で番号を振る、自動採番プラグイン、などという方法もありますが、色んなところから引用していると、どれを参照したのか分からなくなってしまう危険があるので、うちではルックアップで頻繁に色んなところで使うものにはuuidを設定しています。
ガチで説明するとなんかめちゃくちゃ難しいので、もっと知りたい方は、Wikipedia先生か、AIに聞いてください。笑
ちなみにuuidは一般検索で、無料で自動生成できます。
一番最初にヒットするサイトです。⇩
でもいちいち作ってコピペするのめんどいよね、てことでプログラミングコードで自動生成できるから、書いてしまおう!となりました。
<使用方法>
① 文字列(1列)フィールドを追加
② フィールドコードは「uuid」に設定
[pc用コード]
※編集不要。そのままコピペしてください。
function createUuid(){
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(a) {
let r = (new Date().getTime() + Math.random() * 16)%16 | 0, v = a == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
});
}
//uuid ver.1
console.log(createUuid());
kintone.events.on('app.record.create.show', (event) => {
console.log(event);
event.record.uuid.value = createUuid();
event.record.uuid.disabled = true;
return event;
});[モバイル用コード]
function createUuid(){
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(a) {
let r = (new Date().getTime() + Math.random() * 16)%16 | 0, v = a == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
});
}
//uuid ver.1
console.log(createUuid());
kintone.events.on('mobile.app.record.create.show', (event) => {
console.log(event);
event.record.uuid.value = createUuid();
event.record.uuid.disabled = true;
return event;
});ちなみにこちらはバージョン1。uuidはバージョン4まで出ているそうですが、SE曰く、「特に問題ない」らしいので、そのまま使用しています。
気になる方は最新版で作ってみてね |ω・)★
まとめ
色々細かく書いたので、長くなっちゃいましたね…(;^ω^)
ちなみに無料プラグインは、コムデックさんがとっても詳しく書いているので、良ければ参考にしてください。
無料プラグイン10選 -コムデックラボ
個人的にはTISさんのプラグインは痒い所に手が届いてて好き♡
システムにお金を掛けられない中小企業の味方です✨
プログラミングの勉強におすすめ
私はこれでコードを覚えました。
プログラミングのあらゆるコードが学べます。
月額1,000円未満で、かわいいし、分かりやすいし、勉強の進捗度合も見えるし、繰り返し挑戦できるからゲーム感覚で楽しいです。(マイクラとかもいいですね。)
一部無料なので、どんなものか試してもらうのも良いと思います。
全て無料のものもありますが、ガチ初心者には難しいものばかりで心折れそうなものがほとんどなので、少額で始められるやつでコツコツやるのがおすすめです。
困ったらAIを活用しよう!
キンコミで聞くのも良いですが(待ってます!笑)、チャットAIを活用すれば出来ることが広がるのでおすすめです。
コードの書き方とか、文章の書き方とかね。
「kintoneで○○したい」って書けばいい感じに答えてもらえます。笑
★コードや文章なら Chat GPT
★最新情報なら Googleの Bard
AIにも向き不向きがあるので、どちらを使ったらいいか分からなかったら
「今分かる最新情報はいつのもの?」とか聞くと良いです。
皆さんがkintoneを快適にカスタマイズできる一助になったら嬉しいです♪
